Want to learn how to create a custom WordPress theme that stands out from the crowd - without touching a line of code?
You've come to the right tutorial.
You don't need actually need to know HTML, CSS, or Javascript to build something unique. With the right tools, you can create an impressive website that stands out among the competition.
But the key words are: with the right tools.
What you're about to discover will change how you think about web design. In the next few minutes, I'll show you a straightforward away to creating a custom theme that will captivate your visitors and elevate your brand. This is the website strategy you've been looking for, and it's simpler than you might think.
Use a Custom Theme to Build a WordPress Website That Lasts
Your website shouldn't just look good today - it should serve your business for years to come. Custom WordPress themes go beyond surface-level aesthetics to deliver lasting value for your brand. Unlike pre-made templates that force you to work around their limitations, a custom theme puts you in control. When you create one, you're investing in:
While pre-made themes might seem convenient at first, a custom WordPress theme is an investment in your website's future. You'll have the flexibility to evolve, the power to stand out, and the foundation to succeed online - all on your own terms.
How to Build a Custom WordPress Theme From Scratch (Without Coding)
Ready to build your custom WordPress theme? Great news - it's far more approachable than you might think. While traditional theme development involves diving deep into code, we'll take a different approach that puts custom themes within everyone's reach.
Let's break this down into simple steps anyone can follow - no coding required.
1. Install Thrive Theme Builder
When it comes to creating a unique and powerful WordPress theme, Thrive Theme Builder is in a league of its own. This innovative theme builder offers a perfect blend of ease-of-use, flexibility, and advanced features, making it the ideal choice for any WordPress user looking to dive into theme customization without coding knowledge.
Here's why Thrive Theme Builder is the best option for your new theme:
WordPress Theme Development Made Easy: Effortlessly Design Your Website Design
Thrive Theme Builder boasts a user-friendly visual editor and a lightning fast setup wizard that makes designing your WordPress theme so much easier.
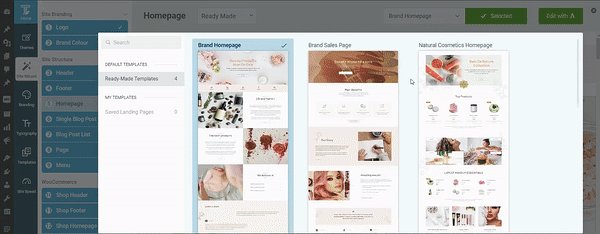
In a few clicks, you can choose all the core parts of your theme — from its color scheme to headers, footers, page templates and so much more.

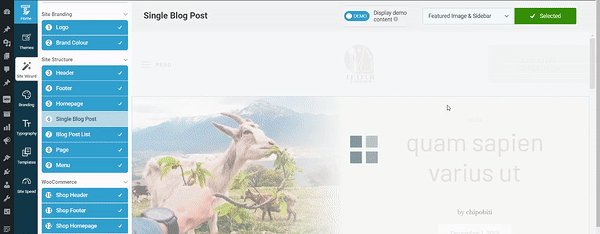
Thrive Theme Builder in Action
Want to give these templates a bit of a personal touch? No problem. Hop into the “Templates” section of this WordPress plugin and use the visual site editor to add your custom touches.
The editor is so intuitive that even beginners can create stunning themes without any learning curve — no need to struggle with HTML code or find ways to add custom CSS without crashing your site.
Maintain a Consistent Professional Look Across Your Site
Unlike other theme editors and builders that limit customization to specific pages or templates, Thrive Theme Builder allows you to customize your entire website.

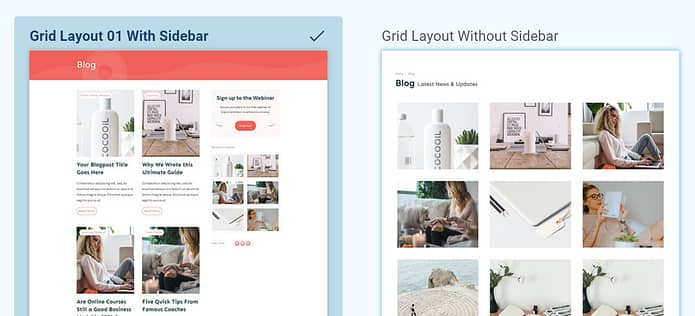
Blog Post Templates in Thrive Theme Builder
These templates are SEO-friendly and fully responsive, which means they should look great on all screen sizes.
With full site editing, you have full control over your header, footer, blog post templates, archive pages, and more. As a result, you can easily achieve and maintain a consistent and professional look across your entire website. Your own premium theme built on your terms!
Enjoy Lightning-Fast Performance Without Compromising on Design
Website speed is super important, both for keeping your visitors happy and for ranking well on search engines (which you can learn more about this here). That's where Thrive Theme Builder really shines! It's built to deliver top-notch performance without breaking a sweat.
Under the hood, Thrive Theme Builder generates clean and lightweight code, which means your website will load fast and run smoothly. No more waiting around for pages to load or dealing with clunky navigation.

No More Child Themes or Theme File Struggles
One of the most significant advantages of using Thrive Theme Builder is that it eliminates the need for child themes and the hassle of modifying theme files directly.
With traditional WordPress themes, making customizations often requires creating a child theme or diving into the theme's code, which can be intimidating and time-consuming, especially for beginners. Thrive Theme Builder changes the game by providing a user-friendly, visual interface for customizing every aspect of your theme.
You can easily customize your theme's layout, design, and functionality without touching a single line of code or CSS file. This means you can focus on creating a beautiful, unique website that perfectly represents your brand, without worrying about the technical details.
Compatibility with Popular Plugins and Tools
Thrive Theme Builder also plays nicely with a wide range of popular WordPress plugins and tools. Whether you're using WooCommerce to run an online store, All in One SEO to optimize your content, or Jetpack to enhance your site's security and performance, Thrive Theme Builder will work seamlessly with these tools.
Thrive Theme Builder is the ultimate choice for creating a WordPress theme from scratch. It outshines other existing theme builders and premium themes with its perfect blend of ease-of-use, flexibility, and powerful features.
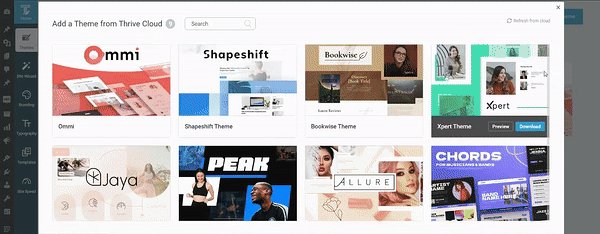
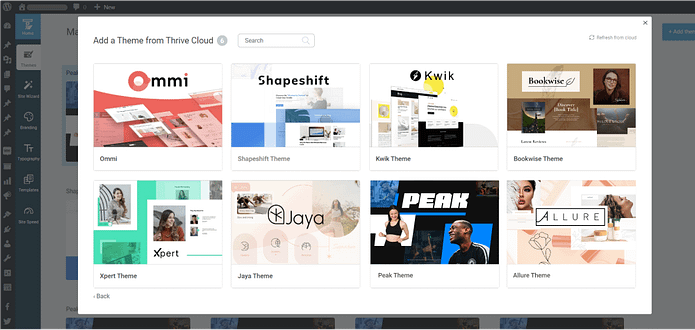
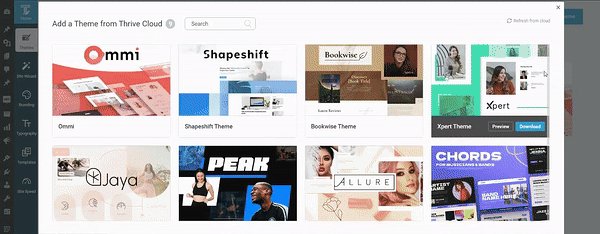
2. Select a Theme
Thrive Theme Builder comes with several professionally designed companion themes, complete with conversion-focused pages and block theme templates for every part of your website.

All of the themes in Thrive Theme Builder are also suitable for any niche.
For example, if you take a look at Bookwise, our companion theme for indie authors, and decide to use it for your legal consulting business - go right ahead!
You can customize your theme of choice until it matches what you’re looking for – without compromising any part of the design.
And it gets better with our Thrive Theme Builder Setup Wizard...
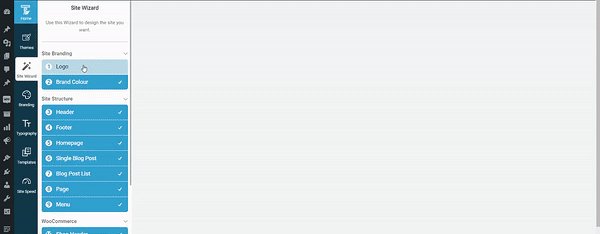
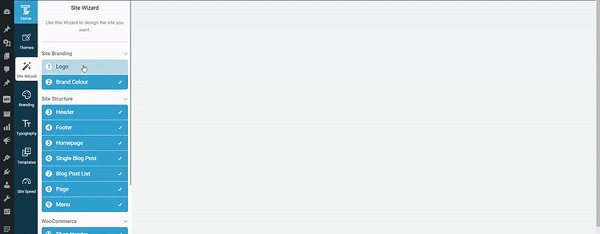
3. Create Your Theme with the TTB Wizard
The Thrive Theme Builder Setup Wizard is designed to help you put together your theme, with a seamless template hierarchy — leaving you with the fun part (putting your design together in a couple of clicks).

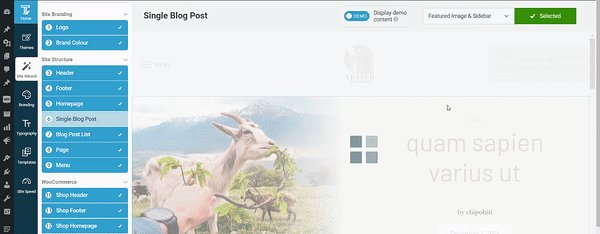
Thrive Theme Builder in Action
By the end of the wizard, you’ll have:
- Uploaded a dark and light version of your logo so it’s always visible on your website
- Selected your main brand color for your theme’s color scheme
- Pick a conversion-focused header for your website
- Chosen a footer
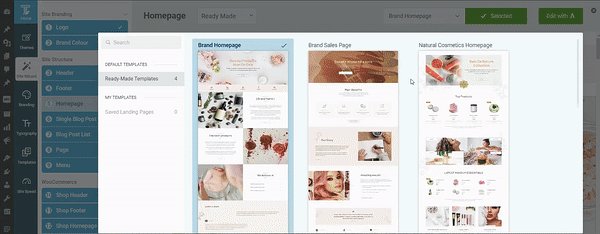
- Selected a Homepage template
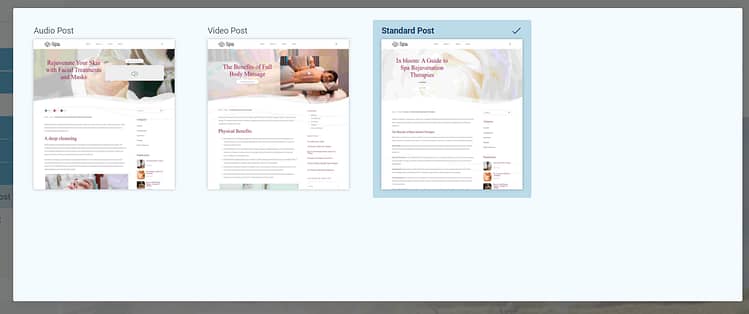
- Picked a Single Blog Post template
- Chosen a Blog Post List template to showcase your engaging blog posts
- Selected a Page template
- Chosen a Menu template
And that's how you design your own theme!
4. Configure Your Site’s Typography
In this step, you’ll establish your site-wide typography settings. This means the fonts you select here will appear on any part of your site, without you needing to manually configure them. Saving you tons of time.

H1
H2
H3
H4
H5
H6
Paragraph text
List text
Hyperlink text
Plain text
Blockquote text
Preformatted text

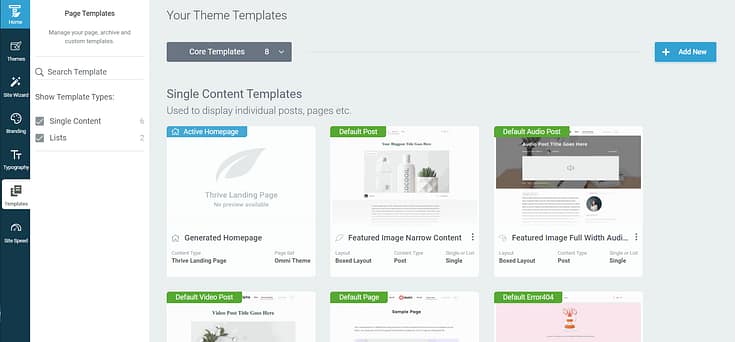
5. Customize Your WordPress Theme Pages & Templates
Core Page Templates are page designs that you can save as single template files and then apply to other pages of your website.
That way, you won't need to customize WordPress theme pages from scratch. For example, let's say you build a standard blog post template.

Blog Post Templates in Thrive Theme Builder
Whenever you create a new blog post, this pre-designed template will automatically load all you'll need to do is fill the page with text or media, and publish the page when you're ready.
No need to design each page from scratch -- Thrive Theme Builder takes care of that for you. The initial Core Page Templates you’ll design in Thrive Theme Builder are your:
- 404 Error Page (learn how to customize yours here)
- Standard Blog Post
- Default Page
- Blog List Page
- Blog Archive Page

You can also create and manage as many extra page templates as you need from the templates area of Thrive Theme Builder.
6. Optimize Your Theme For Speed
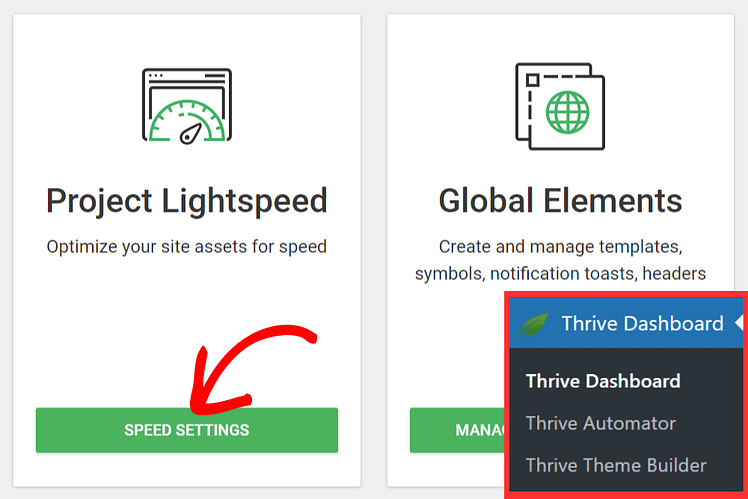
Thrive Theme Builder also comes packed with a Site Speed Optimization tool that makes establishing your site's performance settings in one click simple!
You get access to Project Lightspeed, our website asset optimization tool. Simply put, this tool focuses on putting out clean, lean code.
Leaner code = less to load = faster website response times.
This feature is automatically activated on your website, so you don't need to do anything here.
Next, the Site Speed Optimization feature helps you configure your caching settings with either WP Fastest Cache or W3 Total Cache in just a few clicks.
We strongly recommend configuring caching settings for your website because it can help improve your site's speed and performance.
Our site performance optimization tools are simple to understand and straightforward to use, so you can complete this setup in less than a few minutes.
For the Curious: How to Manually Design a Custom Theme on Your Own
Creating a custom WordPress theme manually is a bit like tailoring a unique outfit for a website. It involves several steps and requires a few specific folders and theme template files.
First, you'll create a new folder in the WordPress themes directory. You’ll find this in the wp-content in your backend files.
This is where your custom theme will live. Inside this folder, there are several key theme template files and folders you'll need:
- style.css : This is the main stylesheet file. It's not just for styling; it also contains comments at the top that WordPress uses to identify your theme.
- functions.php file : This file acts like the brain of your theme. It's used to define functions, classes, actions, and filters to be used by other parts of your theme. If you want to add widgets to your site, this is where they’ll be registered.
- index.php file : The core file of your theme, used to display the main page of your site.
- header.php and footer.php : These files contain the code for the header and footer sections of your theme. They are included in other template files .
- sidebar.php (optional): If your theme has a sidebar, this file contains its HTML structure and PHP code.
- page.php and single.php : These are template files for individual pages and single post types .
- archive.php : Essential for displaying a list of posts in a specific category, tag, author, or date range. It's used for archive pages, like when a visitor clicks on a category or tag.
- images folder: This is where you store images used in your theme.
- JavaScript folder (optional): If your theme uses custom JavaScript , this folder will contain those files.
Creating a theme also involves writing HTML for structure, CSS for styling, and PHP for functionality. It's like assembling a puzzle; each file has its role, and they work together to create the look and feel of your website.
Remember, this is a simplified overview, and actual theme development can be much more complex, especially for feature-rich or highly customized themes.
Next Steps: Fill & Customize Your Page Templates with a Page Builder
Now that you've created your custom WordPress theme and set up your site's structure, it's time to tailor your new page and post templates to suit your brand.
The best way to get this done is with a solid page-building plugin that offers you total design flexibility and a wide selection of customization options.
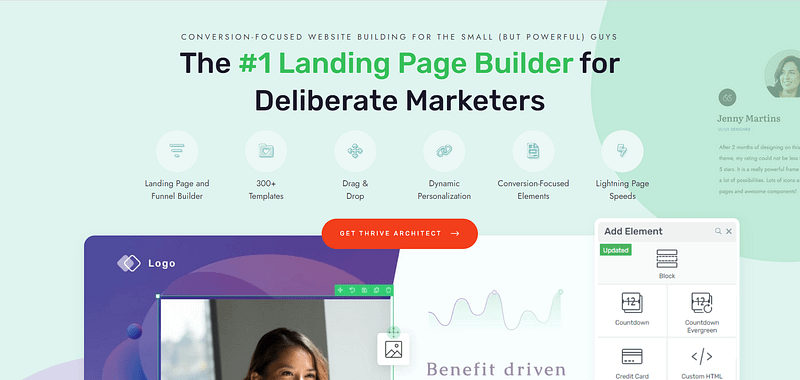
And our recommendation is Thrive Architect, the best front-end page builder for WordPress websites .
This isn't just any visual editor; it's your gateway to creating engaging, conversion-focused content with ease.
Picture yourself crafting beautiful pages with a simple drag-and-drop interface, where every change is visible in real-time, and no coding skills are required — saving you from having to wrangle with Gutenberg (the WordPress Block Editor).
Here are four free resources to get you started:
Make the Background Images of Your Website Look More Professional in 4 Simple Steps
7 Free Tools to Create Amazing Visual Content for Your Website
Your theme will catch your visitors' attention, but your content is what will get them to stay on your website and eventually convert.
Custom WordPress Theme: Ready to Build the Rest of Your Website?
You have all the information you need to create a hassle-free, no-code custom WordPress theme.
Now it's time to start working.
Thrive Theme Builder offers you the most straightforward way to create a WordPress theme that looks (and works) like it was built by a pro.
Ready to take the first step towards building a website that not only looks professional but is optimized for conversions? Thrive Themes is here to make that journey as smooth and successful as possible.