Looking to customize your WordPress login page but not sure where to start? That plain blue and white screen might get the job done, but it's a missed opportunity to showcase your brand or add some personality to your site.
If your website offers membership content, a client dashboard, a user community, or online courses...
Then your audience, clients and customers must pass through your WordPress login screen.
But how does this default login experience affect their opinion of your brand?
And how can you wow them at this crucial stage, even before they’ve reached the content within?
You need a gorgeously designed WordPress login screen that sets their expectations, and tells them, right off the bat, that they’re in for a treat with your brand.
In today’s post, you’ll learn how to use our stunning, professionally-designed templates to transform your login screen into a visual delight for your users.
Ditch That Boring Default Login Screen!
You’ve seen this hundreds, maybe thousands, of times before.
The dreary grey background. The uninspired form.

For single-user websites, the default WordPress login page is just a pass-through page to reach the admin dashboard. It does its job well enough, but design-wise it’s drab and boring.
But for multi-user websites with membership content, client portals, or online courses, it’s a serious branding problem.
Customize Your WordPress Login Page with These Easy Steps
Before we dive into the steps, it's worth noting that you can customize nearly every element of your WordPress login page – from the logo and background to the form layout and button styles. The best part? You don't need to be a CSS expert or hire a developer to make these changes. Whether you want to make a few simple tweaks or completely overhaul the design, the process is straightforward. Let's walk through the key elements you can modify and how to do it.
1. First, You Need One of These Three Thrive Themes Products
To customize the WordPress login screen you'll need one of these Thrive Themes products:
- Thrive Architect - Easy to use visual editor for WordPress. Create stunning pages to wow your audience and increase conversions.
- Thrive Theme Builder - Visually customize every aspect of your WordPress theme, including your homepage, categories, blog posts, and pages.
- Thrive Apprentice - Build professional online courses quickly and easily. The most intuitive online classroom available for WordPress.
We’re constantly adding great new features and professionally designed templates to all our products to make it easier, faster, and even fun to run a successful online business.
This gives you the power to change the logo and background of your WordPress login page, as well as customize the visual style of the individual elements.
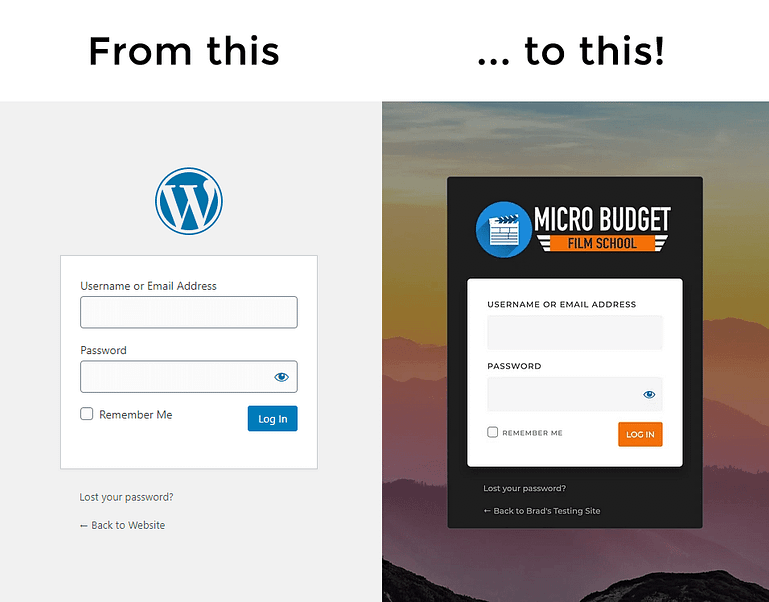
That means with a little design skill and creative inspiration, you can transform the sterile grey default login page to something stunning...

You don’t have to settle for the dull default login screen provided by WordPress anymore.
As you can see, this customized WordPress login screen offers a more exciting and branded experience.
But creating a login page like this does require some design skill, and most people are not designers.
So if you’re not a designer, don’t have time, or just want a guaranteed-to-look-good login page solution in the fewest possible clicks the next step is for you.
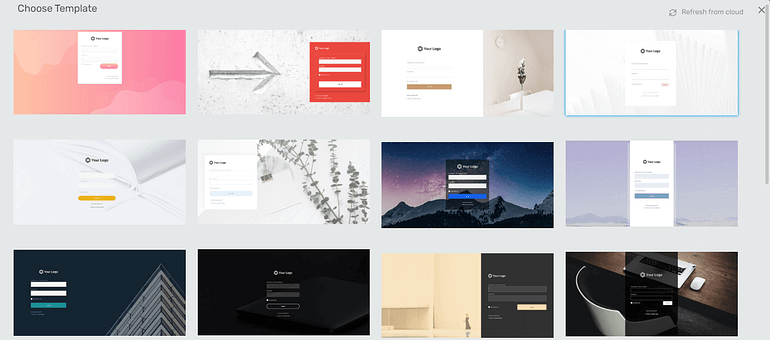
2. Choose a Template to Design Your Custom WordPress Login Page
You’re going to love our pre-built login form templates!
You get to choose from 20 carefully crafted, full-screen, fully mobile-responsive templates to transform your WordPress login screen...





















3. Head to the Thrive Visual Editor to Customize Your Login Screen
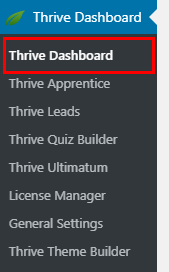
Regardless of which of the 3 Thrive tools you’re using, you’ll discover the new Login Screen options in the same place. Head on over to your Thrive Dashboard...

… and locate the WordPress Login Screen Branding box.

Try saying that 3 times! You can always find the login screen options here within your Thrive Dashboard.
Hitting the ‘Manage Login Screen’ button opens the activation options for your WordPress login screen. Simply flip the toggle to override the default login screen and get started.


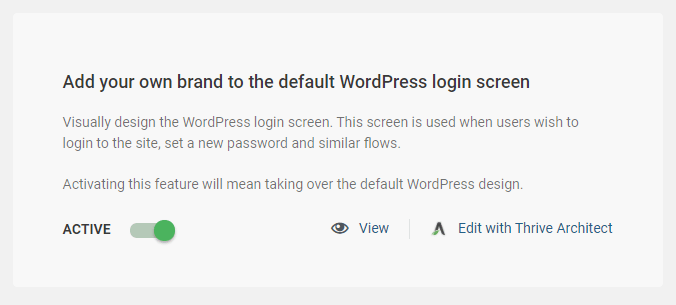
You’ll notice 2 new links magically appear:
View - This will open a new tab showing your current login screen (so you can quickly see the active design).
Edit with Thrive Architect - This is where the magic happens!
Once you click ‘Edit with Thrive Architect’, you’ll open our visual editor and see your new login screen waiting to be customized. To discover these template designs, look for the Cloud Templates button on the right side of the editor.

The Cloud Templates icon.

Choose a professionally designed login screen template to customize.
Hit the ‘Save’ button and boom – your website has a snazzy new login screen!
4. Customizing Your Login Page Template
These templates are ready to go out-of-the-box -- which you can use them just as they are.
But wouldn’t it be nice to tweak a few things so your login screen matches your brand perfectly?
Not a problem. Let’s create a unique login screen now, using one of the pre-built templates as a starting point…
How to customize your WordPress login screen in under 1 minute!
It took less than a minute to customize a beautiful login screen that looks amazing on desktops, tablets, and mobiles.
All we had to do was replace background image, switch out the logo, and add a linear gradient to help improve the visuals.
Of course, you can customize much more if you like, but these templates make it easy and fast to achieve professional results that match your brand.
Keep in Mind: What You Can and Can't Customize
Your website’s login screen is a critical part of the WordPress ecosystem, so it's super important that it works flawlessly… both for your users and because you need it to access your own website.
Just imagine if the reset password link stopped working.
Or the login button disappeared on mobile devices.
That would be a disaster for your online business!
For this reason, our templates and customization options only affect the visual style of your login screen. You can customize it to your heart’s content without messing up the underlying code or functionality.
You can also rest easy if you use any 3rd party plugins that add functionality to your login process, since our templates don’t add or remove anything under the hood.
As such, here’s what’s both possible and not possible when customizing your WordPress login screen with the Thrive visual editor:
Customizable
- Padding and margin
- Borders and corners
- Box and text shadow effects
- Background colors, images, gradients and patterns
- Full font typography control
- Positioning
- Change the logo (goodbye WordPress link!)
- Login button design, including the hover state
Not Customizable
- Removing or hiding any element
- Adding new elements
- Changing any text
- Fancy animations
We think this is the best solution for creating gorgeous login screens with powerful customization options, while still guaranteeing your website works as intended.
Ready to Customize Your WordPress Login Page?
With these stunning templates, there’s no reason to feel overwhelmed with options for customizing your WordPress login screen. Simply choose the design that feels closest to your brand and tweak it until it’s perfect!
These login screen templates are available for all Thrive Suite users, so head on over to your Thrive Dashboard and give them a whirl.
Unless of course, you don't yet have Thrive Suite yet. In which case, you’re missing out on so many opportunities to improve your website and increase conversions.
Have a comment about these gorgeous login screen templates? Let us know below!























Looks great. I think it’s time to retire LoginPress Pro…
I love these types of comment! Thanks Daniel.
What an excellent idea, well-done folks!
Will the Thrive login page work with Wishlist member?
I haven’t specifically tested it with Wishlist member, but it should work with pretty much any WordPress installation because it’s simply modifying the visual appearance of the existing WordPress login screen.
Yes, It works perfectly.
Awesome!! Just created my first Apprentice course and now I can brand it beautifully. Thanks.
Congrats your first Apprentice course. These login screen templates are a perfect fit for online courses.
Great! been waiting for this feature for a while… but, how do I connect this to my Apprentice Login?
In Apprentice, we’re asked to create a login page. Should I redirect my previous Apprentice login page to wp-login?
Hey Manolo, I’d recommend you set up both but drive your online course customers to your Apprentice login page. Think of the WordPress default as your master login page to login to your entire website, and the Apprentice login page as a student-specific login area with your courses right behind the door.
Do you know if this works along with something that already it’s own login page, like Memberpress?
Are you using the Memberpress login shortcode? If so, that’s coded by Memberpress and so won’t be compatible.
This tool can be used to style the default WordPress login page.
It’s just a box you tick in Memberpress settings. It does say this in the info box beside that checkbox:
“Use this option to return MemberPress login page URL when other plugins/themes call the wp_login_url() function. If you have other plugins that use their own Login pages too you may want to leave this option disabled. This does NOT prevent directly accessing /wp-login.php page.”
I’m not sure what that means if I’m honest LOL. It’s no big deal if I can’t use these templates, it just would’ve been nice.
Right, I see. It seems that if you uncheck the option then it reverts to the standard WordPress login page which would allow you to use this feature to brand it.
Love the idea, but getting JS errors on my website when I try to enable it. Been looking for a resolution for the last month. Hope to one day use it.
Drop us a line in the support channel and we’ll debug that for you. It’s likely a conflict with something else you’ve got running on that specific site.
This is so awesome! I’m using it for my online courses.
Be sure to share a link. We’d love to see this feature in the wild.
One more reason to love Thrive themes ????
Thank you!
Now all I need is to figure out why my logo is not showing… ????
Never mind I figured it out – Yay.
Holly Molly this is so awesome!!
Glad you figured it out, Lian!
This definitely helps beautify login pages in a hurry. Will these templates also come with the accompanying lost password/reset password pages eventually? I can see a little bump if you have a beautifully branded login page but then the reset password remains that ugly default WordPress page.
Great work as always guys!
The templates already handle lost password and reset pages. All the variations of the WordPress login screen are branded with the same styling to match.
Oh wow, how could I have thought you guys wouldn’t have gone that extra step considering all the greatness you provide! Thanks! 🙂
love this thanks!
How about the WooCommerce login screen?
That one isn’t WordPress default, it’s generated by WooCommerce itself. It will inherit theme styling, but beyond that we have no options to customize it at this stage.
I really like this! So much possibilities here!
However, I’m wondering how to make the login screen work in the best way for my site; I’d like to send specific links in emails, links to specific pages for which a WP login is required. Obviously they are prompted to log in, and when they do, I want them to be redirected to the original destination, so they get to the page I sent them the link to. How do I do this?
I tried this before, when the WP login screen was still ugly, but I had to give up, as I could only put a static link (homepage for instance) in the Thrive login form, and go with the login form of Ultimate Member again. I’d love to switch to Thrive though! Maybe I approached this thing totally wrong. Please help me get it right! ????????
In those cases, you would want WordPress to check and see if the user is already logged in. If they aren’t: show the login form and redirect after successful login. If they are: continue to the content.
This depends on the membership tool you are using to protect your content. I’m not sure about the differences in each, but if you are using a membership tool that leverages the default WordPress login, then the membership tool will take care of that redirect and you’ll get the benefit of the new styled login forms.
Hi Bradley! WordPress is already checking whether a user is logged in, and only shows the login screen when needed. However, if they need to login, how do I redirect the user back to the original destination? So not a fixed url, but instead the url depends on where they were before being asked to log in. Is there any way to do this?
I’m not even sure whether this is even a Thrive question, or just a WordPress one. In any case, someone might have ideas here? Thanks a lot!
Well, it looks like LoginPress is getting the boot… today!
Quick question… With the new Thrive Architect Login feature, can I use a different page as a login page (not wp-login.php). That would be AWESOME!
On top of that, it would make it possible to stop a boatload of brute force attacks, since most of them are directed at that particular URL.
Hey Martin, no we don’t have that feature (yet). I haven’t tested it but if there’s a 3rd party tool that can change .com/wp-login.php to .com/login or similar, then in theory… it’ll work.
We just fell more in love with Thrive Themes!
Great. This referes to the WP login at /wp-login.php and not to the login element inside Thrive Theme Builder, correct?!
Is there an advantage in using /wp-login.php instead of a fully designed page with the login as a Thrive element?
Yes, that’s correct. The WP login will always be there, no matter what happens to your site. It’s a hard coded login form with some core WordPress functionality in it. If you use our form in Theme Builder/ Architect, then your users won’t really have to go through the WP login form, except to set a new password and perhaps some other functionality depending on your site.
Think of it like a master login form. Best practice would be to style this page with the new feature we’ve released just incase anyone has a need to use it.
Great Job! Easy to do. Thanks!
is it possible to add google recaptcha v3 on login screens? Thanks
Since the WordPress login page is a master login form with some core WordPress functionality, any plugin that can add ReCaptcha V3 to default WordPress forms should work on that form.
We also have our own Login form element that you can embed on any of your own Thrive-made pages, and since that is one we created ourselves, that already supports ReCaptcha V3. You can read about it here.
The redirect after the login is not mentioned in the tutorial. How does on set that?
After a login I don’t want the user to see a success page. I want them to land at the home page at least. But if they were looking for the apprentice class then into that area of the site.
Thank you. Very inspirational…
Just been trying to style my login page but can’t add any architect elements. Would love to be able to add text and images to the log in page.
Hello,
Will you be updating this feature so we can add thrive architect elements to the page?
I hope so
I need to use this login page as a homepage for my membership site.
Would really like to be able to add text elements and a button to register.
Really change the design around to be a really landing page/homepage design.
Hi Adam,
I believe these are the technical limitations of WP however, you can easily build a nice looking homepage with a login element on it! Simply use the “login & Registration” element on the page and this will allow your customers to login while you also have complete freedom over the elements on the page.
Absolutely BRILLIANT! Yes! I’m shouting! 🙂