Wondering what a splash page is and if you even need one in 2025?
This blog post is just what you're looking for.
Navigating the fast-paced digital world can be daunting, especially when it comes to making a memorable first impression on your website visitors. Splash pages were once the go-to for a dramatic intro, but as web design evolves, their effectiveness is up for debate.
Designed to capture attention with bold announcements or flashy promos before visitors dive into your main content, splash pages have their perks. But do they still make sense for your website today?
Don't worry if you're on the fence about using a splash page. We've crafted a friendly guide to break down what splash pages are, weigh their pros and cons, and discuss modern alternatives that might better suit your needs in 2025. Stick with us to find out if it's time to splash or dash!
What Is a Splash Page (and Why It's Time to Say Goodbye)
A splash page typically appears before the main homepage and may feature animations, flashy introductions, or a bold welcome message.
Think of it as your website visitor’s first impression of your online business.
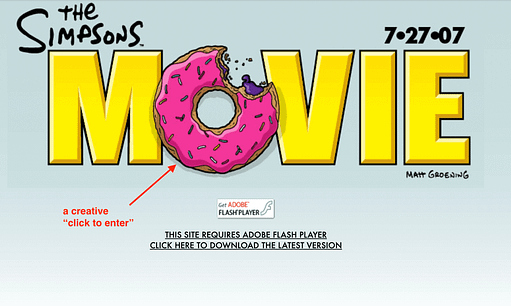
Originally intended to captivate users, this “introductory page” often incorporate Flash animations, branded video intros, or eye-catching background images to showcase a company's branding and set expectations.

Image from the Wayback Machine internet archive. The Simpsons Movie Splash Page circa 2007 complete with a request to download Flash.
Some splash page
use cases include:
And some splash page examples serve an aesthetic purpose – take ZARA’s website for example.

While the intent behind splash pages was to build excitement and anticipation, they frequently achieved the opposite effect by annoying site visitors who just wanted to get to the meat of the website without any unnecessary delays or distractions.
Today’s web users are all about speed (fast web page loading times) and ease. They want to find what they need without any fuss or hurdles. That’s why opting to use splash pages can interrupt the smooth experience users expect and keep your audience from getting straight to the good stuff—your actual content.
And the last thing you want is to drive away potential customers.
Do You Need a Splash Page in 2025?
Our answer? No.
Let's cut to the chase: for most businesses today, having a splash page might be doing more harm than good.
Think about it this way: When you go to a website, you're usually looking for something specific.
If the first thing you have to do is click through a splash page, it'll be like pushing through a heavy curtain before you can even see what's inside the store. It adds an extra step that isn’t just unnecessary – and can lead to drop-offs and higher bounce rates. Which could hamper your digital marketing campaigns and cost you conversions.

Today’s splash pages are made up of disclaimers and privacy FYI’s.
This gets even trickier with mobile users, who now dominate over half of web traffic. People browsing on their phones are usually on the go. They want information fast and aren’t looking to jump through hoops to get it. A splash page can slow things down, adding a barrier that might push them to bounce right off your site and onto someone else’s.

In terms of practicality, any web design choice that makes it harder for people to access what they need on your website can actually backfire. It's not just about the annoyance factor; it’s also about how these delays can affect your site’s overall performance. We're talking about both the user experience and how well you rank in search results. Search engines prioritize sites that provide easy access to content and a smooth user experience, so sticking with a splash page could potentially hurt your visibility online — and negatively affect your search engine
optimization (SEO) efforts.

Ultimately, ditching the splash page isn't just about following the latest design trends. It's a strategic move. Removing this barrier can make your site more welcoming and accessible, ensuring that visitors can get straight to what they came for without any extra clicks or waiting around. For businesses looking to stay competitive in 2025, streamlining the path to your content isn't just a nice-to-have—it’s a must.
The Modern Splash Page Design Alternative: Conversion-Focused Hero Sections
So, if we're moving past splash pages, what's the next step for making a solid first impression online?
The answer’s quite simple.
Say hello to the conversion-focused hero section; a bold, visually striking area right at the top of your homepage. It's the first thing visitors see, and it packs a punch.

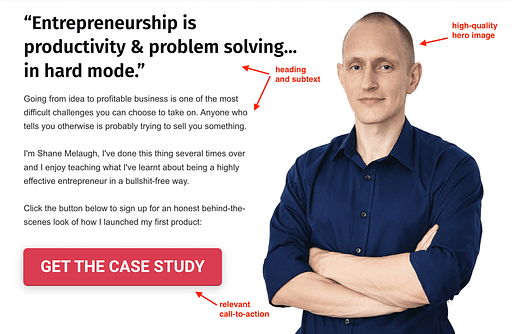
Shane uses his Hero Section to hook people in with a valuable free case study lead magnet.
A hero section is designed to be immediately eye-catching and sits prominently "above the fold"—that is, visible without scrolling. It smartly integrates dynamic graphics or videos with a clear, compelling message and strong calls-to-action (CTAs). Unlike splash pages that often feel like a barrier, hero sections are all about fitting in with the rest of your site, with the goal of converting visitors into leads or customers.

The real Splash Pages of 2022 are the conversion focused Hero Section.
What makes hero sections really stand out is how they channel visitor attention directly into action. Whether it’s joining an email list, making a purchase, or registering for a webinar, these sections are designed to drive conversions from the get-go.
They do everything a splash page does—like setting the tone and communicating key messages—but without any of the drawbacks. Instead of hindering the user journey, they enhance it by smoothly guiding visitors toward your most important goals.
How to Create a Conversion-Focused Hero Section (Quick Steps)
You don’t have to be an expert developer or graphic designer to create a hero section that grabs attention and encourages conversions.
And you’ll see that in these next steps:
Step 1: Define Your Conversion Goal
Before anything else, determine what you want to achieve with your hero section. Do you want to increase sign-ups, boost sales, or perhaps encourage more downloads? Setting a clear objective is crucial as it influences every aspect of your hero section, from the messaging and visuals to the placement of your call-to-action (CTA). Think about the most important action you want visitors to take and how your hero section can guide them towards that.
Step 2: Choose the Right Tool to Design Your Hero Section
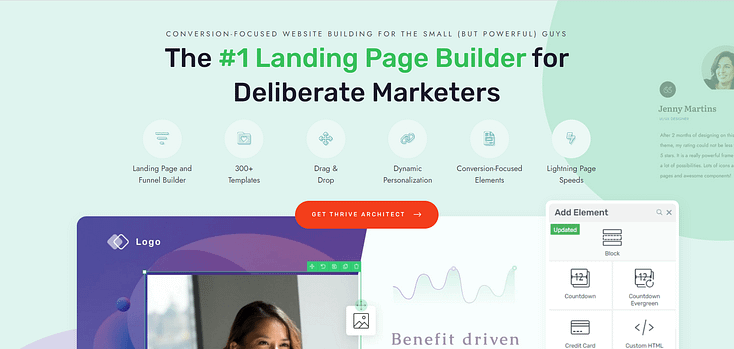
The tool you choose to build your hero section can greatly impact its effectiveness and functionality. For WordPress users, Thrive Architect stands out as an excellent choice.
This landing page builder plugin is ideal for creating high-quality pages (and hero sections) that prioritize conversion-focus.
This front-end visual page builder lets you see your edits in real-time. And building couldn’t be easier with its drag-and-drop interface, where you can easily add elements, adjust layouts, and customize pre-made templates without needing to know how to code.
Step 3: Add a Hero Section to an Existing Page
If you're working within an existing website, integrate the hero section at the top of your homepage or key landing page.
In the WordPress Admin Dashboard, open your page and click the green “Launch Thrive Architect” button. You’ll be taken to the visual editor where you can start working on your hero section.
Step 4: Customize Your Hero Section
This is where the fun begins — designing your hero section.
In Thrive Architect, this can be as simple as adding a hero section from the Block template library, or designing your own from scratch.
Regardless of which option you pick, make sure your hero section includes the following:

- Catchy Headline: Your headline is your hook. Make it snappy and clear. What’s the biggest benefit you can offer? Put that front and center.
- Stunning Visuals: Choose an image, video, or graphic that grabs attention and matches your message. This visual should scream your brand and appeal directly to your audience’s wants or needs.
- Supporting Text: This is your chance to give a little more detail without overwhelming your visitor. Just a few lines should do the trick, providing just enough info to make them want to act.
- Clear Call-to-Action: This is the big CTA button that asks your visitor to take the next step. Make it impossible to miss and irresistible to click. Use a readable font and active language like “Start Your Free Trial” or “Discover ABC”, or “Download Now.”
If you feel like being creative (and have the time to do so) consider adding a neat image overlay to your hero section to give it the splash page feel. The only difference here is your hero section won’t interfere with your visitor’s experience and could encourage them to click or take action.
Another Splash Page Alternative: Well-Timed Popups (As a Bonus Strategy)
While the hero section is your front-line strategy for capturing visitor interest and driving conversions through your main website or standalone pages (e.g. landing or sales pages), well-timed popups can serve as a strategic reinforcement.

Popups, when timed well, can significantly boost your website’s conversion rates without alienating your visitors.
Two of the best types of popups to use include:
Exit-Intent Popups
These popups are your last line of defense against site abandonment.
Triggered when a visitor is about to leave your site, exit-intent popups present a compelling offer or incentive to stay. Whether it's a special discount code, an exclusive VIP pricing, or a newsletter signup, these popups provide a persuasive reason for visitors to reconsider their departure.
Scroll-Triggered Popups
Activated by how far a visitor scrolls on your page, scroll-triggered popups are timed to capture the interest of engaged users. By presenting offers or CTAs after a visitor has demonstrated interest in your content, these popups are more likely to be effective, encouraging further interaction or conversion.
How to Optimize Popup Impact
To ensure popups contribute positively to the user experience, they must be well-designed and non-intrusive.
They should feature clear messaging, offer a genuine value proposition, and have a clear exit link or button. This approach ensures that even non-interested users leave with a positive impression of your brand.
Integrating these smartly timed popups with your existing content strategy can significantly enhance your site’s ability to convert traffic without overwhelming your visitors. This method provides a dynamic layer of interaction that complements your site’s primary goals.
Next Steps: Work on the Bigger Picture – Your Landing Page
Hero sections are just one step in getting more customers to convert. As an online business owner, you need to think of your entire landing page as a pathway to conversions.
Whether it’s a sales page or lead-generation page, you need to make sure every component contributes to the overall goal — getting your website visitors to take action.
Here are four tutorials to help you get started:
What is a Splash Page: Final Words
The writing is on the wall – splash pages have overstayed their welcome and most probably don't have a place on your website.
Forward-thinking businesses need to prioritize user experiences that are fast, seamless, and laser-focused on driving conversions from the moment someone lands on their site.
By replacing outdated splash screens with compelling hero sections (and conversion-focused landing pages) you'll be well-positioned to turn more website visitors into loyal customers and fans.
Don't let splash pages be your silent conversion killer – take action today and revamp your current funnels.
And if you're looking for the best tool to get the job done...