Trying to figure out how to create a landing page that actually converts? I remember that feeling.
When I built my first landing page, I overthought everything — the layout, the headline, the button color. I had ten tabs open, each offering different advice, and still felt completely stuck. I was convinced that if I got one thing wrong, people would just click away.
If that’s where you are right now, I get it. Landing pages can feel intimidating — especially when you're building something that’s supposed to generate leads or drive sales. But here’s what I’ve learned after creating hundreds of them: simple works. You just need a clear structure, a few proven tactics, and the right tool to bring it all together.
In this step-by-step guide, I’ll show you how to create a high-converting landing page in WordPress using Thrive Architect — no code, no fluff, and no overwhelm. Just real results, faster than you think.
Let’s start building.
The Art of Landing Pages: Simpler Than You Think 💡
I remember my first landing page like it was yesterday — staring at that blank screen, tabs open to dozens of "perfect" examples, and feeling completely overwhelmed. Should I use this template? That font? What about the button color? And don't even get me started on the copy. I was convinced visitors would take one look and click away.
We've all been there. Maybe you're there right now, wondering if you have what it takes to create a landing page that actually converts. Perhaps you've been putting it off because it feels too technical, too complex, or you're worried about getting it "wrong."
Quick One: Landing Pages vs a Normal Page
A regular website page is like an open house — visitors can explore freely, clicking around to learn about different aspects of your business.
A landing page, however, has just one job: to convert visitors into leads or customers. No navigation menu, no distracting links — just a clear path to a single action, whether that's signing up, downloading, or buying.
There are a many different types of landing pages, with the main ones being lead-gen landing pages, click-through landing pages, sales pages, coming soon pages, about pages, thank you pages, and 404 Error pages.
In short: Regular pages inform, landing pages convert.
Here's what I learned after creating hundreds of landing pages: the process doesn't have to be complicated. In fact, some of the highest-converting landing pages I've seen are remarkably simple. The real secret isn't in fancy animations or complex designs — it's in understanding a few core principles and following a proven framework that just works.
The best part? You don't need any coding experience or special technical skills to create something that looks great and converts well. Every successful landing page builder I know started exactly where you are now. They just needed someone to break down the process into clear, manageable steps.
That's exactly what we'll do together in this guide. I'll walk you through the same straightforward strategies I use every day - no overwhelming jargon, no complicated techniques. Just practical, actionable steps to help you create a landing page that gets results.
How to Create a Great Landing Page (Step-By-Step)
After you’ve purchased a custom domain and set up WordPress, it’s time to build your first landing page.
This tutorial shows you how to create a stunning page with one powerful tool.
✅ TL;DR: How to Create a Landing Page That Converts
Here’s the quick version:
Use a landing page builder like Thrive Architect to save time and skip the tech headaches.
Start with a proven template — don’t build from scratch unless you need to.
Customize your content: headline, visuals, benefits, and CTAs should all focus on your offer’s value.
Add trust signals like testimonials, visuals, and a short about section.
Connect your opt-in forms to your email tool to start collecting leads.
Test and publish — then share your page and run A/B tests to boost conversions over time.
👉 Need visuals, timers, or lead forms? Thrive Architect has those built in — just drag, drop, and go.
Step 1: Choose Your Landing Page Builder (We Use Thrive Architect)
When I first started creating landing pages, I wasted so much time with complicated builders that promised the world but left me frustrated. That's exactly why I'm starting you off with Thrive Architect — it's the best landing page builder and I wish someone had recommended to me years ago.
Thrive Architect makes page design easy – really easy. Saving you time in learning so you can focus on generating leads and sales for your business.
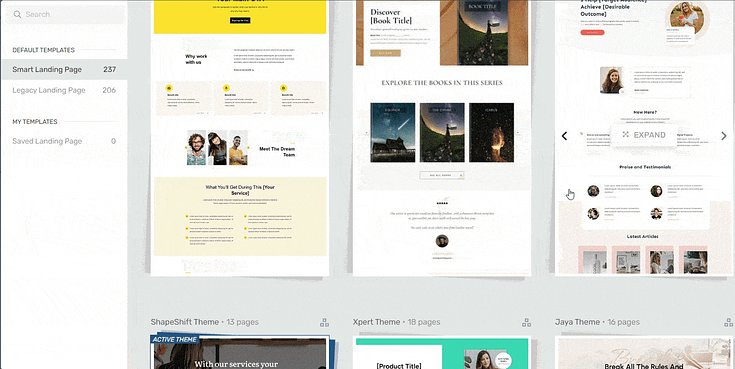
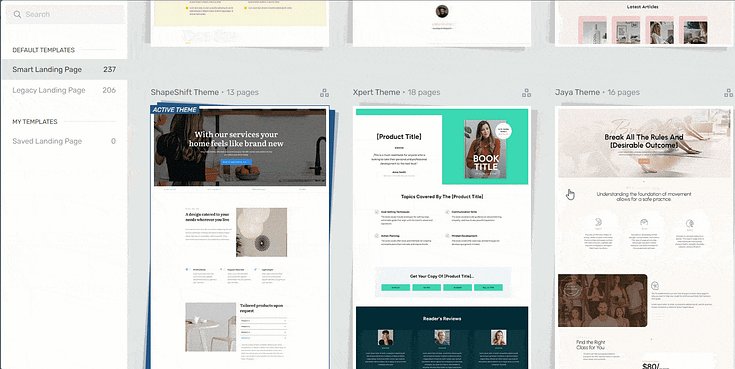
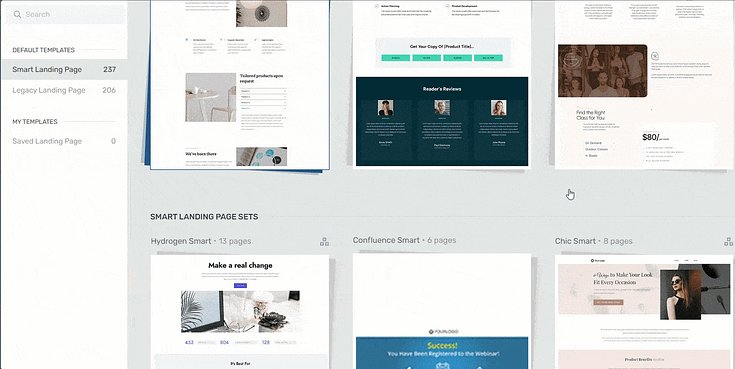
This plugin gives you access to hundreds of customizable templates to create stunning webpages that leave your audience going “Wow. I want to learn more about this business”.

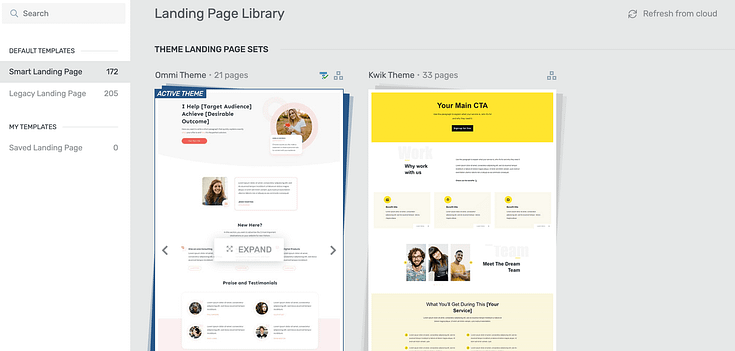
Landing page template sets in Thrive Architect
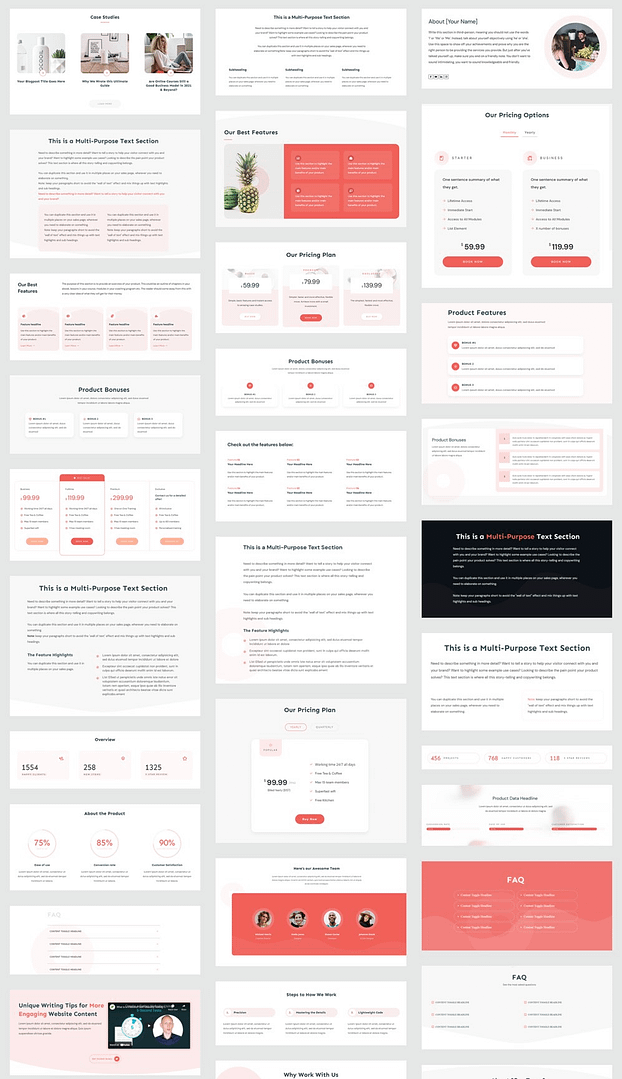
Every page template was built with conversion generation in mind, so you’ll find all the crucial elements you need to guide your site visitors to buy or sign up.
Want to make changes to a template or build a page from scratch? No problem.
Ideal for WordPress beginners, the Thrive Architect editor comes drag-and-drop functionality and a large selection of block templates and design elements you can easily add to your pages to create a custom design.

A selection of block templates from Thrive Architect
Like we said – easy building.
In terms of integrations, this plugin works seamlessly with most Google analytics plugins and the best SEO tools to help you track your metrics and optimize your content for search engines.
You can also connect your pages to your email marketing, eCommerce, and automation tools in a few clicks.
Thrive Architect doesn’t have a free version, but this pro plugin offers a 30-day money back guarantee — allowing you to give this tool a try, risk-free.
Think of it as a free landing page builder trial.
You can buy Thrive Architect as an individual product or as a part of our WordPress plugin bundle, Thrive Suite.
Step 2: Create a New Page in WordPress
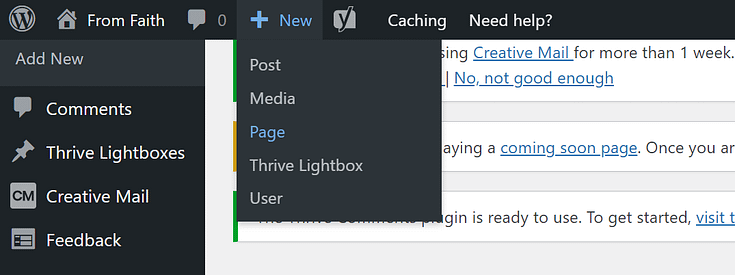
In the WordPress Dashboard, select the "+ New" button at the top of the page and select "Page".

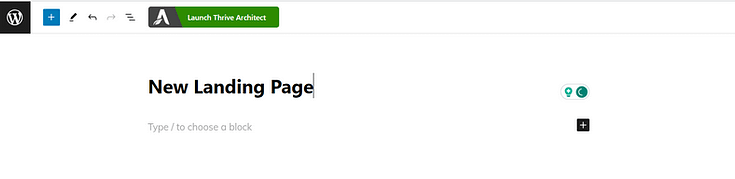
When taken to the next screen, name your page and select the bright green "Launch Thrive Architect" button.

Step 3: Select a New Landing Page Template
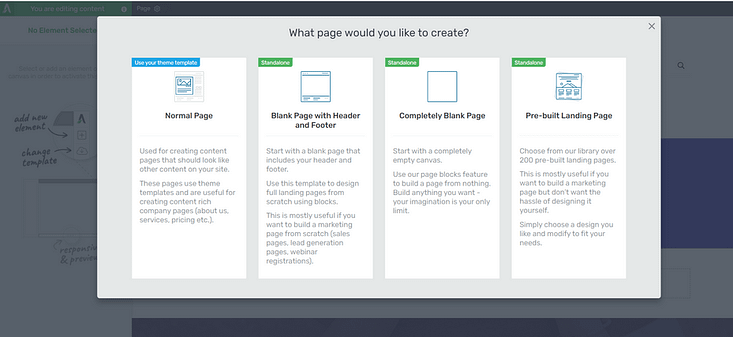
After you launch Thrive Architect, a menu will pop up with four options:

1. Normal Page
2. Blank Page with Header and Footer
3. Completely Blank Page
4. Pre-built Landing Pages
We recommend choosing the "Pre-built Landing Page" option.
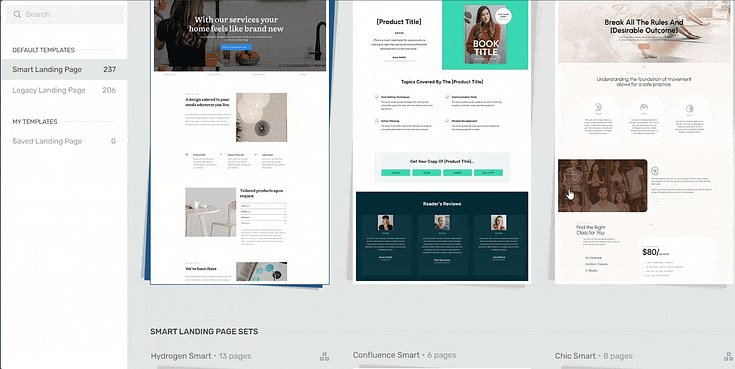
In the Landing Page Library, browse through our template sets and select the one you like most.

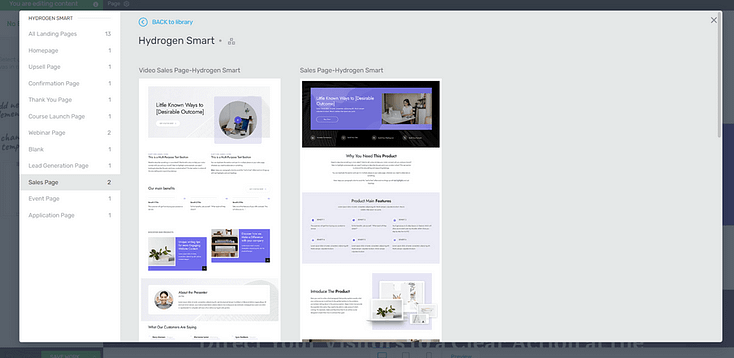
For this tutorial, we’ll work with a sales page template. This one is from Hydrogen Smart, one of our smart landing page designs.

Step 4: Customize Your Landing Page Template
Each of our landing page designs feature all the components you need to successfully promote your offer and compel your website visitors to take action.
These components include a:
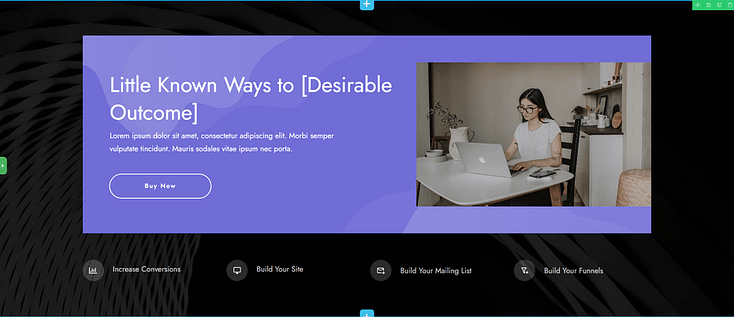
Hero Section to create a great first impression…
… and encourage your audience to keep reading.

Add an attention-grabbing headline that immediately addresses your target audience’s pain point and use the supporting headline to briefly mention your solution the problem.
For your CTA button, avoid using generic prompts like “Click Here” or “Buy”. Use power phrases like “Sign Me Up”, “Tell Me More”, or “Join the VIPs” to compel your visitors to convert.
Also make sure that you use a high-quality visual for your hero image.
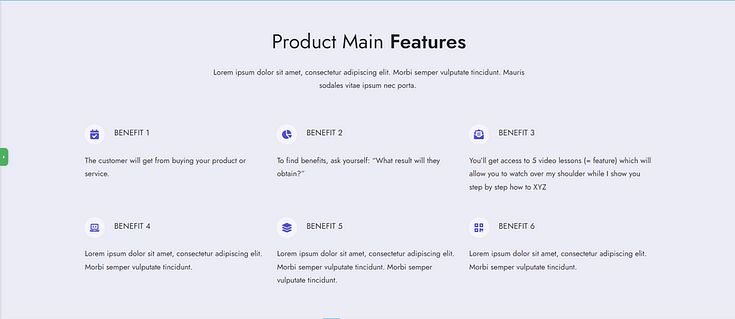
Features & Benefits Section to Showcase the Value of Your Services
Use this section to paint a picture of how your product can make your potential customer’s life better.

In your landing page copy, don’t just tell them what your product entails, describe how each feature will help improve your reader’s situation.
Pro tip
Copywriting can be tough -- even for us experienced marketers! But here's the thing: good copy boils down to a few basic principles that can easy be learned and practiced.
To learn them, take a look at this detailed guide.
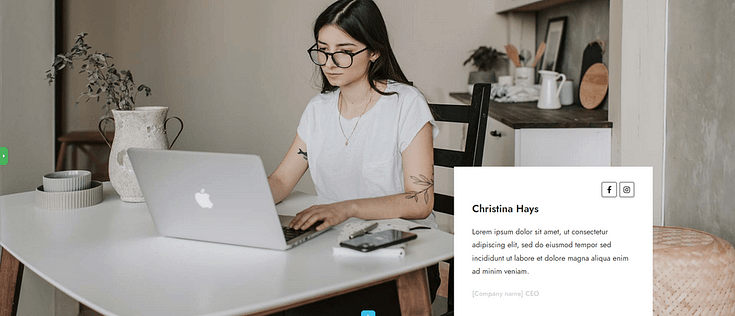
About Section to Share Who You Are
If you take a look at most popular landing page examples, you’ll notice that they all have a small “About Us” section where the CEO or team shares a few details about themselves.
This is the place to mention who you are.

Include details that add to your credibility – certifications, work experience, academic achievements, awards.
Don’t forget to add a high-quality photo of yourself (and your team members) to further build trust.
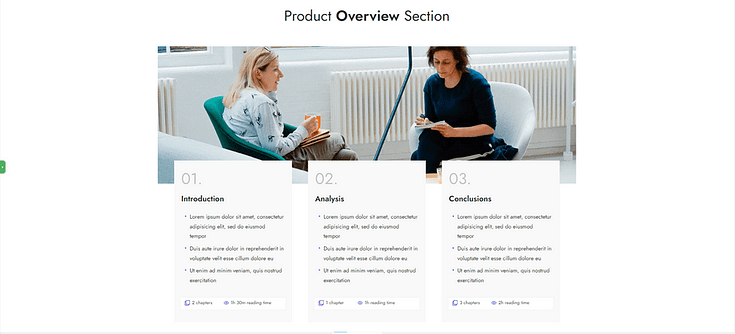
Product Overview Sections to Provide More Details on Your Offer

Use these sections to give more context on your product. This part of your landing page content should provide a clearer picture to your audience on what to expect.
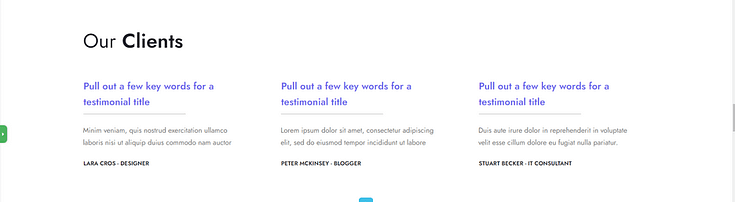
Social Proof to Build Trust
Social proof is a key component of a high-converting landing page. It helps you turn your visitors’ attention into trust.

Most of our landing page templates include a testimonial section, but if you want to add more we recommend placing them in the following places:
Above the fold, right after your hero section
After the “Features/Benefits” section
Underneath the “About Us” section
Close to a call-to-action button
Pro tip
If you’re struggling to find the courage to ask for testimonials, read this guide to learn 5 effortless ways to add testimonials to your WordPress website and sales pages.
Call to Action Sections to Prompt Conversions
The goal of a good landing page is to get your audience to take a specific action.
If you have a primary service you offer, you should have a CTA section that prompts your site visitors to buy it.

Thrive Architect also provides conversion-focused design elements like pricing tables, countdown timers, and lead-generation forms.
Just click on your element of choice and drag-and-drop it onto your page template.
If you want to customize your page’s fonts, simply click the headline or body text you want to customize and find the font settings in the left sidebar.
Lastly, don’t forget to save your work regularly.
Pro tip
Your call-to-action (CTA) is where everything comes together — it's the moment of truth where interested visitors become valuable leads or subscribers. Think of all the content above it as building momentum for this important moment.
Getting your CTA right can make or break your landing page's success. That's why we've put together two essential resources to help you nail this key element:
We have two great resources to help you get this part of your page right:
Step 5: Connect Your New Landing Page to an Email Marketing Service
If your landing page requires your visitors to sign up to a mailing list, you’ll need to connect your opt-in forms to your chosen email marketing service.
Next, you’ll need to connect your email service through API. You will only need to do this once for the first opt-in form you set up.
You can find tutorials for all major email providers here, including MailChimp, ConvertKit, ActiveCampaign, and Drip.
Step 6: Test and Publish Your Landing Page
Once you’ve finished customizing your landing page, be sure to test it on different screens (desktop and mobile devices).
Hit “Publish” and start sharing links to your page through your mailing list, social media, and PPC ads if you have the budget for it.
We also recommend running regular A/B tests on your landing page, to ensure you’re presenting the most conversion-optimized version possible.
❓ Frequently Asked Questions: How to Create a Landing Page
1. What’s the easiest way to create a landing page?
The easiest way to create a landing page is by using a visual builder like Thrive Architect. You can start with a pre-designed, high-converting template, drag and drop your content, and publish the page — no coding needed. It’s the fastest and most beginner-friendly way to build landing pages that convert.
2. Do I need a full website to create a landing page?
No — you can create standalone landing pages without building an entire website. Tools like Thrive Architect let you launch individual pages for lead generation, product offers, or special campaigns directly on WordPress, making it perfect for focused marketing goals.
3. What should a high-converting landing page include?
To create a landing page that drives results, make sure it includes:
A clear, benefit-driven headline
Persuasive copy that speaks to your audience’s pain points
A strong call-to-action (CTA)
Trust elements like testimonials or guarantees
A fast, mobile-friendly design
4. Can adding an FAQ section help my landing page SEO?
Yes — including a short FAQ section improves search visibility, boosts user engagement, and can help your page appear in Google’s “People Also Ask” results. It’s a smart way to address objections, build trust, and support your overall SEO strategy when creating landing pages.
Next Steps: Start Driving Traffic to Your Landing Pages
Building an effective landing page is one step. Getting it in front of the right eyes is the next.
Here are 4 free resources/tutorials to help you drive the right traffic to your website and increase your conversion rates:
- How to Create SEO-Friendly Blog Posts Users and Bots Will Love (14 Tips)
- 8 Content Marketing Hacks to Grow Your Online Business
- 7 Keyword Research Tips for the Busy Entrepreneur
- How to Get Your Business Noticed and Grow Your Audience
🎯 Ready to Launch a Landing Page That Converts?
You’ve just learned the exact steps to build a landing page that doesn’t just look good — it works.
Now it’s your turn.
You don’t need coding skills, a design degree, or weeks of trial and error. With the right structure, clear messaging, and a tool like Thrive Architect, you can launch a high-converting page today — and start turning clicks into customers.
So instead of overthinking it or pushing it to “someday,” open up Thrive Architect, pick a template, and start building.
That first page? It’s not just a test. It’s the beginning of real momentum.