It's Upgrade Opt-in Week. This means that every day this week, we'll be delivering a new set of opt-in forms to your Thrive Leads templates library!
Today, we'll have a look at the "Corporate" set.
This set is slick and minimalist, which makes it fast to customize. Check it out!
More...
Color & Copy
The main elements on this opt-in form design are the color of the content box (and the buttons) and the font of the form header.
You won't need to spend time creating an eBook image or finding the perfect photo, which is why this is one of the fastest templates to implement.
When creating this set, we imagined a corporate website such as a law firm, an investment fund or something tax related, but with a bit of customization, I'm sure this form could fit any website!
The Power of Layered Backgrounds
There are 2 main elements on the form that dictate the color scheme:
- The content box
- The button(s)
One very powerful feature within the Thrive Leads editor is the ability to create layered backgrounds.
This opens up a whole new world of customization options for you...
Let's have some fun!
Solid Color Background
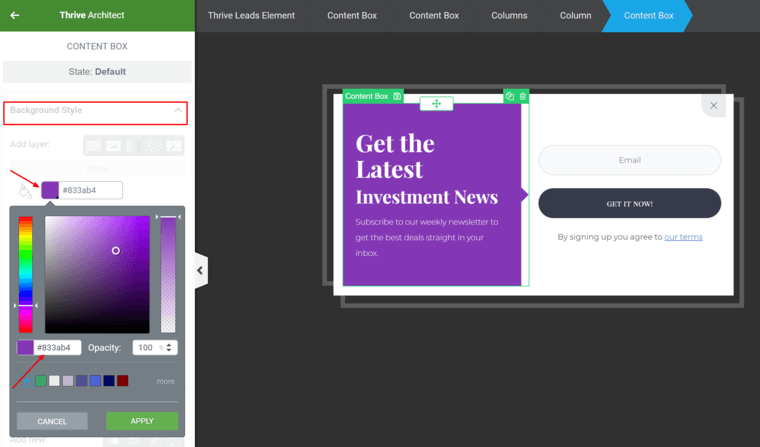
The most basic background option is to simply change the solid color of the content box.
At the moment, the content box uses a grey blue (to match the corporate vibe) but you can pick any color you like.
To do that, click on the content box, go into the "Background Style" menu and click on the color to add your own hex code (or use the color picker).

Change the solid color of the content box
Next, save that color as a favorite (by clicking on the blue plus sign button) and click apply. Finally, open the opt-in form element by clicking on the "edit form elements" button and click the opt-in form submit button to change the button color.
Add an Image Layer
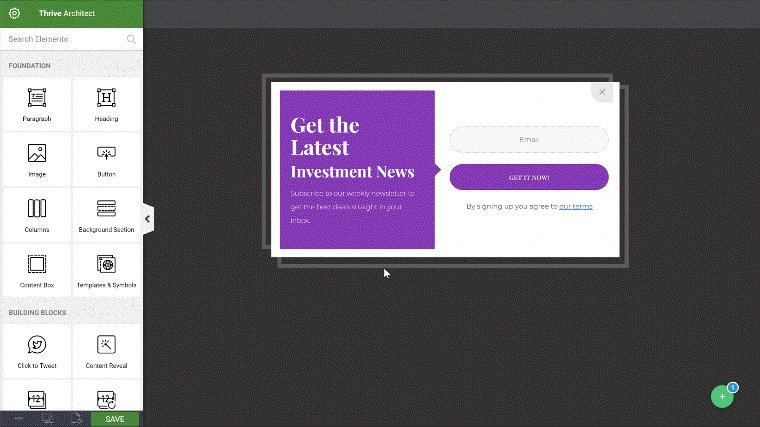
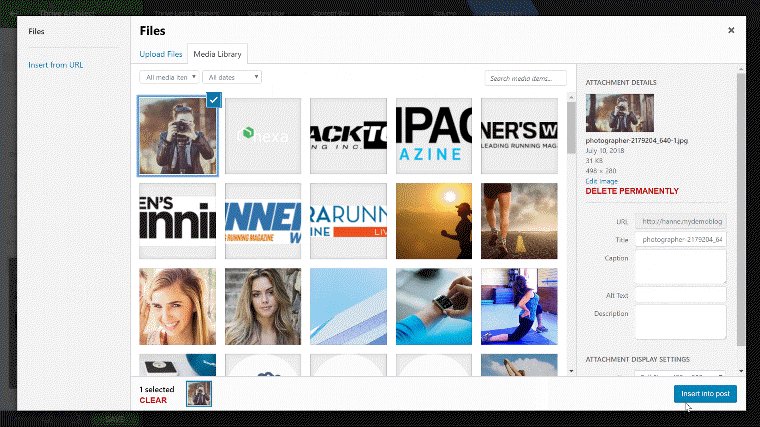
Now, just because we didn't use an image on the original template doesn't mean you can't use one for your customized design!
Let's add a layer underneath the solid color and make the color semi-transparent so we have a purple overlay on the image.
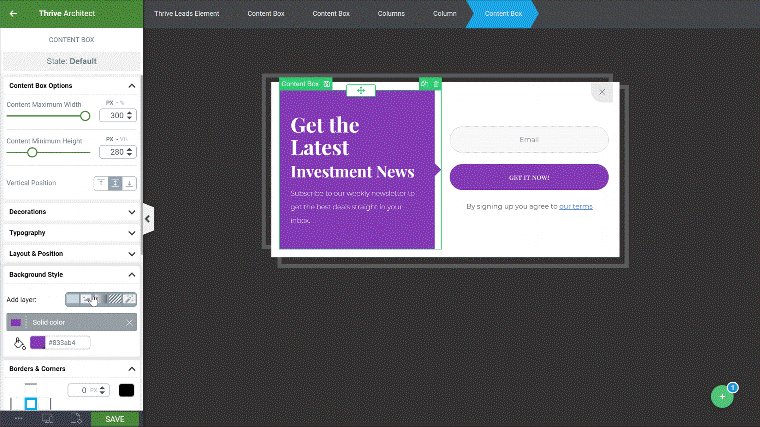
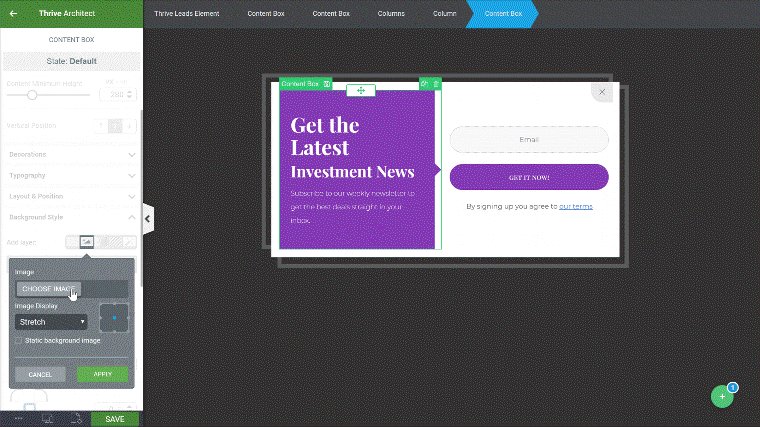
To do this:
Click on the content box to select it >> go to background styles >> add an image layer >> choose your image >> switch the order of the layers >> and make the solid color transparent.

How to add an image layer
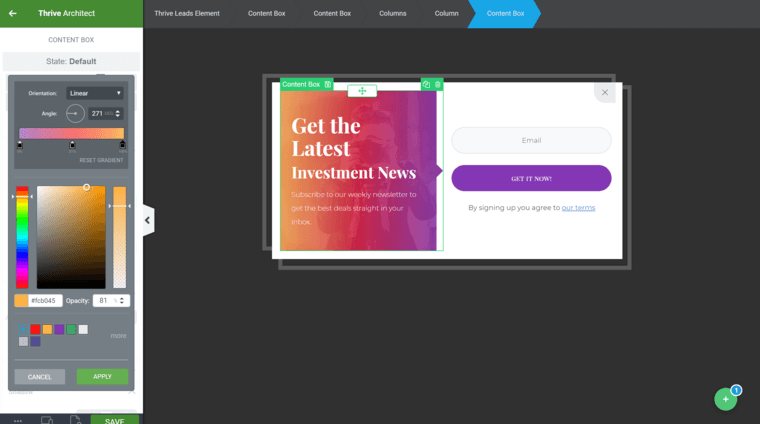
Let's Add a Gradient
Or how about using a gradient instead of the solid color?

Add a gradient layer on top of the image
Here we can either replace the solid color layer (simply delete it) or add another gradient layer on top.
This example uses a 3 colored gradient with different transparency levels on each color to give it the look and feel we're going for.
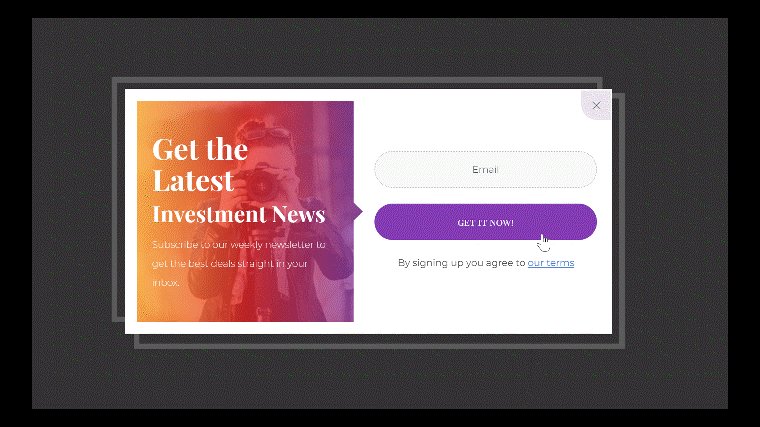
And of course, we can also apply that same gradient to the button! But because I'm trying not to give our designers a heart attack, I'm only applying the gradient in hover state...
To setup your button gradient:
Click on the lead generation element >> edit form elements >> click on the submit button >> on top of the editor, switch from default to hover state >> add the gradient.

Gradient button overlay on hover
By the way, can you guess from the gradient colors we used what this opt-in offer will be about?
Write Great Copy
Now all that's left to do is edit the existing text on the opt-in form with compelling copy to complete your offer.
This copy could refer to:
- The opt-in offer you're giving away when someone subscribes to your newsletter.
- The benefit of subscribing to your newsletter.
To learn more, take our free Thrive University course on "How to Create Persuasive Opt-in Forms".
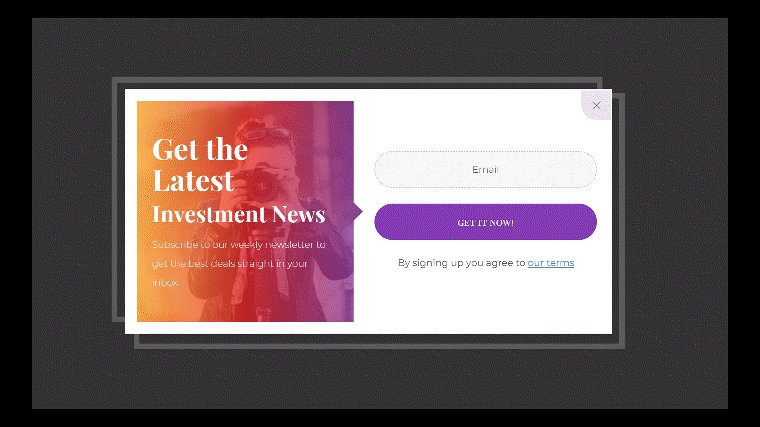
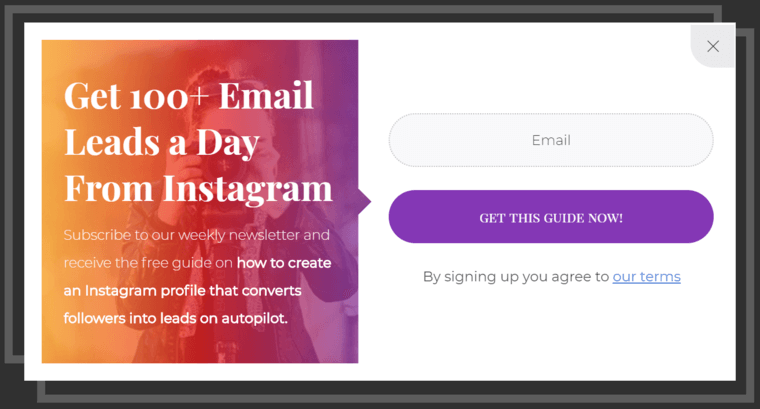
You'll end up with something like this...

From "corporate" to "Instagram" in no-time!
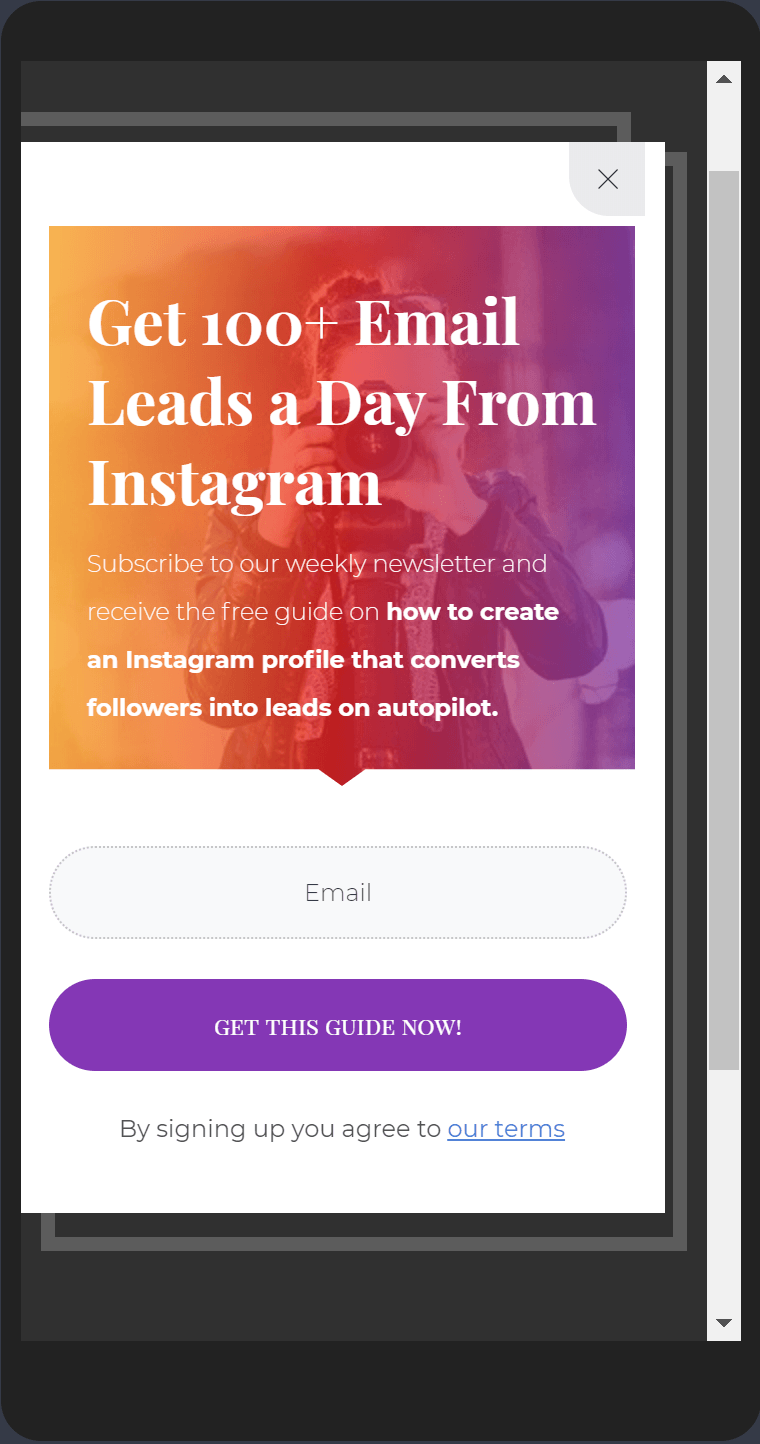
And without making any changes, here's what the form looks like on mobile (because all these templates have been optimized for mobile too!).

All forms look good on mobile
And if you really want to tweak your forms for mobile, check out this tutorial.
Once you're happy with your form, you can save it as your own template so the next time you want to make a similar design, you don't have to start from scratch!
Now it's your turn!
- Load the template on your site.
- Customize the colors and text.
- Don't forget to customize the second state of the form if you're using a multi-step opt-in form (such as a 2-step, yes/no or multiple choice form).
- Connect your email service.
- Collect leads!
I hope you like this new set of templates and that you'll use it on your site (with or without advanced customization!)
Any questions? Leave them in the comments below!
- Day 1 - Round images: Surprise your visitors with an original, out-of-the-box design.
- Day 2 - Corporate: If you're looking for a slick, modern design this set is what you need.
- Day 3 - Personal Brand: These 2 sets of opt-in forms are perfect for a personal brand or professional service website.
- Day 4 - Eccentric Lines: This is the most original design you've ever seen on an opt-in form. If you want to impress your visitors with edgy forms, this is the design to pick.
- Day 5 - Overlay Patterns: My personal favorite! This design is bold, dynamic and perfect for a fitness brand.
- Day 6 - Typography: Fonts are stealing the show here. These two sets use original fonts to grab the attention and work perfectly for coupon opt-in bribes.
- Day 7 - Vertical Split: Nature inspired design to use on a travel or outdoors website.


Another nice feature. Thanks.
Thanks Luke
I’m having issues with the plugin. Don’t know what to do.
Please open a support ticket, so our team can help you out.
Hi Hanne,
Thank you for all your updates.
I love this minimalistic style. Will I use it? I need to go through the others before I decide. 🙂
Wait until the end of the week then 😉 more to come!
Boom! Another great Thrive update! Thanks guys!
Happy you like these Jonas
Hi Hanne,
Do you have any forms that allow additional fields – EG address, posted etc? I have looked a few times and can’t see how to do this?
Hi Sean,
That’s not possible through API. It might be if you use the HTML form generated by you email service (depending on which service you’re using)
Ok – many thanks for responding – I think you guys do a great job 🙂
I can think of a place to use this!
Great to hear Jenette!
cool new optin forms! Are they already compatible with Aweber tags? Because now this does not work, thanks!
Hi Steven,
This is independent from the opt-in form template and the API connection should be compatible with Aweber tags. In case you have a problem with this, please open a ticket on our support forum so that our team can check it out.
Will I USE it? well, I’ll certainly TEST it for sure. Thanks
That’s the spirit! 🙂
These look awesome! I’m still keeping my fingers crossed that you guys will get an integration with SharpSpring going soon.
Hi Christina, I’ll add your vote for Sharpspring.
Hi Hanne,
I don’t know how it’ll go but I’ll test it out that’s for sure. 🙂
Great 🙂 That’s the spirit!
Another kickass convenience from ThriveThemes, thanks very much for it.
I’m curious t know how you start the video with a full-screen view of yourself and then shrink to a circular mask. Sure you can do it with Camtasia (Mac), but with that you can’t really see yourself while recording the screen… but it appears you are able to. How?
We record both screen to camera and computer with Camtasia.
You can see the full process here
I can’t think of a product experience I’ve had, which “keeps giving”; a product that works, results which bring value, continual new ideas with my benefits in mind. TT (and you) are absolutely awesome.
Great to hear Peter. The whole team will be glad to read this!
I like this template – but unlike the one shown in the video, there seems to be a minimum height of 734 pixels set somewhere that doesn’t seem possible to change. So rather than a nice lightbox you end up with a huge screen filling thing. Any idea how to change the height?
Hi Ian,
Which template did you load exactly? I can’t find what you’re talking about.
But you can always change height settings, either on the content boxes or on the Thrive Leads element itself.
Use the breadcrumbs to see the different elements 🙂
One issue I found with 3rd parties is that MailChimp will not send you a subscribe notification to your inbox unless you select the double opt-in option.
For single opt-in, there is just no way to get a notification from MC. Do you have a solution for this?
Hi Bertie,
No that is handled by MailChimp, not by us.
Look in list settings> List Name and Defaults> New Subscriber Notifications
place the email address you want notified on each signup in the appropriate box.
Hello. I’m loving thrive leads, but I found a bug having two opt-in forms in one page. One is set to display every 7 days, and another is set to once per day. The issue comes when it only displays the first form every time, and the trigger for the second is not working. Is this a known issue or how can I solve it?
Hi Alain,
That’s not a bug. That’s how Thrive Leads works.
If you have a leadgroup that shows a form once every 7 days on a page, than the second leadgroup will never be triggered to avoid having more than one lightbox show on a page.
Things you could do is:
In the same leadgroup, have a lightbox that shows every 7 days and a slide-in that shows every time.