Optimizing your website for faster loading is BIG news right now, driven by Google’s Core Web Vitals algorithm update... especially as improving your website’s load speed can now affect your SEO performance too.
We’ve already made huge improvements with Project Lightspeed and other speed-optimization tools, but we wanted to make it even easier to build an ultra-fast website so you can focus on running a successful business.
Meet Kwik Theme, our first WordPress theme that has been designed from the ground up with the goal of loading as fast as possible.
And yes, it also looks stunning!
Want to learn more about Kwik Theme? Then this is the post for you...
More...
Kwik Theme – An Ultra-Fast WordPress Theme for Your Online Business
Kwik is the brand new, speed optimized WordPress theme that’s designed to give your website a bold, confident design built on a lightning fast foundation.

Kwik comes loaded with stunning template designs to build your perfect website.
Not only does Kwik Theme look amazing and allow you to build a truly stunning website, it’s also our fastest ever WordPress theme.
Like ridiculously fast.
Every single element of Kwik has been developed for speed, from the use of quick-loading visual elements, right through to the typography.
It shows in the name – Kwik – and it also shows in your Google Core Web Vitals scores that now affects SEO performance.
Kwik is built with (and for) Thrive Theme Builder, so you know what that means...
- 1Complete customization of every single layout and element
- 2Intuitive visual editing with zero coding skills required
- 3Gorgeously designed templates, pages, and Blocks
- 4A focus on customer conversion and business goals
If you just can’t wait (and we can’t blame you!), you can check out Kwik Theme in action below...

A Lightning-Fast WordPress Theme Optimized for Google's Core Web Vitals
With Kwik + Thrive Theme Builder, anyone can rapidly launch a conversion-focused website on WordPress — and score great CWV marks straight out-of-the-box!
What’s included in Kwik Theme?
Kwik comes packed with stunning, pre-designed templates for your homepage, blog posts, pages, category and Silo pages, sections, Blocks, headers, footers, and so much more.
Our designers really knocked it out of the park with this one!
Each template is designed to look great with minimal coding or heavy imagery, meaning they load super quick, and feel satisfyingly responsive for users.
Here’s what’s included when you activate Kwik Theme on your Thrive Theme Builder website:
12
Pre-Designed Homepage Templates - Make first impressions count on your website.
7
Silo Page Templates - Super-charge your content categories with SEO-friendly templates.
191
Professional Theme Blocks - Add stunning product benefits, calls-to-action, FAQs, hero sections, lists, pricing tables, testimonials and more.
59
Customizable Headers and Footers - Choose from a range of impressive header and footer designs to frame your content.
17
Blog Post Templates - Beautifully designed blog posts for written, audio and video content.
11
Blog List Templates - Showcase your blog posts chronologically with a professional touch.
11
Theme Page Templates - Make your standard WordPress pages stand out with these stunning, fully customizable designs.
1
404 Page Template - Help your visitors find their way again from missing or mistyped content URLs.
122
Pre-Designed Page Sections - Quickly build high-converting theme pages with professional, ready-to-use Top, Bottom, Content and Sidebar section templates.
14
WooCommerce-Ready Store Templates - Instantly transform your checkout, cart, product page, shop list and more.
82
Conversion-Focused Call-To-Action Designs - Grow your email list, capture leads, and sell more products with compelling CTAs.
✓
Advanced Site Speed Optimization Tools - Advanced speed optimization features for your entire website.
✓
An Easy to Use Site Setup Wizard - Quickly dial in your logo, brand colors, fonts, navigation menus, headers, footers and more.

Kwik features fast-loading templates for every page of your WordPress website.
Why are we releasing another theme for Thrive Theme Builder?
You probably already know that Thrive Theme Builder lets you customize and build your WordPress website exactly how you choose. It gives you complete control over the layout and design, from your blog posts and pages, right through to the headers and footers.
But rather than give you just the tools and a sterile, blank canvas to start from, Thrive Theme Builder also comes bundled with a choice of stunning starter themes, each with a library of professionally designed templates to get started with.
Our first customizable theme, Shapeshift, features a professional, rectangular design, while our second theme, Ommi, offers an alternative warm and welcoming design.
Now it’s time to share number three: Kwik Theme.
Kwik Theme offers even more choice, this time with a vivid, bold and confident design that’s sure to impress (and convert!) your visitors.
But Kwik Theme is much more than just an alternative design.
From the ground up, Kwik Theme was built to be a clean, lean, lightweight and minimalistic WordPress Theme.
No clutter, no bloat, no unnecessary decorations.
The focus is on your content and making sure it loads as fast as possible for your visitors.

Shapeshift
Professional, confident, rectangular, with serif fonts

OMMI
Warm, welcoming, rounded, with sans-serif fonts
What makes Kwik Theme so fast?
Everyone knows that loading speed is a vital part of any successful online business website.
Faster loading websites:
- Convert leads and sales better
- Offer a better user experience for your audience
- Reduce bounce rate
- Show your brand is professional
- Perform better in the search results (everything else being equal)
ALL our themes and tools are optimized for speed, especially with the great updates to Project Lightspeed and the growing importance of Google’s Core Web Vitals scoring.
But with Kwik, we wanted to take this to the extreme. We set out to design an ultra-fast WordPress theme that is built using the latest speed-boosting techniques from the very start. Throughout the design and development process, our team asked themselves this question...
“How can we make this even faster?”
The result?
Desktop Speed Score

Mobile Speed Score

Here’s just some of the ways that Kwik Theme makes your website faster...
- Kwik incorporates the latest Project Lightspeed enhancements.
- Image use is kept to a minimum (important for loading times), and instead relies on bold colors, icons and solid shapes to produce a fast loading, confident and inspiring design.
- Kwik contains no unnecessary decorations or clutter. If we found a way to simplify or remove something, we did!
- Kwik’s typography is ultra-fast because it’s based on widely supported web-safe fonts. This means no additional code or requests to pull in external or Google fonts.
- Kwik follows best practices for Google’s Core Web Vitals, meaning your Largest Content Paintful and Cumulative Layout Shift should be A-OK

Remember that page speed is always a balancing act. The more impressive design elements, media and fancy scripts you use, the more engaging your website will be, but always at a cost to loading times.
It's possible to slow down Kwik with tons of extras and heavy content, just as it's possible to customize and strip back our other themes so they load faster.
Kwik offers a speed-focused starting point, while Shapeshift and Ommi offer a design-focused starting point. Both can create a successful, profitable business, it just depends on what you value most when it comes to the content you need to add.
Who should build their website with Kwik?
If you want a completely customizable WordPress theme that absolutely shatters Google’s Core Web Vitals and page load speed metrics, then Kwik Theme is for you.
Using Kwik Theme on a new WordPress website
Simply install Thrive Theme Builder, activate Kwik, and let the helpful Site Setup Wizard get you started with choosing your brand colors, logo, fonts, header and footer, as well as selecting the ideal template design for your homepage, blog posts and pages.
Switching to Kwik Theme from another theme
If you’re converting an established Shapeshift or Ommi website, please don’t treat it like a simple 1-click migration. Plan the switch like any other WordPress theme change: backup your existing site, set up a staging environment if possible, and test your new Kwik Theme before pushing the new design live.
How to Access Kwik Theme
How much is Kwik?
If you’re already a Thrive Suite customer, you can start using Kwik today at no additional cost.
Simply update Thrive Theme Builder to the latest version, and the new Kwik theme will be waiting for you in the Themes section of the dashboard.
If you’re not yet a Thrive Suite customer, it’s easy to sign up and get instant access to all our conversion-focused WordPress tools in one place. That’s right, both Kwik Theme and Thrive Theme Builder are included inside our Thrive Suite membership.
Do I need Thrive Theme Builder to use Kwik?
Yes.
Kwik is a companion theme built on the powerful Thrive Theme Builder customization engine.
It’s easiest to think of all our new themes – Shapeshift, Ommi and now Kwik – as professionally designed ‘skins’ that you can activate on your Thrive Theme Builder website.
Kwik Theme gives you a great front-end design and layout, while Thrive Theme Builder works in the background and lets you fully customize your website to perfectly fit your brand.
Both the new Kwik Theme and Thrive Theme Builder are included in your Thrive Suite subscription, which also gives you instant access to ALL our other great WordPress plugins – everything you need to build a successful online business with WordPress.
How do I activate Kwik in Thrive Theme Builder?
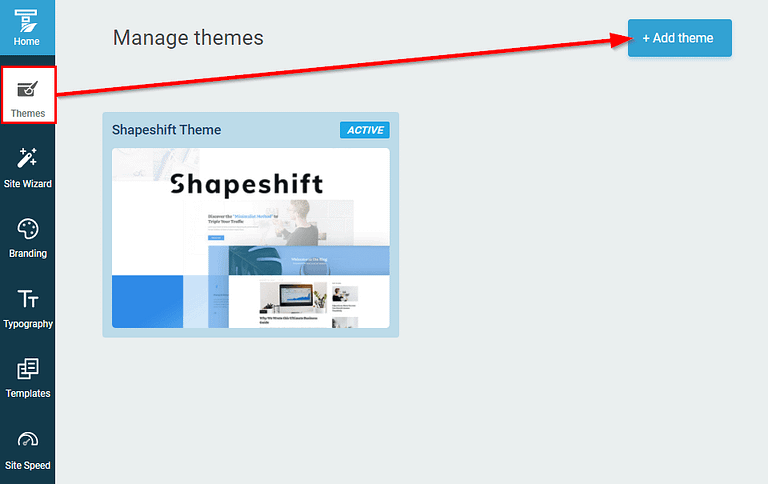
If you already use Thrive Theme Builder to build your website, just head on over to the Thrive Theme Builder dashboard.
Under the Themes tab, you'll see a button called "+ Add Theme"

Before you can activate Kwik, you'll need to add it to your Thrive Theme Builder installation.
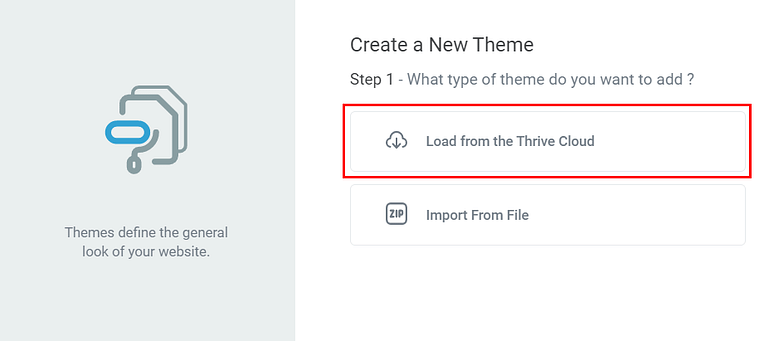
Then select "Load from the Thrive Cloud"...

Loading a new theme from the Thrive Cloud.
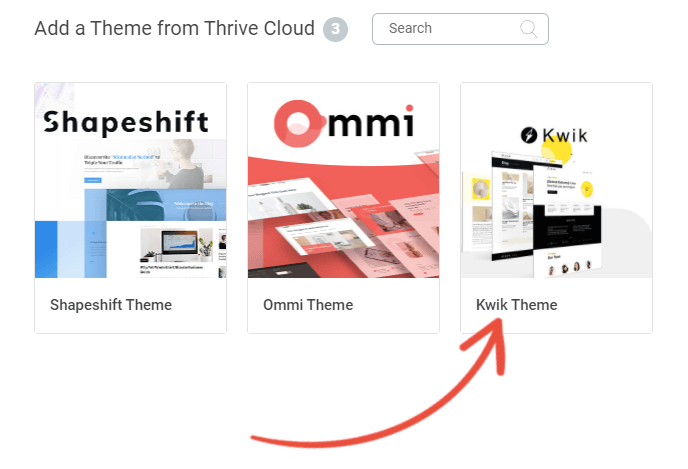
Here you'll be able to download and activate Kwik!

Download Kwik Theme from the Thrive Theme Cloud.
Where can I read more about Kwik Theme?
Check out this video for a quick overview of what Kwik has to offer:
Christine has put together a new video to help you get started using Kwik Theme on your website, from installation through to customization:
Our new Kwik Theme demo site features all the great page templates and features, so you can see it in action:

And of course, you’ll find tons more information about the benefits of Kwik’s super-fast design here:

Already Using Shapeshift or Ommi?
If you’re already running a successful Thrive Theme Builder website with Shapeshift or Ommi, you’re probably wondering if it’s worth making the switch to Kwik.
And what will happen to all your customized landing pages and page templates during the migration?
Let’s find out...
How is Kwik Different from Shapeshift and Ommi?
Unlike Ommi and Shapeshift, Kwik is much more than just an alternative design.
While Kwik definitely has its own unique look and feel, and you’re welcome to use it if you prefer its bold, clean aesthetic, remember that it was built with fast loading times in mind.
In other words, Kwik Theme offers a lean foundation and design approach that you need to build a website optimized for speed.
Design-wise, Kwik offers a vivid and sharp alternative to Shapeshift’s elegant professionalism and Ommi’s warmth and hygge (cozy and comfortable).
Can I easily switch between Thrive Theme Builder companion themes?
While we’ve made switching between Kwik, Shapeshift and Ommi as painless as possible (since they all share the same underlying framework), we urge you to treat it like any other WordPress theme change.
Export a list of all your web pages, using a plugin like Export all URLs. This will be useful for checking each page after the migration.
Create backups of your database, media, site files and plugins, using a solution like BackupBuddy. Keep copies of these backups in different locations.
Set up a staging or development site, where you can activate Kwik Theme on a copy of your website, without impacting the live version. This way you can iron out any wrinkles before pushing it live.
When you’re finally ready to make the switch to Kwik, block out a few hours and thoroughly test each URL until you’re confident your new Kwik website is working perfectly. Be sure to test your marketing and sales funnels too.
Even with this important caveat, you’ll probably find that most of your switch to Kwik goes without a hitch.
Your website will retain any custom-designed landing pages and elements, meaning you won’t lose any of your hard work with Thrive Architect, Thrive Quiz Builder, or our other tools.
What will change however, are your WordPress page templates, layouts, fonts, and some styles. After all, that’s kind of the point of switching themes!
To help you decide if switching to Kwik Theme makes sense for your website, and to give you a step-by-step guide, we've put together a helpful tutorial video to lead you through the process.
Does Kwik offer the same features as Shapeshift and Ommi?
Yes, all our Thrive Theme Builder themes are functionality identical.
They all feature the same highly customizable responsive videos, custom menus, animated statistics, progress bars, impressive mega menus, tabbed content, customizable sidebars, image galleries and more.
There should be no loss of features or functionality when switching between Kwik, Shapeshift or Ommi, only stylistic changes.
But don’t forget that Kwik is much more than just a new theme design... it’s our lightest, leanest and fastest theme to date. We’ve squeezed every ounce of speed from the code by using best practice Lightspeed principles, widely accepted web-safe fonts, and visual flourishes based on icons and styling instead of bloated images.
So if you’re switching from Kwik to another theme, you’ll miss out on some of these optimization techniques.
When switching to Kwik, what happens to existing Blocks designed for other Thrive Theme Builder themes?
If you’ve previously used Shapeshift or Ommi’s Page Block templates in your designs, don’t worry, they won’t disappear or change when you switch over to Kwik Theme.
However, you won’t be able to add additional Blocks or landing pages from your previous theme unless you switch back.
Kwik Theme comes with its own library of great Block designs so you’ll have tons of conversion-focused templates to choose from.

Blocks are professionally designed elements for you to add to your website and customize.
Your Other Kwik Questions
Can I create a WooCommerce shop with Kwik?
You sure can.
In fact, Kwik gives you complete control over the look and feel of your WooCommerce store AND makes it incredibly fast to boot.

This means a snappier, more responsive eCommerce experience, and impressive Core Web Vitals performance.
Don’t forget that Kwik Theme comes with a huge library of professionally designed WooCommerce page templates that you can customize using the visual editing capabilities of Thrive Theme Builder:
- Shopping Cart
- Checkout
- Product Page
- Product Listing
- Store Homepage
- ... and more!

Kwik works perfectly with WooCommerce to give your store a bold, confident design.
Is it possible to make my site look like the Kwik demo site?
You mean this Kwik Theme demo site?
Sure it is.
But you deserve a unique website, tailored to your brand, audience and personality. A website that will make your visitors take notice and take action.
So why settle for the Kwik Theme design out-of-the-box?
As well as being lightning fast, Kwik is fully customizable... your branding, your colors, your typography, header, footer, sidebar. Everything can be tailored to craft the perfect experience for your audience.
Does Kwik work with other plugins in Thrive Suite?
Some things just work better as a team...
Scooby, Shaggy, Daphne, Velma and Fred.
Leo, Raph, Donny and Mikey.
And of course, the themes and tools inside Thrive Suite!
Our tools are designed to work together as a team: amazing on their own, but awesome together. Kwik and Thrive Theme Builder are intentionally designed to work seamlessly with all the WordPress tools and plugins included in Thrive Suite.
Does Kwik work with every other WordPress plugin?
While we can’t guarantee 100% compatibility with every other WordPress plugin, Kwik and Thrive Theme Builder should work just fine with every plugin that was built according to the rules from the WordPress Codex.
We have an active support community here at Thrive Themes, so it’s very rare for a plugin conflict to cause issues. In the event something doesn’t quite feel right, just send us a message and we’ll help you find a solution.
The most common issues are caused by caching plugins doing exactly what they’re designed to do: deliver a cached version of your previous website. So make sure to flush your cache!
What other plugins do I need to install to get Kwik to work?
To build a fast and conversion-focused website with Kwik Theme, you’ll need to activate the following:
- Thrive Product Manager
- Thrive Theme Builder
- and Kwik Theme, of course!
Thrive Product Manager is a lightweight plugin that manages and installs any of the tools available in Thrive Suite.
Thrive Theme Builder is the underlying platform that lets you customize any page template or element on your WordPress theme.
ALL of these plugins are included in your Thrive Suite membership, along with everything else you need to build a successful online business with WordPress.
Does this mean Thrive Themes are focusing less on developing new tools and features, in favor of launching more themes?
This is a legitimate concern that you may share, but we’re happy to nip this one in the bud right now…
While our design team are proud to release new themes like Kwik and Ommi to help you craft a stunning website, our development team are always hard at work adding new tools, updates, and features to help you build your online business.
... and we’ve got some awesome product updates launching soon!
Remember, our designers can now quickly design and release new companion themes for Thrive Theme Builder all by themselves, because each new “skin” is built using the same powerful technology.
TL;DR – we’re not splitting our focus, we’re doubling it!
Do You Have More Questions about Kwik?
We’d love to hear them!
Share your questions and comments below, and we’ll get back to you.
- The Thrive Themes Team

A Lightning-Fast WordPress Theme Optimized for Google's Core Web Vitals
With Kwik + Thrive Theme Builder, anyone can rapidly launch a conversion-focused website on WordPress — and score great CWV marks straight out-of-the-box!




impressive! Well done!
Thank you, Antonio! We’re really proud of this new theme.
Hello! I am currently using your Shapeshift theme. Will the speed of my website really increase with this new theme? Can I change it (in case it does) without impacting how my website looks? Thanks
No, you can not change themes without changing the look of your site.
Please have a look over the video about switching companion themes because that will show you what happens.
If you’re running Shapeshift and you’re happy with the design but want to improve your speed, then please first go through the lightspeed improvement options (in the speed optimization tab of Thrive Theme Builder)
Excellent. Switching one of my sites over right now. Love the speed of this.
That’s great, Quentin. Let us know how you get on with Kwik!
Just implemented this on one of my websites.
No change in google pagespeed tests!
I cleared all cache before testing.
the results for mobile are still low.
Hi Anthony.
Can you share the URL?
It may be that page content itself is particularly big, or that something isn’t configured properly, or that Project Lightspeed hasn’t been activated.
Out of the box, Kwik theme typically gets a mobile score of between 70-99, so if it’s lower for you, that means something else is definitely affecting your site.
Let us know more and we’ll offer some advice.
Hi David
Sure… here’s a typical page:
https://dreamfullysweet.com/dream-about-fish-out-of-water/
Mobile is scoring between 40 and 50 on posts
If you think there’s a specific thing that might be effecting results I’d be happy to hear them 🙂
cheers
I’m seeing a Google PageSpeed score of 60 for mobile on this page (and 96 for desktop).
GTmetrix shows a Grade A, 91% performance and 97% structure scores for this page. Well done!
So we can immediately save about 30% by optimizing the images on this page, maybe more if you serve them at the right size without artifically changing their dimensions.
You’ve also chosen to use a non-standard font ‘IM Fell DW Pica’ which adds to the loading speed.
Have you run Project Lightspeed, and activated the minification settings in Thrive Theme Builder?
Your caching settings will play a role in your page speed too, so if you have questions about the right settings for your cache plugin, please drop our support team a message and they can advise you.
I have installed the new theme in a fresh wordpress installation – and out of the box it only gives a pagespeed score 27. I have been running the lightspeed optimizaton. https://strategen.it-op.com/
I checked your site and it’s getting 73 on mobile, but I also saw that the CSS assets that Project Lightspeed removes are still there (it’s a file called thrive_flat.css)
So I don’t think you have run Project Lightspeed correctly.
I’d suggest:
1. Temporarily disable any caching plugins
2. Reopen and force re-run Project Lightspeed
3. Triple check that you’ve enabled the toggle for ‘display optimized assets’. I say this because you can run the asset optimization but still leave the toggle off.
4. Re-enable your caching plugins, reload the site at least once (that will rebuild the cache), then test the speed again with Google Page Speed Insights.
You should see an improvement once the optimized files are displayed.
Feel free to contact our support if you’re having any problems. And remember: good hosting and CDNs play a part in your site speed too.
Thank you for quick response. Now have 84 on mobile and 99 on desktop 🙂
Think the re-enabling of Wp rocket did the trick
This is a brilliant result! Enjoy the new faster website!
I just wanted to double check, any landing page templates I am using are not affected by a theme change because they are a part of Thrive Architect. Is that correct?
Correct Rodney. Stand-alone landing pages should not be affected, except of course if they use your theme elements like header/navigation, footer, and sidebar.
Hi, my site is https://tumichael.com. I have done all optimization as suggested but the score is very low:
Mobile: 18. Desktop: 46. GTmetrix: F 32% performance,72% structure.
This is the screencast in which I also show what process I have optimized:
https://share.getcloudapp.com/GGu454yo
Could you please take a look and give me advice?
Thank you
The biggest issue pointed out by PageSpeed Insights https://share.getcloudapp.com/xQujEzwO and actually something I can replicate when loading the site is caused by the images. For example the hero image is a 6000×4000 pixel image. It’s scaled down in the editor to display a smaller size, but the full size image still loads on the page.
I see you are using Smush, but that plugin’s free tier only does image compression (so won’t dynamically load the right dimension), and if I remember correctly it had a limit on image file size, I’m pretty sure that image is above the limit so right now Smush probably doesn’t really do anything to it.
If you don’t have a lot of traffic, then Optimole’s free tier is probably a better fit for your needs. Basically it gives you an all-inclusive solution and should solve the biggest issues present on the site right now.
Another thing I notice is you have a background image in the header, you might want to try a header without a background image.
PageSpeed Insights also pointed out a slow server response time, not sure who you’re hosting with, but this can also be a potential action item.
SCORE A – 90%! Finally I made it!
It’s AMAZING! Shout out Thrive Suite support team for helping me along. Thank Lorant for your suggestions, too!
Here are all the scores for reference:
E:
https://gtmetrix.com/reports/tumichael.com/39WfVWGm/
D:
https://gtmetrix.com/reports/tumichael.com/RxXfDfU9/
A:
https://gtmetrix.com/reports/tumichael.com/ePx7zbrg/
I do hope that every Kwik Theme user will have score A! You can do it! Kwik Theme works!
I am absolutely frustrated !
I´m customer and fan of Thrive for many years already.
I´m aware, that using a wordpress builder is taking an elephant on board. However before switching to use Thrive Builder my page built using architect only, was quite fast (mobile about 65/desktop 85). Than I switched to use Th.Builder with at this thime first theme Shapeshift –> the entire switch an using templates customized to page content etc. caused about 10 day of work…. and at the end… page speed dropt to around mobile 30/desktop 60.
!!!!! than… you anounced loud Project LIGHTSPEED
((I knew that the elephant hat to become somehow slimmer…))
the result: HUGE FRUSTRATION
since than… it got quiet about Lightspeed….. –>–> and what are you announcing:
a new theme (!!??)) hardly using images instead Color and bold titels.
wow…
is this your answer
to get the tanker back to a vital sailboat???
I´m a one man show…
But I´m convinced, that huge layout offices, professional custom page designer wont accept it.
I can only wait and hope, that the pressure of all your frustrated customers will awaken your programmers to invest more time into the project LIGHTSPEED…. until now its a tiger without tees….
Hi Michael,
I understand this must be very frustrating to you, doing a lot of work and not seeing the desired results is never a good experience.
To answer your concerns:
Project Lightspeed: we announced project lightspeed in June based on the new standards Google is imposing on websites. Since then we’ve added incremental improvements to Thrive Theme Builder and project lightspeed. Each release cycle, we’ve made our code leaner and optimized even part of the code that are NOT related to our products (like allowing our customers to avoid loading Gutenberg or WooCommerce code on pages that are not using these products) All of this has been a huge effort from the entire team.
I’m surprised you feel we “got quiet” about lightspeed as ever single release post we’ve published since June references the project and the improvements we’ve been doing.
This means that with Thrive Theme Builder, independent on what companion theme is used you will be able to get good speed scores. As you can see by the happy customers here on the blog and in our Facebook group.
With the new Kwik companion theme, we’re going one step further and created a theme that doesn’t add any DESIGN choices that have the potential to slow down a website such as fonts, images and more.
If you need help improving the speed of your site, please feel free to contact our support team and they will happily see if there’s anything related to our products that might slow down you site.
For your reference, you can find an overview of many of the different improvements we’ve added to project lightspeed in this blog post: https://thrivethemes.com/project-lightspeed/
Just build a new site as a test with kwik. For me its not very fast…
Is there something I need configure?
Hosting is good. Have other sites with divi theme which get much better results at the same hoster.
This is the site:
https://www.sanierungsprofis-schwerin.de/
Here is the speed test:
https://pagespeed.web.dev/report?url=https%3A%2F%2Fwww.sanierungsprofis-schwerin.de%2F&hl=DE
Get only 60 on mobile and 85 on desktop.
I did project lightspeed and the caching with wp fastest cache.
I guess wprocket will give better results. But if kwik is as fast as you are saying im very happy to build future seo relevant sites with it. But the test was disappointing…
Greetings and thanks for a tip on how to improve.
Lars
Hi Lars,
Seems like you managed as I can see 90 on mobile and 98 on desktop!
I love it so much! I swapped over on Wednesday from Shapeshift and it took me a few days to swap the pages (long story), but it was worth it. This is the happiest I’ve ever been with my website (and I’ve built them for a long time).
Do we have the ability to use blocks from this theme with another thrive theme builder theme?
Hi Alan, that’s something we’re looking into but at the moment this is not yet possible.
Dumb question, but some of us are newbies. I pay for Thrive Suite package, and I have no idea HOW to see where I go about using KWIK. When I go to create a new page, and select “pre-formatted pages” I only see shapeshift, smart pages, etc. No kwik. Where do I find this?
Hi Stephanie,
You can select the new Kwik theme by going to the Thrive Theme Builder dashboard (if you already have Thrive Theme Builder installed) and then click on themes. Please take a moment to watch the video an what happens when you switch themes because that’s what will happen when you load Kwik.
Hi there!
Is there or will there be the possibility to set and customize a second theme color to globally adjust the background colors of the blocks for example?
Cheers!
Tobias
Do I understand correctly that Qwik is optimized for speed using certain colors, fonts, icons, & limited images AND it still can be “completely” customized?
Seems like that opens the distinct possibility that I could make changes which would defeat the purpose of the theme.
What customization should be avoided so as NOT to reduce speed?
Your explanations tout the feature of using “bold” colors. If changing colors has a significant effect on speed, can you please list the acceptable colors to use?
Thanks.
Hi Sheryl,
Yes that’s true… You could add a lot of extra elements on a page or a template which would defeat the purpose of the lightweight design of Kwik.
Colors are not one of those elements though 🙂 Feel free to use any color you like.
When we talk about elements that could increase the loading time, the biggest one is images: Adding BIG images to your pages will take time to load.
Kwik also uses System fonts which are available for every user without need to load another font so changing the fonts to a Google Font or a premium font will add just a little bit of loading.
Not having switched to KWIK, I have a couple of general questions:
1. Does KWIK feature a broader range of prebuilt homepage designs vs. Shapshift?
and
2. Would it be a bad idea to use quick but to still implement a hero shot style home page? (I don’t feel the need for lightening speed at the moment)
Thanks,
Roy
Hi Roy,
Yes Kwik has slightly more homepage designs but if you like the one you have from Shapeshift then I would suggest just sticking with the Shapeshift theme 🙂
Hi, I’m building a new website from scratch and consider using Kwik right from the beginning. It seems Kwik has no templates for silo pages. In Ommi you have such templates which I really like. Therefore, the question: Will you add silo pages to Kwik? Or have you changed your mind regarding the importance of silo structures (when optimizing for SEO)? Thanks
Hi Martina, I’m happy to tell you it does 🙂 You can see them here: https://kwik.thrivethemes.com/silo-page-templates/
Can you do a comparison with the other themes please so we know whether to consider changing themes. Thanks
Hi David, I don’t seem to have been getting any emails for months now from thrive about your updates, and i can’t find any sign up boxes anywhere on thrive website to re-signup to your mailing list
Where do i go to re-sign to the newsletters and updates?
Thanks
Hi Steve, you can signup here: https://thrivethemes.com/get-thrive-university/
I have a blog that is really just a blog. Full of blog posts that get SEO traffic and earn by Ads.
The thing is, this site uses a magazine style theme.
I would love to switch over to TTB as I have some ideas to make the site even better with thrive suite tools.
The thing is. The site really needs a magazine style theme.
I have tried to play around and create a magazine style theme with TTB on another site but nothing looks as good as a dedicated magazine style theme.
So my question to you is.
When you go to make another theme for TTB could you make a magazine style theme?
Need a few more blogpost layout blocks
Different header that handles lots of categories. Etc
Earning with ads can still be a good way to earn an income.
I do want to try to add apprentice to this site and upsell a few courses.
But would really like the whole site to be Thrive suite. Love your products on my other sites.
So how about it? A magazine style theme for us publishers?
Hi Adam,
Could you give an example of a site you really like?
Also have a look at the silo pages that are included in the themes, these pages have alot of different styles of article lists!