Let’s be honest...
The first thing you had to do when setting up your WordPress website was pick a theme — and chances are it didn’t live up to your expectations.
That’s probably because it not only looked “meh” after activation, but it never gave you the ability to customize important features like:
- Headers
- Footers
- Core page templates
- ...just to name a few
So what can you do if you’re tired of having theme envy and are still struggling to achieve the website your online business needs?
Well, an innovative new theme solution — made specifically to help solopreneurs like you — is launching on March 2nd and this video post is going to give you the exclusive details.
Want to see if this new WordPress theme building tool is right for you and your website?
Keep reading to learn more...
More...
The Problem With WordPress Themes & Theme Builders
For far too long, WordPress theme solutions have been pretty depressing for the DIY website builder and scrappy solopreneurs.
That’s because you’re forced to either choose between installing inflexible theme designs that don’t meet all your wants and needs...
...or hire an expensive web developer to create a custom theme for you.
But what bootstrapped solopreneur or business owner has the budget for that?!
And because you’re not an expert at CSS or HTML yourself, it’s impossible to use any of the advanced theme builder tools on the market since they were made specifically for web developers.
That's why we spent the last year+ working hard to develop a tool that can solve this frustrating theme customization problem for DIY solopreneurs and small business owners like you.
We call it Thrive Theme Builder and here’s how it can help you take your WordPress website to the next level.
Thrive Theme Builder Is THE Plug-and-Play Solution for Total Theme Design
Simply put, Thrive Theme Builder is a plug-and-play WordPress theme (you read that right… it’s an actual theme, NOT a plugin) that gives you pixel-by-pixel control over your website’s theme design.
Instead of having to be a web developer or designer to get the results you want, Thrive Theme Builder gives WordPress users the power to customize all their theme controlled elements with the same intuitive interface in our Thrive Architect page building plugin.
In fact, because Thrive Theme Builder doesn’t require any specialized coding or web design skills to use, it’s perfect for small businesses like online coaches, local business owners, consultants and content creators — or anyone who wants to build a high-converting WP site without having to hire a developer.
The fact that you don’t have to worry about learning any complicated code to build a unique website means that you can spend more time on your actual business!
And the speed at which Thrive Theme Builder allows you to create and launch a custom site means it’s the right tool if:
- You’re building a site from scratch
- You’re struggling to customize your site due to the inflexibility of most themes
- Your site hasn’t been able to convert readers into subscribers or customers yet
- You build conversion focused websites for clients
However, if your website is already up and running, you probably shouldn't swap your current theme out for Thrive Theme Builder if:
- You just have a “mini-site” that can be managed by a page builder like Thrive Architect alone
- You already have a ton of custom code on your website
- You only have 5 minutes to spare to complete the conversion
- You didn't actually build your site and don't have a proficient understanding of WordPress
- You're in E-Commerce and rely on WooCommerce (however, this will change in the future!)
So how exactly will Thrive Theme Builder help you build and launch a unique theme without so much tedious design work?
Here’s how...
Design Your Core Page Templates
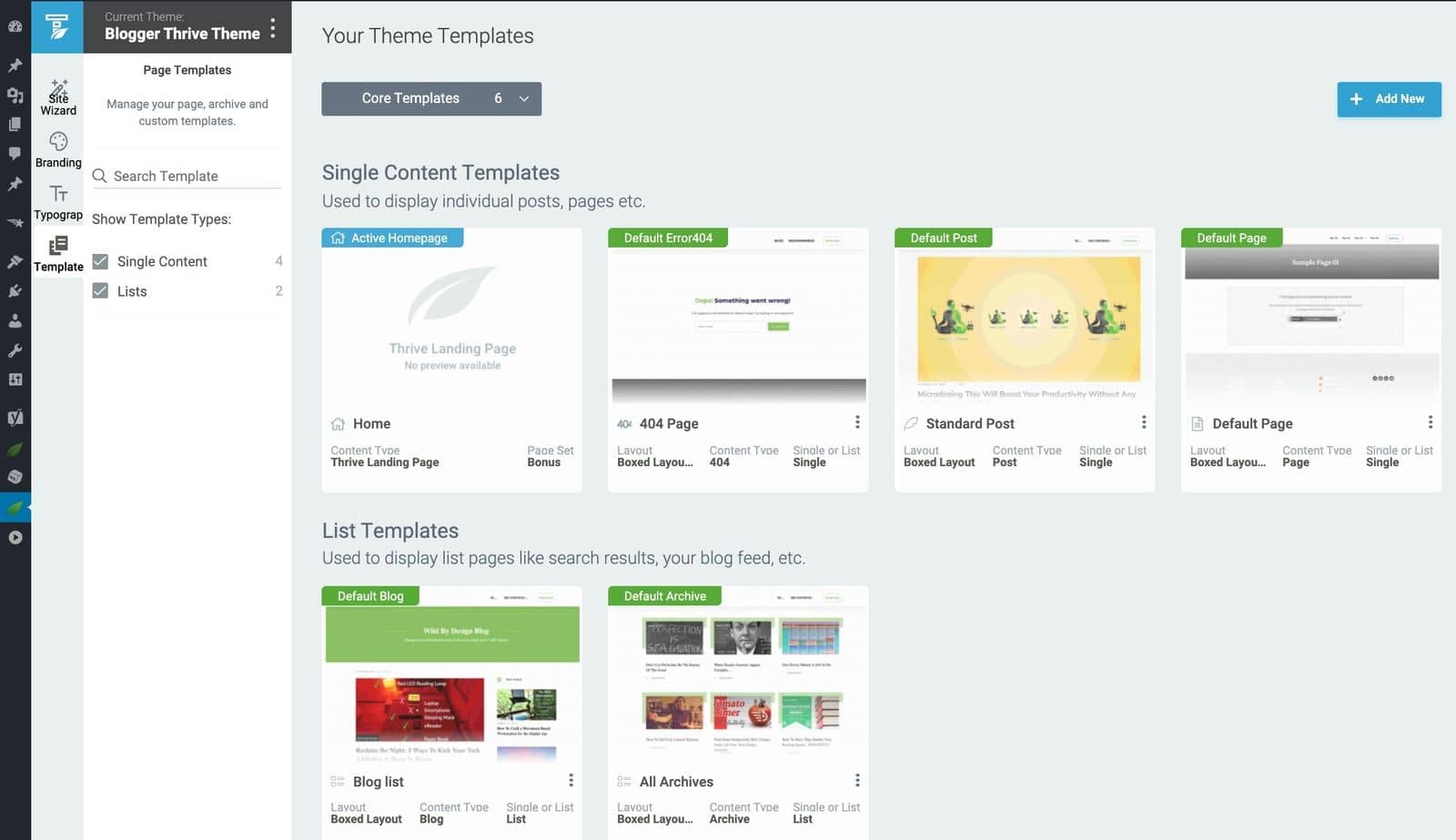
When designing a new theme with Thrive Theme Builder, you’ll need to establish a set of Core Page Templates that will control the vast majority of pages displayed on your site.
These core templates manage those pages on your site that have a single design, but manage a large number of pages (since they’re populated based on the amount of dynamic content hosted on your site).
In this context, dynamic content means anything that populates a repeating page template (like the featured image, title and excerpt text on your blog reel pages).
Specific to Thrive Theme Builder, the core page templates will always include at least your:
- Blog list page
- Blog archive page
- Standard post
- Default page
- 404 page

Here is the group of Core Page Templates you'll create in Thrive Theme Builder to design the nuts and bolts of your theme.
To design your site using Thrive Theme Builder, you’ll first need to customize each of these template pages to make sure the basics are covered across your website.
But that begs the question, how do you get each of these core page templates designed fast using Thrive Theme Builder?
Like this...
Theme Design Made Quick & Easy with Page Section Templates
The truth is that the technological power of Thrive Theme Builder comes from two things. Its:
- Intuitive, drag & drop visual editor, and...
- Overwhelming number of template libraries available for you to use.
And what sort of template libraries are we talking about here?
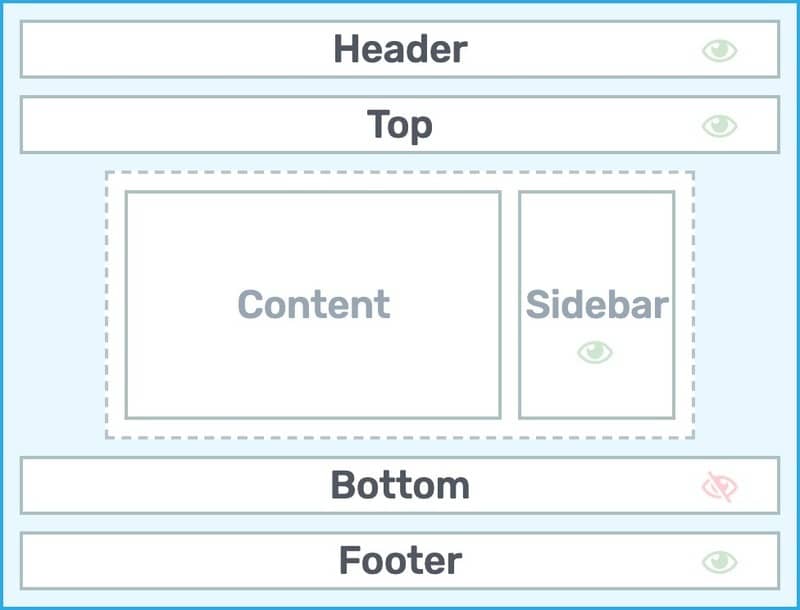
A variety of page section templates that — when pieced together — can help you quickly create the most important multiple instance pages on your site. These page section areas include your:
- Header
- Top area
- Content area
- Sidebar area
- Bottom area
- Footer

For each page section area (illustrated here), Thrive Theme Builder provides a template library for you to choose from.
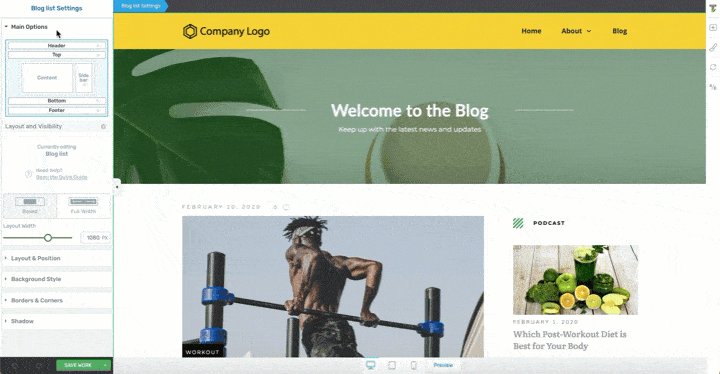
In thrive theme builder, you simply click on the page section area you want to modify (either in the actual Thrive Editor window or in the left sidebar's Main Options tab diagram pictured above) to open the respective page section template library lightbox:

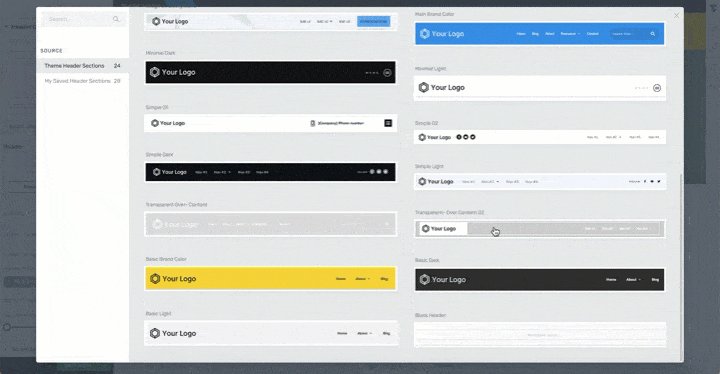
Here's how easy it is to select a template for any of the page section areas in Thrive Theme Builder. This example shows how you can select your Header template: Click on the page section area you want to customize and select a template from the library of options that appears in the popup lightbox.
This is why you can design and customize each one of your core theme template pages so quickly.
Once your template loads on page, you can begin customizing it to your heart's content using the very same Thrive Editor interface you're familiar with if you use Thrive Architect.
Customizing any area of your core page templates really is that easy and why designing a unique theme with Thrive Theme Builder doesn't take long to complete.
Setting Up Your Theme’s Basic Typography
Another fast action benefit of Thrive Theme Builder is that changing your theme’s typography settings, only takes a few clicks.

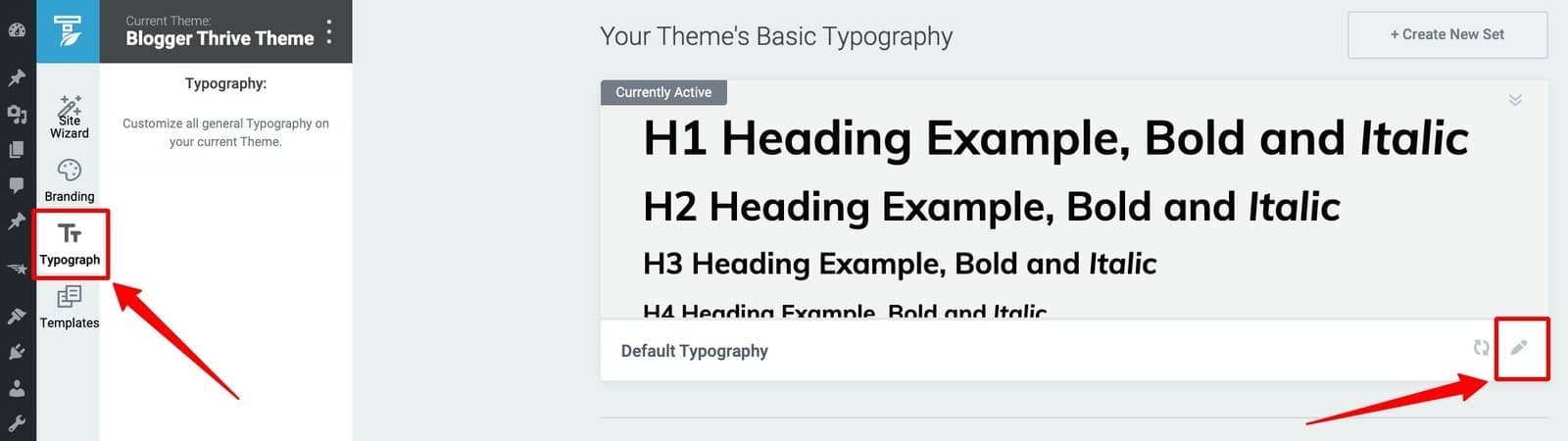
To edit your Basic Typography settings in Thrive Theme Builder, click on the Typograph box in your dashboard and then click edit.
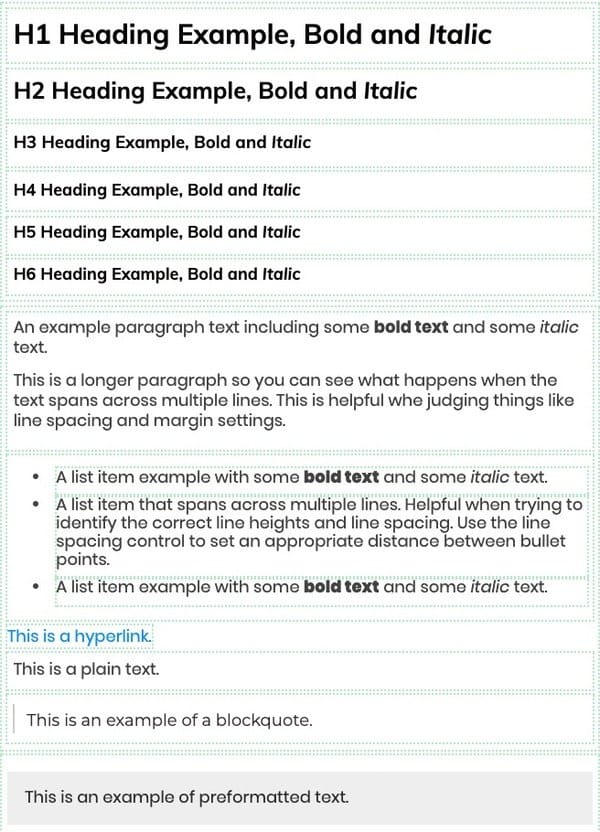
All you have to do is enter the Typograph section of your Theme Builder Dashboard, and then edit each of the following text features:
- H1
- H2
- H3
- H4
- H5
- H6
- Paragraph text
- List text
- Hyperlink text
- Plain text
- Blockquote text
- Preformatted text

Just set up the font settings for each of the text types shown above in the Typograph section of Thrive Theme Builder and it will apply across all of your Theme controlled pages on your website.
Use the Thrive Editor interface to set the font type, size color, height, spacing, and hover effects (for the hyperlink)...
...and those new settings will dynamically update across your entire theme!
Thrive Theme Builder Technology — Across Your Entire Site
Finally, several of the most powerful features you’ve seen appear in Thrive Architect recently were actually directly related to the development of Thrive Theme Builder.
And if you’re already a Thrive Architect user, that’s an amazing benefit because — with the addition of Thrive Theme Builder to your site — you’ll have these powerful features at your disposal anywhere you need them.
These features include:
Of course, these popular features are included in Thrive Theme Builder and make sure to click each of the links above to see examples of how you can use them across your website.
Ready To Launch Thrive Theme Builder On Your Website? Here’s How...
If you now feel like Thrive Theme Builder is the custom theme solution for your WordPress website, get excited because it’s launching on March 2nd!
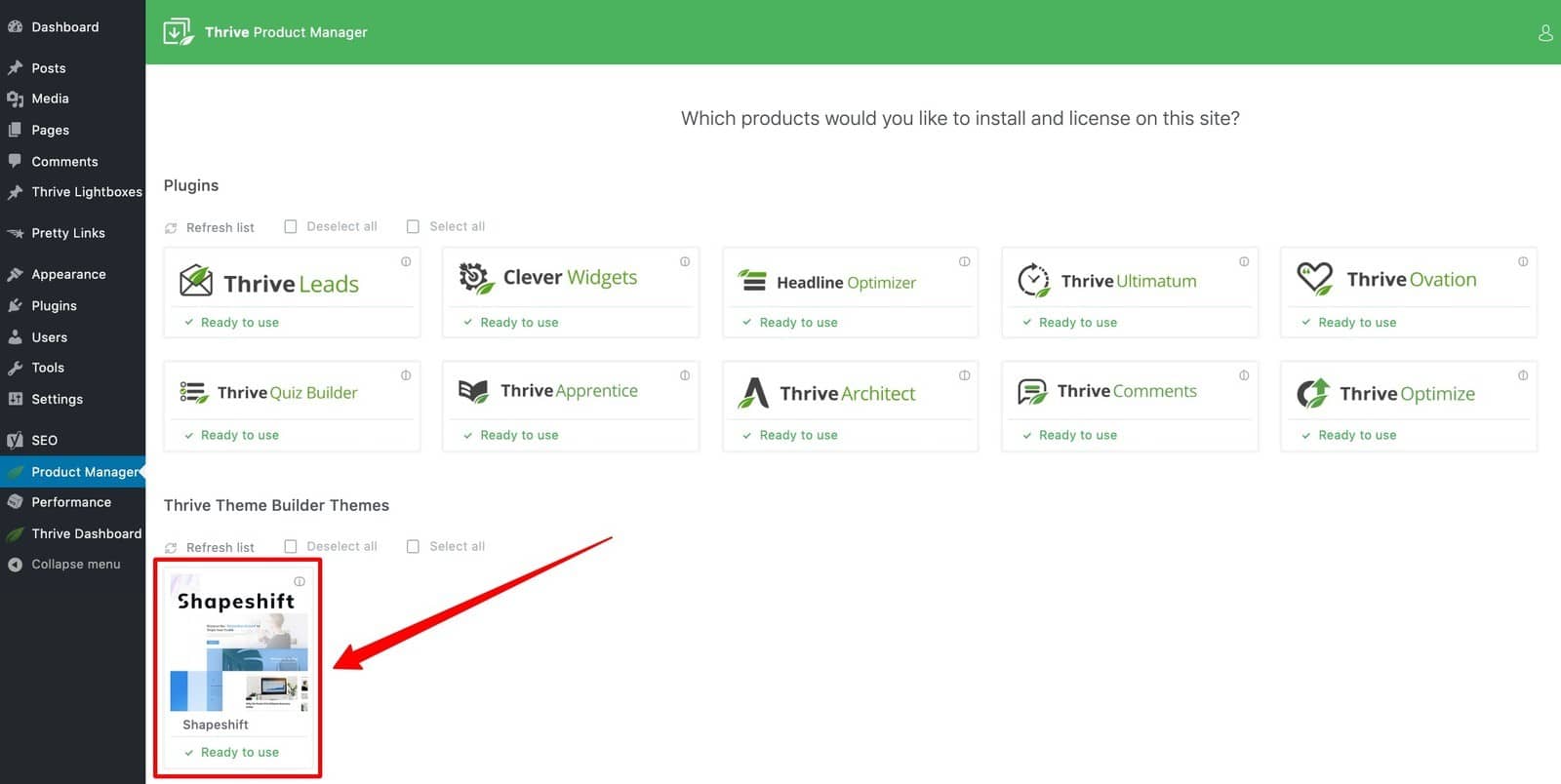
If you’re already a Thrive Member, Thrive Theme Builder will appear in the “Themes” section of your Thrive Product Manager (within your WordPress dashboard):

You will find Thrive Theme Builder within your Product Manager starting March 2nd. However, only Thrive Themes Members will have access to Thrive Theme Builder starting on March 2nd.
However, if you’re not currently a Thrive Member and you’d still like to get your hands on Thrive Theme Builder, there’s still time. Just signup or upgrade to a Thrive Membership today and you’ll get instant access on March 2nd as well!
And if you’ve still got questions about the upcoming Thrive Theme Builder Launch, make sure to leave us a comment below!



Can we make a design BEFORE publish it?
No, you will need to set up a staging environment if you want to design your site before having it live. The moment you activate Thrive Theme Builder and the theme, it will be live on your site.
Great, thanks for your hard work on this and for only releasing it when it’s truly ready!
I wonder if this version, or a future version, will have:
– ability to make more than one post template (e.g. a different template for each category, either defined by WordPress Category or something Thrive has provided)
– ability to have multiple content areas in a blog post template (e.g. dynamic intro text & blog image in 2 columns on one section, then another content area beneath it with main blog text)
The second point: what I’m picturing, which would be awesome, is me being able to drag an unlimited number of blank content boxes into the post template (within columns, by themselves, anywhere, just like in Architect), and then being able to fill them with whatever I like in each single post.
Thanks in advance!
Hi Paul,
1. YES! You can create different templates. At the moment you would assign them manually to the category you want when creating the blog post. You can however set up specific list templates for each category (so for the category archive pages)
2. The actual content is one element at the moment (so no dynamic intro text) but you can very easily make it a column layout with your content. You could also add a custom field called “postintro” where you would add the post intro text (in the wp editor) and then you can use that custom field in your single blog template. So yes, it’s possible
3. Not sure what you’re picturing 😀 But I can assure you that creating a standard blog template is super easy AND drag and drop. Not need to add content boxes everywhere though 😉
Just to make sure: on Monday when I swap out my current theme for the TTB, all my pages designed with Thrive Architect will stay the same (e.g. all landing pages) and those pages will change, that I had no real control over up until now (blog overview page, archive, 404, etc.), right?
That’s right Andreas.
But also on Monday, you can follow my step-by-step course on how to switch to Thrive Theme Builder 🙂
In the course I show you exactly what stays the same and what will change and how to make sure everything works just fine after switching!
What the …. thtas sooooo great!!!! Thank you so much for your professionality!
Will we be able to create Themes and deploy them to different client sites? This all looks very good and exciting.
Yes, with the agency license you can create your own Thrive Theme Builder themes and export them. As long as the client site also has TTB installed, you will be able to import the zip file.
I have a membership and was able to download a theme and upload it, but nothing changed. I am not sure whether I have the agency license or not. How can you tell, and is it different from the membership license? How can I be sure that upgrading will export everything from the development site and import it correctly?
Hi Bill,
If you want Thrive Theme Builder, make sure to install “Shapeshift” (and not one of our legacy themes)
Here’s how to do that: https://thrivethemes.com/tkb_item/how-to-install-activate-a-thrive-theme-builder-theme/
Let me know if that worked
I do have Shapeshift on both the staging site and the live site. I have exported the theme from the staging to the live site, but I have not seen any changes.
So the idea with staging is to actually transfer you whole website back to live, not just the theme.
But if you made changes on the theme, exported it as a zip file and then imported it on your live website but don’t see changes like this: https://thrivethemes.com/tkb_item/how-to-export-and-import-a-thrive-theme-builder-theme/, please open a support ticket so we can check it out.
Hi there. Can’t wait for Theme Builder. I want to rebuild/redesign my Thrive Architect website and this is perfect timing. Are there going to be tutorials on how to do that? For instance, do I build new pages or start from a fresh cpanel folder and build it from scratch. That sort of thing?
Hi Antonia,
Yes, I mad a full step-by-step course on how to switch your current website to Thrive Theme Builder. It will be available on Monday 🙂
Hi,
Love everything you guys are offering—great work!
Any thought about adding Flexbox layout features to either Thrive Theme Builder or Thrive Architect in the future?
Thank you!
David
Hi David,
Our columns feature is already using the flexbox technology for quite some time now 🙂 So yes it’s in Thrive Theme Builder and Architect
I’m testing the Thrive Comments plugin
Like it?
CAN – NOT – WAIT!!!!!
You always keep saying that you knoew we arent designers or developers yet every single time you realease something it is left up to out non design non developer brains to figure out how we want a layout to be.
Why cant you give you us some decent templates pre built so all we have to do is replace holding content and images and colours, that way we would be good to go.
Its like affiliate websites for amazon they are not easy to develop to the a good standard but if we had a pre populated template already set to go where we just change images and txt that would be great.
This is an area no one in the niche you guys are in has developed yet
Hi Paul,
I have to say that I’m a bit surprised that that’s your opinion… Just about all of our elements in Thrive Architect have templates where you can simply change the colors and the text.
Thrive Theme Builder comes with no less than 157 different pre-designed sections (headers, footer, top section, bottom section, content, sidebar, list layout) and that does not included the templates for the different elements such as the search element or the author box…
So I’m extremely confident in saying we more than covered that with our theme Shapeshift!
I think what Paul is saying here is that between the header and footer on most pages(non blog), unless you have a lot of experience with Thrive, it’s difficult to make look good. So I’m assuming he’s asking for pre built pages that look really good that are between the header and footer, that we can change and edit. I agree that it would be helpful.
Thanks for clarifying CJ 🙂
So one of the big advantages of Thrive Theme Builder is that you will now be able to assign the “default theme” header and footer to landing pages (if you want to) so you will be able to use any of the 300+ pre-designed landing pages and use your “normal” header and footer on them.
ATM in Thrive Theme Builder, you will already be able to load pre-designed homepages (in between your header and footer) and we’re working on adding designs for other pages too (like about pages, contact pages, etc.) but this is not yet included in the first release of the Shapeshift theme.
Hi Hanne, how to remove a # on a url with your theme?
Thanks
Hi John,
Sorry not sure I understand the question…
I’m really happy to read this. And hopefully I can switch over without too much hassle. I’m over RISE theme because there are so man bugs and issues. I have my fingers crossed as I jump into Shapeshifter with Thrive’s new theme builder.
I have been playing around with it on my site for the past day. Really phenomenal.
Happy to hear Ethan 😀
This is so exciting. I’ve been alpha and beta testing and I can’t wait to build my theme!
Question: I’m just getting into schema markups. Steep learning curve for me… Wondering whether it’s possible to somehow create a “review post” or “recipe post” templates?
You can build custom post templates but in order to add the schema markup you’ll need an additional plugin.
I am experimenting with Schema too – this link may be helpful –
https://www.google.com/webmasters/markup-helper/u/0/
You fill out the form and the big G does the coding
Very interested in this statement: “You’re in E-Commerce and rely on WooCommerce (however, this will change in the future!)”.
The new site I’m building will be running woocommerce. Should I be worried?
Worried, no. But you won’t be able to use Thrive Theme Builder for this new site for the time being.
Great waiting for Theme builder, will try out…
Congratulations to the whole team!
I think you’ve done a great job in creating this innovative tool. I can’t wait to see it in action and see how I can use it on my websites.
What I would like to know is how the transition from the old Themes to this new one is going to be done. I’m a Thrive member and I have 2 websites created with different Thrive themes and with some adjustments in CCV to adapt standard theme to what I needed.
If I change the theme, will I still have all these settings and adjustments? I’m worried because right now I can’t spend as much time on configuration as when I created these sites.
Thank you very much!
Hi Sylvain,
Thanks! About your question: switching from an old Thrive Theme to a new Thrive Theme Builder theme is like switching between any other theme. So yes, that means you would loose those customizations.
I made a video course on how to switch step-by-step. I would advise watching that course (available on Monday 2nd of March) and decide whether you would still need those customizations or if Thrive Theme Builder allows you to do what you want.
I’m so ready for this. Just to be able to easily tweak the header will be great.
WOW. I’m testing the Theme Builder right now. It’s a Geme Changer!
Hi Thrivites,
This is an exciting development and I am going to put it into action straight away – well done all concerned !
Once I’ve set up Shapeshifter-cum-Theme-Builder as I want it, can I copy the settings so that I can use them on another website ?
(Effectively that would be a virtual theme wouldn’t i ? )
BWs
James
Hi James,
You have the option to export the theme and then you can import it through zip to your new site.
I have a small site (26 posts, minimal pages) currently running a Thrive theme. Will switching to the new theme be a problem? This concerns me:
“However, if your website is already up and running, you probably shouldn’t swap your current theme out for Thrive Theme Builder if:
You just have a “mini-site” that can be managed by a page builder like Thrive Architect alone”
I’ve built my pages with Thrive Architect, I’m using the theme Square right now. If I change my theme to shapeshift, will it mess up my site or will it stay the same?
Hi Alina, you can follow the course on how to switch themes: https://thrivethemes.com/courses/switch-to-ttb/
This will allow you to see exactly what needs to happen and what will change.
awsome theme builder i just love it
I am a thrive member. I am still using the older builder. Can you point me to the course that I can go in an build my new Thrive Themes Builder? Thanks
Hi Brad,
That would be this one: https://thrivethemes.com/courses/switch-to-ttb/
Hi.
Currently on a rise child theme. Can a child theme be created the same way after I set up my shapeshift theme? Any recommendations on making a smooth transition?
Hi Fred, I created a course on how to switch from your current theme to Thrive Theme Builder: https://thrivethemes.com/courses/switch-to-ttb/
This will help you make a smooth transition.
About the child theme, chances are big you don’t need a child theme anymore with Thrive Theme Builder eg. If you had a child theme for design edits, you won’t need that anymore.
But in case you need it (because of some custom coding for example) you can find how to do that here.