With Thrive Theme Builder about to be released to members, you'd be forgiven for thinking that we weren't going to update the rest of our software.
Think again.
In Thrive Architect version 2.4.9 you'll find a bunch of new features.
This release includes an updated element, some housekeeping (aka: tidying up)...
...and a few advanced features that become exponentially more powerful when used with Thrive Theme Builder.
Read on to find out what's new.
More...
1. New Tabs Element
Last release, we updated the Toggle element. The Tabs element is another crowd favorite and it shares some similarities to the toggle.
So it wouldn't be fair to update one without the other, would it?
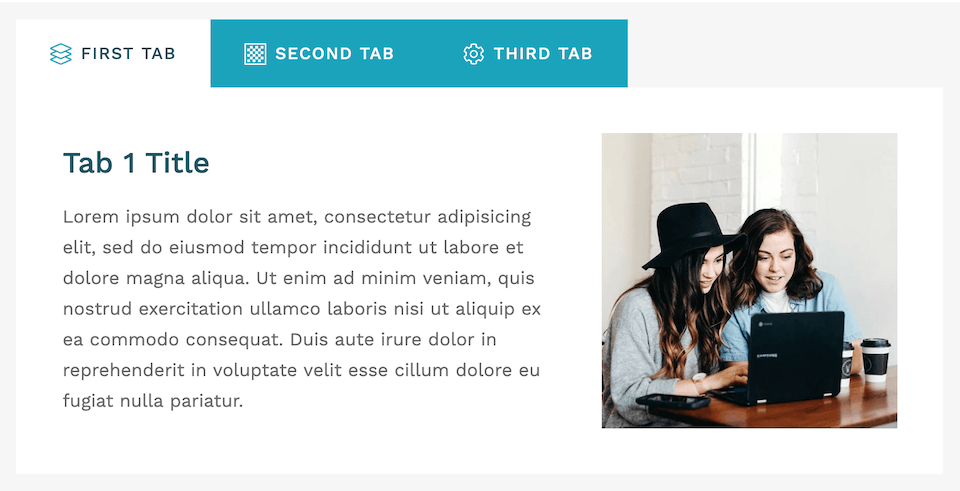
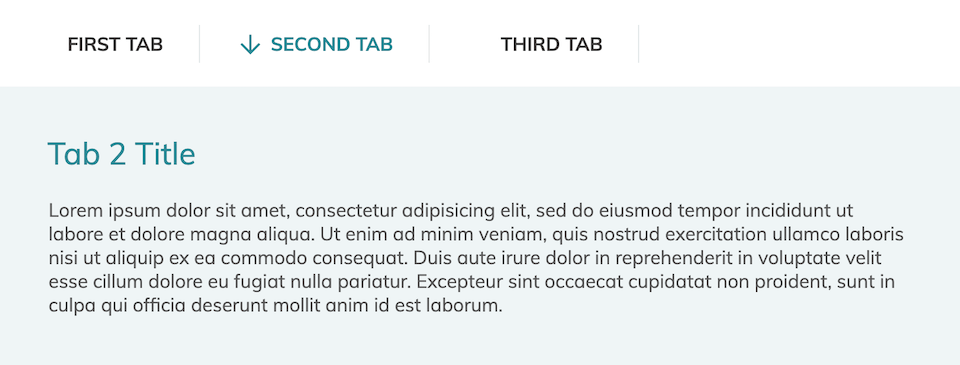
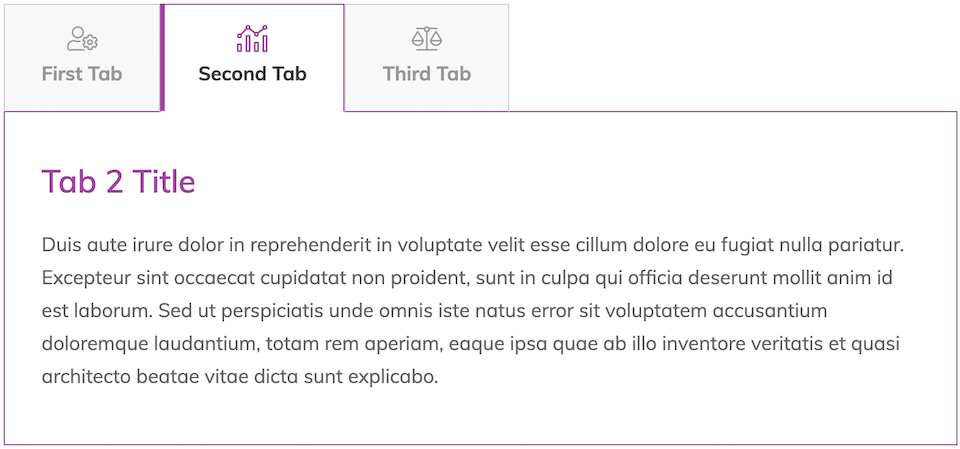
Tabs have been completely rebuilt. Have a look at the beautiful new templates that leverage this updated technology:

Clean, professional, and versatile new tabs.


Tabs now have Smart Color technology, meaning you can update the entire color palette with two clicks and the color algorithm will intelligently update all related shades and tones.
Like the Toggle element, Tabs also use an Edit Mode to give you more control over styling. Edit mode lets you easily style default, hover and selected Tab states without accidentally selecting the wrong part.
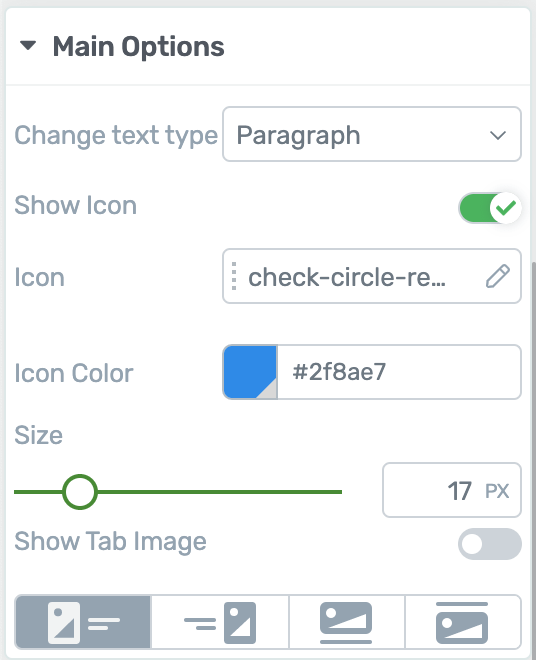
From within Edit Mode, you can enable icons or images to use in your tab title area, as well as controlling the positioning and text type (for SEO purposes).

Enable icons or images in the tab title areas
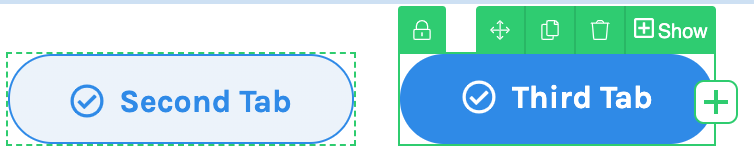
Inside of the Edit Mode, clicking a tab will let you style its default deselected state. Click the 'Show' icon or click again on the tab to start styling the selected state instead.

Click 'Show' or click twice to switch to a selected state during Edit Mode.
You'll see that familiar [+] icon that lets you easily add new tabs too.
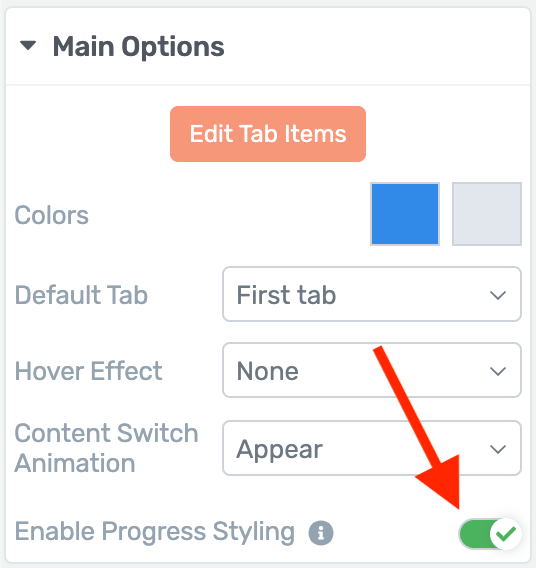
In the Main Options for Tabs, you can set a default tab that will be open on page load, choose one of 8 different Tab animations on click, and you'll see a toggle to Enable Progress Styling.

A new option for Progress Styling
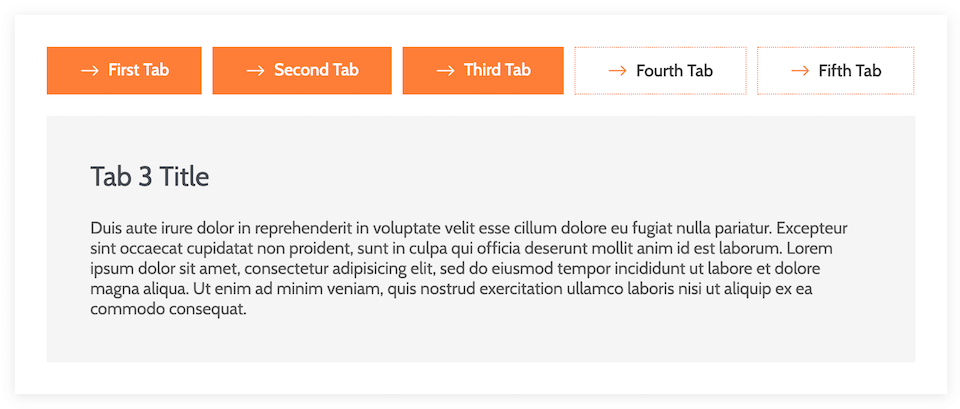
When Progress Styling is switched on, all tabs leading up to the selected one will be shown in their selected state. It's a unique way to show your visitors where they are in your tabs element.
Have a look at the example below:

Progress Styling highlights all tabs up to the one your visitor has selected.
Notice how the third tab is selected and its content area is being displayed, but that tabs 1 and 2 are also orange? That's progress styling in action.
One last note on Tabs...
They're compatible with Jumplinks.
This was a hotly requested feature for both the Toggle and Tabs elements, so we've accommodated your requests in this release.
You can now set a button or hyperlink on the page that, when clicked, will jump the visitor's viewport to your tabs element and open a specific tab of your choosing.
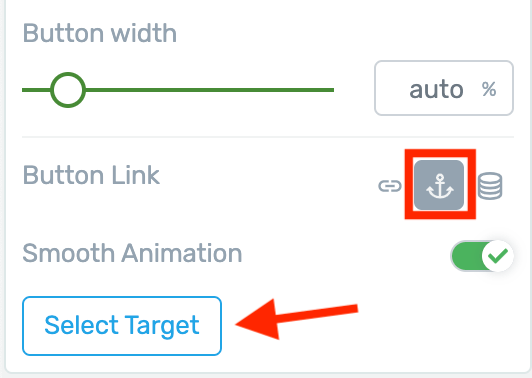
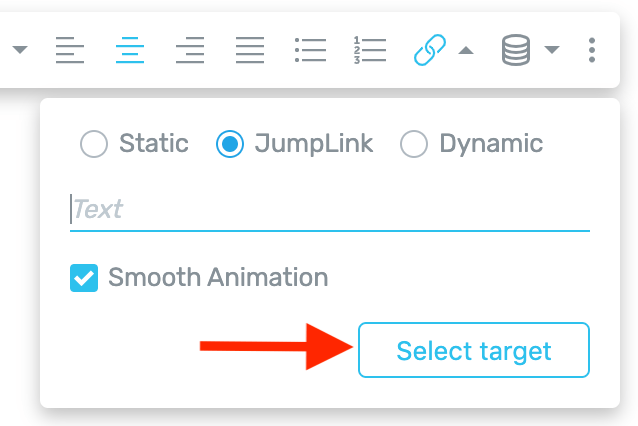
Start by setting your Jumplink on a button or on a hyperlink. You'll find the options here:

For a Button, set your Jumplink here

For a Hyperlink, set your Jumplink here
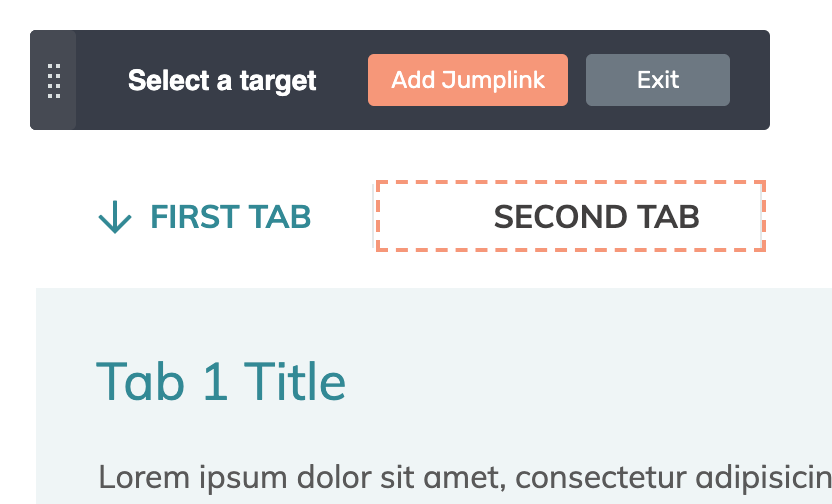
Then choose the specific tab that you want to open as the Target:

The orange dotted line shows the Jumplink target tab
Now when the visitor clicks that button or hyperlink, the viewport smoothly scrolls to the tabs and your selected tab will automatically open.
Play around with the Tabs element and let us know your thoughts. We think you're going to love it!
2. Typography Bar Improvements
Your ability to manipulate text on Thrive Architect pages has been improving more and more... and it continues in this release.
But with great power comes great responsibility. So we've cleaned up the typography bar in two ways:

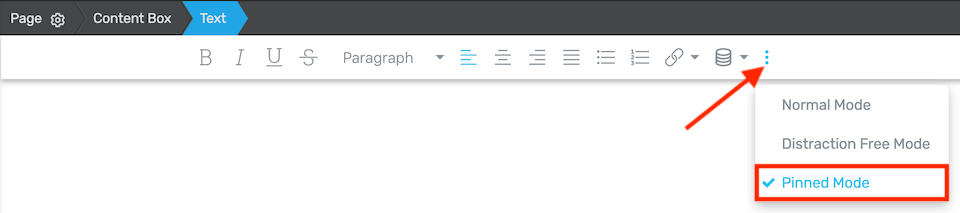
Your typography bar can now be pinned.
1. We've shortened it so it's less intrusive on your workspace
2. We've added a 'pinned mode' that fixes the typography bar to the top of your viewport.
But that's not all that's changed in the typography bar...
3. New Dynamic Text Control
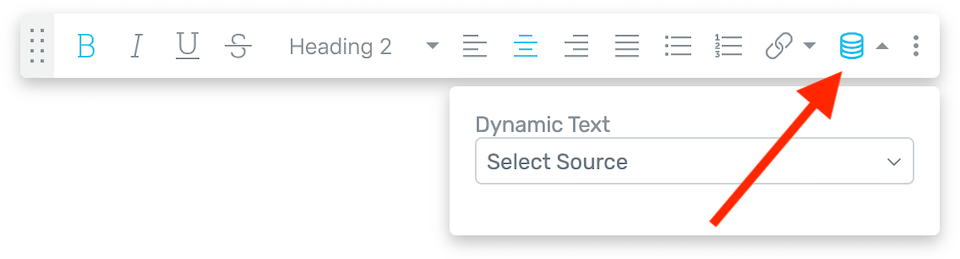
If you look at the typography bar now, you may also notice that the 'Insert Shortcode' option has been replaced with a new icon.

New Dynamic Text icon.
This one is for Dynamic text. It can do everything that the Insert Shortcode option could before... but much, much more.
Here's how it works:
Dynamic Text allows you to display text on your website that can change depending on:
A simple example would be showing a logged-in user's email address.
If you use Dynamic Text, then you can display a user's email address and it will show a different result depending on which user is viewing the page.
Dynamic Text is especially useful when editing templates in the soon-to-be-released Thrive Theme Builder. You can modify text areas at the template level safely knowing that each post or page that interprets that template will update with the right text.
Try it out on a Post List and you'll get even more options such as taxonomies, author name and more. These will be placeholders that will show the correct values for the post they match with.
'Request Data' (example)
Rather than listing all 50 of the new Dynamic Text sources, let me highlight a crowd pleaser: Request Data.
It's a little more advanced than others, but you'll quickly see why it's a powerful feature.
Request Data is a type of Dynamic Text that includes Post Variables, Cookie Data, and... URL Query String values.
Why does this kickass? Take a look:
Let's say you send an email to your mailing list subscribers with a link to a sales page. With most mailing services, you can add the subscribers name to the email hyperlink in the query string. With ActiveCampaign for example, your link might end with this:
.com/salespage/?first_name=%FIRSTNAME%
ActiveCampaign would then customize that link for each email recipient. So the email sent to my inbox would end up with the link:
.com/salespage/?first_name=Brad
Each email subscriber gets their own name pre-filled into that link.
All the links will still go to the same sales page. The query string just carries some extra information about the visitor (their name) which can be accessed by the browser.
Now on the sales page, I can use Dynamic Text to collect the name from the URL Query String and display it right there on the page. That means I can personally address every subscriber that visits my sales page.
Here's how that might look:

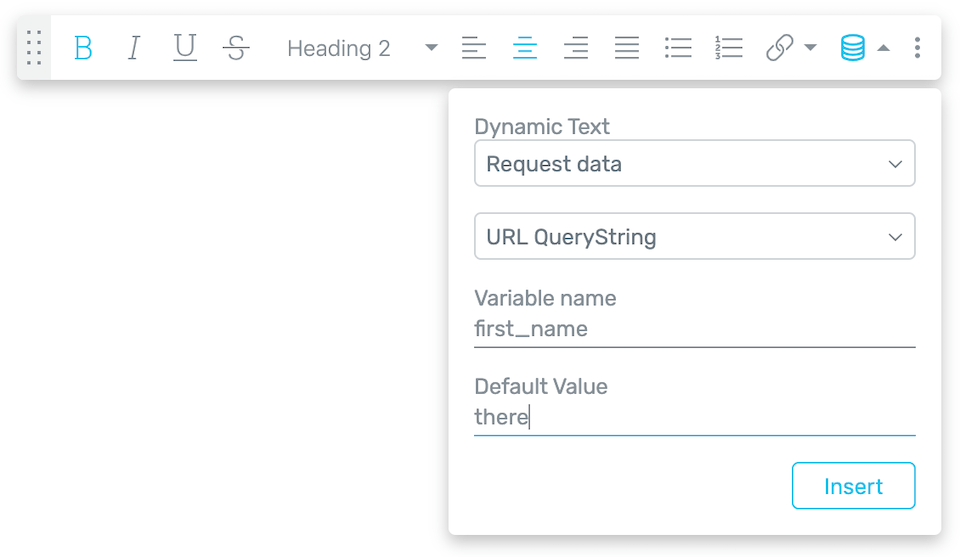
These are the settings to use on your Sales Page for Dynamic Text.
In the above Dynamic Text settings, I'm asking Thrive Architect to look for something called "first_name" in the URL Query String.
If nothing is there, I want it to show the word 'there' (or you can leave it blank). Why? Because if someone visits without a value in the query string, I want my text to say "Hi there!" instead of "Hi [name]!"
The Result? See for yourself!

How dynamic text looks in the Architect editor, or when no value is in the query string.

How it renders to a visitor if the Query String has their name in it.
To the visitor, it's seamless.
They arrive at your sales page with their name right there at the top.
What Dynamic Text Sources are There?
Play around with this option and you'll find:
(Advanced users: did you notice that 'Cookie' was an option too? You know what that means, right? The sky is the limit.)
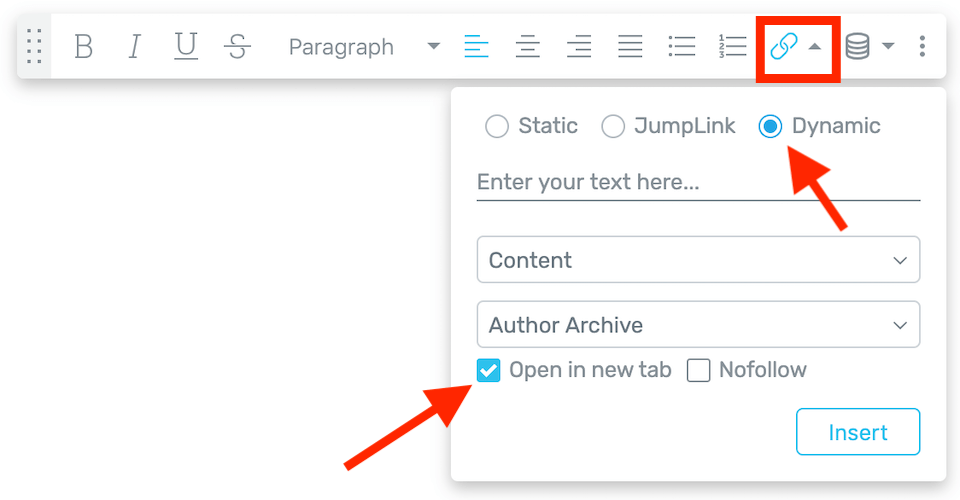
Customizing Your Dynamic Links
Sometimes when you are customizing a Post List or a template with Thrive Theme Builder, you'll want to use a Dynamic Hyperlink instead of just text.
Easy! You can even choose whether or not you want these links to open in a new tab (or nofollow if you don't want to give link juice).

Dynamic sources are available for Hyperlinks too
4. ACF Custom Field Integration With Thrive Architect
ACF, or 'Advanced Custom Fields', is arguably the most popular Custom Field plugin for WordPress.
With this plugin, you can create custom fields that become available per post or page in the WordPress back end.
Now you can use those custom fields as input values on compatible Thrive Architect elements... such as the Star Rating element.
That means when you show these elements in a Post List or a template built with Thrive Theme Builder, you can dynamically update the element depending on the post.
Here's How it Works:
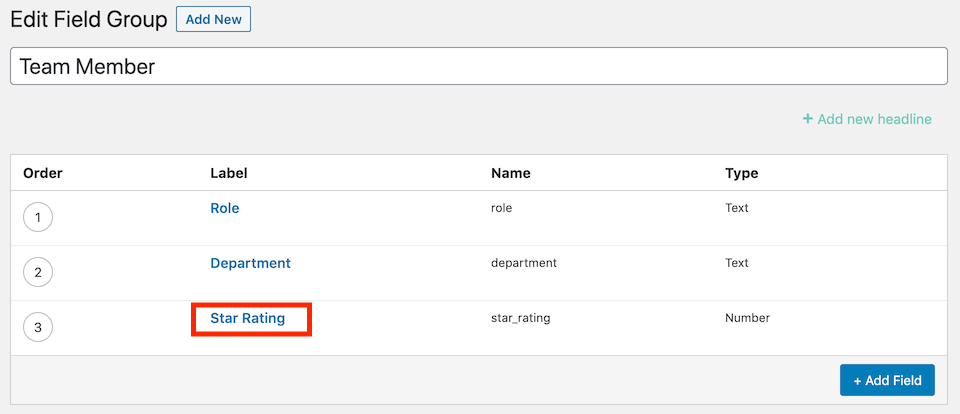
As an example, I've created a post type called 'Team Members'. In Advanced Custom Fields, I've created 3 new fields that load on each of these posts. 2 are text fields, but one is a number field which I'll use for a Star Rating.

My set of 3 custom fields made in Advanced Custom Fields
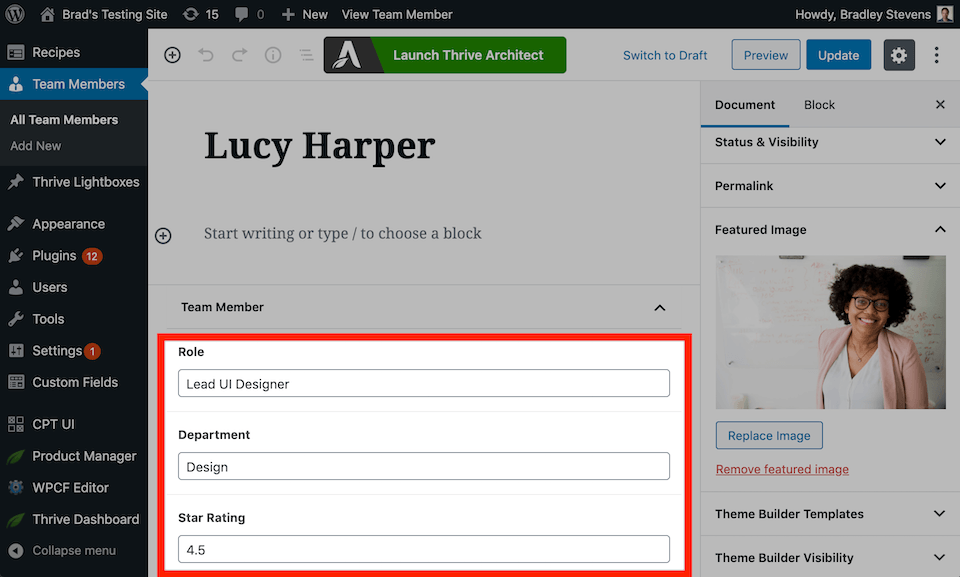
Now that these custom fields are created, I'll find them available in the WordPress backend on any Team Member posts:

ACF now lets me type into these fields on any 'Team Member' post.
All I have to do is enter some values into these fields in the backend of the WordPress posts.
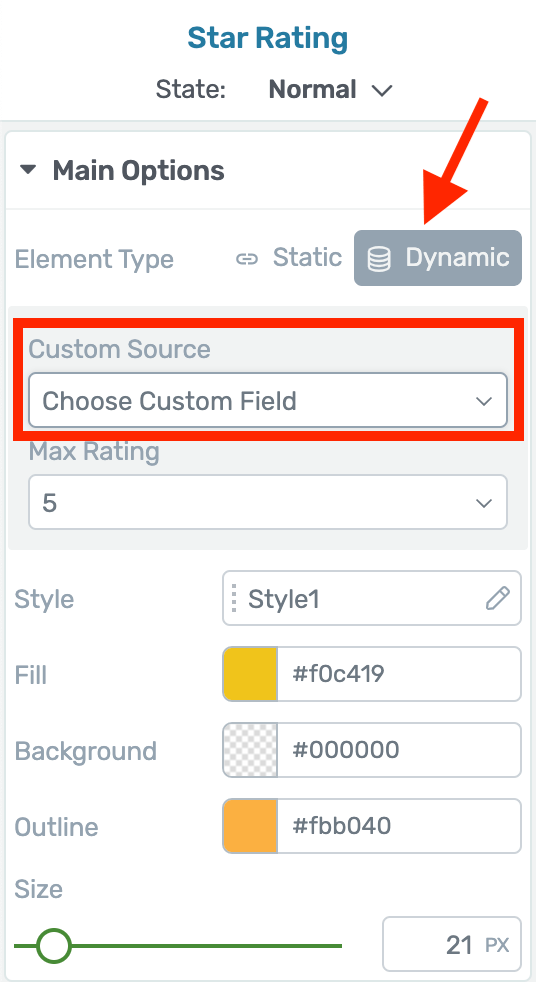
Then, when I'm editing a post list or template, I can drop the Star Rating element into the post and I'll have a new option to select a Dynamic Source:

If Architect sees a correct custom field in ACF, the 'Dynamic' option will become available.
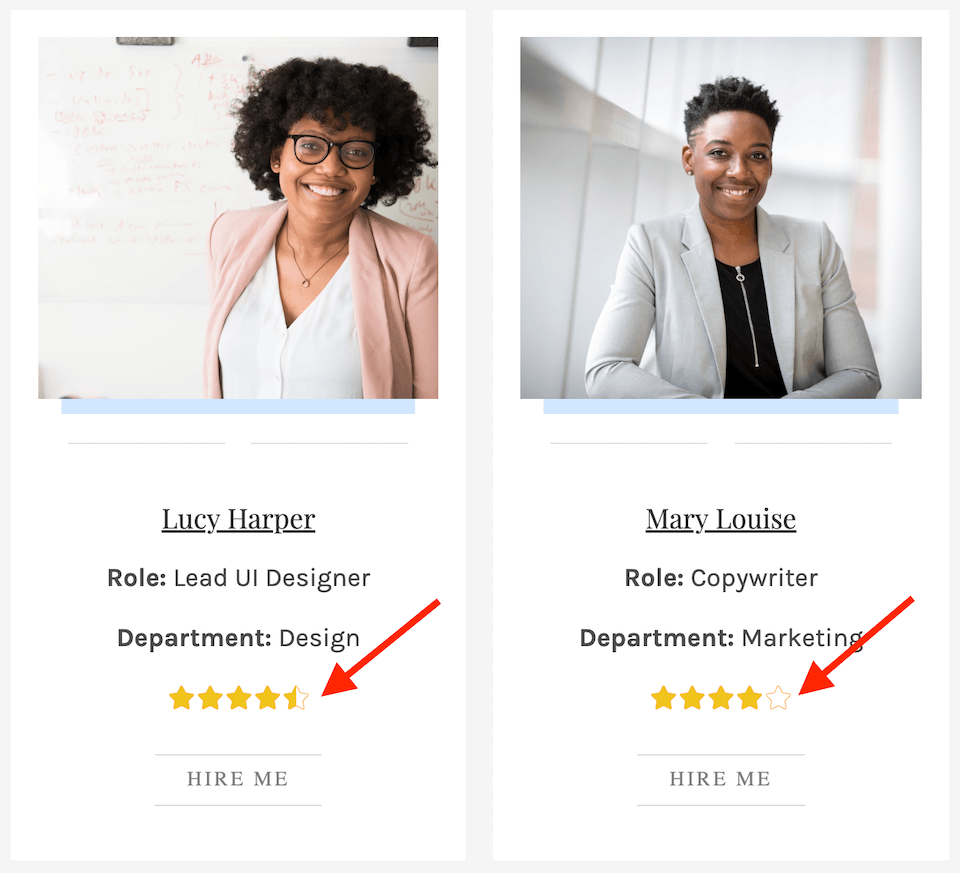
Now when I display a Post List element with team members, the Star Rating element will show a different rating depending on what post it is connected to:

One post list, 2 different star ratings dynamically updated: 4.5 on the left and 4 on the right
What Elements Have Dynamic Sources?
If you haven't configured your Custom Fields correctly, no Dynamic Source option will appear. Thrive Architect is smart like that.
Here's the list of compatible elements and the type of field input you'll need to use for them:
Provided you have the right field type set in ACF and the accompanying post has a value set for the field, you'll now be able to dynamically control all of the above.
By the way, we're not finished with this ACF integration. There's more coming soon!
5. Improved Template Saving
We know you love our Templates and Symbols feature. It makes life easy.
However, every once in a while, you'll want to update one of your hand-made templates rather than saving a new design.
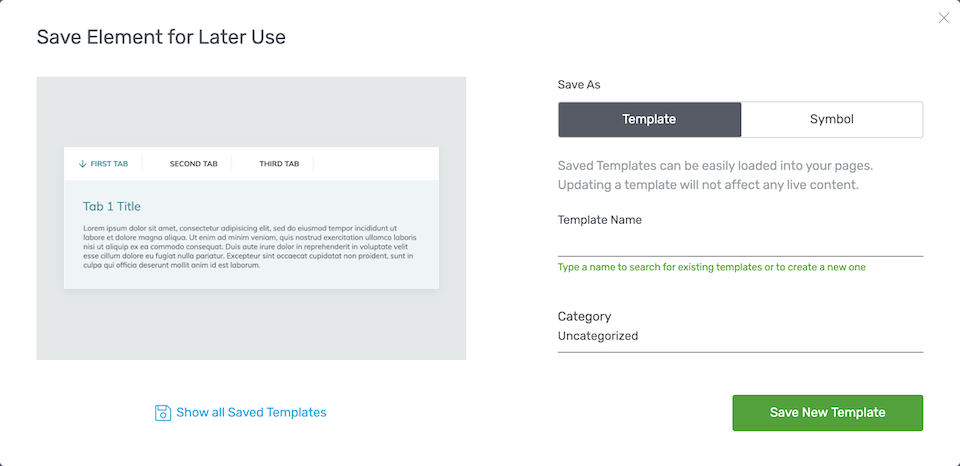
To help you with this, next time you hit that save icon on any element, you'll see a new Template and Symbols saving screen:

The new Template & Symbols "Save Element for Later Use" lightbox.
This makes it easy to see your auto-generated thumbnail preview, search for old templates and then overwrite them if you please.
What do you think? Let us know!
We love hearing from you with your feedback and feature suggestions.
Update to Thrive Architect version 2.4.9 in your WordPress dashboard, play around with the new features, and let us know what you think.
It's a good time to be a Thrive Themes user.



You did it again ????
Wow! Your ACF support is much better than I expected!
Once you have the ability to create conditions for custom fields and apply them to colors, the possibilities will be almost limitless.
That’s what we’re going for 🙂
URL Query string values to dynamic text? This is great! I’ve been using a plugin for this that sometimes doesn’t work with Thrive Architect.
Having more relevant marketing pages is pretty important these days.
Thank you for this update.
You’re welcome, Michael. Let us know how you go with dynamic text
WOW, If I choose the use of the Thrive Theme Builder, will I need to redo the process of an already built Home Page, etc. I just started a new homepage because the other page was deleted. I will give the Thrive Theme Builder a try, I’m sure it will help my website.
If you’re using Thrive Architect, your homepage will still exist exactly how you built it before. But Thrive Theme Builder does have lots of new homepage designs to choose from
The Themebuilder is the MOST AMAZING tool for WordPress! It makes my life so much easier. I already changed 2 of my clients websites and it rocks. It took me only a few hours to change EVERYTHING!
Thank you so much for making this happen.
So glad to hear this Alexander! I’ve forwarded your feedback to our team
Dynamic sources looks great. Can‘t oversee what i can do with this completely, but i am pretty sure i will LOVE this… looking forward to first day of theme Builder!!
There’s some incredible use cases for Dynamic sources. We’re looking to publish some content about this because it can be tricky to understand, but it’s super powerful
Hey Bradley,
Here after a long time and like always loved your post. I do missed reading your posts as I was busy with one of my new projects, but will be regular from now on.
Keep up the good work.
~ Donna
Thanks Donna
hello, when trying to add a custom field ckeck box does not appear in the drop-down, I only see text and number fields.
How to make check box type fields appear?
Hi, we haven’t released a Check Box option for Lead Generation yet. But it’s coming very soon
Hi,
I was referring to checkbox in cpt
I need to be able to use custom fields check type and also taxonomy type to include them in a post, not in a post list
the utility would be to create a catalog of products and to be able to select the characteristics of a chek list in the backend,
it would be a custom field type check of cpt, the usability would be to select the option, for each product and show only the option selected in the description of the front end
likewise also use custom fields of the type taxonomies to be able to add taxonomies in the product description of a post
Are these integrations planned?
Will we have to wait a long time?
I need to create this type of catalog and it would be very useful to be able to do it with thrive
I still don’t completely understand how you’d like this to work. So, you want a checkbox for each post in the WP backend. This checkbox and the options would be determined as fields you’ve created in ACF. And if say Checkbox A has been ticked for a post, you want a certain text description to show for that post on the front end. Is that right? What is the function on the front-end? You want a text element to dynamically display certain text if that checkbox is selected?
Hi Bradley
the functionality I want to create is a product catalog
imagine the example of a car directory
we would create a custom post type called cars
in this type of post we will have custom fields
for example brand
if we create a checkbox type custom file with a list of all brands.
When introducing a new post we will only have to select the correct brand by selecting the corresponding checkbox in the custom “brand” field in the back-office
in the same way we can create the custom field color, model,
fuel type etc
in the front office we will create a template whit a column with the following format
Brand:=(text/ dynamic content / custom Field / brand)
model: (text/dynamic content / custom Field / model)
color: (dynamic content / custom Field / color)
In this way it will be much easier to create the directory and the view of all the products will be the same with the same format
we can also add a dynamic image of the selected model
This would be a great advance for the creation of catalogs and would greatly facilitate data entry.
It also ensures you follow a model and an order in the creation of the dynamic template so that all products maintain the same look, order of the fields and descriptions.
Yes, this should be possible. I’m not an expert with ACF myself, but Thrive Architect will support the ACF fields inputs.
Hello brat
it is difficult to get their help if you are not an acf expert
To create the type of publications that I am proposing, we need thive to be compatible with the type of fields checkbox of acf
right now this doesn’t happen
really this is the problem thive has little compatibility with afc, most fields are not supported.
I will be happy to show you a custom example with another template that supports these custom fields if it is going to be of any use to you
I would appreciate if you could mark my comment as revised so that it can be published
I would also appreciate if you could help me with reply notifications.
I do not receive them in these comments or tickets and it is really uncomfortable
In the latest update you’ll find that we’re compatible with most of the fields that ACF supports. And these fields integrate with many of our elements (video, star rating, images, links, maps etc.)
OMG OMG OMG!! You are the best!!! Thank you got constantly creating powerful tools for me. Love this!
You’re welcome 🙂
Dynamic text from variables, I’ve been wanting an easy way to do this for a while. A natural next step with this could be conditional content. It shouldn’t be too difficult since you have a function for if the value exists, insert it.
What I’m thinking is, being able to at least add a space if the value exists, like a name. Then you can add that space before the name and if the name value isn’t in the url string, nothing will be inserted.
Of course that’s a very simple use. But there are a lot of possibilities with something more robust. If the value exists, you could add a content block or text block: “Welcome back Rob! I think you’ll like this. Let me know what you think in the comments or via email.”
Thanks for the powerful suggestion, Rob! I like this idea a lot and it does relate to something we’re working on behind the scenes. Having an exact use-case like this is really helpful for us.
You could also use it for source. If utm_source=facebook “Hello Facebook Friends!” Else, blank.
It might get to complicated to develop multiple checks to cover other possible sources. But there’s a lot of possibilities once you can use an if/else to show or hide a content block.
Another great use case, thank your Rob. We’ve had these ideas for quite some time, but it’s a UX nightmare we’re trying to solve.
This all sounds great. But I’m terrified to update. Every time I update Thrive Architect my site goes down and your people have to talk to my people (GoDaddy) to get it back up. They blame you, you blame them… stuck in the middle!
Something is definitely wrong then and there must be a cause. If you’ve opened a support ticket about this topic, continue with it. Our support team will help you figure it out, even if it means suggesting GoDaddy change some settings.
Very nice updates! I am going to test the dynamic url parameters first.
And can you please add the possibility to get the Countdown Timer End Date from an ActiveCampaign custom field? I wrote code myself that does exactly that, but would prefer if it can be done with Thrive Architect. And when the timer hits zero, I need a redirect. I think so far this redirect is only possible with Ultimatum. Not with the countdown timer in Thrive Architect. Correct?
I think that is not too complicated with what you already have implemented: ActiveCampaign API is already there and currently the end time can be set from ACF. 1+1=… 😉
Hey Wouter, thanks for the suggestion. That would be powerful to take a custom fields from an email tool and enter it into a CF in WordPress.
Yes, that is correct. Is there a reason why you don’t want to use Thrive Ultimatum?
Hi Brad,
Ultimatum is a nice plugin, but it can only be triggered by an optin or page visit.
In ActiveCampaign people arrive in their own pace at a sales sequence. The moment this sales sequence starts the deadline must be set. So if Ultimatum can start with a webhook I will use Ultimatum.
Wouter
P.S. I can see your response, but my own comment still is “awaiting moderation”.
Oh yeah, I’ve published your comments now. My mistake.
We’ve had that request on our roadmap for some time but it has taken a back seat with Theme Builder. The good news is we have an approved Zapier integration and we’re looking to expand it so a webhook from AC (or anywhere else) can trigger an Ultimatum campaign. No ETA on that yet, we still have to take care of some other things first.
Cool!
And another feature request: conditional content based on url parameters so I can display personalised content.
Is this already on the roadmap?
Yes, it is, actually. If you have the time, I’d love it if you could give me a detailed example of exactly what you’d hope to do with this feature.
In ActiveCampaign I have tags that trigger conditional text in my emails based on for instance the problems people have.
So when I send an email with a link to a sales page, I would like to include the problem in an url parameter so I can highlight this problem on the sales page.
Makes sense?
And another feature request: fixed pre- and post text for dynamic text. Use case: when there is an url parameter for name, I want to display:
Name, do you want…?
If the parameter does not exist, I want to display:
Do you want…?
So the configuration would be:
– url parameter: name
– post text: “, do you”
– default text: “Do you”
Is this also already on the roadmap?
We have a different approach to this same end result which will be much friendlier to use. But yes, you’ll be able to achieve the same outcome.
Cool! Cannot wait… 😉
Another use case for the conditional content blocks:
When people optin for my lead magnet, I want to send them to the next step of my funnel: a free strategy call. I already have a page about this strategy call.
I want to redirect to this page with a url parameter lm=.
When the lm parameter is present, I want to display extra text at the top of the page. Something like:
“Thanks for requesting . It will arrive in your inbox in 10 minutes. In the meantime please check the info below”.
Yep, that should be achievable as well! Thanks for these use cases, Wouter, we’ll keep them in mind as we work on this.
Thrive Theme Builder is amazing. Unfortunately, I had to change back to the no-longer-supported Squared theme because of the lack of WooCommerce integration in the new Theme Builder, Shapeshift. I know “it’s planned for the future” but what refinement to that can you provide, please? A week v. a month v. a year? Thanks in advance for any guidance.
Hi Mike we’re currently working on the basic compatibility with WooCommerce which means we should have this in weeks.
Do you have any plans on making the Google Maps element slicker?
Not really at the moment.
You bet there is! That’s one of the exact use cases we’ve been building the ACF integration for.
What you’ll want to do is add a text element to the post area in the post list (edit mode). This will begin as static text. Select the text and in the typography bar choose the dynamic option and select ‘Custom Fields’ and select the ACF field that contains your price. Like this: https://share.getcloudapp.com/RBuq5Njj This dynamic text will then populate into each item in your Post List, but the text will display the value in the ACF field for the matching posts. Hope that helps!
There should be no difference. A few key points: your Price field should be a text field in ACF, and it will only appear as an option in post lists or TTB templates that are pulling in posts with that ACF field attached and with a value inside that field. If it isn’t working for you, open a support ticket and we’ll take a look at why it isn’t.
When will more ACF Custom field support be added? I’m working on a huge website for a very important client. I used the WYSIWYG Editor rather than a text field ACF field because the content is more than just a headline and I cannot get it to be dynamic in Thrive Theme Builder. I’m assuming Thrive cannot work with the “WYSIWYG Editor” ACF content field type yet??? Please hurry 🙂
When will repeater, WYSIWYG editor and a host of other useful ACF fields be supported? I’m working on a big project that could really use those extra supported fields. Please release soon 🙂
This is awesome functionality! I’m in the process to porting our website over to Thrive, and I wonder if there are any plans (or any workarounds you know of) for having the File field in ACF provide a dynamic file URL that I can use on a post template (we have a number of projects in our portfolio that link to a relevant case study pdf, and I’d love to implement a text link that uses the file URL provided by ACF’s file field), either as a button or a text link.
Yes it’s already possible to attach a URL from the file field type in ACF to a link/button in the template
We’ve been building out our ACF integration over the last few months, and releasing it quietly. It’s a lot more developed than you might think. After we put the final touches on it soon, we’ll make some noise about how the integration works. I think you’ll actually be quite pleased.
In the meantime, may I ask how you intend to use ACF? What type of fields are you using, and what kind of site are you making?