We’ve always advocated making your website as fast as possible to improve conversion rates, reduce bounce rates, provide a better visitor experience, and encourage better SEO performance.
It’s a proven fact: faster websites = better business.
But this year Google took it to the extreme, by admitting that page load speed now plays a much more profound role in where your website ranks in the search results. Suddenly, business owners everywhere were scrambling to improve their performance and Core Web Vitals score on Google’s PageSpeed Insights tool.
And so we launched Project Lightspeed, a complete optimization of the Thrive toolset with the goal of making your website load as fast as possible.
You’ve also learned how to optimize your images, configure your cache and minify your code, choose faster fonts, lazy load your videos, optimize your assets and much more.
And sure, in a controlled environment with premium caching on a top host, we can produce some mightily impressive results (especially using our new Kwik Theme)!

But what if you don’t have access to a premium cache plugin?
Or an expensive dedicated host?
What if your business is happy using a different theme, like Shapeshift or Ommi?
Can all these new speed features make a difference to a real business like yours?
Let’s find out...
More...
DecPlay - Easy Piano Method for Senior Citizens and Beginners

Declan
Decplay.com
Founder of the DecPlay piano method, which aims to bring more smiles to the world through music, by helping as many people as possible to experience the joys of playing piano.
Meet Declan.
Not content with being a talented musician who has featured on BBC TV and radio, Declan created a new method of writing down and teaching music to beginners, in a language they can understand within minutes. The DecPlay method worked so well, it was awarded a patent and was featured on the BBC - with beginners able to play a recognisable song on piano using both hands, within one hour.
In order to help as many people as possible, Declan launched a website and online course at DecPlay.com – and has so far helped over 3,000 people in 72 countries.
DecPlay.com is helpful to beginners of all ages, but it has found great success helping older customers in the 70-90 age range. As well as enabling people to learn at their own pace, from home, the website also provides an online community where students can make friends and share their piano videos, which helps keep them motivated and makes it fun.
Let’s look at the DecPlay tech-stack
To build his website and profitable online business, Declan chose Thrive Theme Builder with a customized Shapeshift theme.
The DecPlay online course is currently externally hosted on Teachable, using an integrated ThriveCart payment system.

DecPlay is hosted with Siteground, a very typical solution for most WordPress-based online businesses. Siteground offers their own cache solution for all customers called SG Optimizer - it’s a fairly solid choice with many caching optimization options, and it’s configured via a WordPress plugin frontend.


This combination of tools can be found on many WordPress businesses – while it’s not rocking an expensive enterprise-level tech-stack, it’s certainly above average and offers a useful benchmark of what’s possible when applying Project Lightspeed to a real website.
OK enough backstory... it’s time to optimize DecPlay.com with Thrive’s latest speed-focused features!
The Starting Score
Shapeshift and Thrive Theme Builder are already pretty optimized for speed out of the box, but that was before Google’s latest speed crusade made a direct link between search result rankings and page load performance.
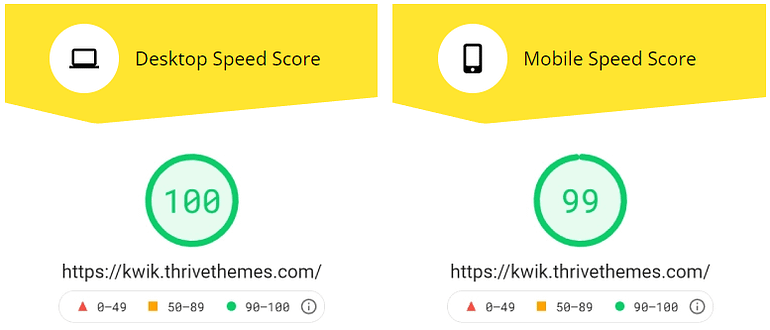
Add to that the heavy customization beyond the vanilla Shapeshift elements, lots of YouTube and Vimeo video scripts, custom fonts, and default caching rules, and this is how DecPlay scored in Google PageSpeed Insights before we started optimization...
Mobile Score
Desktop Score
This is an acceptable desktop score, but certainly a cause for attention on mobile devices.
Mobile page load speed is more heavily judged by Google than Desktop, as factors such as Cumulative Layout Shift, First Input Delay and Large Contentful Paint (Google’s names, not ours!) greatly affect the user experience on smaller devices where people have much less tolerance for slower websites.
As a result, it’s much more common for websites to have a much higher Desktop score than Mobile score.
While it would be nice to improve the Desktop score, it’s unlikely to offer a tangible difference to Declan’s online business. In our opinion, green is ‘good enough’ and let’s you focus on more important ways to grow your business.
Like with many similar websites, improving the Mobile score is the bigger priority.
Activating Project Lightspeed
OK, time to activate Project Lightspeed!
Within the WordPress dashboard, I headed over to the Thrive Dashboard to find the Project Lightspeed settings...

Project Lightspeed can be found in your Thrive Dashboard.
Whenever I work directly on a website with real customers and revenue – especially someone else’s business! – I’m always aware of the potential consequences of something going wrong, so I very carefully re-read all the Project Lightspeed tutorials again and made backups with BackupBuddy (saved locally and sent to Dropbox).
Most of the time Project Lightspeed activates without a hitch, but it always pays to be cautious when it comes to making big changes to a working sales funnel.
Next I temporarily disabled the site caching before fully activating Project Lightspeed. See why here.
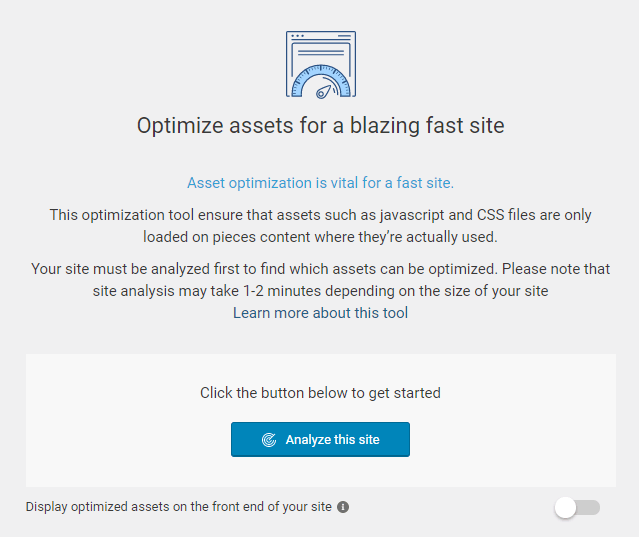
And now it’s time to press the button: ‘Analyse this site’.

After backing up everthing, it's time to hit the button and start the optimization process.
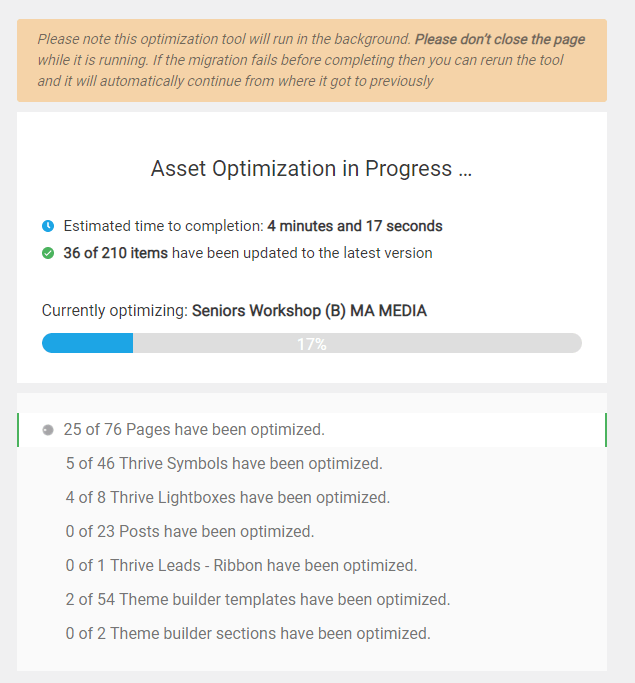
The 1-2 minutes estimate in the message above was perhaps a little ambitious for DecPlay.com (it took 4 minutes 55 seconds in total) but a cup of tea and a cookie later, things were going smoothly.
You can see below how Project Lightspeed is systematically optimizing every part of the Thrive Theme Builder codebase.

Watch as Project Lightspeed systematically optimizes every part of your WordPress site.
Finally, after another cookie, all the site assets have been optimized successfully...

Looking good! Project Lightspeed has crunched all the code successfully.
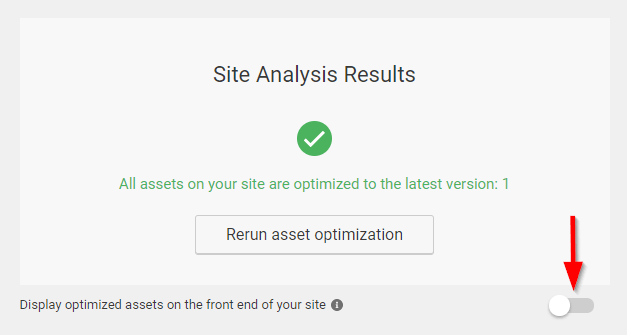
Now the next step is important – after clicking ‘Go to control panel’, notice the toggle is set to the ‘off’ position. This is a safety measure that lets you easily switch back and forth between the optimized and unoptimized version of your website.

Switch between the optimized and unoptimized version of your website easily.
But since it’s literally crunch time, let’s go ahead and enable the new optimizations on the live website...
... and everything is still working on the front end. Yay!
Now it’s time to re-enable to basic cache and check the new PageSpeed Insight scores:
Mobile Score
Desktop Score
So we’ve improved the Mobile score by a whopping 75% (or 21 points) just by clicking a few buttons!
Maybe it’s just me, but the new website feels snappier. Pages seem to load in a flash.
While this is a great result for a cup of tea and two cookies worth of work, it’s still in the red.
This is a good lesson to set realistic expectations on what Project Lightspeed can achieve on its own... Project Lightspeed is just one tool available to improve page load speed.
Let’s see what else we can do!
Lazy Loading Videos
It’s not enough for Declan to simply explain his revolutionary DecPlay piano method with words.
He needs to demonstrate it with inspiring videos of himself so his happy customers can play real songs using his course material.

DecPlay features many videos to help people play the piano.
The videos across the DecPlay website are a great way to speak to the ideal audience, both on desktop and mobile devices.
The only problem?
Embedded videos from the likes of YouTube and Vimeo load a ton of bloated scripts behind the scenes, even if those videos remain unplayed.
... and if there’s one thing I’ve learned from Garfield and Homer Simpson, it’s that laziness can be a virtue!
I set about activating the new lazy loading feature on all Declan’s videos, in order to prevent kilobytes worth of unnecessary scripts from automatically loading until the visitor clicked the play button.
This handy little feature saves a ton of loading resources without negatively impacting the visitor’s experience. In fact, lazy loading is such an easy win for video-heavy websites, that we’ve enabled it by default on all future videos you add through the Thrive Visual Editor.

Garfield approves of our lazy loading videos
Cashing In On Caching Up
Instead of fully loading every resource and asset for every visitor and search engine, well optimized WordPress websites utilize what’s known as a caching solution (or plugin) to serve a recent ‘snapshot’.
Many of the more advanced caching solutions offer even more ways to speed up your website, such as serving the resources in a specific order to prevent larger elements from creating a download bottleneck.
While it’s well beyond the scope of this post to deep dive into all the bells and whistles offered by the best caching plugins, it’s enough to know they’re pretty impressive tools that can make a huge impact on page load speed and Google’s Core Web Vitals.
I mentioned earlier that DecPlay.com used a caching solution called SG Optimizer – built specifically for SiteGround hosted WordPress websites.
But was there a better tool available that could shave off a few more milliseconds?
I reached out to our technical team here at Thrive Themes to see which other free options they recommended. In the end, I tested both W3 Total Cache and WP Fastest Cache and, while both were impressive and easy to use, neither quite managed the page load scores of SG Optimizer (which is obviously fine-tuned to work with SiteGround’s server configuration).
Despite coming around full circle to the original caching solution, this was a valuable exercise and time well spent. Without testing, there was a chance I was leaving some speed gains on the table.
Goodbye Google Fonts
While fonts can be a beautiful expression of your brand, personality and visual design, you need to remember that no part of your online success hinges on whether you choose Roboto, Open Sans or Lato.
As long as you avoid fonts that actively repel readers (e.g. Comic Sans) or make reading difficult (any handwriting typeface), then you’ll find your chosen font makes no tangible difference to your conversion rate, revenue or visitor engagement.
How is this relevant to improving page speed?
Because choosing custom fonts from libraries such as Google Fonts requires yet more resources and scripts that can increase load times for normal web pages.

Google Fonts is a great, free-to-use resource, especially when you need to add some stylish headings to a landing page where speed or SEO performance isn’t a priority – but just be aware it does add to the loading speed when used across your entire WordPress theme.
At this point in the optimization process, I noticed that DecPlay.com used a font called Oxygen, available from Google Fonts. It’s a pleasant font with good readability, but does it really offer any tangible business benefit over a universally supported font like Arial?
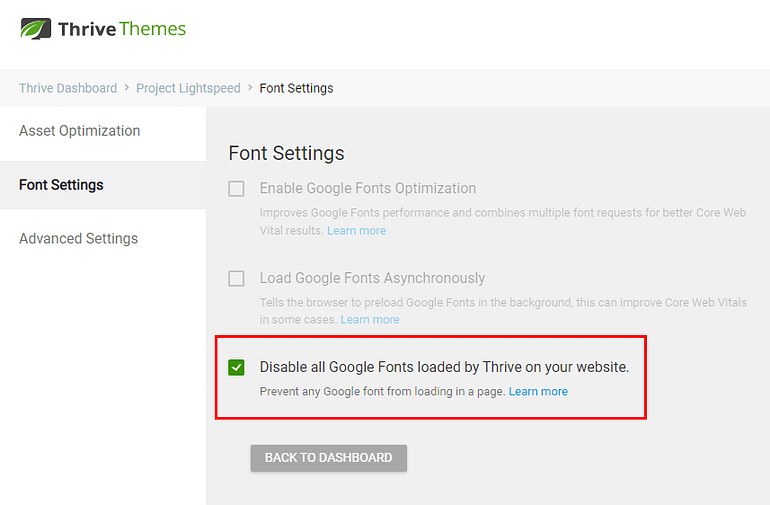
Absolutely not. So let’s reclaim even more speed by disabling Google Fonts in the Project Lightspeed Font Settings.

Project Lightspeed includes a handy option to toggle Google Fonts across your website.
Now without the additional Google Font resources loading on every page, it was time to flush the cache (to force the changes to go live) and see how it affected the PageSpeed Insights score...
The Final Score
So what was the payoff after applying Project Lightspeed, activating video lazy loading, juggling caching plugins, and disabling Google Fonts?
Did we transform Declan’s piano business website from a sleepy adagio to a prestissimo overture?
Let’s find out...

Before Optimization:
Mobile Score
Desktop Score

After Optimization:
Mobile Score
Desktop Score
That’s a 200% increase in Mobile Score (or 56 score points) and 10% increase in Desktop Score (or 9 score points)!
As a reminder, DecPlay.com is built with Thrive Theme Builder and Shapeshift on a good but standard WordPress hosting solution, with a free caching plugin. There is no secret sauce or artificially controlled environment... it’s a REAL website just like yours.
It’s also worth pointing out that this optimization didn’t require any high-level technical skills or arcane geeky knowledge – I followed a simple step-by-step process to identify opportunities, and let Thrive’s tools lead me through making the changes.
If I optimize an online business like DecPlay.com to deliver a 200% increase in Mobile page speed, then so can you!
Are YOU Ready to Speed Up YOUR Website?
There’s no doubt that DecPlay’s speed could improve even more using a combination of premium (paid) caching solutions and better hosting, but we think these new scores are a great foundation to allow Declan to focus on growing other parts of his business and helping more people learn to play piano!
But now it’s over to you...
I hope you’ve found this speed optimization case study useful, but more importantly, I hope you TAKE ACTION and apply some of the techniques to your own website to boost your loading speed, and potentially improve your SEO performance.
If you’re already a Thrive Suite member, you have everything you need to build a blazingly fast website for your online business.
If you’re not using the tools in Thrive Suite yet, isn’t it time you took your website to the next level and joined the thousands of conversion focused online entrepreneurs who are?



Nervous to select “Disable all Google Fonts loaded by Thrive on your website” – – You mentioned that some landing pages that don’t really need SEO or Google speed scores could use Google fonts.
If we disable, then we don’t have the option.
Thanks for the question, Jason.
If you disable Google Fonts in Project Lightspeed, it will stop it from loading on ALL your web pages… theme templates, static pages, and blog posts.
This means don’t have to search for all instances of Google Fonts.
But I totally understand your goals here. Google Fonts can be a great addition to landing pages where speed/SEO isn’t important. In this scenario, I advise you to NOT disable all Google Fonts sitewide, and instead make sure your theme only uses web safe fonts from the start.
Then you can choose to use a Google Font only on your landing page, and the code will only load there.
Just be sure you don’t have any element in your theme using Google Fonts – such as you navigation, footer etc. – and you should be good to make the call on a page-by-page basis.
Very nice article that explains what I can do, step by step. It doesn’t get any better than that! Thank you for showing the way!
Thanks Kevin, this is so satisfying to hear.
This is great, any suggestion on advanced settings, should I be disabling
Disable loading Gutenberg scripts and styles on content where we can detect that it’s not being used? Thanks
Our advice is to disable any scripts you’re sure you don’t need. Gutenberg, Google Fonts etc.
But you need to balance that decision with the how much it actually impacts your page speed, and the effort it takes to identify and disable them.
I must say, Project Lightspeed keeps getting better and better. When it first launch, it didn’t do that much for my site speed. But now… big difference. My mobile went from 20s-30s to 70s-80s, and my desktop is now high 90s consistently. And I didn’t switch to Kwik, just stayed with ShapeShift.
Great feedback, Rick. I’m happy Project Lightspeed made such a big difference to your website and business!
Totally agree, if you already have an established website on Shapeshift or Ommi, it doesn’t make much sense to start again with Kwik unless you really love the different style, or want to squeeze a few more points from your page speed… after all, Project Lightspeed improves the underlying code of them all.
Hi David and Thrive team for all your work and help,
I am using the Omni Theme, WPX hosting, Optimole, W3 Total Cache and have Project LightSpeed enabled . I have not enabled AMP as seems there are mixed info on the benefits etc…
My situation is this. WPX recommends W3 Total Cache and will set it to their recommended settings. However, at some point in the past a Thrive support team member adjusted my settings for W3.
It even gets more confusing for us non developers when WPX uses GTmetrix (current measurement: GTmetrix: Grade A, Performance
100%, Structure 92% | Web Vitals: Largest Contentful Paint 784ms, Total Blocking Time 4ms, Cumulative Layout Shift 0) to measure speed and Thrive team uses Google PageSpeed Insights (Current test: Mobile 43, Desktop 85).
So the big question is? Who is right WPX who are known for speed have one set of W3TC setting, use GTmetrix and are recommended by Shane or Thrive team’s settings and Google PageSpeed?
I’m very curious to know your thoughts on this!
About W3 Total Cache: the short answer would be that if someone from our support tweaked the settings for your site specifically, then that’s probably the best setup as it’s personalized for you.
These caching and optimization settings can be tricky. The recommended settings that TTB can set up automatically are kind of a general best practice, they’re settings we’re confident any site owner on any host that supports 3rd party caching plugins (not just WPX) can enable and benefit from the results without breaking anything on the site. We also add some exclusion rules to our editor, for example to make sure optimization isn’t running while you are editing.
I’m sure that WPX think the same way with their recommended settings, they have some settings they know they work best with their specific server instances, but they wouldn’t include rules specifically for our products as not everyone of their customers would be using Thrive. And neither of us will max out the optimization options because we know that these settings can be used on thousands of sites with a lot of different moving parts we might not know of, so we don’t want to break things 🙂
This is why if someone actually checked your site and changed the settings based on their findings, then that will probably beat both our and WPX default recommendations 🙂
About the best speed analysis tool: The short answer is to use PageSpeed Insights because it can give you information about how your site performs for real life users and that’s what matters to Google. You can learn more about the difference between field data and lab data in this article: https://help.thrivethemes.com/en/articles/5393462-how-do-i-test-the-speed-of-my-site
If you’re not aiming to please Google in any way, then you can use any tool that gives you details about performance. For example I really like the Waterfall option in GTmetrix and still use it to get some information that can help me in the optimization process.
But if you’re doing this at least partly to ensure that you comply with the Core Web Vitals standards for the hope of better rankings, then it’s important to note that there the only thing that matters is data collected from actual users on your site…and GTmetrix will simply not report that. Also, the free version of GTmetrix will not give you insights on mobile performance.
So GTmetrix will only give you a simulated analysis of your desktop performance, when your biggest challenge is probably getting real life data from mobile users. This is why if you’re not looking to do some advanced cross-analysis over multiple tools, it’s probably best to rely on Google’s official PageSpeed Insights reports.
“Embedded videos from the likes of YouTube and Vimeo load a ton of bloated scripts behind the scenes, even if those videos remain unplayed”
Question:
I’ve been embedding YouTube Videos on my WordPress site using the iframe code YouTube gives me. Would you recommend using Thrive Architect (instead of the basic WP editor) to create future posts and enable the lazy loading feature to embed future videos?
I think there’s 2 questions here, Herman.
1. Should you use Thrive Architect to create your *posts* (i.e. not static page content)?
If you only use text content with a few images, it might be overkill to use Thrive Architect for blog posts. But if you use rich media, styled content boxes, and other visual elements like here on the Thrive Themes blog, it makes more sense to use the full power of the visual editor within Thrive Architect.
But you don’t have to choose one or the other. Why not use Thrive Architect for video-heavy posts, and the WordPress editor for text posts? 🙂
2. Is video lazy loading enabled on videos embedded into the standard WP editor by default when using Thrive Suite – so that blog posts can benefit from lazy loading too?
Brilliant question… I’ll check with our team and get back to you!
“Why not use Thrive Architect for video-heavy posts, and the WordPress editor for text posts?”
Good idea. I’ve been using TA for creating landing pages but not posts, thinking it would mess up my site if the plugin no longer works or no longer exists.
This is prob covered somewhere, but how do you check the speed or site load time? Is Google Page Insights the only or best way? Thanks!
So Google PageSpeed Insights is probably the most common way. It has a lot of visibility because (a) it’s Google (b) it’s integrated with Google Search Console – previous Webmaster Tools – and, (3) it’s really easy to use.
But you can also use GTmetrix and Pingdom, both offer some helpful ways to check your website load speed.
Great blog post, learned something. I will try to disable google fonts on my sites to see if there is an improvement.
One question. How did this blog post come about?
Did you decide to work with one of your customer or did Declan reach out to you guys for help?
Just wondering if I ever need/wanted you guys to have you look over a site.
If you would do it or how that would work?
We’ve wanted to show off our speed improving features in a real case study for a while, because it’s one thing to tell you it works, but it’s so much better to show you.
We reached out to Declan and asked him if he was comfortable with us rolling up our sleeves and making changes directly to his website… in return for us publishing the process and results.
Given the risks of making changes to an existing business website, this took a lot of planning, time and communication, but both Thrive and DecPlay are super happy with how it turned out.
I’m not sure if when we’ll do this kind of thing again, but we’ll let you know if an opportunity comes up!
Great explanation, David.
One question about Google Fonts. On a site we use Bree Serif for headings and DM Sans for the paragraph (both Google fonts). We should tick ‘Enable Google Fonts optimisation’? What would happen if we tick ‘Disable all Google fonts loaded by Thrive on your website’?
When you disable the Google Fonts from your site, all of them will be replaced with Web Safe fonts.
However, if you change your mind, and you want to re-enable the Google Fonts, the Web Safe fonts will be replaced with the original Google Fonts that you’ve used initially.
Hi David: I’m going through your recommended optimization process. I have a question about the step of temporarily disabling cache. I do not use a Caching plugin. Instead, my webhost (it’s WP Engine) provides caching at the webhost level.
I’ve looked at their page that offers details about their caching. It very specifically says, “Caching cannot be fully disabled on your website, or on your website’s homepage, as this will negatively impact your site’s performance.”
Can you please comment on this? Thanks – Randal
I would reach out to WP Engine and explain that the always-on caching is interfering with an important update. No host should force caching on a website without a way to disable it for a short period during major updates.
However, if it’s really not possible, you should at least have an option to flush/reset the cache whenever you want.
Let us know how they respond!