Do you want to learn how to build a one-page website on WordPress – the easy way?
With the right tools, you won’t need to worry about learning any coding, struggling with complex features, or hiring external help to build a simple website for your business.
You can create the perfect one-page website for your business, without any hassle – and we’ll show you how.
Keep reading to learn how to build your one-page website fast and easily.
Benefits of Using a Single-Page Site for Your Business
Single-page websites are the best types of websites for entrepreneurs, freelancers, early startups, and small businesses that just need a simple site for their online presence.
And if you run an online store on a separate e-commerce platform like Shopify or Etsy, but want to use WordPress to build your website you can still do that.
Think of a one-page site as a homepage and conversion-focused landing page all in one. You can use it to introduce your business and encourage visitors to purchase an offer or sign up for your mailing list quickly.
Some of the benefits of using a one-page for your website include:
Easy building and maintenance that also saves you time (ideal for WordPress beginners)
Simple, straightforward navigation for your site visitors, creating an awesome user experience
Ease with promoting a specific offer to your target audience and encouraging them to make a purchase
Perfect fit for mobile devices due to the site’s one-page nature and straightforward scrolling
Faster load times since your website only consists of a single page
Easier analytics tracking since you only need to monitor one page
In terms of search engine optimization, one-page sites are also much easier to optimize since you only need to focus a single, dedicated page.
Using the right on-page SEO tool and strategy, you can make it much easier for search engines to discover your website.
And with the right site-building tools, you can get your one-page website up and running in record time.
This tutorial will show you how to use affordable no-code tools to build an impressive one-page website to stand out from the crowd and encourage your visitors to take action.
How to Create a One-Page Website that Generates Leads and Sales
After you’ve set up your domain and web hosting, it’s time to start building your one-page website.
This step-by-step tutorial covers how to build an impressive one-page website that encourages your visitors to take action (buy, sign up, contact your business, etc.)
Step 1: Download and Install Thrive Architect & Thrive Theme Builder
When you use the right tools, creating your website layout will feel like a fun, fulfilling adventure and not a tiresome chore.
That’s why we recommend using Thrive Theme Builder and Thrive Architect, the ultimate website building duo.

These tools will help you create a one-page website that stands out.
Think of this combo as “web design made easy”. No need to know how to create a site with HTML or CSS.
Thrive Theme Builder helps you build and customize every aspect of your one page layout without typing a single line of code.

Once you’ve created your website’s structure, you’ll hop in and customize your web pages with Thrive Architect.
Creating a custom one page website is 100 times easier in the Thrive Architect editor thanks to its drag-and-drop functionality and library of professionally-designed, customizable landing page templates.
With its suite of conversion-focused tools, creating compelling calls-to-action (CTAs), conducting insightful A/B tests, and generating conversions will become seamless.
As a result, you get to build an impressive online presence your target audience will love.
These tools prioritize mobile responsiveness and SEO, helping you create a website people and search engines will love.
2. Configure Your Site’s Structure with the Thrive Theme Builder Setup Wizard
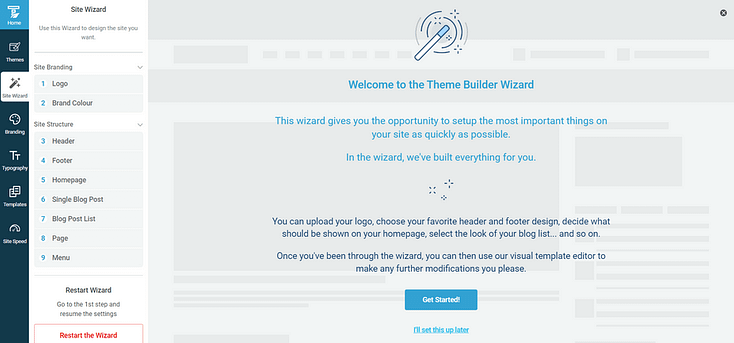
After you’ve selected your theme, you’ll be directed to the Thrive Theme Builder Setup Wizard.
This feature helps you select all the page templates, colors, and fonts you need for your website – and it only takes a few minutes to get this done.

Here’s what you’ll need to do:
Upload Your Business’ Logo – Dark & Light Version
The wizard will ask you to choose a logo for your site. We recommend having a dark and light version of your logo, so the design is always visible on your page.
This is especially useful if your header is a light color (e.g. white) and your footer is a dark color (e.g. black)


Choose Your Brand’s Main Color
Next, there is the "Brand Colour" tab. Here, you need to choose a Main Brand color for your theme.

We’ve implemented Smart Color Technology in Thrive Theme Builder (and some of our other plugins), to automatically create a professional color palette for your website.
In the Setup Wizard, simply click on the color box to choose a color. As soon as you select your site's brand color, the entire color scheme of your Thrive Theme Builder website will update to match.
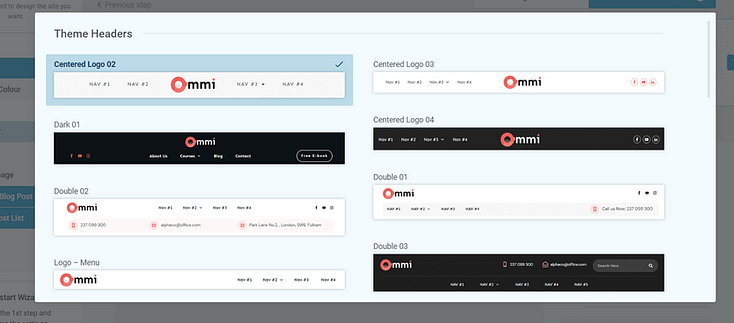
Select a Header Template

In the next step, you’ll need to choose from a selection of pre-designed header templates. Each template includes conversion-focused elements to grab your visitors’ attention and encourage them to take action (buy, call, email, sign up, etc.)
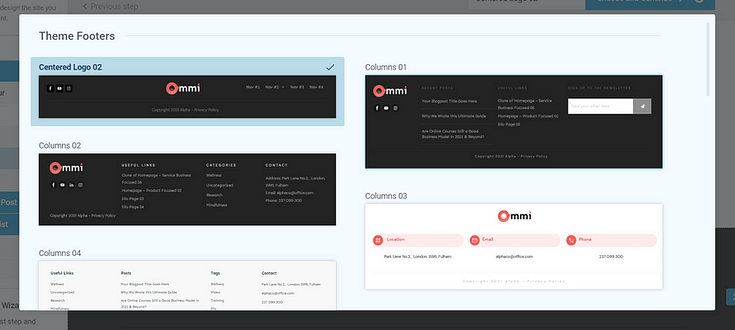
Select a Footer Template

Now, you need to choose a footer template. Like the header templates, every footer template is professionally-designed and fully customizable.
So, after making your choice, you can customize your website footer to include important company information, links to important web pages and social media profiles, and logos.
A footer is also a great place to include a clear call to action and encourage visitors to take action when they reach the very end of your website.
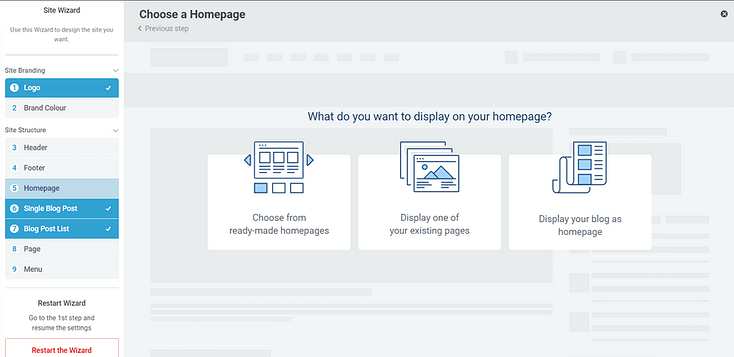
Select a Homepage Template
The next step in the Setup Wizard is selecting a "Homepage" for your site – which will be your website’s only page since this is not a multi-page website. So think of these templates as one-page website templates, too.
When you get to this step, you’ll be asked to choose what you want to display on your homepage. Click on the option that you want to use:

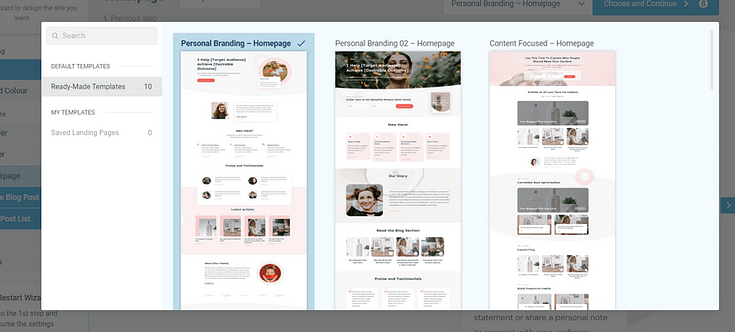
For this tutorial, you should select “Choose from ready-made homepages”.
This option allows you to choose a homepage from a selection of pre-designed home page templates, to make the building process much easier and faster.

Note: After this step, the Setup Wizard will ask you to select templates for a Single Blog Post, Blog Post list, and default WordPress Page. We encourage you to select these templates, instead of skipping past them.
You may only be designing a one-page website now, but as your business grows, your website will need to do the same. You’ll need to create dedicated web pages for your products, services, FAQs, etc. – and this is where these templates will come in handy.
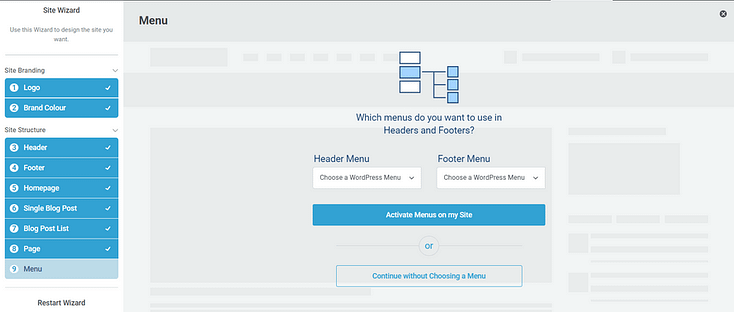
Activate Your Navigation Menus
The last step in the wizard is "Menu". You will first be asked which menus you want to activate on your website (for both the Header and the Footer Sections):

If you click on any of the "Choose a WordPress Menu" fields, a small drop-down menu will open, asking you to choose one of the menus that you have created in your WordPress Admin Dashboard, under the "Menus" option, in the "Appearance" section.
But if you don’t have a menu to add, you can skip this step. When editing your homepage in Thrive Architect, you’ll have a chance to create a custom menu for your visitors to use.
By the end of the Setup Wizard, you'll have created a clean website design that you can now go in and customize using Thrive Architect.
3. Customize & Finalize Your Conversion Focused Homepage with Thrive Architect
Now it’s time to customize the homepage template you selected in Thrive Theme Builder. For this section, you’re going to use Thrive Architect, our drag-and-drop page builder plugin.
As you work on your page design, you’ll realize that you may need to add or remove a few sections. Thrive Architect makes this super easy to do, and you’ll see how.
To create an impressive one-page website that stands out and encourages your visitors to convert, it must have the following sections:
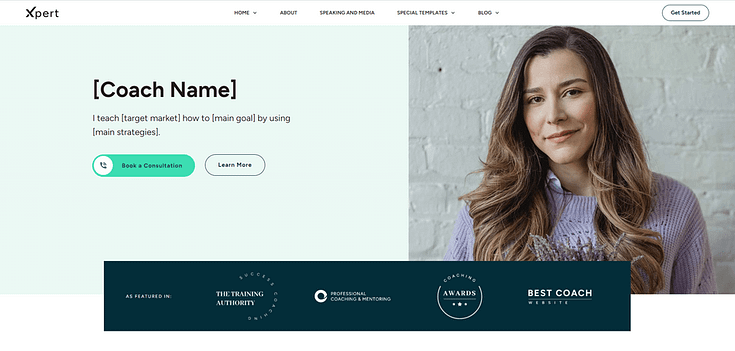
Hero Section to Create a Great First Impression

This is one of the first things your visitors see when they land on your site, ultimately setting the tone for the rest of their experience.
A good hero section must have high-quality multimedia (images, video, etc.), an attention-grabbing headline and a clear, compelling call to action button to prompt your visitors to take action – "Shop Now," "Sign Up," or "Contact Us”. You can also use this CTA to direct your audience to a contact form.
Social Proof to Build Trust & Credibility
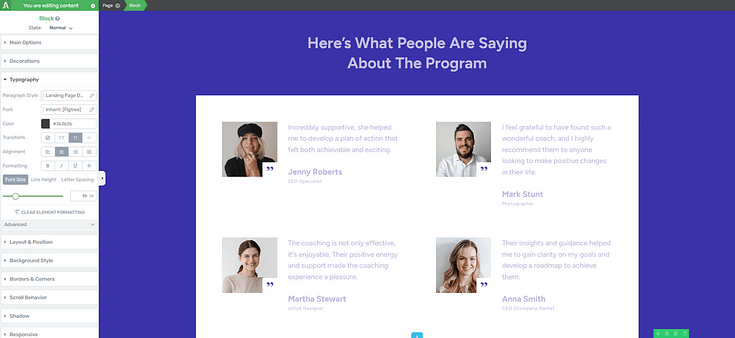
Testimonials help gain your audience’s trust and convince them that your business can solve their problems.

Testimonial block in the Thrive Architect visual builder
Since your website only has one page, you should focus on placing testimonials in a couple of strategic places on your homepage.
Consider placing your testimonials in the following places:
- Right after your hero section
- After the “Features/Benefits” section
- Underneath the “About Us” section
- Close to a call-to-action button
Tip: Struggling to find the courage to ask for testimonials? Read this guide to learn 5 effortless ways to add testimonials to your WordPress website and sales pages.
Features & Benefits Section to Communicate the Value of Your Products
When your potential customers land on your website, the one thing on their minds is, “What’s in it for me?”
Why should they learn more about your business? Why should they consider your products and services?
Your audience doesn’t want a long list of what your business has. They want to know how you are going to solve their problem or improve their life.
If you list your features or products like this:
- “Self-paced courses”
- 100+ copywriting templates
- Interactive quizzes available
That’s not going to help you land any sales. If anything, your audience will read through the list and ask, again, “So what? What’s in it for me?”
You need to focus on building an image in your audience’s mind that shows them how you can make their lives better.
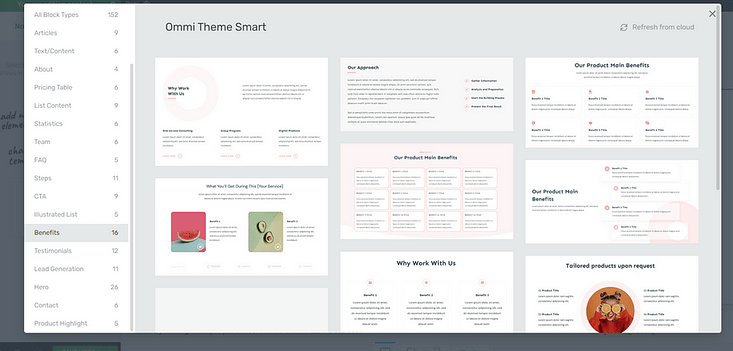
Thrive Architect provides a selection of features & benefits sections you can use to clearly communicate how your products will change your visitors’ lives, or help them achieve a goal.

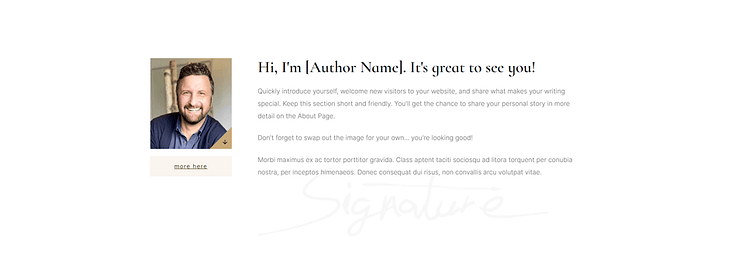
About Section to Share Who You Are
Adding an “About Us” to the homepage helps your audience get to know you a little better. This is the place to mention who you are.

About section from Bookwise, our companion theme for indie authors
Include any details on your certifications, work experience, academic achievements, awards, or any other credentials that solidify your credibility as a business owner or professional in your niche.
And if you have a team, this is the perfect place to share more information on the people running the business with you.
Don’t forget to add a high-quality photo of yourself (and your team members) to further build trust.
FAQs to Address Any Questions or Objections
Your potential customers are going to have questions about your business, products, and services that they’ll want answered before they decide to commit to a purchase.
Get ahead of this by adding an FAQ section to your homepage that includes questions & answers on your business (business hours, location, etc.), pricing, and any other details that might not be clear to your potential customers.
In Thrive Architect, you can add an FAQ block template to your homepage if the original page template doesn’t have one, and customize it as you see fit.

Lead Generation Form
Some of your visitors might need more time before they’re ready to buy from your business, but they may be willing to opt into your mailing list.
Offer them a compelling lead magnet that's relevant to a goal they want to achieve, in exchange for their contact information.
To build the opt-in form for your lead magnet, you should use Thrive Leads, our lead-generation plugin.
Thrive Leads is the best WordPress form builder you can use to generate leads and grow an engaged mailing list. This plugin has a super simple visual builder you can use to build and customize your opt-in forms.
To make building even easier, Thrive Leads provides 450+ professionally designed opt-form templates you can use to capture your audience’s attention and get them to convert.

And if you’ve purchased Thrive Suite to build your one-page website, you already have access to Thrive Leads.
Just head to the Thrive Product Manager in the WordPress dashboard and activate your Thrive Leads plugin from there.
Tip: Read this blog post to learn how to use gated content to grow your mailing list.
Final CTA Section
Since you only have one page to use to convince your visitors to take action, you need to make the most of your call to action (CTA) sections.
We recommend adding a final CTA section to the end of your homepage, above the footer, to prompt the visitors who’ve reached the bottom of your page.
If a visitor has read through your entire homepage and reaches the bottom of the page, it’s highly likely that they’re interested in your business and are contemplating making a purchase (or signing up for your offer).
Placing a CTA section at the end of your homepage catches these visitors at the height of their interest and gives them a clear direction on what to do, now that they’ve read about your business and products.
Make sure your CTA section has a:
Clear compelling headline (e.g. a question or benefit-driven statement)
Supporting image to draw attention to the section
Bright CTA button that has a compelling prompt and clearly communicates what your visitor should do next (e.g. “Buy Now”)
Thrive Architect also has a selection of attention-grabbing CTA actions you can use to get your visitors to convert into leads or paying customers.

4. Configure Your Menu Items
After you’ve finalized the different sections of your one-page site, you need to link them to your menu.
From Thrive Architect, you can access your header by clicking on it and selecting “Edit”. You’ll then have the option to create a custom menu and link each menu item to a specific point on your website.
The type of link you’ll need to set is called a jump link (or anchor link).
A jump link or an anchor link is a link to a target that is located on the same page.
We have a dedicated tutorial on creating a jump link, which you can use to configure the menu items for your one-page website.
Bonus: More Ways to Generate Sales with Thrive Suite
After you’ve designed your website, you might look at some of the unused plugins in the Thrive Dashboard and wonder, “Well what do I do with these?”
We’ve got you.
Here are a few additional ways to use Thrive Suite to enhance your one-page website and generate sales:
- Build and add an eye-catching countdown timer to run a time-limited offer and push your visitors to purchase your products or services faster.
- Design and embed a well-timed popup to catch your audience’s attention, direct them to a special offer, get them to buy, and boost your conversion rate.
- Create a separate online course platform to provide valuable online courses and digital products.
- Create a quiz lead magnet to engage with your audience, make their site experience fun, and get them to convert to leads.
- Connect your one-page website to a variety of email marketing, marketing automation, or other WordPress tools to enhance your site’s functionality and streamline the way you manage your online business.
- …and so much more.
Thrive Suite doesn’t just give you a website builder to create a stunning website. This toolkit equips you with the necessary plugins you need to start and run a thriving online business.
Next Steps: Create an Attractive Lead Magnet to Generate More Leads
A key element of your one-page website is a lead-generation form. One of the best ways to get visitors to convert into leads is to offer them an irresistible lead magnet.
If you purchased Thrive Suite, you already have access to Thrive Leads to create the eye-catching form…but do you have a lead magnet?
Here are four free resources to help you craft a compelling lead magnet for your site visitors:
- 9 QUICK WIN Lead Magnet Ideas That You Can Knock Out in Less Than an Hour
- 7+4 Examples of Brilliantly Effective Opt-in Offers and How You Can Use Them in Your Business
- What Is Gated Content & How to Use It to Generate Leads
- How to Use a Free Online Course to Sell Your Premium Online Course
Start Building Your One-Page Website Today
And there you have it!
With this tutorial, you can easily build a stunning one-page website that generates leads and drives sales.
No need to spend time learning to code, trying to figure out complex tools, or spending thousands of dollars to make this happen.
Thrive Suite is the affordable solution you need to create a stunning single-page business website and promote your products and services.
So what are you waiting for?
Get Thrive Suite and start building your one-page website today.