Think image format doesn’t matter? It does. More than most website owners realize.
Nearly half of all visitors will leave if your site takes longer than 3 seconds to load. And oversized images saved in the wrong format are one of the main reasons why.
I used to think it didn’t make a difference either, until I studied design at university. That’s when I realized how much image formats impact page speed, visual clarity, and even conversions.
But don’t worry, you don’t need a design degree to get it right. That’s what this guide is for.
By the end of this post, you’ll know exactly when to use JPEG vs PNG, how to keep your images looking sharp, and how to speed up your site without sacrificing quality.
Let's start with the basics:
What Are JPEG and PNG, Really?
I remember seeing the terms JPEG and PNG as early as high school — usually around midnight, when I was throwing together a last-minute PowerPoint. I had no idea what the difference was. One file worked, the other didn’t, and that was the end of it.
For a long time, the terms meant nothing to me. And honestly, unless you're dealing with web design or image optimization, they probably won’t matter — until they suddenly do.
Here’s what I eventually learned:
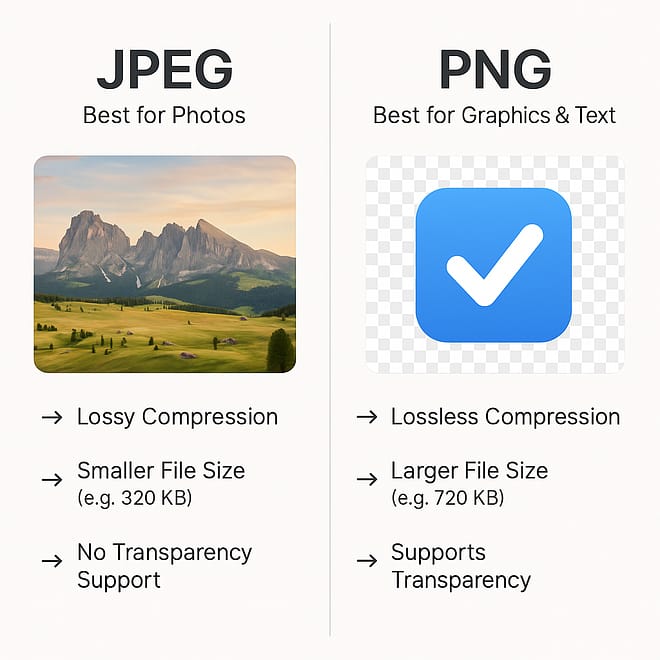
JPEG (short for Joint Photographic Experts Group) is the go-to format for photos. It does a great job shrinking down image files by compressing them and removing some of the visual data. It’s efficient and fast — but that compression comes at a cost, especially if you’re dealing with text or sharp details.

PNG (Portable Network Graphics) is designed for graphics, not photos. It keeps all the image data intact, so the quality stays crisp even after multiple saves. It also supports transparency, which is a big deal when you want a logo or icon to sit cleanly on any background.
So while they’re both common image formats, they’re built for very different purposes. And using the wrong one can slow down your site or make your images look fuzzier than they should.
How They Compress: Lossy vs. Lossless (And Why It Matters)
Once I understood what JPEG and PNG were, the next big piece of the puzzle was how they actually store image data — and why one file might be ten times bigger than another even if they look exactly the same.
Here’s the short version:
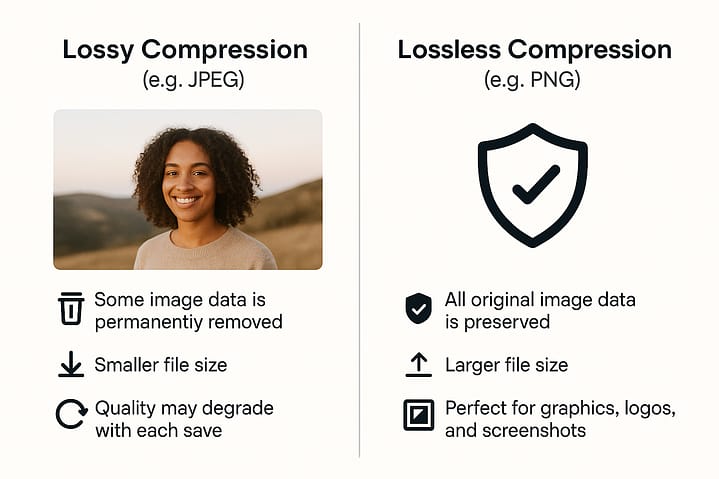
JPEG uses lossy compression.
It shrinks your image file by throwing out some of the visual data. It’s smart about it — it gets rid of details most people won’t notice — but the more you compress, the more noticeable the quality drop becomes. That’s why JPEG is perfect for photos but not great for graphics or anything with sharp edges and text.

PNG uses lossless compression.
It keeps every pixel intact, so the image stays crisp and clean no matter how many times you save it. That makes it ideal for logos, icons, screenshots — anything where clarity and transparency are more important than a small file size.
So whenever you're deciding between the two, you're really asking:
Do I need to save space, or do I need to preserve quality?
Once you start thinking in those terms, the choice becomes a lot easier.
📌 The Quick Rule I Always Come Back To
If you only remember one thing from this post, let it be this:
👉 Use JPEG for photos. Use PNG for graphics.
That simple rule has saved me so much trial and error over the years — especially when I needed to keep a site fast without sacrificing visual quality.
Here’s how I think about it:
Photos (like landscapes, headshots, product images) → JPEG
Smaller file sizes, no one notices a little compressionGraphics (like logos, icons, screenshots, text overlays) → PNG
Clean lines, clear text, and support for transparency
It’s not a perfect rule, but it works 95% of the time — and when in doubt, I’ll test both formats and compare.

This type of image should be saved as JPEG.

A graphic like this should be saved as PNG.
As a rule of thumb: if it has many different colors, gradients and textures, JPEG is the right file format. If it has sharp lines, clearly separated areas of flat colors and text, PNG is the way to go.
But Why Does it Matter?
When you compare an image in JPG and PNG side by side, you will probably not be able to tell the difference. So, if there's no perceptible difference between the images, why not just save everything as JPEG and be done with it?
The answer is: image compression.
Image compression is about reducing the file size of an image as much as possible, without compromising the image data and quality too much. In general, stronger compression = smaller file size = worse image quality. Good image compression is about finding a good trade off between file size and quality.
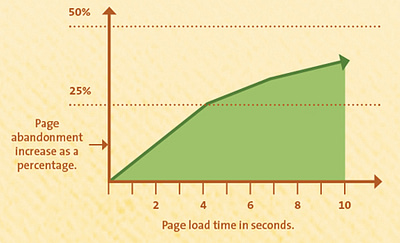
It's all well and good to look at a high-res picture on your computer. The file is uncompressed and because it's saved on your hard drive you can open it in an instant. But if that same file is on a website, it has to be downloaded. Even on a fast connection, large image files can take several seconds to load. And when it comes to website speed and conversion rates, you don't have several seconds to spare...

The graph above shows that people will abandon your website after even a few seconds of waiting time. If you have several large (file size) images on a page, you might be losing half your visitors before they even see your content.
Let's look at a practical example of this. If we save a photograph like this at a 1080p resolution in both image formats, here's what we get:

The image quality is almost identical, but the wrong image format (PNG, in this case) makes for double the file size!
But we're not done yet. Even the smaller file in this comparison is much too large for use on the web, at over 1 MB. That's because these images are uncompressed and as a general rule, you should never use uncompressed images on a website.
Loading several, large, uncompressed images can slow your pages down to an absolute crawl and that will send your bounce rate through the roof. We've seen this exact problem affect many of the websites that we've reviewed over the years (like this one).
JPEG and PNG Image Compression
So, images need to be compressed and in the compression the differences between JPEG and PNG become clearer.
JPEG uses a method of compression that groups together multiple similar pixels and kind of blurs the lines between things. This works fine for photographs, but looks horrible for graphics and screenshots.
Here's what strong JPEG compression does to a graphic:

Those fuzzy outlines and the ghosting around the text are telltale signs of JPEG compression on a file that should have been a PNG.
Here's what the same image looks like when saved as a PNG:

The reverse isn't quite as bad. If you save a photograph as PNG and compress it, it will still look fine. Take a closer look at gradients and you'll detect some graininess, but it's nothing too bad. The problem here is file size: a JPEG photograph can be compressed to a small file size without much loss in quality, while the PNG just can't be crunched down as much.
Here's how our example files from before compare, after compression:

The JPEG image is now well under 1 MB, which is acceptable for a large, main image on the page (you wouldn't want to load many more images of this size, though). The PNG's image quality is still okay, but the file size is about 25% larger than it needs to be.
PNG for Crisp Graphics
Note that if you save a graphic or screenshot as JPEG and compress it heavily, you can achieve a smaller file size than with a compressed PNG. In this case, you should choose image quality over file size: the PNG will look crisper and clearer than a JPEG of equal file size. And it will look much crisper and clearer than a JPEG of smaller file size.
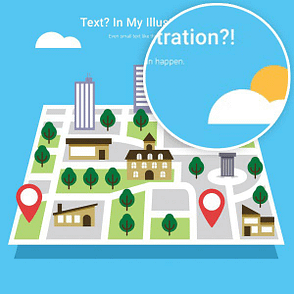
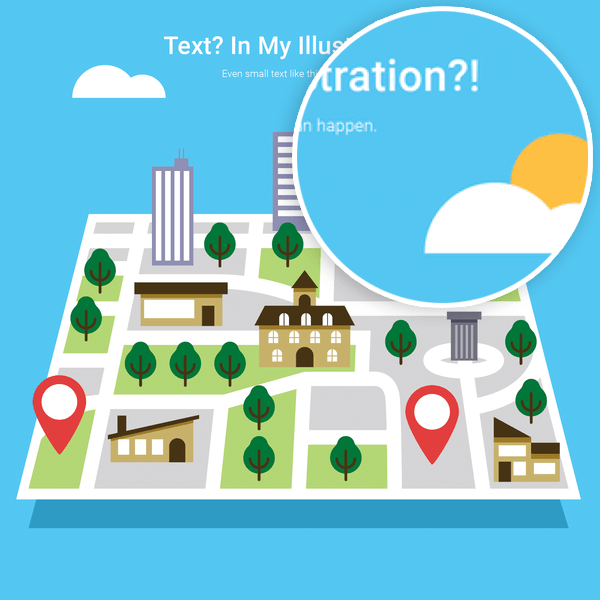
Here's a side by side comparison: compressed JPEG vs. compressed PNG with similar file sizes.

JPEG version. File size: 64 KB. Click to zoom.

PNG version. File size: 65 KB. Click to zoom.
Compare these images and see how you feel. You may find yourself insensitive to the fuzziness in the JPEG image, but as I mentioned in the video, to some of us, this is torture...
The “Not Sure Which One” Case
Sometimes, you have an image that doesn't clearly fall into either the "photograph" or the "graphic" category. For example, a screenshot that contains text and sharp lines, but also photographs, like this one:

This example is taken from our "Chic" landing page set for Thrive Architect.
In the case of a screenshot, it's almost always best to save it as PNG. That way, we retain the crispness and readability of the text in the image.
In other uncertain cases, it's best to save the image in both formats, compress them and compare file sizes and visual quality to make the decision of which format to upload to your site.
How to Compress Your Images
Here are some services and tools you can use for image compression:
- Kraken.io - Excellent image compression while retaining high image quality.
- The Kraken WordPress plugin - to automatically compress images you upload to your site (note: our themes have this feature built in).
- WP Smush - another WordPress plugin that auto-compresses your images.
- Compress PNG - a free image compressor that offers excellent results
What About webp & Other Image Formats?
Beyond JPEG and PNG, there’s one format that’s gaining real traction: WebP.
It was developed by Google specifically for web use, and it often delivers smaller file sizes than both JPEG and PNG — while keeping image quality surprisingly high. It also supports transparency and even animations in some cases.
I’ve started using WebP more often on websites where speed really matters — hero images, blog featured images, product photos — because the difference in load time adds up across pages.
The catch? Not every design tool supports it (yet). But if your theme or image optimizer does, it's worth exploring.
Feature | JPEG | PNG | WebP |
|---|---|---|---|
Compression Type | Lossy | Lossless | Lossy & Lossless available |
File Size | Smallest | Larger | Smallest (usually) |
Image Quality | Degrades with repeated saves | Stays sharp | Stays sharp, even smaller |
Transparency Support? | ❌ No | ✅ Yes | ✅ Yes |
Best For | Photos, image-heavy content | Graphics, text, logos, screenshots | Both — optimized for the web |
Over to You
You are now armed with the knowledge and the tools to choose the right image format and keep your website fast and beautiful looking.
Want more awesome tips to take your website to the next level?
- Content Repurposing: How to Never Run Out of Content Ideas Again
- 13 Fundamental Web Design Principles for Better, High Converting Websites
- What are the Best Types of Popups to Drive Conversions?
- How to Make Your WordPress Site Mobile-Friendly (9 Tips)
If you have any questions or feedback, please leave a comment below!






Great article Shane! This should be mandatory reading for website owners.
I addition, are you still recommending always making the image the correct PIXEL size before running it through Kraken?
Yes, that’s a best practice that I also recommend doing.
I prefer png, the quality is much better.
Mate… please watch the video.
Great explanation and sample images, Shane!
Thank you, Christy!
What happened to .gif?
It died of old age…
GIF is an ancient image format and using either JPEG or PNG instead is better in 99% of cases.
GREAT article!
Even for us old and jaded folks a reminder like this is helpful.
Thank you, Onuora! Glad to know you enjoyed this post. 🙂
I knew about transparency and always checked for which produced the smaller file size in Photoshop but there were some great tips in there. Thanks. Also, double thanks for the Kraken.io tip 🙂
Thanks for your comment! I’m glad you found this post useful.
Hi Shane.
Your themes come with a compression function built in. Is your built in function as good as Kraken or would there be any additional benefit of passing images through Kraken first and then perhaps through your built in compression function to take it down further?
Hello Jonah,
Our built-in compression uses the premium Kraken service for image compression. 🙂
I’m running ThriveThemes on our site, but am not clear how to tell which images have been compressed by the built-in compression.
Good article Shane. The problem I see with my websites are rather .java or.css which should be combined into one file. I already use a plugin to do it for me and also in theme and the same plugin I have to minify things. I also use CDN, but website load from 3.3sek to as bad as 6.7sek and more. It depends on the continent. I also found that any external links incl. plugins and google fonts slow down pages.
I have no idea what to do with that ext. css or Java in WP. This is how it is I guess.
Yes, there’s a lot more that can be done to keep a website fast. In this post, I wanted to keep the focus on just image formats.
Thank you Shane for the reply. Sorry for adding a less relevant comment to this post. Maybe next time you can write about it too. It will be very appreciated. Thanks.
Hi Shane
Another great article. I’ve been using tinyjpg.com for both JPEG and PNG compression. I’ll compare the results with Kraken.io.
I also use your Thrive theme RISE. Does this feature need to be activated on the theme?
Hello Owen,
In the theme, you can go to Theme Options -> Performance and activate the built-in image compression. When you do that, there’s no need to use external image compression services.
You didn’t mention GIF format for illustrations/text – usually smaller than PNG files but limits colors. Also PNG 24 vs PNG 8. For web PNG 8 will be smaller file size than 24 and look the same as 24. Some image compression plugins – Shortpixel, Smush Pro – will convert PNGs to JPEG for you if no transparency is used. I’m not sure if they convert illustration PNG files – which would not be ideal.
Thanks for the tips.
Thanks for your comment, Bob!
I personally never use the GIF format. I’ve yet to see an example where GIF has a significant advantage over PNG. Also, since it seems difficult enough for most people to remember which of the two image formats shown in this post to use, I didn’t want to add more stuff and add potential confusion.
You mention Kraken in your video but I thought that any photo we uploaded via Thrive Themes was automatically compressed via Kraken by default. Is this no longer the case?
Hello Santiago,
Yes, in our themes, we have a feature that automatically compresses all images you upload.
Hi, Shane,
You mention Kraken is built into your themes but is it also part of Thrive Architect?
Hello Rod,
The Kraken image compression is only included in our themes at this time.
Exellent explenation as always Shane.
But sometimes you’ll have to save your image as PNG, like in my case where a client gave me around 300 pictures (in JPEG format) of his products that he wanted to showcase on his site.
I had to made them with transparent background since they had to look good on the site. Then I compressed them using the site called tinyPNG and then uploaded on his site.
Yeah, if you need transparency, PNG is the best choice. As I mentioned in the video, I recommend avoiding photos with transparency if possible (e.g. the rounded image effect).
Knowing your aware of the importance of page load times, I’m sure you’ve factored in the effect your plugin suite has on them as well. Glad to be using Thrive (after years of Hybrid Connect)
Speed is always a major consideration for us, yes. In everything we build, we keep things as fast and lean as possible.
Great stuff! I’m intrigued by your statement that 750kb for a large image is ok? I typically keep any single image under 300kb, even it’s the only one on the page. Is that 750kb also reduced by Kraken? Does Kraken (or WP Smush) do a better job than we can do ourselves in PhotoShop?
Kraken does a waaaay better job than what you can get in Photoshop, yes. Importantly, it will give you much higher image quality for the file size. If you compress an image to, say, 300kb in Photoshop, it will look a lot worse than the same image compressed to 300kb in Kraken.
Regarding file size: yes, 750kb is a lot for a single image. For a full size background image (e.g. for the title section of a page), I’d say it’s just about acceptable. This is assuming it’s the only large image like this on the page.
The biggest factor here are the image dimensions. Because the image is made for full screen coverage, its dimensions are large and so is the file size. If the same image was sized to show inside the content, the file size could easily be 5x smaller.
Fantastic! Such valuable info thanks Shane!
Thank you, Francesca!
Thanks, Shane, for bringing up the topic of image compression in this post. It’s important to website speed but rarely talked about! I also find this interesting (and your explanation well done) because it reminds me of work I did as an engineering grad student (in fact, I did my master’s thesis on image compression).
As you explained well in this post, the JPEG algorithm doesn’t handle very well sharp edges where the image content is quite different on one side of the edge vs on the other side (precisely the graphics and logos you mentioned). JPEG was designed for areas of continuity in images, like a person’s face, a natural scenery in nature, etc where there’s continuation of the same (or similar) image content in many areas within the image. So with JPEG, you can get good reduction in file size for these kinds of image content (without losing much image quality), but you start to get the compression artifacts (the jagged lines) pretty fast if there are many sharp dividing lines within the image.
Anyway, this is just me reminiscing about my good old grad student days 🙂 You did a great job explaining the importance of image compression – and it’s even better that you brought up this topic in the first place and devoted a post to it. It’s so true that people nowadays expect a website to load quickly (almost instantly), or else they just think it’s not worth sticking around for.
Thank you for your comment, Kevin! I’m happy to know that my explanations hold up for someone with deep knowledge of image compression algorithms. 🙂
Great info!
Thank you, Cedric!
Shane, I’ve heard you also say that Thrive Architect will size the images for us. Do we still need to use Kraken? I’m a wee bit confused. Thanks!
Hello Caroline,
If you use one of our themes, you can activate automatic image compression in Theme Options -> Performance. When you do so, you no longer need to do any image compression manually.
Hi Shane –
you make several references to Theme Options > Performance. I’m a bit new to this and when I look in the WP dashboard at Appearance > Themes, I can see the Thrive Ignition theme and a ‘Customize’ button but don’t see ‘Options’.
Under Customize, I see 8 sub-choices but not one called Performance, and nothing inside these 8 choices about images or compression.
Where have I missed my way ?
For thrive theme users though, ALL photos/images are automatically compressed when uploaded, correct? We just need to make sure they are in the right format (jpg/PNG), correct?
In other words all themes have Kracken already installed?
Yes, that’s correct. The image compression step is build into the optimization feature in our themes.
Yay! One less plug-in to have to keep updating and makes our site less “Frankenstein-ish!”
Thanks!
What is the best practice for storing a hi res photo for downloadable/publicity choices for printing posters, etc.
Should those images be off-site as in AmazonS3 or Google drive?
Hello Harvey,
Storing large image files for press kits and such separately can be a good idea, yes. Amazon S3 is suitable for this. However, even if you store them on your site, that’s fine, as long as you don’t load those images on your pages. If there’s a “click here to download” link that will download a zip file with a bunch of huge images, that’s no problem and it doesn’t matter much where that file is hosted.
Oh, didn’t know that about the storage in my site and not actually loading them into the page. I thought that just because they were in the same storage that it would slow things down. That makes sense. Thanks, Shane!
Thank you Shane, now I will go back and check mine out and update along the way.
Speed is so important today as people don’t wait to wait for anything to load.
Indeed. Our attention spans aren’t compatible with large image files, these days. 🙂
Brilliant. I learnt through your video. Thank you Shane!
I’m glad to hear it, Ulf!
Could I suggest you a topic Shane ? I’d love to have your point of view about making a sales video. What structure ? What lenght ? What congruency with TT page copywriting. I didnt’ see this kind of content from you and it’s totaly congruent with TT sales pages.
Your own approach might be interesting for us.
Thanx
Thank you for the suggestion, Stephane!
I have an older post that dissects one of my sales videos from the time in great detail. You can find it here. I might make an updated version of content like this, too.
So I can delete WP Smush (not premium) plugin when I have your theme?
If you use one of our themes, go to the theme options and activate the image compression in the “performance” options. Then, you can deactivate smush-it.
Great post as always, but what about caching plugins and CDNs?
You don’t recommend them?
Hello Fernando,
Caching and CDNs are a completely separate thing, that’s the only reason I didn’t mention in them in this post. I do recommend using both, yes. And further, they should be used in combination with correctly sized and compressed images, for maximum speed. 🙂
Yes I know they are different, many caching plugins have a CDN section.
I’d like to see your configuration for such caching plugins with Thrive Themes…
Shane thanks for the heads-up. I like to save my images for web in photoshop, then I open them in the open-sourse software Irfanview add my 2 pixel border and again save them for the web. By doing this in Irfanview with an already compessed image it easily reduces the size by another 50%. They can easily be saved as a .jpg or a .png
Hello Rick,
I recommend that you upload the image “naked” (after compressing) and add your border with CSS or with Thrive Architect, if you use that.
The reason is that by adding the border as a CSS element, you get pixel perfect crispness on the border and if you ever change the design of your site, you can change the borders on your images as well, without having to re-upload them.
Hi Shane, really useful article – many thanks. As I use TA & upload my images as jpeg & correct pixel – do I assume that kraken is automatically compressing & I do not need to do this at all?
Cheers
Alison
Hello Alison,
The Kraken feature is built into our themes, but not into Thrive Architect.
You can get the auto-optimization done by using one of the plugins linked in the post, if you aren’t using a Thrive Theme.
This is really helpful. I have been using only png format for all the website building. I especially like the tip on using svg format. One burning question: what’s the practice of resizing an image? Crop first or resize using coding?
That’s a good question, yes. It’s important that you resize the image before uploading it, because the size (dimensions) of the image have a major influence on the file size. An image should always be resized to no larger than it will be shown on your website, before uploading. More on this in this post with 8 steps for mobile optimized content.
Really helpful thank you Shane!
You’re very welcome, Mary. 🙂
Thank you, Shane.
A timeless question about image format for websites has finally been answered with absolute clarity.
That was amazing (as always).
Thank you, John! 🙂
Holy smokes, this is amazing!! Thank you SO much. I never knew this but I’m so glad I do now.
Thank you, Kelly! I’m glad you enjoyed this content.
Thank you for sharing this topic. I only thought that .PNG purpose was for image with transparant background only.
I’m happy to see you could learn something new in this post. 🙂
Wish I had known this before. Now I know why my screenshot was fuzzy once I uploaded it into the blog. But now I can fix it too! Thanks.
Yes! Let’s put an end to fuzzy screenshots! 😀
Outstanding content, thanks Shane!
Norm
Just wondering Shane – if using a ThriveThemes Theme (Squared) and uploading with Thrive Architect are the images automatically compressed or does one have to go through a third party like Kraken? Thanks again Shane.
My question too. Do your themes do that Kraken step automatically?
I think it will compress the images if you have the theme setting for image optimization turned on. Some clarity on how it works would be helpful.
I have a paid Kraken account that I used on other sites and I haven’t enabled it on sites that use the Squared theme because I didn’t want to create a conflict. Any suggestions for us?
Hi Shane, I have another problem that I would like to share but I do not know where to post it. I would have liked your email to explain it to you.
I use programming codes for people to learn how to work with Mikrotik routers.
But this code comes with the content and has very bad keywords at Yoast Seo.
I am looking for a solution to be able to place a nice code on my website in a framework or so that people can copy and paste.
Can you help me with that?
I like working with thrive architect and find it a very user friendly and usefull program. Congratulations with this.
Darn! Another thing to add to my To-Do list. Check and fix all images.
Thanks, Shane,
Love the concise, clear easy to understand information and as a newbie, it helps tremendously!
Do you have one for reducing the size of video’s?
Cheers.
Great video Shane. When saving images in Photoshop, do you recommend saving for web or saving as a normal file and uploading for compression (I have Thrive Architect)?
If using save for web, what quality do you suggest?
Hello Stephen,
I suggest saving the image at the highest quality possible in Photoshop and then compressing it with Kraken. The results are much better than if you do the compression in Photoshop.
Wow. Didn’t know the rationale between using jpg and png. Have used png for everything for ages. Will have weeks of edits to attend to.
I have used Kraken on some of my sites and prefer it to Smush. You say it is built in. Can you explain more? It is not obvious as a user.
I love this post! Very intesresting and will help me. Thaks!
Just wanted to thank you! I had actually downloaded all my images as png. Spend 1-2 hours but now all my featured images look way better and sizes are 4-8 x smaller lol. Thanks again!
Shane,
The only missing thing here is a summary of recommended image sizes for common things. I believe some recommendations have been given in other videos and it would be nice to have your recommendations put in one place. Getting images sizes right and mastering file type and compression will give all Thrive Members Jedi skills. Thanks for a great post clarifying the importance of both JPG and PNG.
Hear are some topics for another potential video:
* Social Media Sharing Sizes. (for yoast or other plugin)
* Featured Image
* Full Width Image
* Parallax Image Tips
* Retina Images for 4k Screens
* Mobile Friendly Image Tips
I hope this inspires some good content for you guys. I have been enjoying the content coming out lately while I’m waiting to see product updates etc. Keep up the good work.
I really liked your article, I confess I did not know this importance in the choice of formats between Jpeg and Png. I will apply what I learned in this article to optimize my blog. Thank you for sharing these tips.
not a mention of svg anywhere 🙁
You’re right, we omitted SVG here. The reason for it is that SVG has, for the most part, not reached the “average user” yet. Everyone can create, edit and save PNG and JPEG files using free apps and programs. You can simply upload a PNG or JPEG image and add it to a web page. The same is not true for SVG. At least not yet. So, we didn’t want to add unnecessary complexity to the message here, when most people are already struggling to get the choice between the two image formats discussed right.
Question…what do u recommend if you have a logo from 99 designs, which I have Jpeg and Png, and want to use it on a website? My guess would be Png for sharp lines and color differences?
That’s usually the right choice for a logo, yes.
This claim is not correct. PNG is a compressed image format. It uses lossless compression.
“It’s the most commonly used uncompressed image format on the web.”
Nice article but would have been better if more details about WebP was mentioned in the article. Google is suggesting bloggers to use WebP format to improve performance of the site and for SEO.
Expecting a dedicated article on WebP Implementation.
Great article! I love how in-depth you go into this. And all of the examples of one option vs the other make it so easy to understand. I’ll be sharing this post with a few of my digital marketing students when we hit the web design module. Thank you!
Thank you, Paul! I appreciate the sharing of the post. 🙂
Thank you for share. Great content. I’m traying to become my website faster and your post is amazing.
Hi Shane
Interesting article. Maybe you can help me with my question: I am a graphic designer and have to deliver png info graphics to a digital agency. The final dimension on the web for these graphics will be 950×416 px. After delivering all the graphics in multiple languages they want me to deliver the files in double the pixel dimensions because the ones I sent show artefacts?!? Does that even make sense and will the increased size make a difference? The website will be based on wordpress. I would highly appreciate your comment here.
Thanks!
The increased size will make a difference, yes. An image with double the dimensions will have a much larger file size, but it will show less artifacting, unless the compression was increased as well. Also, on high DPI devices, the higher resolution version can be loaded. Ideally, on lower DPI screens, a lower resolution version of the file is loaded as it’s pretty wasteful of filesize otherwise.
Awesome Information Sharing. It’s helpful to eceryone for the best image format for producing good quality photos, Whether in RAW or JPEG, losing them to corruption is a big loss. I use Stellar Repair for Photo – an efficient tool to repair corrupt photos of RAW, JPEG, and TIFF file formats shot.Thanks!
how about webp?