Hold on to your hats, because here we go again...
It's another seriously impressive update to the Thrive Themes suite of plugins.
It's a good time to be a Thrive Suite user because this week we've rolled out improvements that will help you:
In this blog post, I'll show you all 11 new features, where you'll find them and how you can use them on your website.
Let's go!
More...
1. Thrive Apprentice Integrated With ThriveCart
You've been asking for this integration for over a year, and... it's finally here.
Now you are finally able to sell Thrive Apprentice online courses through ThriveCart without any need for a 3rd party membership tool.
Thrive Apprentice is our WordPress plugin for creating and publishing online courses.

Every time the topic of ThriveCart comes up, we have to clarify something:
ThriveCart is not created by Thrive Themes.
They have a similar name but are a different company. However, they have created an excellent checkout tool, so it makes sense for the two Thrives to work together.
How to get ThriveCart
If you visit the ThriveCart website, you'll see that it is not available to buy without going through their pilot program or using an affiliate partner.
Although we generally avoid affiliate links on our blog to keep our intentions pure, we'll make an exception so you can access it directly.
Let's go through the setup process.
Step 1: Connect Thrive Apprentice with ThriveCart.
This integration operates differently to our SendOwl integration. We built our own API for Thrive Apprentice. The first step is to create an API key to connect with ThriveCart.
You'll only need to complete this step once per website.
In Thrive Apprentice, find the new API Keys option under the Settings dropdown.

Begin by creating an API key in Thrive Apprentice.
Follow the steps and create your own API key.
Now, head over to ThriveCart and navigate to Settings > Integrations.
You'll find Thrive Apprentice listed as a membership platform.

Thrive Apprentice will be available as an integration in ThriveCart.
Under the integration settings, enter the Thrive Apprentice site name, URL (including https before the address), and your API Key, then save the site.

Enter these 3 fields and click save. Done!
That's it! Thrive Apprentice and ThriveCart are now connected.
Step 2: Connect a ThriveCart product to a Thrive Apprentice course
Inside of Thrive Apprentice, you'll find a new option under the 'Access Restrictions' tab for your courses: ThriveCart Product.
It's super simple. Select it, click Add Rule and Save. The rest will be managed from ThriveCart.

Select ThriveCart product as your access restriction. Easy!
Note: Courses will only show up in ThriveCart if they are published and have the correct access rule set.
Now it's time to configure a product in ThriveCart.
When you arrive at the Fulfillment tab in ThriveCart's product setup, choose 'Add them to my membership site'. The name may seem a bit misleading, since you are not applying a membership tier. Instead, you are providing access to a specific course.
You'll then be able to select Thrive Apprentice, find the name of your site and select the Thrive Apprentice course that you would like to sell.

Your Thrive Apprentice courses will show up here.
You'll also be able to add courses as order bumps, or for any upsells and downsells in your sales funnel.
Now you can either use ThriveCart's own checkout pages or embed the checkout into the funnel pages on your WordPress site built with our landing page builder, Thrive Architect. If you'd like to do the latter, we have a video tutorial on exactly how to set that up right here.
Voilà!
How the Purchase Flow Works
Once a customer has entered your sales funnel and completed a purchase, an account will be made on your WordPress website tied to the email address they used at the checkout, and they'll be granted access to their courses.
If a WordPress account with that email address already exists, the customer can go ahead and login with the password they're already using.
If an account does not yet exist, you can now automatically send them their login details via email.
How to Configure the Login Details Email
Under the Settings cog in Thrive Apprentice, you'll find a new Email Templates area.

Look for the new Email Templates option
Inside this area, you'll see a 'New Account Created' email template that looks like this:

Here you can customize your welcome email.
Notice how you can use this same template for SendOwl or for free courses you offer as lead magnets?
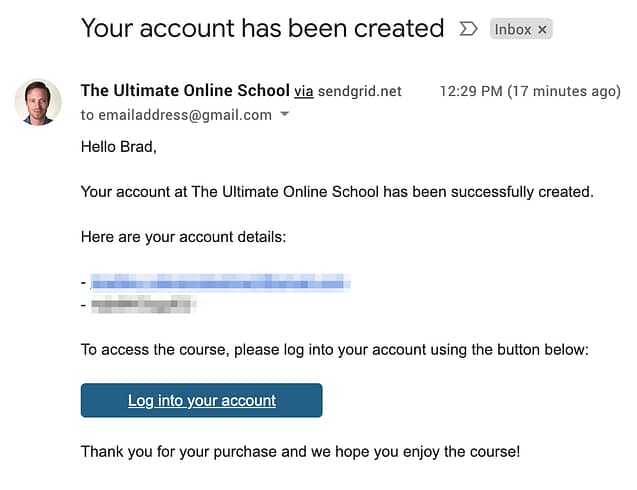
If your WordPress website is correctly setup with a transactional email service, this email will show up in an inbox just like this:

An example account creation email sent from Thrive Apprentice.
The Login URL that is displayed in the email is the page you have set under Apprentice > Display > Edit Login Page.
Important Note!
Set up a Transactional Email Service
The above email and any that you send from our Contact Form element will be sent from your WordPress website.
Inboxes are very suspicious of emails that are sent from WordPress. Gmail almost always sends them to the spam folder and even removes the hyperlinks.
If you ever send emails from a WordPress site, it is necessary to setup a Transactional Email Service or SMTP plugin. This means that WordPress creates the content of the email but it will be sent by a respectable email server... and inboxes will happily welcome the email.
We have a knowledge base article that shows you how to set this up here.
It took me only 10 minutes to setup a free SendGrid account which allows your WordPress site to send up to 100 transactional emails per day for free.
2. Thrive Apprentice Customer List
SendOwl users will know that we have a Customer List in Thrive Apprentice that helps you manage students and course access.
We've now expanded this Customer List to be more versatile across products, to allow you to add and revoke access to certain courses, and to batch import customers.
And it works with ThriveCart.

You'll find the Customer List under the Manage option.
In the customer list, you'll see every customer that has access to your Thrive Apprentice courses.

Here you can view, edit and add customer access manually.
The 'Edit Access Rights' option lets you grant or revoke access with just a few clicks.
Clicking 'Add Customer' lets you create a new user and assign access to a course straight away.

This is the 'Add New Customer' panel.
When 'Notify user by email' is enabled, the email described in the integration section above will be sent to the user when the account is created, providing them with their password and login information.
3. Improved Contact Forms and Lead Generation Templates
8 months worth of improvements to our Lead Generation element have led to this:
A single element that can be used for both lead gen and contact forms, that connects with custom fields, and supports checkboxes, radios, dropdowns and more.

Both of these elements now open the same lightbox.
Now when you add either a Lead Gen or Contact form element to your page, you'll be greeted with a new lightbox:

The Form lightbox, with both Lead Gen and Contact Forms accessible on the left.
Rather than building your Lead Gen templates from scratch, you'll now have a selection of form templates to get you started (the default is still there).
You'll also be able to sort by Opt-In forms or Contact Forms and all templates are Smart Color enabled. This means they will match your page right out of the box and you can update their color with a click.
Check out some of the new form designs waiting for you.





What's Happening to the Contact Form Element?
When you load a new Contact Form, the options in the editor sidebar will be the same as those from a Lead Generation form. That's because it now uses the same underlying element.
Don't worry... Your existing Contact Forms won't be affected, only new ones that you add.
The reason we've done this it to give you all the bonus features of the lead gen element, just like you've been asking us to.
That means your contact forms can use custom fields, checkboxes, dropdowns, radios... and you can subscribe visitors to your mailing list at the same time if you'd like to.
Remember, the core functionality of a Contact Form is sending an email from your website when the form is filled out. And that's as easy as clicking Add Connection > Email.

Choose the 'Email' connection to turn any form into a contact form.
4. Icon Library
Last release, we updated the Icon Library. This release, we've rolled out Part 2 of that update: new Material Design Icons and now Icon Styles.
New Material Icons
Material Icons are the open source icons from Google that we added in the last release. We've now imported a range of new Material Icon styles, bringing the selection to over 2700+.
Including super-cool Duotone icons!
The Material Icon library is now bigger... and inclues Duotone icons.
A Duotone icon is one that has an opacity value, meaning that it will display 2 different shades of the one input color.
Look at this car icon for reference:
An example Duotone icon.
See how it uses a dark blue border and a lighter blue shade for the bumper? That's a duotone icon in action.
Try them out, they look great!
Icon Style Selector
We noticed that Icons are often being used in the same way on websites: adding a border, some padding, rounded corners, and a background color.
We decided to make this easier for you with a new Icon Style option you'll find under the Main Options panel.

Apply common icon looks with a click
With two clicks, you can quickly apply a shape around your chosen icon... And yes, the display settings scale proprotionately as you resize your icon.
We've put together the most common Icon styles that we've seen but remember that you can always adjust the padding, change border types and widths and use different colors until you have the right design for your website.
5. New Previous/ Next Element
This one is for the Thrive Theme Builder's out there... You'll find a new element available in your sidebar when you are editing a single post template, called Previous/ Next Content.

Look for the new element in Thrive Theme Builder.
This element creates navigation buttons in your post template that allow your visitors to quickly open the next or the previous blog post, ordered by publish date.
To find this element, you must be editing a template in Thrive Theme Builder. If you're new to this, check out this knowledge base article: How to Edit Templates.
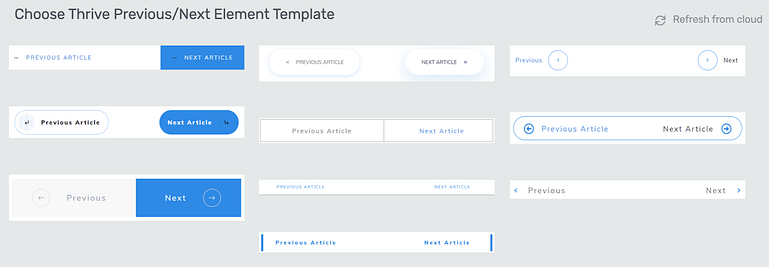
When you add the element, you'll see a selection of templates available.

Start with templates or build from scratch.
Once you've chosen a template, it will update to your theme's Smart Colors. In my example, it quickly adapted to my red accent color, and looked like this:

Regular button on left, hover state on right.
These buttons are clever.
If your visitor navigates to the very first or very last post, then the button will be hidden from view if there is no other post to navigate to.
If you'd prefer to create your own Previous/Next buttons from scratch, you can add a Button to your post and create a dynamic link that will always update to the right content piece, just like this:

Choose the dynamic link type: Content > Next piece of Content
Or you can place a dynamic text link on the page that will update to display the title of the next or previous piece of content.

Dynamic text will display the Title of the next or previous piece of content.
6. WooCommerce Setup Wizard Improved
3 weeks ago, we released our WooCommerce integration with Thrive Theme Builder. We're committed to improving this integration and the next step was to expand the site setup wizard with a few extra steps:

Look for the new Wizard steps.
These new steps let you quickly scroll through and choose templates for your shop, product, cart and checkout templates. Just make sure you have WooCommerce installed before navigating to the Site Wizard.
With the new steps, you can apply any one of the following shop templates with just a few clicks. Just look at them!

Pick from any of our designer-made shop templates.
What's next for our WooCommerce integration?
We prefer to keep our secrets close, but just this one time we'll let it slip... eCommerce Headers and a Mini-Cart element are in development.
7. New Survey Quiz Type in Thrive Quiz Builder
Quizzes are one of the highest converting lead generation tools you'll ever find. But they are also a great way to collect customer insights.
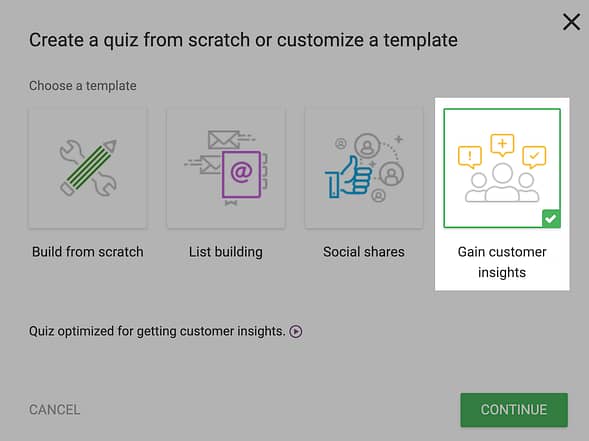
We've now added a new quiz type to Thrive Quiz Builder that operates just like a survey:

The new survey style quiz is used to gain customer insights
This quiz type differs from all others because it does not have a Quiz Results page. Afterall, there is no result. You are just collecting insights.
Once your visitors have submitted the survey, you can navigate to the Thrive Quiz Builder reporting dashboard and see what results you've received:

The reporting dashboard makes it easy to see the quiz answers you have collected.
But why would someone want to answer your survey? Easy... Incentivize them.
In Thrive Quiz Builder, you can customize the results page per result. For a Survey quiz, there is only one page that everyone will see and it's the perfect place to include a link to a prize, coupon or free download.

The Survey Quiz results page is shown to everyone, no matter what answers are given.
Simply embed your new Survey quiz on your website and tell your visitors that if they complete your survey, they'll get your free eBook or offer.
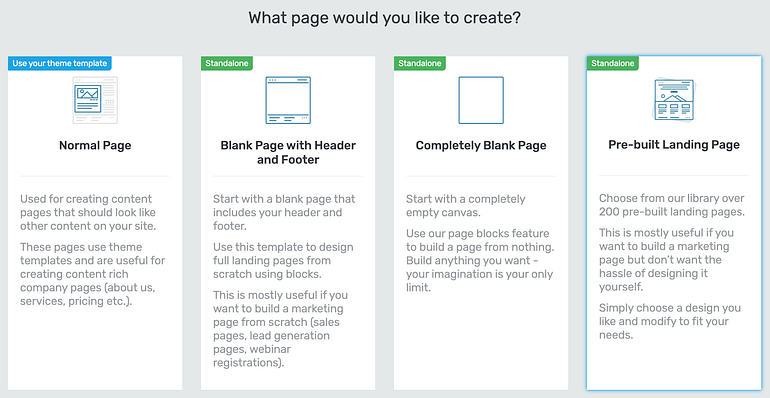
8. New Page Wizard and Landing Page Gallery
Landing pages... blank pages... WordPress default pages... completely blank pages...
There are multiple ways you can build a page with Thrive Architect, especially when you are using Thrive Theme Builder too.
We've made this easier for you with a simple page selection wizard that shows whenever you edit a fresh WordPress page or click to change your template.

This wizard makes your decision much clearer!
If you choose the last option 'Pre-built Landing Page', that's when you'll get access to our library of beautiful, designer-made, conversion-focused landing page templates.
The Landing Page gallery has been updated too. What can I say... it all looks beautiful.

The new Landing Page gallery lightbox.
9. New Testimonial Templates
We've said it before and we'll say it again... Testimonials increase conversions.
They build trust and social proof, can be used as case studies, show buyers what results you can get for them, and ultimately make your customers feel ready to click your 'Buy Now' button.
That's why we've had a Testimonial element in Thrive Architect for some time now.

This week, our designers have been building brand new testimonial templates for you... and they look amazing!

Look at these beautiful testimonial templates!
Have a closer look at this one:

Believe it or not, this is actually a Thrive Architect template!
Although that looks like it's taken straight from Facebook... it's not! This is 100% built in Thrive Architect and made to look like it's from Facebook. Here's proof.

Every part of this Facebook style testimonial is editable right on the page.
There's a bunch of social media style templates in the new gallery and each one makes it super easy to publish testimonials without even needing screenshots.
Impressed?
Our designers read the comments, so if you want to thank them... leave a comment below! It'll make their day.
10. Drip gets Custom Fields
Custom Field integrations let you really use the power of the Lead Generation element with your Email Autoresponder.
This week, we've released support for Custom Fields with the popular email tool, Drip.

We had a lot of requests for this one, so we made it a priority.
Are you hoping we'll integrate Custom Fields with another email service? Let us know which one in the comments below. We're counting votes and moving through them based on popularity and demand.
11. Delete Saved Colors in Thrive Architect
You love colors.
In fact, you love them so much that over the years, you've saved enough colors as 'favorites' in Thrive Architect that you'd put Crayola's color department to shame.
But it's time for a bit of spring cleaning.
You are now able to delete your saved colors in Thrive Architect.

Delete your saved colors.
All saved colors will be given an auto-generated name, making them easier to identify. Now when you want to delete them, select the color, click the 3-dots next to the name and delete.
What a Release! Do you like it?
During this pandemic, our entire team have been working remotely. We haven't seen each other's faces in months. But we're still working hard to bring you requested features and improvements, so you can build a better online business.
Let us know any feedback you have in the comments below.
We love hearing from you all!



Wow. You’re awesome.
Is Woocommerce integrated Thrive Apprentice part of your plan?
In my country, people don’t use Paypal or Stripe. So Woocommerce is the only solution.
Yes, we are looking at ways to integrate with WooCommerce too. What country are you in and what payment platforms are popular there?
Hi Bradley, I’m on the same situation here in Brazil, our most popular payment platform here would be “PagSeguro”
I’m from Vietnam. In my country (and some other Southeast Asian countries), Woocommerce is very popular. So many local payment platforms support it. You can see Onepay.vn (the one I recommend).
Paypal is supported in my country (no Stripe), but the cost is high.
I’m from the Netherlands, I use Mollie as payment platform, with AM360 and WooSubscriptions. I have a question: If you guys integrate with Woo, would AM360 or WooSubscriptions still be necessary?
I love all the work you do and update/upgrade the software, also this new stuff. Wow.
Glad to hear you like the changes, Wim! In that setup, you’d be able to replace AM360 if you wanted to and let Apprentice handle the course restrictions. We’re making sure that what we release for WooCommerce is compatible within their ecosystem of extensions, and WooSubscriptions would still be necessary if you plan to sell courses with a subscription or payment plan.
Amazing update! What’s your status on visual quiz editor?
Also by the way I need some input from you. I don’t know if I need apprentice or not in this structure I’m trying to build…
I’m using SendOwl to sell my product and sending them straight to download page after purchasing. But I want to create login system where they use password and email to access download area. But membership plugins are overkill as my product is one time purchase.
This is how I want it to be:
Product purchased > Login credential given via email > Login
The obstacle is the middle part. How do you automatically create customer WordPress account with their SendOwl purchase email and give pre-generated password to login via email?
I want to skip the part where customers register by themselves, instead give pre-generated login credential via email. I see many business use this method nowadays. How can I achieve this?
Please let me know!
Hello Reona,
Visual editing for quizzes is due for release on the 12th August.
We don’t have that kind of integration with SendOwl yet. The ThriveCart integration works like that, though, so you could switch to using them.
We’re going to reach out to SendOwl to ask them to integrate with our new API shortly. If they are happy to, then you can have the purchase flow that you describe where the account is created automatically after purchase.
I’m so excited! Just finishing up building my course, and just to hear about these awesome updates just makes me so happy I chose Thrive Themes to start with.
Great job fellas!
Thrive Apprentice is going to be getting even more improvements soon, but the good news is – your course content is yours! You can do more with it, but the hard part is actually making your course. Congratulations!
That’s exactly the reason I chose the bundle 😉 I don’t get handcuffed with my content or setup like with other tools haha.
Exactly. Own the platform as Shane would say…
Can you reveal what improvements are coming down the line Bradley?
I can only drop hints. Annoying, I know… but we’ve shared our plans in the past before running into technical trouble and we don’t want it to happen again. You can expect a more user-friendly experience for your students, and more control over course appearances.
Any chance of auto-login for the ThriveCart integration?
And a customer-facing dashboard in Apprentice (with links to the ThriveCart customer hub) is a must eventually.
Yes, and Yes (more like a ‘my account’ page). Both come with complications, though – so ironing them out might take some time.
Thrive apprentice updates. Please tell more.
Great improvements as usual.
Only thing: There still aren’t any testimonial templates that are suited do display company logos. ALL of them are designed for people. But many B2B services businesses need logo style.
Hi Tim,
Can you show us an example of what you have in mind?
Also please note that all of the images are just that: images. So you can easily replace the photo with a logo 😀
Will Thrive Apprentice be integrated with Thrive Theme Builder so we can showcase our courses within our blogs and on our homepages?
That would be cool.
Can you tell me more about what you’re imagining? Most of the time, you would link to a sales page or registration form directly.
If what you mean is a list of your courses that you can embed anywhere… it’s already in the works.
Hi Bradley. Like an Element that allows the featuring of Thrive Apprentice courses on the homepage or other blog page based upon popularity of course, relevance of course to content of blog post, whether the course was new or old, etc. So people can click that course and go to the course page from any page and therefore we generate more sales.
Yes, I would love this and even just the ability to add text to the main course dashboard page to be able to introduce the selection of courses that the visitor can see. Especially, as for me my course attendees have access to all my courses as partner of their membership. It feels weird to have a page of courses with no way of adding text or even a photo to that page to say ‘here look at all of the awesome courses on offer.’ Pleassssssse!
Great updates!
This makes Thrivecart very tempting… Is it possible to have payment plans for course sales on Thrivecart? (this is not possible via SendOwl)
PS I got really excited about the customer management upgrade — but what I’m looking for, desperately, is a page each customer can see for their own account. The customer should be able to log in on the site and see what courses they have access to. There is still zero way for a customer to see how many courses of mine they’ve bought, right?
Agreed, I’d love to see this as well.
You can have subscriptions with SendOwl Daniel – just one on the lower tier pricing though. Not sure how that compares with ThriveCart…
Hi Una, my understanding is: SendOwl can do payment plans / subscriptions, but Thrive Apprentice cannot integrate with them. So you can’t actually sell someone a course on a 4-month payment plan, using TA + SendOwl, unless you manually go in and add them in the dash board. I know there are workarounds (having someone buy two products, or using Wishlist Member), but my understanding is that the core integration doesn’t offer this functionality.
Ah right, thank you for clarifying Daniel. Yes I’ll upvote that too then please! 😉
Yes, that’s correct. We are hoping that by building our own API we can work with SendOwl and open the door to more of those features… but we aren’t quite there yet.
Yes, that’s correct. Basically with the Apprentice API, if ThriveCart sends a notice to refund or cancel a subscription or payment plan, then the customer loses access to their course.
As for the student dashboard, that’s something we’ve had on our backlog for a while. We’re still evaluating priorities, but it’s on the list.
Cool! That’s a big upgrade. So if I sell someone a course (with lifetime access) on a four-month payment plan, ThriveCart will 1. instantly unlock the course for them on TA via the API, and 2. maintain access for them indefinitely, even after the 4-months are up?
If so… I may need to figure out how to find another $700 for ThriveCart.
Secondly: I really think that customer management on TA is a critical component.
Look, I know you are all busy and there are a lot of priorities for development. If you’ll allow me to say this — I don’t think Thrive Themes fully realises how GOOD Thrive Apprentice is. I love it, and I’ve made a lot of money with it, and while I do check out other LMS’s, I never want to spend very long looking. People can build fantastic course pages and structures, way better than anything on Teachable. Even my /courses hub page makes Teachable users bewildered, green with envy… They assume I hired an expensive designer.
But somehow it still feels, on the student management side, like Thrive Themes sees TA like it’s really only meant for people with one or two courses hoping to get started. Once you have 5 or more paid courses on offer, the current system starts to feel clunky. No one can look at my hub page and have any idea which courses they own and which they don’t have.
This is fine for course creators who just have one big course. But it’s not truly functional for a real course business.
Here’s an example: I recently did some changes to my site and, due to my own stupid error, I moved a slightly older version of my site out of staging into live without reviewing how this would affect my business. But, because the staging version was a few days’ old, all the sales for the last few days were now “unrecorded” (because the TA database had been overwritten by me, an idiot). I didn’t realise I had done this. But then about five people who had bought courses from me during that overwritten period started emailing me: they had lost access to that course and had no idea why. They had no indication of what had happened. The site looked no different to them. So they had no idea what was going on — the change was invisible on their end. They had no way to check what courses the system thought they had bought.
This is a silly example, obviously, because the error was mine. But it illustrates the way that the existing set up rapidly becomes awkward (and even unprofessional) — especially when compared to how beautiful and well-sequenced the actual course material is.
Just two cents from a huge fan.
Ohh, it really doesn’t have the student dashboard functionality? I really love everything Thrive Themes has made so far, and when I heard of this update, I was literally on my way to purchase this plugin… But we need the student dashboard. I’d really love something like Thinkific or Kajabi, but with all the powerful features that Thrive Themes offers.
Perhaps a short term solution could be predefined filters for the course list: All, Owned, Free.
Upvote. That would be a great start!
I just realised that they already do have course list filters so only need to add “Owned” (or Purchased?) and “Free”.
Wohaaaa ThriveCart, that’s great. All is great. Like always. Keep up the good work! 🙂
Thanks Sebastian!
PS For the designers: I really like the new design language being rolled out across the plug ins (I’m thinking of the new testimonial options in particular). It’s a lot easier to make good designs now, and a lot harder to make something ugly (a problem I often have). It’s great to see the designs from TTB / Shapeshift appear in more and more contexts.
That’s great to hear – I shared this with the design team 😉
Paul, do let them know too that the courses hub page in Thrive Apprentice just blows most people away. Course creators who are used to one of the other LMS companies all but gasp — it’s just such an elegant design.
You guys rock! and have done yet another fantastic job.
Thank you for the ThriveCart integration, these are great and much appreciated news!
Awesome, massive update! Great job!
Great to see custom field integration with Drip! I would love to see the same for ActiveCampaign.
AC already has custom field integration. More details here:- https://thrivethemes.com/tkb_item/what-autoresponders-does-the-custom-field-integration-with-the-lead-generation-element-support/
Love the design updates! They look better and better, Very professional job! I can imagine that creating a website using these options at times might even feel like ‘cheating’ 🙂
(and all other improvements are not too shabby either, as Always)
We’ve shared this with our designers, they love hearing it!
Wow, I’m beyond excited for this =) Thank you so much for you and your team working on this. Seriously, you guys rock for making this happen!
You’re welcome! And thank you for stopping by to leave a comment too
Yay! Love the customer insights survey option for Thrive Quizzes. 🙂
Along with all the other updates…
Can I just ask – what am I missing out on by not using Thrive Themes Builder? Does the average person who’s not a designer or techie benefit from it?
Hi Una,
If you’re happy with your current design of your site than I would say that there’s no need to change. But if at some point you thought:
– I would love to have full control over my headers and footers
– Why can’t I get rid of the breadcrumbs, meta data, author box,…
– How can I create a video blog post that looks as good as the Thrive Themes blog
– I would love to have a central place to put in my company information and social media links so I can use them everywhere on my site while keeping it easy to update
– I want the images on my blog list to be round instead of square
– I easily want to add conversion focused elements to my site such as an opt-in form in my footer or top section or a contact form in my sidebar without having to code, add aditional plugins or have ugly forms on my site
-…
Then Thrive Theme Builder and the compagnion theme Shapeshift are the way to go 🙂
You can find a demo of the different layouts here .
Una — 100% you don’t need to be a designer / techie. I am not — and I found the re-design of my site very easy. TTB instead provides blocks and components that you can weave together for a very impressive end result. PS If you want to see what it all looks like put together, Thrive was kind enough to feature *looks embarrassed* my site on the blog a few weeks ago — https://thrivethemes.com/fast-track-homepage-design/ — it’s possible to design a really elegant, cohesive website, both for a corporate or a creative enterprise, with not much work.
As of now I have send owl integrated with thrive apprentice…what is the difference between thrive cart and send owl
They are both valid platforms. If Sendowl works perfectly for you then no need to even look at ThriveCart. Thrivecart is a lot more expensive but offers a lot more options than Sendowl. Many people (myself included) need these extras and so this is an amazing integration. But if Sendowl already offers everything you need then stick with it.
Honestly, Andrew said it better than I would have.
Right now I only have a course integrated but, eventually will also have a membership..where can I see the side by side differences of the 2
Hi Faigie,
I’m currently doing research on this myself…
You can do a search in Google for “thrivecart vs sendowl”.
There are a few articles on this.
The one-time cost for ThriveCart is relatively high, but the thought of not having to pay that monthly fee for years to come, plus the more advanced has me considering it.
Wow! I love these updates! But especially the ThriveCart Thrive Apprentice integration. I’m excited to see how the upsells work tho. Any tutorials coming soon for that?
Yeah, this integration is hot off the press, but we’ll start making our tutorials shortly!
Please add Custom field to Klick-Tipp and tagging the answers of quiz-builder to tags in Klick-Tipp.
It’s one of the things, why I must use other 3rd-party-plugins 🙁
These are some good updates.
What are the chances to get Thrive Apprentice integrated with Upsell Plugin?
Will the new Thrive Apprentice API allow better integration with other platforms, too? My preference is using aMember.
Not currently, no. But we are looking at expanding our integrations. We’ll count your vote for aMember
Thanks!
Is there a way yet to sell annual subscriptions yet? I’m desperate for this as otherwise I will have to manually have to do it. I’ve been waiting since SendOwl was launched.
Yeah, this was a limitation with SendOwl and one of the reasons why we’ve been building our own API. With ThriveCart, you can sell subscriptions, yes.
And there’s a major update to subscriptions in the works at ThriveCart that will likely make it without peer in this respect when it drops.
Awesome, guys!!!
Great news! 🙂
Great update again guys. With the new testimonial templates when are we to see csv import facilities please. I have hundreds to import and at the moment it looks so unprofessional.
Hi Ian, congrats on getting hundreds of testimonials! Unfortunatly CSV import is not something we’re working on.
It would be great to have more options like ThriveCart – Digistor24 would be the best one. So I would use Thrive Apprentice forvever instead of other Membership Plugins. :o)
We’ve definitely seen lots of requests for Digistore24 over the years, but I’ll add your vote to the list.
Congratulations on this awesome update, as usual!
Do you have plans to integrate CartFlows?
There’s no need for a CartFlows integration, since they only sell WooCommerce products. But we are planning to integrate Apprentice with WooCommerce, so you’ll eventually be able to use them all together, yes.
I am just building my site, I integrated WooCommerce and was just beginning to figure out how it works – when this integration with ThriveCart has come along. I do want to sell courses from TA and other digital products – Can you tell me if there is a preference or difference? I am unsure which integration would fit my needs the best. Thanks!
How long before this is a reality?
And would this mean we could sell each course as a stand alone product with woocommerce checkout.
Bundles?
Upsells, down sells, cross sells, recommended courses.
Subscriptions, memberships, buy a course get a free tshirt.
Courses to Facebook page shop.
The list is endless bring on woocommerce.
How long? Unfortunately I can’t answer. We’ve seen there’s a lot of demand for it, but there’s a few other things that must take a higher priority first. It’ll be a great integration! WooCommerce is definitely flexible but hopefully we can also make it user friendly because, let’s be honest now… it’s not.
Wow, this is tremendous. I’ve wrangled with Thrive Cart, Active Campaign, AM360 and Thrive Apprentice for one of my clients and this update will make life a whole lot easier for many users of the awesome stable of Thrive Themes products.
That was my exact stack too! I love AM360, but I admit I’ll cut out the middleman with this new integration.
What is AM360?
I’ve been overwhelmed by your updates so many times now since I became a Thrive member! “Ooh I can do this! Wait, I want to try that too! And how about this feature here?!” I sometimes forget about my actual content ???????? I’m almost (almost) feeling stressed by all the options becoming available to me… or rather: stressed that I will FORGET that one exists before the next one comes along! Calm down a little, will you? ????
Euhm sorry… ¯_(ツ)_/¯
Not really though 😉 But don’t worry, you’ll be able to implement all the cool stuff at your own pace. We’ll still be here to help and cheer you on!
Great to see this integration with ThriveCart! I have not bought it yet partly because of no Thrive Themes integration, so now I’m going to have to limber up my wallet. The feature I’m most excited about is the upsells and bumps and downsells. But the way members are added seems a lot lower friction than the Sendowl method, so that will be great too!
You guys are awesome. This was a stunning amount of software development. Here I am, a long-term Thrive member, on the leading edge with the industry-leading TT company, and I’m feeling WAY behind! 🙂 How can I feel behind when I’m on the front edge with you? 🙂 Amazing.
Thanks for your ongoing support Kevin!
I’m a huge fan of using ACF custom fields since I build client websites and want them to have a very EASY editing experience. Most of the time , none of my clients want to touch the front-end editor (Thrive Architect) nor do they want to mess with styling anything. It is my hope that you guys make it a priority to support as many ACF custom fields as possible. In particular “WYSIWYG Editor, Repeater, and the ability to use an ACF custom field (Image) inside a background section in Thrive Architect. If these components are added, I feel like the sky is the limit for me with building custom websites using Thrive Architect and Thrive Theme Builder
Thanks for your comment Kenny.
Great update! Have struggled with membership platforms to play nicely with Thrivecart in the past.
This looks soo easy!
Now if Thrive Optimize could track conversions from external pages that would be perfect!
For example WordPress Landing Page –> Thrivecart Checkout –> Tracking code for Thrive Optimse conversions on Thrivecart hosted thank you page.
I know I could always redirect from Thrivecart to my WordPress site. But just wondering or hoping if Thrive Optimize could be used to track conversion from external non WordPress pages.
Thanks for the suggestion 🙂 For now, using a thank you page on your own website is indeed the way to go.
I have not started using Thrive Apprentice, but I plan to use it in the future. I’m a little bit familiar with sendowl, but I’m not exactly sure about the differences between sendowl and Thrive cart. Do you recommend we purchase Thrive cart instead of send owl or are they both useful?
ThriveCart is a souped-up, more powerful & more flexible version of SendOwl. It looks far easier to design flows and funnels in ThriveCart — upsells etc. But SendOwl, while simpler, works great. It does the job, and it’s completely functional for most people’s business. The one real limitation is you can’t integrate subscriptions / payment plans into Thrive Apprentice. So all your courses have to be single payment (or you need a tech workaround).
This is great. 1) I look forward to the survey tool in creative ways. 2) Can you add more custom fields to Mail Poet and tagging. 3) I love the Facebook style testimonial template. I love all the updates. Themes continues to get better and better.
Hi Shemeka,
Happy to hear. For your second request, unfortunatly, MailPoet is not a very advanced tool so we can’t add any functionality they don’t support.
So, does Thrive Cart work for other parts of a Thrive website or only with the Apprentice plugin? Can I use it for selling products and services on my Thrive platform website?
Hi Crystal, yes you can 🙂 Have a look at this tutorial that shows how to create a funnel with Thrive tools and ThriveCart.
Wow! The hits just keep on coming. What’s not to love about TT and all the many ways it makes life easier for its users. This update was simply loaded with goodness. Keep up the fantastic job you are all doing.
Great update! Great improvements! Great design!
Survey quiz: we would like to create a quiz/survey which produces a benchmark result like this (with chart and dynamic variables for text):
…your scored [result] out of [max possible]. Similar participants in your [group] scored an [min,max,mean,median…]. etc…
Can you add this functionality?
Hi Tom,
Thanks for the suggestion. We’ll see how/if this fits in the roadmap.
Hallelujah! This is GIGANTIC News! Diggin’ In! Thanks Again Thrive Themes for Being Awesome!
Thanks for the updates guys!
As you might already know the European Court of Justice has ruled that Privacy Shield is invalid, see: https://www.wired.co.uk/article/privacy-shield-ruling
That means many US-based services can’t be used any longer by European citizens. I am wondering if you will focus now more on the EU-based tool and service providers regarding integrations?
Maybe you could also answer the following two questions:
1. Can we hope for a WooCommerce or Digistore24 integration in Apprentice soon?
2. Can we hope for the tagging feature with GetResponse? Up until now, we can’t send tags to GetResponse, it is pity.
Best,
Oliver
Hi Oliver,
Read your article but to me it’s very unclear what this actually means especially for a small business.
We will continue integrating with the most requested tools by our customers.
1. WooCommerce is on the roadmap. We’ll add your vote for Digitstore24
2. I’ll add GetResponse to our list of integrations to update
Essentially it means, that EU-based businesses can no longer use US-based services who store their data on US-servers. ActiveCampaign for instance is one of them. I asked them and they confirmed this.
Since your API integrations are mainly for US services, we EU businesses can not use your tools with them, except they store on EU servers. I think you see the dilemma, therefore I asked for focusing on EU tool and service providers.
Maybe you can forward this matter to Shane. Thanks!
I see. We’ll keep this in mind. WooCommerce will be a good one for this since all customer data resides on your own server. Otherwise, I’m sure the pressure on US-based companies will lead to some changes in their data management.
Great Updates. When can we have integration with Automizy?
This is great news. You guys are amazing!
Here’s my question: I have ThriveCart and have been wanting to use it with Apprentice. Until now (which hasn’t been long since my course is new) I’ve used SendOwl. If I start using ThriveCart for checkout on the course, can I just stop using SendOwl? That way I can stop paying the monthly fee. I expect this shows my ignorance on the process but after someone has paid their money and created their account, does SendOwl still play any part, i.e. will cancelling my subscription to SendOwl have any impact on the current students who are enrolled (who paid through the SendOwl checkout)? Thanks
You can have courses protected by ThriveCart and by SendOwl on the same site, so you can transition across. I’m not 100% sure, so I’d suggest you open a support ticket where our team can investigate the SendOwl setup and confirm an answer for you. Bear in mind, SendOwl is very affordable whereas ThriveCart is more of a premium product. If you don’t need the extra features, SendOwl will be the cheaper option.
Bradley, I’m finalizing the content of my first online course after nearly 11 years of blogging (slow learner). My intention was to use Apprentice + SendOwl. Given that this is a less expensive solution than Apprentice + ThriveCart and that I have no idea if my course will sell, is there anything impt. I’d be missing by using Owl rather than Cart? Thanks!
Hey Joe, yes we still recommend Apprentice and SendOwl. It’s the cheapest option for getting started and validating your course business first. Currently our SendOwl integration doesn’t support subscriptions or payment plans, but ThriveCart does. ThriveCart includes more funnel-like features, such as upsells and physical product sales.
I’d suggest starting with SendOwl and keeping your costs low. Once you see some success, you can always cancel SendOwl and invest in ThriveCart when those additional features become important to you.
Hello Bradley,
I want to know where is the following widget from Thrive Architect?
1. Animated Heading
2. Marker
3. Timeline
4. Switcher button
5. Charts, pie
6. Business Hours
7. Multi-steps contact form
8. Post Slider
9. Protected Content
10. Product/Images Slideshow
I just want someone to help me with what need. So I hope you help me out with a serious note.
Have a nice day!
Regards,
Noman
Hi Noman, where did you get this list from? I’d like to know more about what you’re really trying to achieve. A list of features isn’t really a good answer to how we can help you build a better website.
1. We have a text typing animation and regular viewport entry animations.
2. Not sure what you mean by Marker…
3. In the WordPress ecosystem, a Timeline is best created with a specialty plugin.
4. What is a switcher? Do you mean Tabs or a Toggle, because we have those
5. As above, we’d recommend other WordPress plugins for charts.
6. Business hours would be a static text display, no? You can build that easily.
7. It’s on our backlog.
8. We have pagination for our Post List element.
9. Thrive Apprentice protects courses, otherwise WordPress has an ecosystem of membership plugins.
10. No slideshow. In fact, we think that sliders in a Hero section are really bad for conversions as explained in this video.
Hope that was helpful!
Terrible! I was a few weeks on holiday and you guys posted 7 new developments. How I ever can leave for a few weeks? It’s overwelmig the speed you are launching new or improved elements and designs. I stick with Sendowl, it’s enough for me but an own api should be a great improvement. The design of the testimonials are professional and very attractive so I dure gonna use them indtead of designing them by myself. Following Shanes course ‘building an audienceby scratch’ will have more impact with all this updates. I am gratefull to be a TTmember
How awful! 🙂 Sounds like you’ll have to time your holidays between our releases… At least when you’re back from holidays you have some new features to play with.
Amazing update! I am waiting the integration with thrivecart! Thank you! I love so much your product and your values 🙂
Thanks Richard!
This is AWESOME! Thanks – especially for the ThriveCart integration..! You guys and gals ROCKS as usual!
You’re welcome, Uffe!
Great update!! I’ve been using the tools for 6 years.
Here are a few suggestions.
1. Ovation…. great templates… but please, please, please add the ability to upload a picture for those leaving a testimonial.
Sure the plugin lets me automate the testimony collection process which is great… but grinds to a hault when I have to manually collect an image. That just became a make-work project. An effective use of the tool is to have the client upload a photo then and there along with the text they just submitted.
2. Quiz builder… A. please, please, please give us the ability to provide feedback results in an email to respondents right from our site. We collect these great data points but can’t use them effectively. The CSV export does not cut it. I am forced to pay for a form building tool that cover these basics. B. Please, please, please add the ability to do the previous/next function. That is, go back a question and forward while in the quiz/survey.
3. Infusionsoft integration… please, please, please create api integrations with Infusionsoft. The SendOwl and ThriveCart payment integrations are great but this old stand-by CRM tool is over looked. Please integrate Infusionsoft. 🙂 They are in dev mode right now on the Infusionsoft side of their product set (versus Keap) and working with them right now may be good timing. :). Pretty please! 🙂
Thanks for all you guys/gals do. The Thrive tool set is awesome!!
Hello Tom,
Here are some feedback on your points.
1 – noted. Images are currently taken from Gravatar but it might be possible to add an upload feature too.
2 – We already have the ability to send the result in an email (see:- https://thrivethemes.com/tkb_item/how-to-send-quiz-results-quiz-answers-to-quiz-participants/). Next/prev question support has been noted.
3 – We already have API support for infusionsoft for lead generation. Are you talking about a different type of integration?
That’s some good improvements.
Like that you have finally added thrivecart to apprentice.
I still don’t see why you can’t add you own payment system.
So we can just set a price for a course and users just pay for that course.
Simple.
Cheers, Adam
Hey Adam, thanks for your comment. What may seem simple on the surface often becomes much, much more challenging from a development perspective. Right now, we’re leaving payment systems to 3rd party tools with that as their sole focus. But never say never…
Fantastic!
These updates and added features are quite useful especially the Thricart integration, and the survey option inside the Thrive Quiz.
Now that you’ve added WooCommerce and ThriveCart as solid eCommerce components inside Thrive Suite, it makes sense to integrate a robust email service like Klaviyo.com specifically created for eCommerce.
You guys at Thrive Themes are as amazing as the products you create!
Thanks for your comment Nicholas – we’ll count your vote for Klaviyo.
You guys are the fricken best! This suite of products is already amazing, and you keeping topping the already high bar! I tell everyone about you, and you deserve it! Keep at it yew!
Thank you for spreading the word! I always trust personal recommendations more than adverts, so we really appreciate it when people like yourself tell others about Thrive
love the integration with thrivecart – This means that I can save money by unsubscribing to my 3rd party memberpress platform and I also loved the duo-icons – amazing job – love using thrive
Thanks lee!
Guys, I have Thrive Architect and I’m constantly getting emails from you about new features on your other products and I’m constantly annoyed. Can someone please direct me to how I can select to get only emails that have to do with Thrive Architect updates?
No we don’t have an Architect only update email – but we can unsubscribe you from the round of updates that we send once every 3 weeks (which includes all of the Architect updates).
Great updates guys. Keep ’em coming. If only you’d released the Thrive Cart integration in January. I could have saved myself a few sheckles and not bought WL-Member…
January, you say? I’m going to guess (and hope for your sake) that you got WL on the lifetime pricing offer they had around then, which was a bargain anyway!
Great updates! Thanks for your continued support and for adding new features! I love working with Thrive Themes.
One weird thing is happening, though. I seem to have all the updates except one – the new testimonial designs don’t show up for me. All is updated and looks fine. I did hit the “refresh from cloud” button too, but I still cannot seem to be able to see the new testimonials. Any thoughts?
Hi Michal, if you’re still experiencing this issue (and you cleared cache and updated the products to the latest version) please open a support ticket so our tech team can have a look at what’s going on.
Bitte Feature 10 auch für Klick-Tipp!
Please Feature 10 for Klick-Tipp too!
An Integration to Klick-Tipp will be nice (email Marketing)
It would be great, if You could prepare the same things for Klick Tipp, that You have for the Drip Connection. Many thanks!
We’ll count your vote. Thanks Rudolf!
Brad, 2 questions:
1. Per the ThriveCart videos, is it way more robust than SendOwl?
2. If I buy ThriveCart, then do I need SendOwl?
Hey George, ThriveCart and SendOwl are both checkout tools. You would only require one or the other. ThriveCart has many more advanced features which explain the much higher price, whereas SendOwl is much more simple. If it’s your first ever course, SendOwl would be just fine and at $9 a month, it’s a very affordable start.
Brad, 1 more question:
I am planning to launch my 1st course in TA. Would ThriveCart save me a lot of time in set up and managing sales, etc.?
I’m trying to justify the upfront cost. Thanks!
I just finished moving our four sites that were using Thrive legacy themes over to Thrive Theme Builder and after that exhaustive process (not hard really, just exhaustive) was thinking “maybe it’s time to leave everything alone for awhile….” and then I read this update! Love the duotone icons — makes me want to go right now and update anywhere I’ve got icons on my sites! And we’ve been looking forward to having a survey option in quiz builder for awhile so pretty excited about playing around with that as well. Lots of good stuff as usual!
That’s the beauty of Thrive Theme Builder, you can leave everything alone… or make small changes when the inspiration strikes. Prior to having a fully editable theme, that wasn’t possible without custom coding.
Thank you for the great update. Is there any page where users can upvote proposed features or make product suggestions?
For example, I found a great new “video form” concept that I wanted to share with the product team at Thrive (https://www.videoform.com/).
I also wanted to suggest (as many have) about how to reduce number of assets being loaded on the page to improve speed, as even other pagebuilders have started working on this (for example Elementor is working on DOM improvements and reducing the number of wrapper elements).
Really appreciate all the new features, but also want to make sure that Thrive doesn’t fall behind the competition in terms of speed and scalability given the new Gutenberg developments and Elementor, etc.
If this comment is not appropriate to be surfaced on the blog, feel free to not approve it (but I just hope that the relevant team will read this at Thrive!)
Thanks!
Hi Jon,
Thanks for sharing.
We have a lot of exciting things on the roadmap so we’ll probably not diverge into something like video from but it’s always interesting to see what our customers like and are looking for so please keep giving your suggestions 🙂
About the speed and scalability, we are always working on it (but it makes for less exciting updates 😉 ) For example in our previous feature updates post, you can read about the database improvements we made to Thrive Leads and the speed improvements on loading for Thrive Comments and Thrive Architect.
I would love to sit here and read through all the comments, but I just don’t have time! The updates are awesome, especially the testimonies and survey features!
I would love to see integration with aMember and MailerLite.
I belong to a group of aMember users who have developed a workaround to use aMember with Apprentice, but it includes adding code to create new WP user roles for each course. And the users are not listed in the Apprentice customer list.
I love Apprentice because it is such a beautiful course creator. And I’m happy we have found a way to integrate with aMember but would love an easier way.
These are great updates, but I’m unable to access the new TESTIMONIAL TEMPLATES. I’ve updated the plugin, cleared the cache, “refreshed from cloud,” and reloaded the page.
Sorry about that – we had a glitch with the export. They should be available now..
(Note: you may need to clear the cache by clicking in the top right corner of the template lightbox)
I’m confused about the integration with ThriveCart. What is my Thrive Apprentice Site URL? Is that just my wordpress site URL or is there an apprentice site URL? Is this the front page of Thrive Apprentice called “courses”? And also– am I creating a new integration for each course? So if I sell 2 courses and I need to have a separate restriction rule for each, am I creating separate ThriveCart integrations? It’s asking for the site name– is that just my website or the name of the individual course for the restriction?
Hey Julie, sure- let me clarify for you: WordPress site URL is just the homepage domain name such as https://julie.com – so that ThriveCart knows what website address it’s connecting with. No need to point to the courses page. You will only need to set up the integration once. After that, any courses that you create in Apprentice that you’ve set the restriction type to ‘ThriveCart’ will show up in your product options in ThriveCart, but the course must be published (not a draft).
Here are two knowledge base articles to help: Connect ThriveCart to Thrive Apprentice and How to set access rules for ThriveCart
I would love to see a video added to Ovation.
Amazing update. One thing, the new testimonial templates not showing after the update.
Sorry about that – we had a glitch with the export. They should be available now..
(Note: you may need to clear the cache by clicking in the top right corner of the template lightbox)
Brad,
Can I use ThriveCart to sell other services on Thrive Themes website like live 1on1 coaching and group classes? Or can it only be used to sell online courses?
Also, I’ve seen that companies that charge a lifetime price will upgrade to a new version for more money, and stop supporting the current version.
There is speculation ThriveCart will do this at the end of 2020 or 2021. What assurance can you give me that if I spend $690 they won’t do the version upgrade.
Because in the bullet list at the bottom of their sales page it says: “One-time payment (no recurring fees for a limited time!)”
What does that mean?
Thanks so much for a quick reply!!!
Hey George, ThriveCart has quite an extensive list of integrations and Thrive Apprentice is only one of them. With Apprentice, this is specific to online courses, yes. It really depends on how you’d like to set up your coaching and classes. Let’s say you are using Zoom. All you need is a way to segment a mailing list by those who have purchased your group classes and then send them the Zoom link, so any checkout tool that can pass tags to an email marketing service would work for that setup.
I can’t comment on speculation about a different company. I have no insights beyond what’s public. There is a Facebook group called ThriveCart Academy where I think you’ll get some great answers to ThriveCart specific questions, including from their founders.
Thanks for the clear and thoughtful response. You’ve cleared some of my confusion.
It would be a big help if Thrive Themes could help those of us who are selling other services + eCourses navigate this whole world of “checkout carts” that work great with Thrive Architect.
Perhaps you could add this to the list!
No problem, George. It can be a bit confusing, especially since every business has unique concerns. Our marketing team are aware and working on content that talks about this, but I’ll forward your comment to them for content inspiration.
I have another request, maybe a more popular one…lol! I would like to release course lessons or modules weekly. Have a way for customers to access new lessons one per week. Drip them out from their registration date.
Hi Lesa,
Same for me. I find it crucial to release content little at the time. This is the main reason why I have not purchased Thrive Apprentice yet.
Drip has been on our backlog for a looong time. We’ll come around to it once we complete some higher priority improvements for Apprentice first
Does ThriveThemes support Klaviyo integration?
Not yet, but we’ll count your vote.
Another vote for Klaviyo from me, please! 🙂
I’ve been a Thrive Themes customer for several years and have built several sites. I’ve been wanting to start offering courses and felt the Thrive payment gateway was a bit cumbersome. I was even looking at using a different LMS system and was on the verge of ordering one. I was happy to see the seemless intergration between Thrive Apprentice and Thrive Cart until I saw the price $500 for a lifetime membership, about twice the annual membership for Thrive themes Apparently no monthly fee offering for those like myself who are getting started. Really! Lifetime membership. Suppose a better solution comes along? Thrive themes didi disclose they were an affiliate and I’ve seen at least one other site aggressively pushing Thrive cart. Apparently they are makiong a real affiliate push, cash up front.
Is there a more affordable payment gateway solution for someone offering courses on Thrive apprentice?
Hey Tim, yes of course. From the day that we released Thrive Apprentice we have integrated directly with SendOwl, a 3rd party checkout tool that starts at $9 per month for the simplest options. It was and still is what we recommend for course creators getting started.
There is no need for all the bells and whistles of ThriveCart if you are starting out. We created this integration with ThriveCart because we had an overwhelming number of requests for it. We also integrate with MemberMouse, Wishlist Member and MemberPress, 3 very popular membership tools and we will be integrating with more based on requests. Pick what works for you, your goals and your business size. Since you said you’re starting out, we’d suggest starting with SendOwl until you’ve started earning. Check out this guide to setting up SendOwl.
I love those new features especially the ThriveCart integration. Would have only hoped that the link “special offer” to TC would show a price other than the usual price for the whole suite. Would have loved a “real” special offer. 😉 But – it’s awesome that they now work together and one can use them in union.
Is there a way to further edit the Product Element in WooCommerce? For instance, I would like to
1. Add another button to link to Amazon, since I offer two ways to buy my books (both eBook through WoCommerce and a print version through Amazon.)
2. Add more text and have more control over the product description.
Just following up: it seems silly that you need to add in the product text in the BACKEND of WordPress without knowing how it will look on the FRONT END of Thrive. Doesn’t that seem in opposition to Thrive’s philosophy? Please advise.
You can edit the product description in Thrive Architect in exactly the same way that you can use Thrive Architect to edit any other content.
Navigate to the product in the backend of WordPress and click to edit with Architect.
To add to Paul’s comment, we are also working on giving you more styling options on the Product Element itself…moving them or adding things into that element will be trickier though.
The Product Element comes from WooCommerce as it is, it’s a 3rd party element and not something we built ourselves; we opted to load core WooCommerce features to make sure you can still use 3rd party extensions, which is quite common on the average WooCommerce site.
This limits us on how easily we can give you visual editing options on these elements. It’s on our roadmap to allow you to style the existing elements in the template, but even that takes a bit longer. You should still be able to create and edit the description with Thrive Architect and you have full control over the layout around the Product element with Thrive Theme Builder.
Hello TT,
So happy with these constant updates.
Thank you
Requesting you include Active Campaign for the custom fields.
Our integration with Active Campaign already has full support for Custom Fields. Since we use AC for our own email, it was one of the first we integrated with.
Weird discovery, no ICONs in the collections for LinkedIn. Oh well.
I can see 2 icons in the Font Awesome Free set for LinkedIn. Check again?
Hello Thrive themes,
A Request.
Can you please create a mini-course for Website Maintenance?
Something New Agency Owners can learn from in order to maximize our profits.
Very nice work.
Can you integrate custom fields also in Klick-Tipp?
Thank you!
New Page Wizard, what were you thinking. This is a bad idea. Would like to have the option to turn it off. If I wanted that I would use Elegant Themes page builder. Apart from that, keep up the great work. Look forward when your other plugins get the full builder experience.
Bonne I’m interested to know what you don’t like about the new page wizard? In any case, we’re going to add a “Don’t show me this again” link in the lightbox so you’ll be able to switch it off shortly
Hello Bradley,
Thanks for the detailed explanation you gave on this post.
I was about uploading a new course on my Thrive Apprentice and I noticed that there has been some modifications and I needed to use Thrive Cart.
Unfortunately, I couldn’t log in nor use it. I use other Thrive Products, I don’t understand why I couldn’t use this too. And is there a way I can use the Apprentice directly without having to integrate with Thrive Cart?
Hey Toby, sounds like there’s a bit of a misunderstanding.
First, you can use Thrive Apprentice on its own. However, if you want to restrict course access to someone that has paid, we integrate with SendOwl or ThriveCart as payment systems, or you can use membership management tools such as WishList Member, MemberPress or MemberMouse. Our plan is to expand the number of tools that work with Apprentice.
Second, ThriveCart is not our product. I mentioned that in this post but you might have missed it. Yes, they have ‘Thrive’ in their name, but they are a completely different company and team. They have a great tool for advanced payment management and we’ve integrated with it, but if that’s the payment system you want to use, you’ll need to purchase it from them.
We still recommend SendOwl as the most affordable option to get started.