Last week was release update week at Thrive Themes.
This update is nearly twice the size of our last set of updates, with a total of 7 new features and improvements to our WordPress software.
The backbone of the update is Thrive Architect version 2.5.1, but improvements will be noticeable in Thrive Leads, Thrive Quiz Builder and Thrive Theme Builder too.
Read on for a quick tour of these new features.
More...
1. Drag Handles for Easy Video Resizing
The Video element now gets a UI improvement with drag-handles on all four corners, just like the Image element did a few months ago. Check it out!

Grab a video by the corner and drag to resize it
Videos have a fixed aspect ratio so no matter where you pull that corner, your video will look as it should. (Don't forget you can choose a custom aspect ratio too.)
Behind the scenes, this is adjusting the maximum width properties of the video which means your changes are responsive and mobile friendly.
2. Customize Your Video Thumbnail Icons
Speaking of video...
Thrive Architect has always had an option to choose a custom video thumbnail.
With this setting, you're able to embed a video from your favorite hosting platform such as YouTube, Vimeo, Wistia, etc. and then replace the default thumbnail with something that fits your blog or landing page.
By default, this custom video thumbnail was overlaid with a white Play icon.
For this thumbnail, the light Play icon in the middle is too hard to see.
Depending on your thumbnail, you may want to customize that icon or just remove it entirely.
Now you can. Under video options, open the advanced settings and look here:
New Play Icon settings
You can now pick any icon you want, change its color and opacity, and resize it until it begs to be clicked by your visitors... Or just disable the icon entirely.
Look at how a quick customization makes this thumbnail much more clickable:
Now the Blue Play icon is unmissable.
3. Text Area Form Field Added to Lead Generation
We're working on a large set of updates to the Lead Generation element that will vastly increase what you can do with it.
This began with the ability to Send Lead Gen Data via Email and Custom Field Integrations with Email Autoresponders that we released in December 2019.
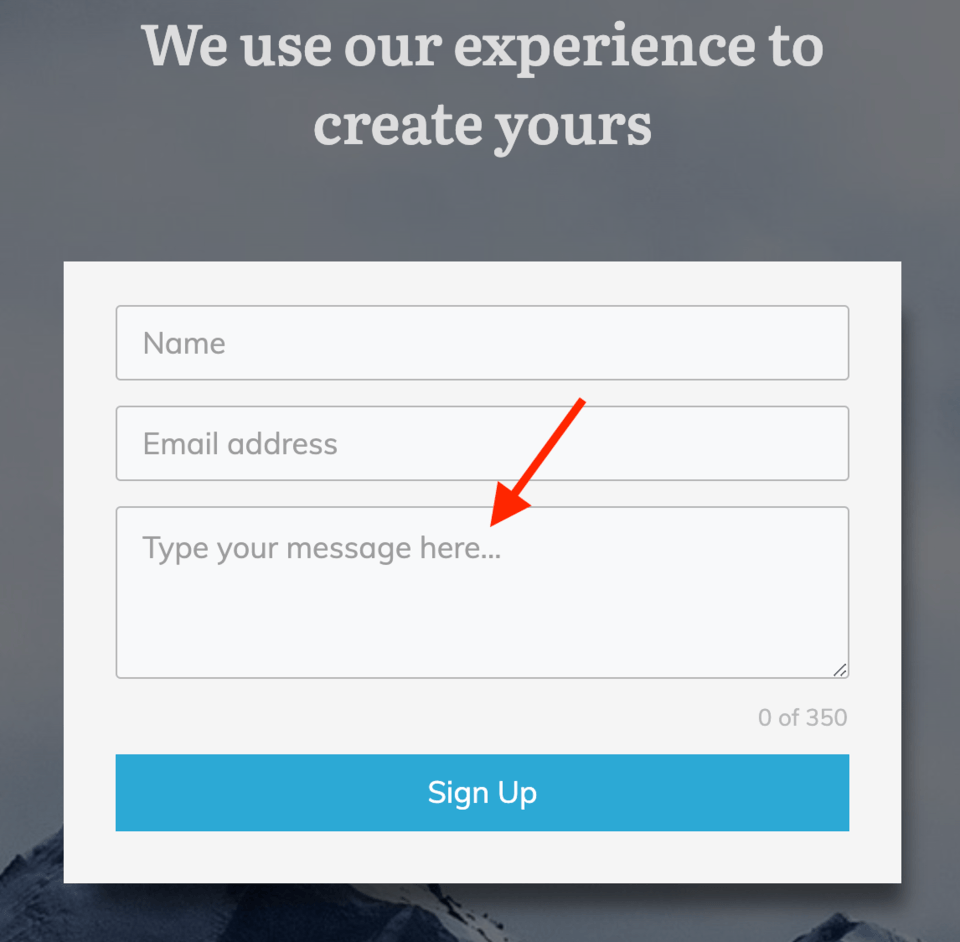
In this latest update, we've added a Text Area form field too. It looks like this:

New Text Area form field now on Lead Generation forms
A Text Area field is ideal for gathering long answers from your leads.
This now means that the Lead Generation element can do everything our Contact Form element can, which prepares the way for a whole bunch of great new features coming soon.
You can use the Text Area element to build a Contact Form and subscribe visitors to your mailing list... at the same time. Or just send the form submission data to an email address of your choosing.
You can do this by clicking on "add connection" and choosing "email", this will simply send the collected data to a specified email address. And when you click on the "add connection" button again, you can add more services to the same form!
To add a Text Area, simply add it as another form field on your Lead Generation forms.

Look for Textarea as a custom field type
But what's special about this Text Area field?
Look carefully and you'll see a resizing tool in the corner and a character count underneath.

Those zebra stripes are a resizing handle.
The resizing tool in the corner lets your visitors click and drag the size of the Text Area box, perfect for when they have a lot to write.
The Character Count shows your visitors what limits that you are willing to accept on the form (minimum and maximum).
Both of these can be switched off. Here's the Text Area options panel:

Here are your main options for Text Area fields.
Setting a minimum character count above 0 makes this a required field that cannot be submitted until the visitor has written more. Setting the maximum character count to 0 means there is no limit at all.
Styling of the Text Area is grouped so it will seamlessly match your other form fields too.
4. Labels Added To Form Fields
If you're going to add multiple Text Areas or form fields to your Lead Generation forms, you might want to add labels as instructions.
Now you can.

The blue text in this screenshot are new form labels
Labels can be enabled individually for each form field and have all the text styling options of the standard text element. Style changes are auto-grouped amongst your labels too.
This blows the door wide open for new form designs. Just wait for our next few releases and you'll start to see how all of this comes together.
5. Import and Export Quizzes in Thrive Quiz Builder
This is a hotly requested feature for Thrive Quiz Builder, and we're pleased to deliver a simple solution for you.
You can now export and import your quizzes.
To export, simply open a specific quiz you have made in Thrive Quiz Builder and look for the new export option in the top right:

Click here to easily export your quiz.
Clicking Export will create a Zip of all the .Json files that make up your quiz.
Then it's just a matter of Importing that quiz on any other website with Thrive Quiz Builder installed. This option can be found in the main Quiz Builder dashboard here:

Click here to import your Quiz Zip file.
...and add your Quiz Zip file in the screen that pops up.

Any imported quizzes will appear in your Quiz dashboard.
6. Custom Fields Integration with MailerLite
Custom Fields are one of the advanced features in an Email Marketing tool that works tightly with our Lead Generation element.
This week, we've added Custom Field support to MailerLite, a popular autoresponder.
That now brings the list of Email Marketing tools with Custom Field support to 7:
By the way... we're taking requests. If you want to use Custom Fields with your email tool, let us know which one in the comments below.
7. Under The Hood Fixes
Most of our releases include a few fixes, improvements or updates that you'll hardly notice. But in case you do, here's the two:
Suggestions or Questions? Leave a comment!
Your feedback, comments and suggestions are super valuable to us and often form the inspiration for our updates.
Is there something new you want to see? Something else you'd like improved? Let us know by dropping a comment below.



Thanks for all you guys keep doing – best software company in the world! Looking forward to using all the new features.
That’s some very high praise! Thanks Craig.
Another great update, you’re on the right track! Thank you for your work!
One of my biggest pains is related to an earlier Thrive Architecht update.
Last summer you replaced the “wave” fancy divider to “Waves 01” which is looks the same by default, but it works in a very weird way when you try to scale.
The new version (“Waves 01”) is almost unusable due to its very strange behavior when scaled. 🙁
The original “wave” fancy divider was simple and aesthetic. It worked exactly the way it was logical and the way the other wave type fancy dividers work. You could make low and high waves with it, this is not possible with the new version. 🙁
It would still be one of the best looking fancy dividers if we could use it.
Please bring it back the old “wave”!
Here is an explanatory video about the issue.
https://cl.ly/bfc8d199754d
You also use the old “wave” fancy divider in your templates (eg. Online Course Smart), and it’s not even possible to reproduce the same look with the new “Wave 01”.
Hey Krisztian, thank you for taking the time to report that problem. I took this to our design team and we investigated. We discovered it was one simple property that we had to reset. So, I’m happy to say that we’ve just fixed this for you.
You may need to reselect the Waves 01 fancy divider to see the updates. Let me know if this is fixed for you 🙂
Thank you Bradley. I just realized you fixed the bug in the latest version. o/
I used to communicate a lot with the support team about this error, unfortunately completely ineffective. 🙁 Even after many demonstration videos, I got the answer that this is not a mistake, but intentionally works this way.
So this is now a very positive surprise, thank you! 🙂
Sorry for the mixup, Krisztian. It wasn’t clear to me either if there was a technical purpose for it either. I’m glad we were able to resolve it quickly.
Can you make the Custom Forms Integration work with MailPoet? Thanks.
We’ll count your vote. Thanks Jeff
+1 for Mailpoet
Adding sendy would also be fantastic.
We’ll count your vote, thanks Francisco
Just brilliant! Can’t wait to export my quizzes 🙂
All I need now is to be able to import and export layouts for blog posts and my world will be complete <3
Can you tell me more about what you’re trying to do with Blog Post layouts? Are you referring to template layouts you’ve made in Thrive Theme Builder, or the Blog Post content you make with Thrive Architect?
Hi Bradley, blog post content made with Thrive Architect is what I’m referring too
Do you have a link to an example post you’d like to save? I’d like to know how we can help but I can’t see a purpose for duplicating blog post content yet, since every post is unique. Any more info you can give will help
Agreed every post is unique, but the layout tends to follow a certain flow. If I’m training someone how to do a review post there needs to be an image element for the product image. Then an introductory paragraph, then a who is it for paragraph. Video block to show some examples or demo the product followed by the pros and cons paragraph and then a summary. Plus a pros and cons ticks and crosses visual (list) then a visit here button.
That layout could then be used in the majority reviews someone creates.
A lot of blog posts follow a formula, and whilst the content is unique to each person the layout or structure generally isn’t. Being able to export these and import them speeds up the content creation aspect, ensures parts aren’t missed (it’s on the page in front of you) and enables you to have brand consistency – when someone sees a certain layout they know what’s coming next.
Would be nice have a good integration with Mautic
They keep on changing their API and they made the last API not backwards compatible. This makes it very hard for us to have a solid integration…
On most of the old themes there was the ability to duplicate a page from the WordPress page menu. Can you all add that to the new theme builder?
It’s included in the 4th of May release 😀 (we missed it too 😉 )
Great work! Thanks! Feature requests.. It would be awesome to have file uploading as a feature on the contact form, as well as a star rating, and file uploader for the testimonial form. It would be awesome to use your forms on my client sites, but the majority of them, I can’t because of these missing features.
Thanks for the suggestion, Eric. Fortunately we do have this on the roadmap. For a File Upload, where would you want the file to be uploaded to?
Bradley, good to hear! Files would need to be uploaded to the website and/or sent as an attachment in an email notification. It would be nice to have uploading as an option for either the website, or as an email attachment, or both.
Thanks Eric. That’s useful information.
Mind if I ask what your business use case for this feature is? It helps us understand what kind of ways you’d like to use it in your business.
I use 1shoppingcart for my autoresponders and forms. I requested integration a few years ago. I am requesting again. 🙂
Can you add pagination to the new thrive themes builder for individual blog posts. Currently, pagination is only available post lists.
So that I’m clear, Brian, you mean a button on a blog post that links to the last or next blog post in order of publish date? Is that right?
Yeah if you mean Next/Previous links Brian then you’ll be pleased to know that work on that is already underway
Letting customers select multiple answers to the quiz builder would be a huge help.
What rooms need carpet?
A Living Room
B Stairway
C Bedroom
D Closet
Noted. Sounds like you have a unique use case for Quiz Builder. Are you using it to create quotes for customers?
What about allowing text field replies? Where if the box is filled in, the data is just passed on as part of the quiz. Allowing individual answer, you know?
Thrive Quiz Builder already has this built in, and sounds like a much better fit for what you’re trying to achieve. Read more about open ended questions here.
I also have use for this option – I am trying to establish what images my average clients are able to see and interpret and so one of my question results would really serve me well if they could answer with click all that apply. I suppose I could give them an A,B,C,D, but then I’d have to go back and read and log their information manually. Thanks
That’s a helpful use-case example, Amy. Thank you. I’ll take this to the team as a feature request.
It really will make a lot of difference. Sometimes you want to segment visitors to end up choosing a product option to buy. These multiple choice could be products preference to choose
For that I’d say a Quiz with Thrive Quiz Builder would be better than a lead generation form.
Please add dropdown and select funtion to the form. Maybe even a function to do multi step. for example name and email in step 1 and in step 2 some questions then submit. The labeling feature is awesome!
Sam, I think you’re going to like the next round of updates 🙂
Wow, sounds great! 🙂
I also have a feature suggestion for the forms. It would be great if we can assign values to buttons, that can be used in next steps of the form.
We often using pre-segmentation buttons in our forms (just like bucket.io does), and it works really great in conversion side. But very time intensive to recreate a thrive leads form this way. (It needs one form step with 5 buttons, and 5 other steps for the different forms. Which is only differ to the tag filed.) example: https://share.getcloudapp.com/Z4uLP1Pz
This could easily be produced in two steps if I could use the buttons to assign a value to a variable that I can pass to the autoresponder as tag.
Have you used Thrive Quiz Builder? All of this and much more can already be achieved there, from many different stages of pre-selection and passing unique values to your mailing list based on answers.
Any chance we can get an email connection to Constant Contact?
For custom fields? We’ll add your vote. Thanks Chris
It would be great if you could add SendGrid as an Email tool with custom field support.
It would be nice to have a custom field integration with Drip
Thanks in advance and keep on the good work!
We’re adding your vote.
Would be great to have an integration with sendinblue.com (as an growing alternative to mailchimp)
Hi there,
I’m happy to tell you that we already do… You can see all our integrations here: https://thrivethemes.com/integrations/
If you mean for custom fields, we’ll count the vote
Thanks for that, Hanne!
Hey Brad, great post and as always, giving me reasons to forever love and recommend Thrive Themes plugins to fellow entrepreneurs!
Wanted to know if the team has Thrive Themes integrations with Flodesk (email marketing) in the pipeline? That would be fantastic.
Flodesk? I haven’t seen requests for this frequently but I’ll add your vote for it.
Yes, Flodesk please!!!
Yes, Flodesk integration would be super-welcome. They are currently gaining traction and I’d love to use TT with Flodesk
An integration with Flodesk will be awesome..
Great job from the Thrive family. We appreciate the hard work.
Now concerning the email marketing features….how about self hosted like accellmail?
Is it possible to use a self host mail server?
Thanks
Hi Daniel,
It’s not something we get a lot of requests for so it probably won’t be very high up on our list of integrations but I noticed it integrates with Zapier, which means that you can use the Thrive Zapier integration to combine Thrive Themes with this tool.
Moosend integration? Do you happen to have in your roadmap?
We’ll count the vote. For now, you can already use our lead generation features with Zapier and then connect Zapier through Moosend 🙂
How about a bio-link page template?
Do you have an example you could share? Would be interested to see what you have in mind.
I would like to use the name and email address on the thank you page after a Thrive Leads form or quiz. There is an option “Autofill form inputs on target URL”, but it doesn’t use URL parameters. So I cannot grab the name and email address on the thank you page. Therefore I switched to another plugin, but I would rather use Thrive Leads again…
Hello Wouter – I agree that the existing implementation isn’t as good as it could be. We’ve got a solution for this coming in the 10th June release that will enable you to send all parameters through to the thank you page URL and insert them into your content using the dynamic text feature in Architect.
Great!
Does this new feature also work for the Thrive Quiz Builder?
What I currently do with another quiz plugin:
1) I send people on my email list to a page with the quiz with their name and email address in url parameters. The quiz plugin detects the name and email and skips the optin form after the questions.
2) This quiz plugin also can store information in ActiveCampaign custom fields. Currently Thrive Quiz Builder is not able to do that. Only tags are supported.
Will these 2 things be possible after the June update? It would be nice to use Thrive Quiz Builder again.
We’re actually testing the functionality to hide fields if data is found in the querystring in the release candidate that’s due to be fully released in 3 weeks.
Out of interest, what’s the advantage for you in storing data in custom fields as opposed to tags in AC?
I use custom fields in the email copy. Like:
%FIRSTNAME%, I know your goal is %GOAL%.
This is not possible with tags.
It will be better to add an Instagram option into the Author’s social icon.
We have some work scheduled soon to improve social follow icons, so stay tuned
Good work Thrive. But my gripe is that the new theme is not yet available as standalone version although I have been waiting for last 2 years. It makes no sense to get into membership when my needs don’t justify the recurring cost. Any tentative release date of Theme as standalone version.
Soonish 🙂
Hi, what about a connection to the german autoresponder KLICKTIPP?
Would be nice!
Hi Wolf,
We have an integration with them. Do you mean for the custom fields?
Thanks for the video drag handles. Super convenient!
FEATURE REQUEST: Could you add support for Brighteon.com and/or Bitchute.com video platforms? Most controversial-topic videos are deleted from youtube and vimeo over time, so for one of my websites I have to host videos on these platforms that do not censor.
I was able to add platform-generated embed code into TA webpages using the wordpress content widget, but then the video is not mobile responsive. I prefer of course to use Thrive products for ALL my WP chores, so, I thought I’d ask.
Thanks for all the awesomeness of ThriveTheme products, and thanks for considering my request 🙂
Hey Keith, I’m not sure about supporting those platforms only because this is the first time we’ve had this feature request. We schedule our developer’s time based on how much demand there is. You may find responsive players on the WordPress plugin repository that support those platforms, though. Otherwise, we support self-hosted video files, Amazon S3 hosted and VooPlayer, all which don’t have any censorship on video files.