A one-second delay can cost you traffic, trust, and sales.
I’ve done the research, and the numbers are brutal: just a 100-millisecond delay in load time can drop your conversion rate by 7% (thanks, Akamai). And if your site takes longer than 3 seconds to load? Google says mobile users are 32% more likely to bounce.
In other words, website performance is non-negotiable.
I’ve had to break this news to more than a few clients:
“Your site looks amazing… but it’s slow. And it’s silently turning visitors away.”
It’s not a fun conversation, especially when someone’s poured hours into creating that design, but it’s one of the biggest reasons good websites underperform.
WordPress site speed optimization isn’t just about load time. It’s about protecting your SEO rankings, keeping visitors on your site, and giving Google every reason to keep you on page one.
And that's why this guide is here.
I'll walk you through 20+ proven ways to speed up your WordPress website: using smart tools, simple fixes, and Thrive-friendly tips that actually work. By the end, you’ll know exactly how to build a faster, smoother site that keeps people engaged and eager to stick around.
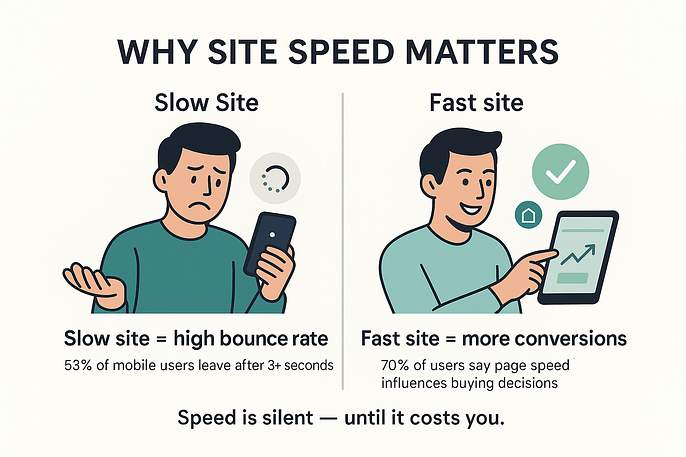
Here’s Why Site Speed Matters
If you’ve ever tried to open a website and felt like you aged a little while waiting, you know exactly why speed matters.
It doesn’t matter how good your copy is or how sleek your design looks — if your site lags, people leave. No warning, no second chances, just click — they’re gone. And it’s not personal… except that it kind of is.
In this attention-deficient, mobile-obsessed world, your website has about three seconds to make a good impression. If it fumbles the load, your visitors are already halfway to a competitor who didn’t waste their time.

And the numbers don’t lie:
- 53% of mobile users bounce if a page takes more than 3 seconds to load
- A 1-second delay can reduce conversion rates by 7%
- A 2-second delay can double your bounce rate
- 70% of shoppers say page speed influences whether they’re willing to buy
We're not just talking user experience here. This is also about revenue, rankings, and reputation.
So, if your WordPress site is slow, it’s silently costing you.
15+ Quick Win Tips to Speed Up WordPress Websites
Okay, so we’ve covered why site speed matters. Now let’s fix what’s slowing you down.
This section is packed with quick, practical ways to speed up your WordPress site without needing outside assistance. From better hosting to smarter image optimization and lightweight tools, these are the things that actually move the needle.
If your page load times are dragging, this is where you turn it around.
1. First, Make Sure Your Site is Built with the Right Tools
When it comes to creating a fast and efficient WordPress site, using the right tools from the get-go can make a world of difference — and lead to fast page load times. Think of it like building a house – you want a solid foundation and quality materials, right?
Thrive Theme Builder and Thrive Architect are the best WordPress site-building duo.
Thrive Theme Builder, our WordPress theme-building plugin, lets you build your site from scratch, with speed and user-friendliness as top priorities.
Meanwhile, Thrive Architect is the sidekick that helps you create stunning pages without slowing your site down.
Equipped with drag-and-drop functionality and a library of high-quality landing page templates, you’ll have everything you need to boost your conversion rates and grow your business.
By using lightweight and efficient tools like these, you'll be well on your way to a WordPress site that looks amazing and loads lightning-fast.
How to Get a Fast Thrive Themes Website?
Did you know we refactored our entire code base to make it leaner and faster. This project is called "Project Lightspeed" and it allows our users to optimize their Thrive sites for faster load times in just one click.
2. Ditch Bloated WordPress Plugins
Plugins can be incredibly helpful, but having too many or using outdated ones can really slow down your site.
Take a few minutes to audit your plugins and ruthlessly deactivate any that you don't absolutely need. If a plugin (especially an unused plugin) hasn’t been updated in months (or years!), it’s probably doing more harm than good.
3. Install a WordPress Caching Plugin
Caching can make a massive difference to your WordPress site speed, especially for returning visitors.
It works by storing static files (like images, CSS, and JavaScript) so your site doesn’t have to reprocess them every time someone visits. Less work for your server = faster load times for your audience.
💡 Wait, what is caching, really?
Think of it like your browser taking a snapshot of the site so it doesn’t have to reload everything from scratch each time.
Faster for your visitors, easier on your server.
I’ll be honest, I didn’t think much of caching when I first started building WordPress sites. It felt like one of those “advanced” settings I could ignore. But once I started paying attention to page speed and saw how much of a difference it made, it became one of the first things I check.
Here are a few caching plugins worth checking out:
W3 Total Cache – Free, flexible, and directly integrated with Thrive Theme Builder
WP Rocket – Premium, beginner-friendly, and powerful right out of the box
LiteSpeed Cache – Great if your host uses LiteSpeed servers, with built-in server-level caching
NitroPack – An all-in-one optimization tool with automatic setup and a built-in CDN
If you’re using Thrive Theme Builder, W3 Total Cache is a solid pick — and you can configure it with one click using our native integration.

W3 Total Cache is a free plugin you'll find in the Plugin Directory
Thrive Theme Builder also integrates directly with W3 Total Cache, allowing you to install the plugin and configure all of the necessary settings with just one click. It doesn’t get any simpler than that.
Here's a quick video that shows you how to set it up the right way:
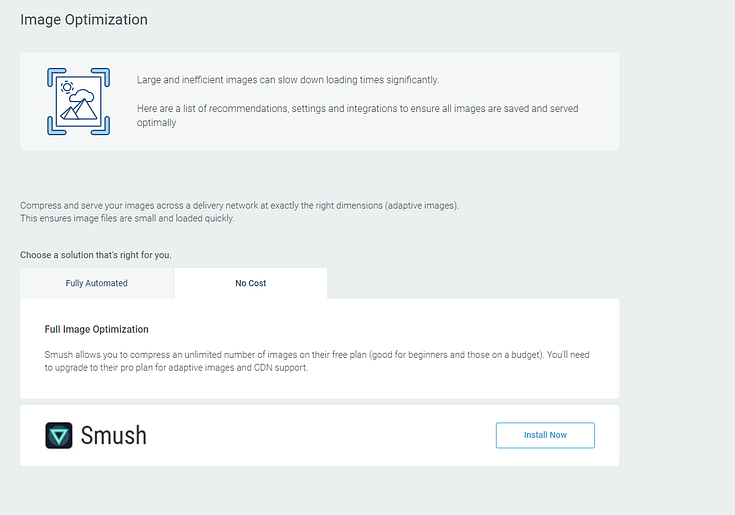
4. Optimize Images Without Sacrificing Quality
Large, unoptimized images are a common culprit for slow load times. Enter image optimization.
The key is to find a balance between quality and image size. You want your images to look great, but not at the expense of speed. Tools like TinyPNG can help you optimize your images, reducing their file size without compromising quality.
Alternatively, you can install an image optimization plugin like Smush (free plugin) or Optimole to help compress the images you upload to your site.

Lastly, be sure to use the right image formats on your site. Knowing when to use JPEG vs. PNG vs. WebP files is a simple way to improve your site load speed.
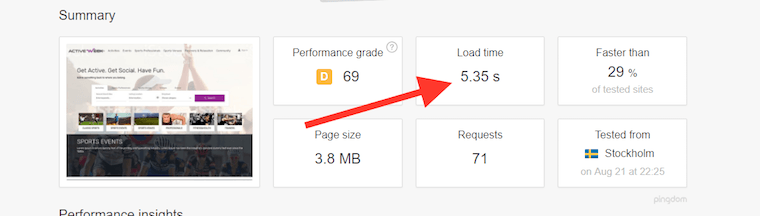
5. Invest in Premium Web Hosting
When it comes to hosting, you get what you pay for. While a budget hosting plan might seem attractive, it often comes with slower loading speeds and subpar performance.

Cheap, shared hosting load time? 5.35 seconds.
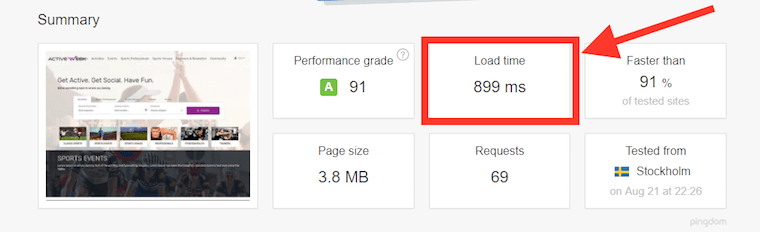
On the other hand, investing in premium WordPress hosting can give you significant benefits.
These hosts offer optimized environments tailored specifically for WordPress, ensuring that your site runs smoothly and quickly.

Premium Hosting load time? 899 ms.
Plus, with features like better security, automatic updates, reliable web servers, and expert support, you'll have peace of mind knowing that your site is in good hands.
6. Use a Content Delivery Network (CDN)
If you want to supercharge your WordPress site's speed, a Content Delivery Network (CDN) is your secret weapon.
Here's how it works: a CDN stores copies of your website's files on a network of servers spread out across different geographical locations. When a user visits your site, the CDN automatically serves up the files from the server closest to their location. This reduces the distance the data has to travel, resulting in faster load times.
Using a CDN is especially important if you have a global audience. Without a CDN, visitors from far-flung locations might have to wait ages for your site to load. But with a CDN, they’ll enjoy snappy load times no matter where they are in the world.
Setting up a CDN is easier than you might think. Popular options like Cloudflare and KeyCDN integrate seamlessly with WordPress and can be set up in just a few clicks.
7. Host Your Audio and Videos Elsewhere
Hosting large media files like audio and video directly on your WordPress site can really slow things down and consume a lot of your server’s resources.
Instead, let dedicated platforms like YouTube, Vimeo, or SoundCloud do the heavy lifting for you. These platforms are optimized for streaming, so they can handle large file sizes without breaking a sweat. Uploading your media files to these platforms and embedding them into your WordPress site is a piece of cake.
Most of them offer user-friendly embed codes or plugins, making the process a breeze.
8. Split Comments Into Pages
Comments are a fantastic way to engage with your audience, but too many on a single page can lead to longer loading times.

The solution? Pagination! WordPress makes it easy to split your comments into multiple pages, which helps keep your site running smoothly.
With paginated comments, visitors can easily navigate through the discussion without getting overwhelmed. To set this up, simply head to your WordPress dashboard and look for the discussion settings.
9. Clean Up Your Database Regularly
Over time, your WordPress database can start to feel cluttered, and filled with unnecessary data that slows things down. Post revisions, trashed items, spam comments—these are all culprits that can impact your site's performance.
Regularly cleaning up your database can help keep it optimized and running smoothly.
WordPress users can use plugins like WP-Optimize or WP-Sweep to remove unwanted data with a single click.
These plugins can schedule automatic cleanups, ensuring your database remains tidy without manual intervention. A clean and optimized database is a happy database, and a happy database means a faster website.
10. Disable Hotlinking
You put a lot of time and effort into creating awesome images for your WordPress site. So it's pretty frustrating when other sites leech off your hard work by hotlinking to your images. Not only is it a bit rude, but it can also seriously slow down your site.
Hotlinking is when another website directly links to images or other files hosted on your server. Instead of uploading the image to their own site, they just point to the URL of your image. This means every time someone loads their page, it sucks up your bandwidth and slows down your server.
The good news is you can put a stop to hotlinking with a few simple tweaks. One way is to add a bit of code to your .htaccess file that blocks other sites from directly linking to your images. This code essentially says, "Hey, if the request for this image isn’t coming from my own site, don’t serve it up."
If messing with code isn't your thing, fear not! There are other ways to prevent people from stealing your content.
11. Keep Your Post Revisions in Check
WordPress automatically saves revisions of your posts every time you make changes. While this feature is useful, it can lead to a bloated database over time, which slows down your site.
Limiting the number of post revisions stored can help keep your database lean and fast.
To keep your revisions under control, use a plugin like WP Revisions Control to set a maximum number of revisions per post. Alternatively, you can add a line of code to your wp-config.php file to limit revisions.
12. Update to the Latest Version of PHP
Just as you wouldn’t want to drive a car with an outdated engine, running your WordPress site on an old PHP version can hamper the speed at which your website loads.
Newer PHP versions offer significant performance improvements and better efficiency. For example, PHP 7.4 is up to 30% faster than PHP 5.6 – that's a serious speed boost!
To take advantage of these improvements, check with your hosting provider to ensure they support the latest stable PHP versions, and then update your site accordingly. Keeping your PHP version current not only enhances performance but also strengthens security.
13. Minimize HTTP Requests
Every time a visitor lands on your site, their browser sends an HTTP request for each element on the page – CSS files, JavaScript, images, you name it!
The more requests your site makes, the slower it will be. Minimize these requests by combining files and reducing their size to speed things up.
Minify CSS, HTML, and JavaScript code to eliminate unnecessary spaces and comments, and use file concatenation to merge multiple files into one.The easiest way to do this is with a plugin – tools like Autoptimize and Asset CleanUp can help with scanning your CSS and JavaScript files (JS files).
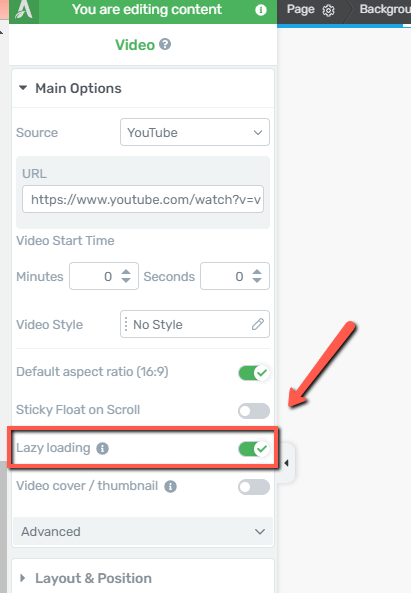
14. Take Advantage Of Lazy Loading
Lazy loading is a technique that delays the loading of images and videos until they are needed.
This reduces the initial page weight and speeds up load times. Several plugins, like Lazy Load by WP Rocket or a3 Lazy Load, simplify implementing lazy loading.
But, if you use Thrive Theme Builder and Thrive Architect, the lazy load feature is automatically enabled on your site.

15. Implement Gzip Compression
Gzip compression is a secret weapon for faster load times. It works by compressing your site's files before sending them to the visitor's browser, reducing their size and speeding up the transfer.
Most caching plugins, like W3 Total Cache, offer built-in options to enable Gzip compression with just a few clicks. If you prefer a more hands-on approach, you can also enable compression by modifying your .htaccess file – but we strongly recommend you avoid doing this if you have limited technical skills.
16. Optimize Your Homepage
Your homepage is often the first impression visitors have of your site, so optimizing it for speed is important.

To ensure that your homepage loads at lightning speed, keep it clean and lean.
Limit the number of posts displayed on the homepage and remove unnecessary widgets and plugins. Use excerpts instead of full posts to reduce the amount of content that needs to load. Also, avoid using sliders or complex animations in your headers.
A clean, minimal homepage loads faster and provides a better user experience.
17. Monitor Your WordPress Performance Regularly
Regularly monitoring your site’s performance is key to maintaining its speed.

Use tools like Google PageSpeed Insights, GTmetrix, or Pingdom to conduct speed tests, track your site's load times, and evaluate your site’s Core Web Vitals.
Set up alerts to notify you of any significant changes in performance and address issues promptly. By consistently monitoring your site's speed, you'll be able to maintain a fast and enjoyable experience for your visitors.
18. Keep WordPress and Your Plugins Updated
Keeping your WordPress core, themes, and plugins up to date is key for maintaining optimal site performance and security.
Updates often include performance improvements, bug fixes, and security patches that can help keep your site running smoothly and quickly.
Set up automatic updates for minor releases and manually review and apply major updates to avoid any compatibility or performance issues.
19. Use Excerpts for Your Posts
When it comes to your blog page, sometimes less is more. Instead of displaying full posts, use excerpts.
This reduces the amount of content that needs to load initially, allowing visitors to quickly scan through your content and find what interests them. You can enable excerpts in your theme settings or manually add a "Read More" tag to each post.
20. Disable Pingbacks and Trackbacks
Pingbacks and trackbacks are WordPress features that notify you when other sites link to your content. While they can be useful for tracking engagement, they can also slow down your site. Each pingback or trackback requires processing, which consumes resources.
To boost your site's speed, consider disabling pingbacks and trackbacks in your WordPress dashboard under Settings > Discussion. Uncheck the boxes for "Allow link notifications from other blogs (pingbacks and trackbacks)."
If you still want to monitor your site's backlinks, use tools like Google Search Console or Ahrefs instead. They provide comprehensive data without impacting your site's performance.
Next Steps: Audit the Rest of Your Site
Now that you know how to optimize your website speed, it’s time to review the rest of your site (and web pages) and identify areas that need improvement.
Here are four additional tutorials to help optimize your site’s design, SEO, and marketing:
💬 Frequently Asked Questions About WordPress Site Speed Optimization
Well, usually, it’s a combination of things and most of them are fixable:
- Huge, uncompressed images
- Too many plugins (or a few badly built ones)
- Cheap hosting that can’t keep up
- External scripts (like ad networks or fonts loading from third parties)
- Outdated themes or plugins dragging performance down
Start with running a speed test and get a clear picture of what’s slowing you down.
There are some great free tools for this:
- Google PageSpeed Insights – quick mobile + desktop analysis
- GTmetrix – super detailed waterfall reports
- Pingdom – great for testing from different regions
They’ll tell you what’s working, what’s broken, and where you can improve.
If you want a faster site across the board: yes.
Caching plugins speed up your site by saving static versions of your pages.
CDNs (Content Delivery Networks) serve your content from the server closest to your visitor.
Together, they reduce load times, lighten the load on your hosting, and make your site feel snappy for users around the world.
Absolutely. Your hosting is the foundation of your site’s performance.
Shared hosting = crowded, slow, and unpredictable during traffic spikes
Managed WordPress hosting = faster servers, built-in optimization, and fewer headaches
If you’ve tried everything else and your site’s still crawling, it might be time to upgrade your hosting.
WordPress Site Speed Optimization: Your Site Deserves to Be Fast
There’s a lot you can do to improve your WordPress site speed and most of it doesn’t require a full rebuild. Start with the quick wins: compress your images, enable caching, cut the plugin clutter. Tackle one issue at a time, and you’ll see the difference.
But if you’re constantly fighting with a slow theme or trying to duct-tape tools together just to hit decent load times… it might be time to rethink the foundation.
That’s where Thrive Theme Builder and Thrive Architect come in.
These tools were built with performance in mind — lightweight, mobile-responsive, and free of the bloat that drags so many WordPress sites down. No need for six different plugins just to build a homepage. No code required. Just clean, conversion-focused design that loads fast and looks great.
Bottom line:
Faster websites don’t just load quicker. They rank better. Convert more. And make a better impression every single time.
🚀 Want your site to look great and stay fast?
Start with Thrive Theme Builder + Thrive Architect — and build smarter from the ground up.