Choosing between a WordPress theme vs page builder can make or break your website's success. I learned this lesson the hard way, but we'll get to my $5,000+ mistake later!
First, let's look at what you're really choosing between:
Solution | Setup Time | Learning Curve | Design Features | Performance |
|---|---|---|---|---|
WordPress Theme | 30 mins | Minimal | Limited | Excellent |
Full Site Editor | 1-2 hours | Steep | Moderate | Good |
Page Builder | 2-3 hours | Moderate | High | Good |
Theme Builder | 3-4 hours | Steeper | Complete | Varies |
The truth is, choosing the right WordPress solution isn't just about picking the prettiest design -
it's about setting your business up for sustainable growth. Making the wrong choice can lock you into a digital prison that's expensive to escape from (trust me, I've got the receipts to prove it).
In this guide, you'll discover:
I'll share my hard-earned insights throughout this guide, but first, let's understand what you're
really choosing between...
What's the Real Difference? WordPress Theme vs Page Builder Explained
Let's clear up the most important question first: what's the real difference between a WordPress theme and a WordPress page builder? (And then I'll introduce you to some game-changing alternatives that I wish I'd known about before spending thousands on developers - but we'll get to that story later!)
What is a WordPress Theme?
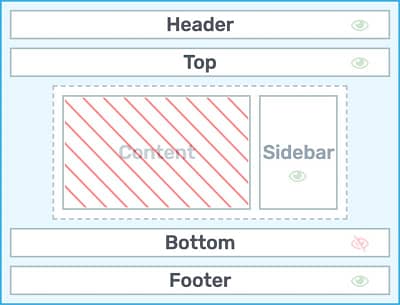
A WordPress theme (here are some of our top picks) is your website's foundation - it controls your site's basic design and layout.

The white portions of this diagram illustrate the areas themes typically manage. The content section is often dynamically populated (which is why it's crossed out, but the theme will control details like its layout width.
Think of it like buying a house: you get a pre-designed structure with rooms already laid out in specific ways.
A theme determines:
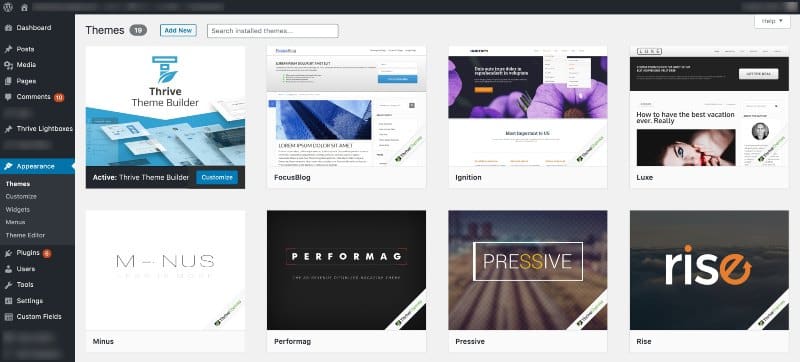
The great thing about WordPress themes is there are a ton of free options to choose from in your WordPress dashboard. Just go to Appearance > Themes > Add New Theme, and you’ll find endless options, with Twenty Twenty-Five, Hello Elementor, and Astra being among the most popular.

You MUST install and activate a theme on your WordPress website. This is done under the Appearance >> Themes tab on your WordPress dashboard.
If you want to quickly create a simple website, then this is your best option. Just load up the theme you like and change out the placeholder text and images for your own.
Technical Consideration with WordPress Themes
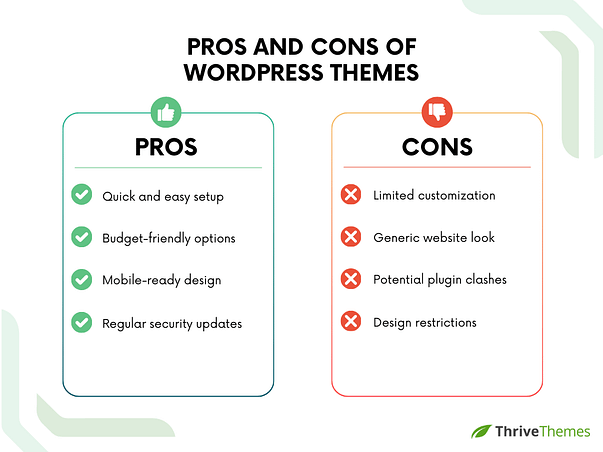
While themes make it incredibly easy to get started and generally offer excellent performance (typically 1.5-2s load times), they come with a hidden cost: inflexibility.

Making significant changes often requires diving into PHP and CSS files (fine if you're comfortable with code, which I for one am not) - a risky move that can break your entire site.
What is WordPress Full Site Editing (FSE)?
Full Site Editing is WordPress's built-in visual customization system, introduced in WordPress 5.9. It allows you to edit your site's design using blocks and templates without coding. Think of it as WordPress's basic toolset - while it offers more flexibility than traditional themes, it's still limited compared to dedicated builders.
Going back to our analogy, Full Site Editing is like getting a basic set of architect's tools with your house. It promises the ability to modify your site's structure without coding, but comes with its own learning curve and limitations.
FSE lets you:
WordPress has made some incredible improvements over the years, the Block Editor and Full Site Editing being two of them, but I find it has its limitations (and frustrations) - you’re going to reach a point where you need more and generally at this point, people look towards paid solutions.
Technical Note On WordPress Full Site Editing
FSE works only with WordPress block themes and while it's improving, it's still in early stages. Many users find it lacks the sophisticated marketing features needed for growing businesses.
What is a WordPress Page Builder?
A page builder (here’s your rundown of the best options) is a WordPress plugin that provides a visual, drag-and-drop interface for creating and editing page layouts.
Think of it like having an interior decorator with magical powers – it's a tool that lets you design individual pages using drag-and-drop functionality, giving you much more control over your content layout.
Page builders allow you to:
Important Performance Note for Page Builders
Page builders typically add 0.5-1s to your load time. While this might seem small, it can impact
both user experience and SEO rankings. Some WordPress page builders handle this better than others.
What is a WordPress Theme Builder?
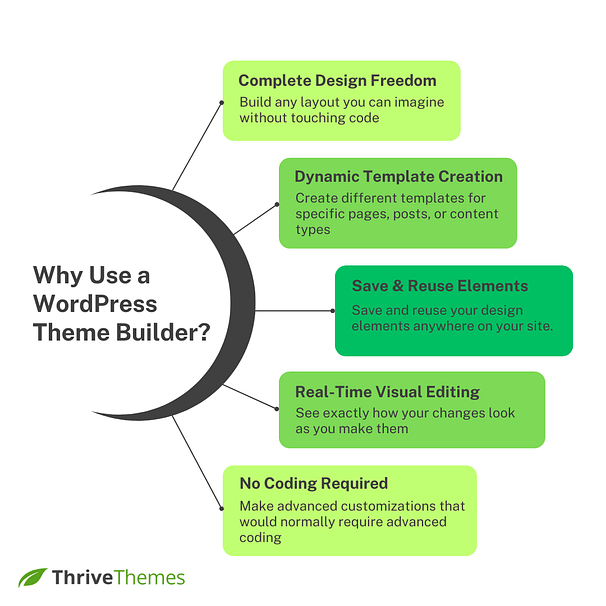
A theme builder is a WordPress theming system that allows you to visually create and customize your entire website structure, including templates, layouts, and global elements such as headers.
It’s a little like having both an architect and interior designer on call - it combines site-wide control with page-level flexibility, offering a comprehensive solution for website design.
Theme builders enable you to:

And don’t worry, you don’t have to design anything from scratch (unless you want to), top WordPress theme builders like Thrive Theme Builder come with a ton of incredible templates.
A Quick Note on Terminology: Clearing Up the Confusion

You’ll find in the WordPress world that we throw around a ton of terms interchangeably (here’s a helpful glossary to fix that) and in the WordPress theme vs page builder discussion, this is definitely true.
If you've been researching WordPress tools, you've probably noticed these terms being used inconsistently across different websites. Let's clear up this confusion once and for all:
WordPress Theme:
WordPress Page Builder:
WordPress Theme Builder:
Site Builder:
Important Note
Be careful when you see these terms used interchangeably in marketing materials. A true WordPress theme builder must be installed as your actual theme - not just a plugin. This is crucial for proper management of all theme-dependent features.
Now that we've cleared up the terminology, let's look at how each option performs in real-world
scenarios...
The Lock-In Challenge: A Warning Before You Commit

Here’s where my personal problems started in the WordPress theme vs page builder debate - your early choices tend to lock you in.
In my case, I went with a free theme, put in a ton of work, had great success in bringing traffic to my site – but then realized I needed more control if I was to turn that traffic into income.
I panicked.
Paid a developer and designer $5,000+ to design me a custom site with everything I thought I wanted. The problem? Then I was locked into that option - no matter where I looked, I lacked control and flexibility.
So, if there’s one thing I recommend, it’s thinking about your future needs before you begin, afterall, you want to plan for success right?
Before we dive deeper into each option, let's address something crucial that often gets overlooked: tool lock-in. Here's what that means for each option:
WordPress Theme:
- Limited by theme structure
- Requires coding for customization
- Easy to switch themes
Full Site Editor:
- Tied to block themes
- Limited plugin compatibility
- Developing ecosystem
Page Builder:
- Content tied to shortcodes
- Builder-dependent layouts
- Difficult migration
Theme Builder:
- Platform commitment
- Template dependencies
- Comprehensive but binding
When you’re choosing your tech stack (as we like to call it), keep this in mind - your decision will stick with you throughout your growth and lock-in is a real challenge.
Real-World Scenarios: How Each Option Performs Under Pressure

Let me share some common situations every growing business faces, and how each solution handles them. Depending on whether you’re using a WordPress theme, a page builder, or a WordPress theme builder, the way you approach each challenge will vary greatly.
These examples come from both personal experience and hundreds of conversations with other website owners.
Scenario 1: Updating Your Brand Colors
Task: Change colors across your entire website
WordPress Theme:
- Best Case: One setting change
- Worst Case: Hours of custom CSS
- Reality Check: Often limited to preset color options
Full Site Editor:
- Best Case: Global color updates
- Worst Case: Inconsistent updates across blocks
- Reality Check: Works well for basic changes, struggles with complex designs
Page Builder:
- Best Case: Page-by-page updates
- Worst Case: Manually updating 50+ pages
- Reality Check: Time-consuming for site-wide changes
Theme Builder:
- Best Case: One-click update
- Worst Case: 5-minute adjustment
- Reality Check: Built for global changes
Scenario 2: Creating a Sales Funnel
Task: Build a series of connected, conversion-optimized pages
WordPress Theme:
Time Required: Days (or expensive developer help)
Limitations: Rigid layouts, limited conversion elements
Cost Impact: Often requires premium plugins or custom development
Full Site Editor:
Time Required: Days (with steep learning curve)
Limitations: Basic marketing features, limited integrations
Cost Impact: Additional plugins needed for marketing features
Page Builder:
Time Required: Hours
Limitations: Each page built separately
Cost Impact: Annual builder subscription + marketing plugins
Theme Builder:
Time Required: Hours initially, minutes for variations
Limitations: Initial setup time
Cost Impact: Higher upfront cost, lower ongoing expenses
Scenario 3: Mobile Responsiveness
Let's talk about something that keeps many website owners up at night - making sure their site looks perfect on all devices. Website maintenance is incredibly important, so it’s worth factoring this into your decision.
Mobile Performance Comparison
Solution | Mobile Load | Design Control | Maintenance |
|---|---|---|---|
WordPress Theme | Fast | Limited | Easy |
Full Site Editor | Good | Moderate | Moderate |
Page Builder | Varies | High | Complex |
Theme Builder | Good | Complete | Simple |
These real-world scenarios highlight why many businesses eventually outgrow basic themes and single-
purpose tools. Let's look deeper at why combining a theme builder for WordPress with a page builder might be the solution you've been looking for…
The Perfect Combination: Why Many Successful Businesses Use Both

Ok, so by now you know my journey with WordPress themes and page builders – but the problem is, it’s all too common, and it’s still happening all the time. It looks like this:
Step 1: Started with a free WordPress theme
"This is great! Look how professional it looks!"
Step 2: Business started growing
"Wait... I need to change the header layout."
"Why can't I add a countdown timer?"
"How do I create a custom sales page?"
Step 3: Hired a developer ($5,000+ mistake)
"Finally, I'll get exactly what I want!"
...three months later...
"What do you mean it'll cost $200 just to change a button?"
"Another week for a simple layout update?"
There is a better path that successful websites are using though: combining a WordPress theme builder with a page builder. Here's why this works so well:
Theme Builder Handles:
- Site-wide structure
- Global templates
- Brand consistency
- Header and footer
- Dynamic content
Page Builder Delivers:
- Custom landing pages
- Sales funnels
- Special campaigns
- Unique layouts
- Testing variations
Yes, it’s a bigger investment than a free theme, but for as little as $199 in your first year, it’s well worth the extra outlay.
Making Your WordPress Setup Work: Lessons From My Journey
Here's what I wish someone had told me before I spent thousands on custom development: starting with the right tools matters more than starting fast.
Cost Comparison Over 1 Year
Approach | Initial Cost | Ongoing Costs | Hidden Costs |
|---|---|---|---|
My Journey | $0 | $5,000+ | Lost sales, time |
Smart Start | $100-300 | $300-600 | Brief learning curve |
Custom Dev | $3,000+ | $1,000+ | Constant updates |
Let me break down what I learned:
Starting with Free Tools
Going Custom
Theme + Page Builder Combo
The Real Game-Changer
When you have both tools working together, you can update your entire site design in minutes, create high converting landing pages quickly, test new marketing ideas instantly, and scale without rebuilding everything.

Thrive Architect in Action
Contrast this with using a developer to create a custom theme: You come up with an idea for a new sales page layout, contact the developer, wait for a quote, wait for development, request provisions, and finally you might launch two to three weeks later. It's just not the same.
Now, with the right tools in place, you get a new idea for a sales page layout and you can build it yourself in two hours, launch it, test it, make adjustments based on the data and scale exactly what works.
There's a saying in tech and marketing that you should fail faster and having this control allows you to test ideas, find out what works, and what doesn't. Fail faster so that you can identify what's actually going to grow your business.
But Here's the Critical Part...
Not all theme builders and page builders work well together. You need tools designed to be
compatible. Otherwise, you'll face:
- Code conflicts (different plugins don't always work together because they output different code)
- Slow loading times
- Frustrating incompatibilities
- Design inconsistencies
If you're convinced this combination is right for you (and after my $5,000+ mistake, I hope you
are), let me show you exactly how to implement it properly. I've helped hundreds of website owners make this transition smoothly, and I'll share the exact step-by-step process we use…
Implementing Your Perfect WordPress Setup: A Step-by-Step Guide
Let me save you from my trial-and-error journey with this practical implementation guide. After
helping hundreds of website owners make this transition, here's what I've found works best.
First: Choose Your WordPress Tools Wisely
Don't make my mistake of mixing and matching random builders. Here's what to look for:
Theme Builder Checklist:
Page Builder Checklist:
What if I told you you can tick all these boxes and get advanced marketing tools for lead generation and conversion rate optimization thrown in as well?
Well, with my go-to product, Thrive Suite, that’s exactly what you get. (I liked it so much I write for Thrive now!)
A theme builder and page builder that are built to work together seamlessly with built in marketing tools – it’s a win, win, win and for just a $299 start up cost.
Your 30-Day Implementation Plan

With Thrive Suite, you can get your website singing in just 30 days!
Week 1: Foundation Setup
Day 1-2: Basic Setup
- Install theme builder
- Run setup wizard
- Upload brand assets
- Choose base templates
- Set color scheme
Day 3-5: Core Structure
- Design header
- Create footer
- Set up blog layout
- Build homepage template
- Create content templates
Week 2: Content Building
- Build essential pages
- Create landing page templates
- Set up blog structure
- Add marketing elements
- Test mobile responsiveness
Week 3: Marketing Setup
- Create conversion elements
- Build email capture forms
- Set up sales funnels
- Add social proof elements
- Implement tracking
Week 4: Testing & Optimization
- Speed testing
- Mobile testing
- User testing
- SEO checks
- Launch preparation
Pro Tips From My Experience:
1. Start with templates
Instead of building each page from scratch, create templates for common layouts
2. Test everything on mobile
Don't wait until the end - check mobile views as you build
3. Keep backups
Save versions of your best-performing pages
4. Document your brand settings
Save all colors, fonts, and style choices for consistency
5. Plan for growth
Set up structures that can scale with your business
Common Pitfalls to Avoid:
FAQs: WordPress Theme Vs Page Builder
Yes, but you'll likely face challenges with site-wide changes and consistency. Each page will need to be updated individually, which becomes time-consuming as your site grows.
While FSE is WordPress's built-in attempt at theme building, it's still limited in functionality and marketing features compared to dedicated theme builders. It's improving but isn't yet ready for complex business websites.
When you use compatible tools designed to work together, the impact on performance is minimal. It's when you mix different vendors' tools that you typically see performance issues.
This is why choosing the right tools from the start is crucial. While switching is always possible, it's easier when you use tools that output clean code and don't rely heavily on shortcodes.
Based on my $5,000+ mistake and experiences with hundreds of other website owners - yes. The cost of starting with the wrong tools and having to rebuild later is much higher than investing in the right solution from the start.
Final Thoughts On WordPress Themes vs Page Builders: Make the Smart Choice
Your website should grow with your business, not hold it back. After helping countless website owners make this decision, I can say with confidence: starting with the right combination of theme builder and page builder (and additional marketing tools) will save you time, money, and headaches in the long run.
Don't make my $5,000+ mistake. Choose tools that give you both control and flexibility from day one. Here are some helpful resources for your next steps:
Just Getting Started?
→ How to Set Up Your First Website with Thrive Suite
A complete beginner's guide to launching your site right.
Want to See Real Results?
→ Real Business Results: Case Studies of Thrive Suite Users
See how others transformed their websites and businesses.
Looking to Compare Options?
→ WordPress Page Builder Comparison: Which One is Right for You?
Detailed comparison of today's top tools.
Ready to Build Advanced Features?
→ 30+ Must Have Website Features You Can Build with Thrive Suite
Take your website to the next level.
Have questions? Drop them in the comments below - I read and respond to every question!



Very helpful
nice website and great tool to use
As an experienced web developer, I really liked how this article clearly explained WordPress themes, theme builders, and page builders. It’s great to see both the pros and cons of each option laid out so simply. I’ve used your product and combining a theme builder and page builder has definitely saved me time and headache. Congrats on a well-written guide that’s helpful for both beginners and pros. Great job on making complex topics easy to understand!
Very easy to use this plugin with my MacBook Air!
Wow! I should probably give this a try 🙂
I’ve been a digital marketer for years, and Thrive has always been and always will be my go do Dev suite. it just gets better and better every quarter!
I love Thrive Themes. I’ve tried many other page builders and themes out there such as Divi, Elementor, Beaver, etc…..
What I like the most about Thrive Themes is that it’s so intuitive and simple to use. All the elements I need to create an awesome site are all there at a click of a mouse.
Not to mention how quick it is to go from A-to-Z with my website development. I literally can build a conversion based website within hours.
I love that it integrates with all of my tools with its own built-in automator that works like Zapier, plus there are built-in integrations with your email provider/service. The landing page creator, lead capturing features. I mean Thrive Themes has really thought about everything and they’re constantly improving the features.
I think I will try this for the next website I’ll build
I love the flexibility of using a page builder (thrive is my preferred). I couldn’t go back to using a regular old theme now.
Honestly, Thrive Theme Builder & Thrive Architect are not JUST a theme and page builder, the company is incredible at customer service and delivering amazing content to drive sales and profit. I’ve never seen a more dedicated company. I’ve been with Thrive for years and hope to be for many more!