If you’re trying to learn how to optimize images for WordPress websites – you’ve come to the right post.
One of the most common culprits of slow site performance is unoptimized images. They can drastically increase loading times, leading to a frustrating user experience.
But here's the good news: Optimizing images for your WordPress site is easier than you might think (i.e. you don’t need to use Photoshop), and it can make a huge difference.
So, keep reading to find the easiest way to optimize image file sizes for your WordPress website and improve your site’s overall performance today.
How to Optimize Your Images (2 Ways)
This guide covers to ways to optimize images for WordPress websites – through a theme-building plugin, or using a third-party tool on the web.
Keep reading to find the right option for your needs:
Option 1: Using Thrive Theme Builder’s Image Optimization and Delivery
A fast-loading website starts with your theme and web design.
Yes, image optimization is important but if your site is built with a bloated theme, your site is still going to load slowly and function poorly, ultimately compromising your user experience.
And if you have a slow-loading website that isn’t performing as it should be, perhaps it’s time to try something new.
If you’re looking for a plugin that prioritizes your website’s design and performance, you need Thrive Theme Builder.
Thrive Theme Builder is the best tool to use to create a custom WordPress theme for your website.
If you don’t have time to learn HTML, CSS, javascript or any other coding language, but want a clean website, focused on generating conversions, this is the theme builder for you.
You can create custom headers, footers, core page templates, and more – all in a few clicks.

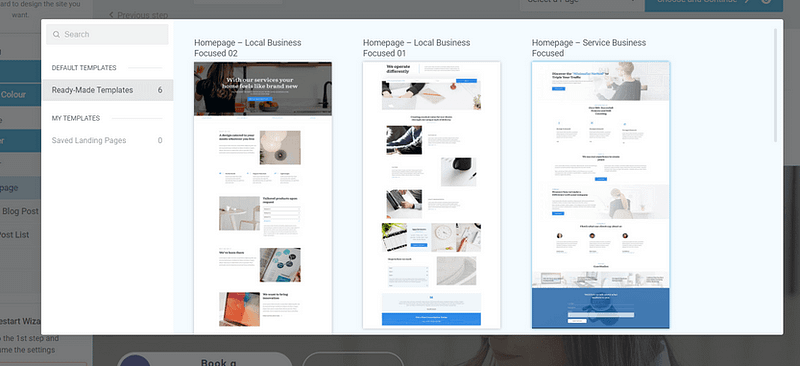
Example of page templates from Thrive Theme Builder
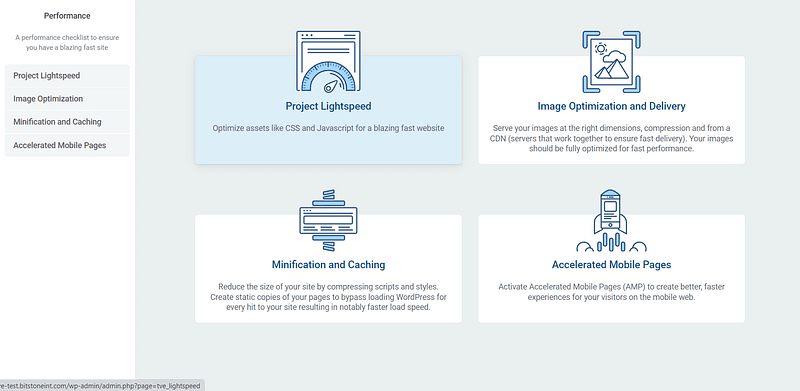
Thrive Theme Builder also includes a set of features to boost your site’s loading speed. One of these is image optimization and delivery.

Site Speed Options in Thrive Theme Builder
Our solution is slightly different.
Instead of having to search through hundreds of optimization plugins, trying to find one that will work with your website, Thrive Theme Builder gives you two perfect options that are fully compatible with your plugins and automatically optimize your images – no need for you to do a thing.
Thrive Theme Builder gives you two options:
Optimole
Smush
Both options are compatible with Thrive Themes and take care of making sure the images you upload to your website are smaller and load fast.
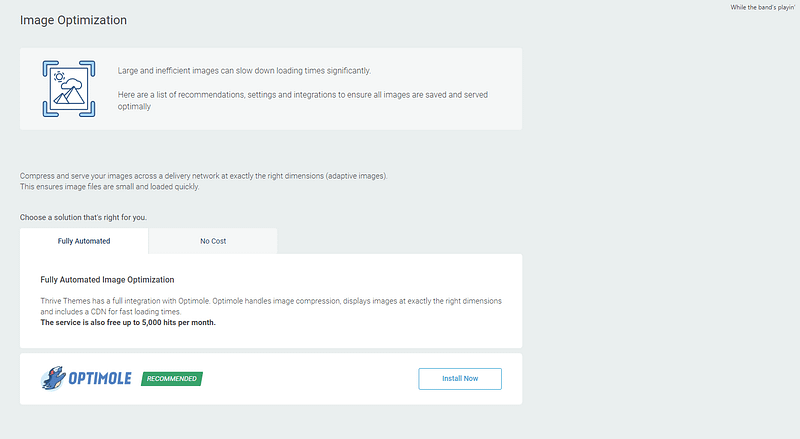
Optimole

Optimole offers a more “hands-off” approach (meaning it’s more automated), and covers all the bases of image optimization. If you use Optimole, the uploaded images on your website will be:
- Compressed automatically;
- Rendered automatically, at the right image dimensions that they are displayed at;
- Served from a CDN (content delivery network), a server that is close to the location of the website visitor, so they will be displayed faster.
Optimole also features a lazy load option, which allows you to make images only load when they are needed.
The services offered by Optimole are free up to 5,000 hits per month. So if you need more, you’ll have to upgrade to the paid version of the plugin.
How to Install & Activate Optimole (Step-by-Step)
1. Select “Install Now” in Thrive Theme Builder
The plugin will be installed automatically on your website and you will be redirected to the activation page.
2. Register and Connect Your Optimole Account
Before being able to activate Optimole, you will need an Optimole account, and an API key to connect that account to your website.

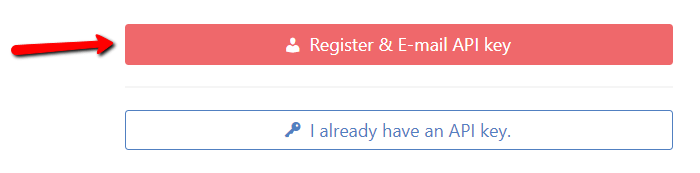
If you’ve previously registered on their website and you already have an API key, then click on the “I already have an API key” button and enter your API key.
If not, and you do not have an API key yet, then click on the “Register & E-mail API key” button.
Optimole will provide further instruction for setting up your account.
3. Configure Optimole for Thrive
Once you’ve connected your Optimole account in WordPress, the next step is to configure the plugin by applying the recommended settings that best work for Thrive products.
Go back to the “Image Optimization” section of the “Site Speed Panel” in Thrive Theme Builder.
You’ll see that the plugin is now active.

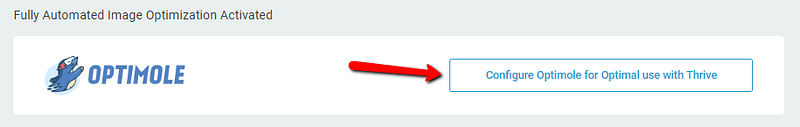
Then, click on the “Configure Optimole for Optimal use with Thrive” button:
A warning sign may appear, notifying you that any preexisting settings will be overwritten.
Click the “Yes, Configure Optimole” button, to configure this plugin with our recommended settings.
Smush

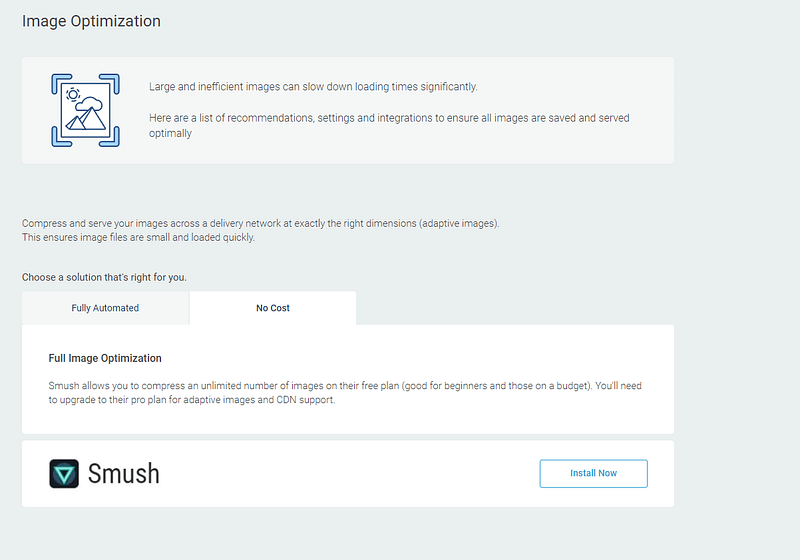
Smush is the other plugin you can opt for, in the “Image Optimization” section of the “Site Speed Panel". This plugin is less automated than Optimole.
With Smush, you have to upload new images and then compress them when they appear in the Media Library.
This means you’ll need to reupload existing images on your website, after optimizing them with this tool.
Also, if you want to have CDN support and adaptive images, you’ll need to upgrade to Smush’s Pro plan.
Nevertheless, if you are on a budget, their free/no-cost plan can be a solution for you.
How to Install & Activate Smush
If you want to use Smush, then first click on the “No Cost” tab to open it.
Then, click on the “Install Now” button next to the name of the plugin.
You’ll see that in just one click, the plugin will be installed & activated.
However, since we don’t have full integration with Smush, after you install and activate the plugin here, you will have to configure its settings yourself.
In order to do that, access the Smush dashboard anytime by clicking on the “Smush” item from the left side of your WordPress admin dashboard (you might need to refresh the dashboard to see it):

Then, you will be taken to the Smush dashboard and you can start configuring the different settings of the plugin.
Option 2: Using a Third-Party Optimization Tool
If you don’t have Thrive Theme Builder and don’t want to use a WordPress plugin to optimize your images, you can always use an external, third-party tool to get the job done.
These tools are great for website owners who wants image editing software that will compress or resize images for any channel – website, email, social media posts, etc.
There are a lot of options to pick from on the internet, but these are our top recommendations. Most of them are free, let you optimize a lot of images at the same time, and don’t require you to create an account to use them:
TinyPNG: Ideal for png images
Image Resizer: Includes an array of features (lossless compression, lossy compression, more)
ShortPixel Image Optimizer
Envira Gallery: Premium WordPress gallery plugin with in-built optimization features
Other tools to look at include Imagify, EWWW Image Optimizer, Kraken, and WP Rocket (the best WordPress caching plugin).
Next Steps: Use the Right Image Types on Your Website
Whether you use an image optimization plugin, or an external tool, it doesn’t take away from the fact that you also have a part to play in creating light images that load quickly.
If you upload a 10MB image for your hero section, Optimole can’t magically optimize it to load fast.
And most third-party tools will tell you to upload a smaller file size before they can optimize it for you.
Most website owners overlook the finer details of running a successful website and fail to use the right image file format for their webpages.
So Tony’s created a really useful tutorial to show you the right image types for your website and how to avoid uploading heavy images to WordPress:
This tutorial breaks down the different image file types (jpeg/jpg, png, gif, webp images, etc.) After watching this video, you’ll know the right image format for different files — screenshots, thumbnails, and more.
Final Thoughts and Best Practices for Image Optimization
As you can see, optimizing your images isn’t complicated at all. You just need to use the right tools.
The same applies to the rest of your website. Sometimes the challenges you encounter simply require a small fix.
Here are four free tutorials you can read through to see where or how you can optimize your website for more conversions:
30+ Must Have Website Features for an Amazing User Experience
How to Boost Your Call-to-Action Click-Through Rates (9 Hacks)
Thrive Theme Builder is the best tool to create your website’s foundation (after you purchase WordPress hosting, a domain etc.).

And if you want to create an overall stunning website that has clear navigation and the right conversion-focused features – you should get this theme builder with Thrive Architect, the best WordPress landing page builder.
With this website-building duo, you can create an impressive WordPress site that stands out from the crowd.
But, don’t just take our word for it.