Want to learn how to create your own Linktree alternative on WordPress? You've come to the right guide!
If you're sharing multiple links with your audience, you've probably considered using LinkTree. It's popular, it's easy, and it gets the job done. But if you want to stand out online and take full control of your brand, there's a better way.
In this guide, I'll show you how to create your own custom link page (without touching a line of code). You'll learn how to build something that not only looks more professional than LinkTree but also gives you complete control over your visitors' experience.
Whether you're a content creator, business owner, or anyone looking to share multiple links elegantly, this step-by-step tutorial will help you create a page that makes a lasting impression. Let's get started!
Stand Out From the Crowd: Create Your Own Link Page
Let's face it - link directory pages have become the norm for anyone with an online presence. While platforms like LinkTree offer a quick solution, using these standard services means your page becomes just another template in a sea of identical layouts. As a creator or business owner, standing out is essential, and this is where creating your own link page makes perfect sense.
Think of your link page as your digital storefront. When you build it yourself, you're not just getting a list of links - you're creating an experience that truly represents your brand. The benefits of having your own custom link page include:
Beyond aesthetics, owning your link page makes practical sense. You'll have the flexibility to make changes whenever needed, without working around platform limitations. Whether you want to add a newsletter signup, embed a video, or create special seasonal promotions, you're in complete control of how you present your content.
Remember, the small details matter. Having a custom-built link page shows your audience that you care about their experience and take your online presence seriously. It's a subtle but impactful way to differentiate yourself from the crowd.
How to Create Your Own LinkTree Alternative (Step by Step)
Creating your own custom link page might sound daunting at first, but with the right tools and guidance, it's actually quite straightforward.
In this tutorial, I'll walk you through using Thrive Architect to build a professional, branded link page that rivals (and even surpasses) what you'd get from LinkTree or similar services. Whether you're a complete beginner or comfortable with WordPress, you'll find these steps easy to follow.
1. Pick a Really Good Page Builder
Building your custom link page starts with choosing the right page builder. While WordPress comes with its own block editor, creating a clean, professional-looking link page calls for better design tools. A good landing page builder gives you the control and flexibility to make something that stands out.
What should you look for in a page builder? Here are the key features that matter:
After trying many options and using them in real projects, I recommend Thrive Architect.

It's built for pages like this, and its interface makes creating custom buttons and layouts straightforward. While you'll find other choices like Elementor or Divi, Thrive Architect's speed, simplicity, and focused feature set make it perfect for building a link page that works.
Think of your page builder as your digital toolbox - picking the right one now saves you time and headaches later. Plus, you can use it for other projects beyond your link page, making it worth the investment for your online presence.
Thrive Architect for the Rest of Your Site
Once you've created a stunning link page, you'll probably want your other web pages to look just as good. That's where Thrive Architect really shines - it's not just for link pages.
With Thrive Architect, you can:
The best part? You'll use the same simple drag-and-drop editor for everything. No need to learn multiple tools or juggle different plugins. Whether you're building a simple about page or a complex sales funnel, Thrive Architect handles it all.
👉 Ready to level up your entire website? Get Thrive Architect now and save hours of time while creating pages that look like they were designed by a pro.
2. Create Your Page in WordPress
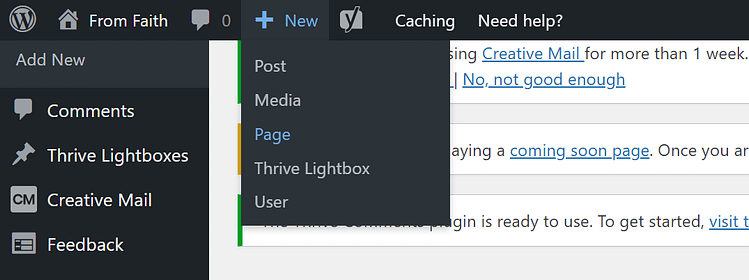
In the WordPress Dashboard, select the "+ New" button at the top of the page and select "Page".

When taken to the next screen, name your page and select the bright green "Launch Thrive Architect" button.
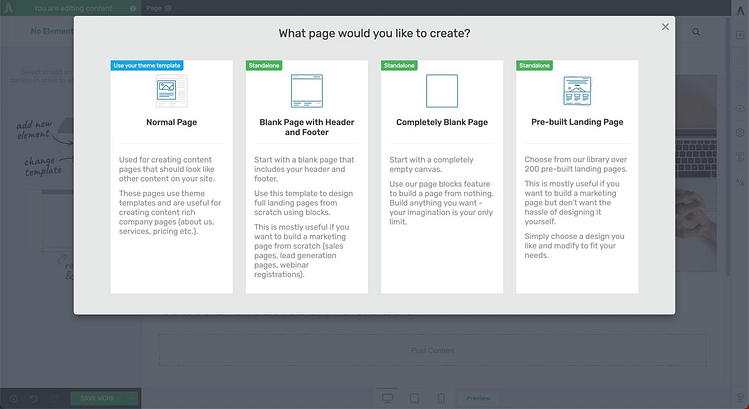
After you launch Thrive Architect, a menu will pop up with four options:
1. Normal Page
2. Blank Page with Header and Footer
3. Completely Blank Page
4. Pre-built Landing Pages

Normally, I would recommend using option 4: Pre-built Landing Pages, but since we’re creating a unique kind of landing page – you should go with option 2 or 3.
I’m going with option 2 because I think it would be great to include additional navigation like a header or footer to your link page. That way, interested web visitors can easily explore other parts of your website to learn more about your brand.
But, if you prefer to not have your website’s header and footer on this particular page, then choose option 3: Completely Blank Page.
3. Add a Hero Section to Your Link Page
First impressions matter. Think of your hero section as a digital handshake - it's the first thing visitors see when they land on your page. A good hero section helps people instantly recognize your brand and understand they're in the right place.
You don't need anything fancy here - just your profile photo, name, and maybe a brief line about what you do. This personal touch helps build trust and creates a connection with your audience before they start clicking your links. Plus, it turns a simple list of links into something that feels more purposeful and professional.
In Thrive Architect, you can add a high-quality hero section to your page in seconds thanks to the Block Template Library.
What is a Block Template?
Thrive Architect's block templates are pre-designed sections you can easily add to your pages with just a click. These templates are made up of various elements like text boxes, images, contact forms, and buttons, all arranged in visually appealing layouts.
You can quickly customize these templates to match your brand, saving you time and effort in designing your website pages from scratch.
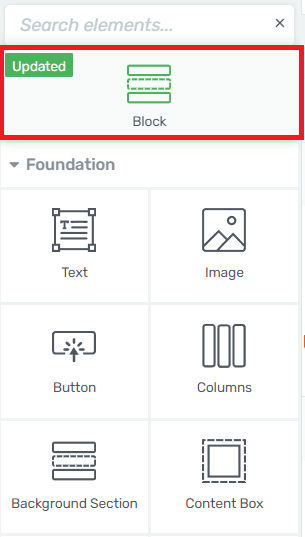
First, drag and drop the “Block” element from the right sidebar in Thrive Architect.

You’ll be directed to a library full of high quality, pre-designed templates.

Block Templates in Thrive Architect
Search for the “Hero” section and pick a template that best matches what you’re looking for.

The above blocks are available when “Xpert”, our Thrive Theme Builder theme for coaches and consultants, is activated.
To get access to these blocks, or any other theme-related blocks for different niches (gyms, spas, yoga, art galleries, etc.) you’ll need to have Thrive Theme Builder set up as your primary WordPress theme.
You can learn more about Thrive Theme Builder and creating a custom WordPress theme for your website right here.
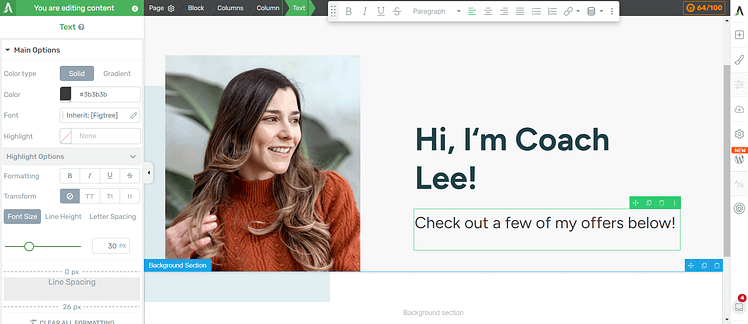
And if you need to go further into the basics and understand the difference between a WordPress theme, theme builder, and page builder, take a look at this detailed guide.Once your hero section block is on your page, customize it by removing any unnecessary elements, adding in a few from the right sidebar and, of course, modifying the text.
I’ve gone for a simple look with my hero section, here’s what it looks like:

4. Add Your Buttons to Your Page
Now for the most important part – your link page buttons. Here, you get to design these elements exactly how you want them.
No need to settle for a few limiting templates from an “easier” tool. With Thrive Architect, you have the freedom to customize every part of your landing pages in order to match your brand.
To get started, drag and drop the “Button” element (from the right sidebar) onto your page.

It should look like this on your page:

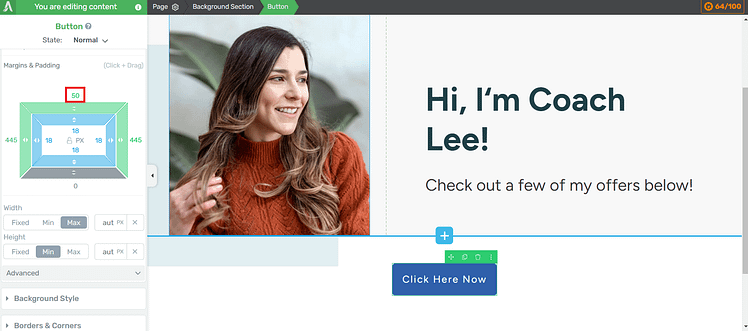
The first change you’re going to make is adding space between your button and your page’s hero section. This is where the left sidebar in Thrive Architect comes in.
Search for the “Layout & Position” tab and expand it. Here, you’ll have the option to modify a design element’s margins and paddings.
Add a 50 pixel margin to your button to create a good amount of space between it and the hero section.

The changes will immediately reflect in the Thrive Architect editor. (And if you need more guidance on margins and padding in WordPress, check out this guide).
Using the same left sidebar, you can use a variety of options to:
Resize your button
Change your button text’s font and size
Add a different colored background to the button (solid color, gradient, etc.)
Round the corners of the button
…and so much more.
You’re in the driver’s seat here!
Once you’re happy with your first button, use the “copy” feature to duplicate this button (and all its modifications). That way, you don’t have to edit each individual button from scratch – saving you a lot of time.

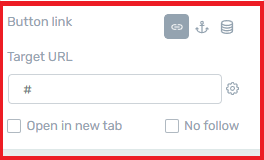
Once you’ve duplicated your buttons, rename them and use the “Target URL” option in the left sidebar to add specific links to each button.

5. Preview Your New Link Page
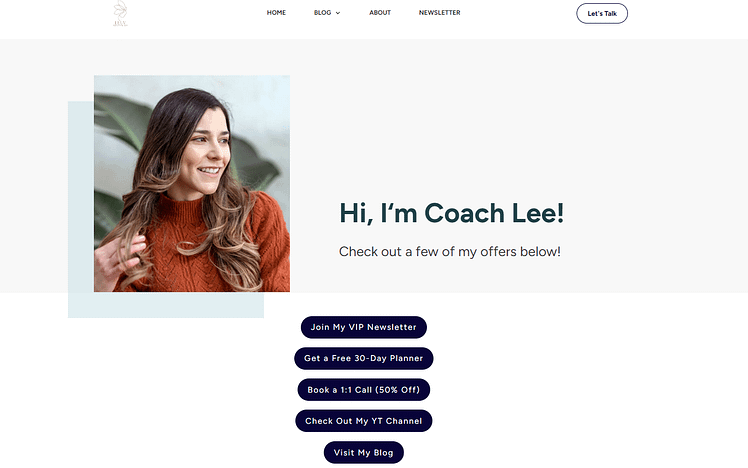
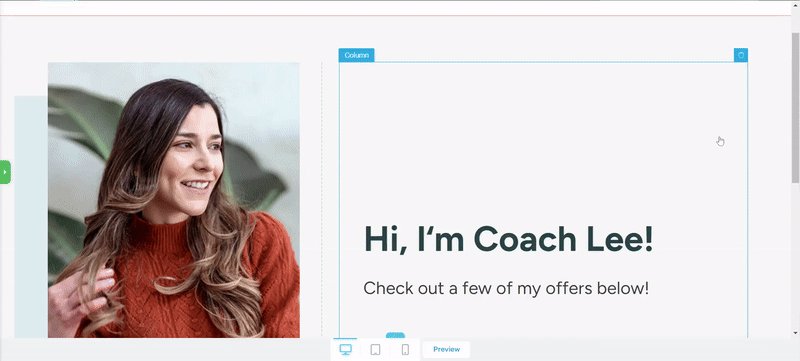
Once that’s done, you should have a link page that looks like this (or is at least similar):

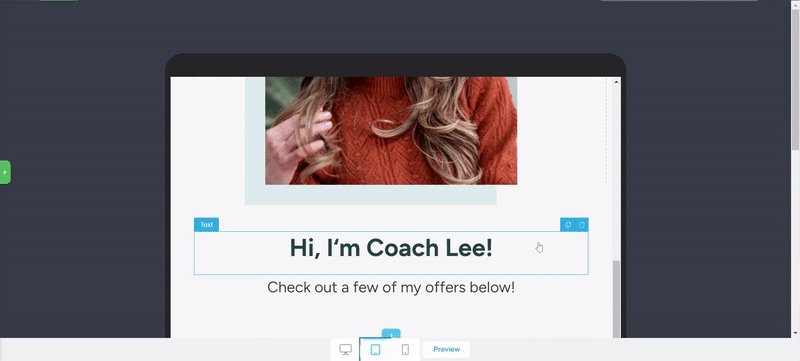
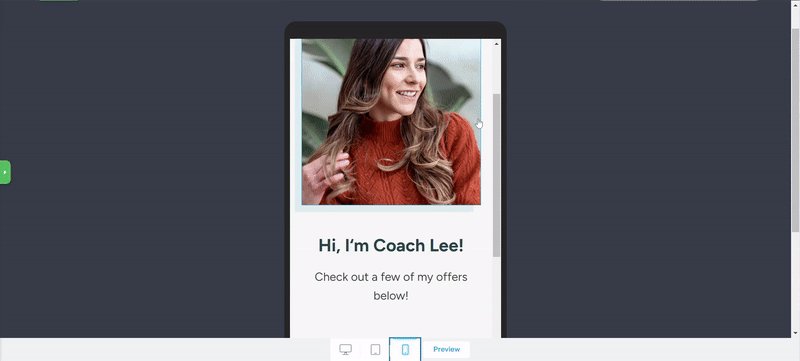
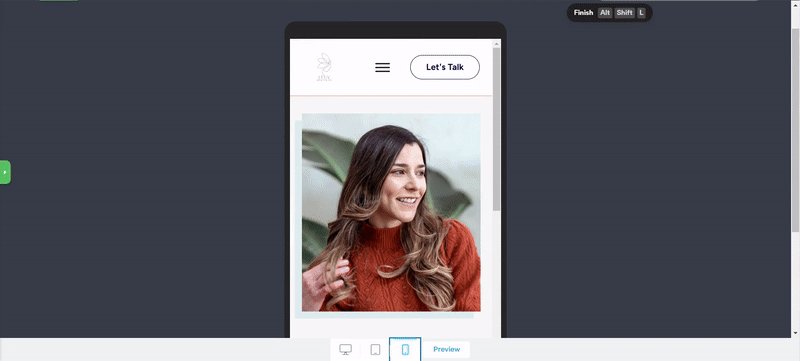
Keep in mind that this is just the desktop version of the page. Most of your users will probably access this page through their phones or tablets.
And Thrive Architect knows that.
That’s why you get three types of preview views right inside your editor – desktop, tablet, and mobile.
You can switch through each view, at any time, to make sure that your page looks great on all three. Just like this:

Once you’ve previewed your new Linktree alternative, hit save and publish!
And there you go!
Next Steps: Create an Enticing Popup for Your Page
Now that you've built your link page, let's talk about making it work harder for you. Adding a well-designed popup can turn passive visitors into subscribers, but I know what you're thinking - "aren't popups annoying?"
Here's the thing: popups get a bad rap because most people use them poorly. When done right, they can actually enhance your visitor's experience by offering something valuable at just the right moment. Maybe it's a special discount, a helpful resource, or early access to your newest content.
A good popup on your link page can:
- Turn one-time visitors into loyal followers
- Build your email list while you sleep
- Share time-sensitive offers with interested visitors
- Provide extra value to your most engaged fans
Want to learn how to create popups that people actually appreciate? Check out my guide on How to Use Popups the Right Way. You'll learn when to show them, what to offer, and how to design them so they feel helpful rather than intrusive.
How to Create Your Own LinkTree Alternative: Wrapping Up
Building your own link solution takes a little more effort than signing up for LinkTree, but the payoff is worth it.
You'll stand out from the crowd, have complete control over your visitors' experience, and own a professional-looking page that truly represents your brand. Plus, with Thrive Architect's drag-and-drop builder, you can update your page anytime without touching code or asking for help.
Remember - this isn't just about organizing your links. It's about creating a lasting impression and making it easier for your audience to connect with your best content. Now it's your turn to build something special.
👉 Ready to create a link page that stands out? Get Thrive Architect now and start building your professional link page today. Your links (and your visitors) will thank you.


