Want to transform your boring, outta-the-box WordPress Category Pages into highly engaging Silo Pages?
Then watch the video to learn all about the conversion focused Silo Page templates waiting for you inside Thrive Theme Builder.
You can also read on to see how deploying these unique templates on your WordPress site will help you create a clear website silo structure so you can take your Category Page designs to a whole new level...
More...
Using Silo Pages to Create a Rock Solid Site Structure (1:26)
Students of Thrive Themes' SEO Sprint for Busy Solopreneurs online course know all about how to create a Search Engine Optimized Rock Solid Site Structure.
Rock Solid Site Structure Example: ThriveThemes.com (2:12)
Have you noticed that the Thrive Themes website also uses Silo Pages for its own Rock Solid Site Structure?
If not, check out each of our Hub pages below as an example of how you can organize your posts and pages into a handful of top-level content categories:
- Build Your Website
- Build Your Business
- Build Your Mailing List
- Build Your Funnels
- Product Updates
- Success Stories
Interested to learn how to create an SEO boosting Rock Solid Site Structure for your website? Then make sure to check out our SEO Sprint for the Busy Solopreneur online course.
That's a strategy where you create a handful of distinct WordPress post categories to bucket your site content into top-level topics, followed by assigning every blog post published to just one of those parent categories.
By doing this, your default WordPress Category Pages — for example: www.yourwebsite.com/category/category-name/ — become topic-specific content silos that organize all the content of a particular post category under a single roof.
But in carrying out this technical task, you're left to make one of two important design decisions:
- Use your WordPress theme's category page template design to function as your default content category silo page, or...
- Use custom designed landing pages and assign them to function as your content category silo pages.
This video post shows you how to execute Decision #2 with one of several conversion focused silo page templates — using nothing but Thrive Theme Builder.
Category Pages vs. Silo Pages (0:18)
Because you can execute both options using Thrive Theme Builder, which choice is best for you and your WordPress website?
The Pros of using your WordPress Category Page templates that you customize within the Thrive Theme Builder dashboard (Option #1) are as follows:
- Speed: most of the content on your default category pages will already be in place and you can simply change the top section to add a conversion focus.
- Consistency: It's easy to make sure all your different category pages have identical top and bottom sections like the other pages on your site tying into the overall design of your website.
- Evergreen: because the category list on your WordPress category page template will automatically update with the latest posts assigned to that category, you never have to worry about manually updating the page.
The Pros of using the pre-designed Shapeshift Theme Silo Page templates (Option #2 and explained how to do in this post) are as follows:
- Organize and highlight your important content: because the landing page template Silo Pages do not use the standard category list, you can easily highlight your best content — especially when if it’s not your most recent content.
- Mix & Match your post lists as needed: The sky is the limit as far as design and content organization goes with this option. You can create and apply any post list filter you want. This includes pages, so you can mix posts and pages in list elements on the same Silo Page.
Just remember that you never want any Silo Page you create competing for keywords with its default category page counterpart. If you choose Option #2, you'll need to establish redirects to prevent that from happening.
So are you ready to learn how you can 100% customize beautiful, engaging and clearly organized silo pages for your WordPress categories?
Keep scrolling.
Step 1: Create a New WordPress Page (2:43)
To get started with the Silo Page method shown in the video, you'll need to create a new WordPress Page.
That's because the many Silo Page design templates that come standard with Thrive Theme Builder's Shapeshift Theme (and Thrive Architect Lite by extension) are only available as landing page templates.
Next, make sure to:
- Name your new page exactly how you want your silo page to be titled
- Modify the page permalink to look exactly like your silo page title
- And save your changes

Create a new Page in your WordPress dashboard and then 1) Name it exactly how you want your Silo Page to be titled, 2) Modify the page permalink to look exactly like your Silo Page title, and 3) save your changes.
From there you can click on the green "Launch Thrive Architect" button to — you guessed it — launch Thrive Architect.
What if I don't have Thrive Architect installed?
If you don't use the Thrive Architect page builder plugin installed, don't worry.
Thrive Architect Lite (included with Thrive Theme Builder) loads in its place so you can still use the Silo Page Method explained in this video post.
Step 2: Select and Load Your Desired Shapeshift Theme Silo Page Template (4:20)
The next step in this silo structure method is to select and load the Silo Page template design most appropriate for your particular website's content needs.
To do this, just locate the cloud icon in the narrow right sidebar of the Thrive Editor window and click on it.
From there, the Thrive Architect landing page template library will appear in a popup lightbox. If you're using Thrive Architect Lite, note that you'll only have access to the Shapeshift Theme landing page templates.

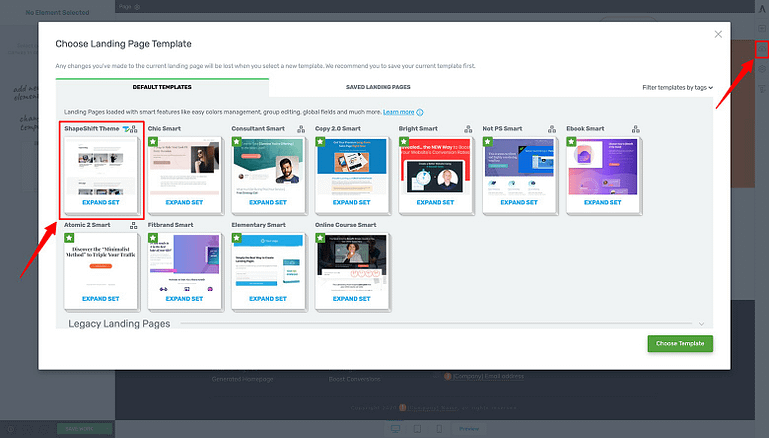
To access Shapeshift Theme's Silo Page templates available in both Thrive Architect and Thrive Architect Lite, click on the cloud icon in the right sidebar of the Thrive Editor and then click on the Shapeshift Theme template set to see its individual landing page templates.
You can then preview the different Silo Page designs available by selecting one and clicking the green "Choose Template" button.

You can preview each Shapeshift Theme Silo Page template by selecting one and then clicking the green "Choose Template" button to load it. Scroll through the template to see if it meets your content needs and repeat this process for each of the Silo Page templates until you find the design you're looking for.
The Silo Page template you selected will then load within your Thrive Editor where you can scroll through it to see if it's what you're looking for.
Repeat this process until you find the perfect Silo Page template so you can then move on to Step 3.
Step 3: Customize Your Silo Page Templates (6:56)
The beauty behind each Shapeshift Theme silo page template is 2-fold:
- These templates were created by professional designers specializing in conversion optimization (so you know a conversion focus is already baked in to the designs), and...
- Each template is designed to be plug-and-play. That means you can simply swap out the demo images and follow the tutorialized copy instructions to write your own engaging text.
It doesn't get much easier than that to get the nuts and bolts of a great Silo Page ready to publish if you want it up and running in the least amount of time.
Which brings us to Step 4...
Step 4: Customize Your Post List Elements to Match the Silo Page Category (8:29)
Post List elements are the most powerful aspect of any Thrive Theme Builder crafted Silo Page.
In fact, an entire video blog post could be published explaining how to customize all the features of your Post List elements (oh wait... we already did — and you should watch it if you really want to dig deep into Post List element customization).
However, the main lesson you need to learn in order to execute this step properly is how to set up rules within your Post List elements so they only show posts assigned to a specific category type on any given Silo Page.
How To Set Up Post List Element Filter Rules for Post Categories
To do so, click on the Post List element you'd like to apply a Category filter rule to. In the left sidebar of your Thrive Editor, click on the grey "Filter Posts" button within the Post Lists tab. From there a lightbox will appear where you'll take the following steps:
- Select the "Custom Query" option tab
- Click on the green "New Rule" button
- Choose "Categories" from the "Create a display rule based on" dropdown menu
- Click the greyed out "+Add" text and choose the actual category name you want your Post List element to filter for
- Click the green "Save and Close" button to apply your new filter rule to the Post List element

Here's how to apply a category filter rule to your Post List elements. In the lightbox that appears after clicking the "Filter Post" button within the Post List tab of your Thrive Editor left sidebar: 1) Select the "Custom Query" option tab, 2) Click on the green "New Rule" button, 3) Choose "Categories" from the "Create a display rule based on" dropdown menu, 4) Click the greyed out "+Add" text and choose the actual category name you want your Post List element to filter for, 5) Click the green "Save and Close" button to apply your new filter rule to the Post List element.
How To Set Up Post List Element Filter Rules for Pages
If there are certain Pages of your website that match the category of content you are trying to create a particular Silo Page for, you can also use Post List element filter rules to include them as well.
Follow the same steps that you saw above for Post Categories, but then change the "Posts" tab to "Pages" and then select those pages you'd like to include in your Post List element:

Want to include specific Pages on your Silo Pages as well? You can use the Post List element filter rule feature to do that. Just follow the same steps as before with applying a Post Category rule, but switch the "Post" tab to "Pages", select the "Pages" option from the "Create a display rule based on" dropdown, and then click the greyed out "+ Add" text to select the exact Pages you want to dynamically appear within your Post List element.
By leveraging Post List elements in this way, your Silo Pages remain dynamically evergreen — even as you create new content. Only the most relevant category-specific content will appear on your Silo Pages exactly where you need them to.
Step 5: Assign Silo Page Redirects to Your Post Categories (14:40)
This final step is simple, but super important from an SEO perspective if you're using the Silo Page method taught in this video post.
That's because after creating your category specific Silo Pages, you probably want human visitors and search engine web-crawlers alike to associate these special landing pages as the virtual "home" for a given parent content topic (i.e. category) on your site.
To set these redirects up, all you need to do is enter the Post Categories area of your WordPress dashboard and click on the blue "Edit" text of the category type you wish to apply your redirect to.

To apply a redirect from a Post Category to your new corresponding Silo Page, first enter the Post Categories area of your WordPress dashboard and click on the blue "Edit" text for the Category type you'd like to apply the redirect to.
From there, scroll down to the "Redirect Category to a Page" feature, click on the dropdown menu, and then select the Silo Page you created for that category.

To finalize your redirect, scroll down to the "Redirect Category to a Page" option and select the Silo Page you created for the corresponding Post Category from the dropdown.
Click the blue "Update" button and consider this step complete.
Are the Shapeshift Theme Silo Page Templates Mobile Responsive? (13:27)
They sure are!

Yup, the Shapeshift Theme Silo Page template designs are all mobile responsive — straight out the box!
Of course you're free to make and modifications and customizations you like to the Tablet and Mobile versions of your Shapeshift Theme Silo Page designs, but rest assured that our designers made these templates mobile responsive — straight out the box!
Time To Silo Up Partner! (16:27)
So that's a quick look at the new Shapeshift Theme Silo Page templates inside Thrive Theme Builder and how to implement them on your WordPress website to build an SEO friendly Rock Solid Site Structure.
What do you think of the Silo Page templates and are you planning to use them to better organize your site's content to help boost your audience engagement and organic traffic?
Let us know by leaving a comment below!



Hi, and thanks!
in theme builder it is also possible to create a category page, which is nice, but I was wondering, why there are now two options to build a category/silopage. is there a different kind of purpose…?
regards, Jon
Great information on the Silo training, thanks Alan.
I THINK I understand how I can use this. From an instructional standpoint, a better understanding upfront of what a silo page is and what it’s used for would have helped the rest of the (very good) explanation. Think: Whole-Part-Whole instruction. Thanks, as always, for your dedicated effort to explain your products. Video is always helpful! #thriveforlife!
there is a longer explanation in the thrive seo course. in very short: silo pages are great to get a good google ranking. you show that there is a lot of relevant content to one specific content. on active growth.com (Shane’s site) you can see a clear categorization (=silos) in use…
Great stuff. I’ve been building these from scratch, so to have some templates now is fantastic.
That was a great post! You guys make beautiful pages and show us how to use them. I’m glad to have been a member for so many years. It’s great to be able to chose individual pages.
I had a question while I was watching – Are silo pages only “good” for showing maybe a dozen posts/pages? If each silo represents the top 10 or 20 posts/pages in a category, what do you with the other 100 in the category? It made me think that I should refine my categories and make them more specific, thereby spreading my 100 posts/pages into 10 more specific silos of 10 pages each (or something like that).
Thank you for the wonderful video!
you could activate the “pagination type” “numeric” or “load more”. all posts should be in the silo, because it makes the silo strong, signals google: here is a lot of relevant content to this category.
Hey Kevin, the other thing to consider is whether or not the 100s of posts you have in one of your category buckets are competing with each other for the same keywords. If so, then it might be a good idea to update and/or combine some of your content into fewer, but more highly optimized posts/pages that don’t get in each other’s way of ranking.
Keep your eyes open for an upcoming guest post from our SEO expert friend Viola who will offer some insight into a strategy that might help you with this sort of content consolidation.
I have been studying silo pages. This post comes in timely. 🙂
I saw that the template allows selection of pages too. Are we able to amend manually on the ‘Title’ at the silo page, without having to go to the page and amend the title from there.
If can’t, is there a possibility of creating a new template using the same silo design layout, with static images and titles that we can input ourselves ?
Wow, great tutorial! I am planning to change to Thrive Theme Builder this year and was also thinking of creating silo pages to replace my category pages. This is a great tutorial on how to accomplish this ????.
Thank you !!!!
Should the category silo pages then be bulked up with related content to become the site cornerstone pages?
First, excellent VDO, easy to follow, and amazing nice templates… thank you!
But did you folks forget to address the permalink issue in WP? Or it doesn’t matter?
Ex. What if I have my WP permalink set to mywebsite.com/*postname*/? Can I go ahead and follow what you good folks did and use the “Redirect Cat to a Page”?
Yes, this will not change permalinks!
Best Article About Structure
Is there anywhere to see the templates outside of the video? (I’m a thrive architect user that would like to recreate them as I don’t have the theme builder)
I doesn’t seem to be possible to redirect tags to a page like you can with categories. I would find it very useful to do the same with tags. Is that something being considered?
Hi there, no that is not something we’re thinking to implement. But with Thrive Theme Builder, you can already edit those templates for each tag
Thanks for the great update!
There‘s one thing I still don‘t understand: Why isn‘t it possible to use these silo templates as category page templates inside Theme Builder? Wouldn‘t this be much smoother (no redirect) and more consistent?
I‘d be very thankful for a quick clarification since I‘m about to re-structure and re-design my website shortly 🙂
Best wishes and thanks again
Philip
I’m sorry, but I’m increasingly confused by your tutorials.
Here I see you’re using the ThriveArchitect silo pages (in the context of Theme Builder, but still, good old Thrive Architect templates).
So… what are the “silo page” templates within Thrive Theme builder for? (the ones that appear on the actual “templates” page within Theme builder).
This seems a tutorial about Thrive Architect (already know how to use that one), and I still don’t get the silo page templates in Theme builder…
Hi – can you give me some tips on creating a section under my header like the one on the active growth website that has the silo categories listed horizontally? is it a custom menu or a background section? I created one with columns – and it looks fine – until you resize the window to be smaller – then it gets all funky! Thanks!
Hi Dana,
yes it’s a custom menu in a background section in the header section (https://share.getcloudapp.com/NQugvZbQ)
And Shane used the “responsive” options to hide this background section on smaller screens. (to avoid having 2 menus on mobile)
Hope that helps 🙂
Wrapping my head around the concept of the silo pages… would this work for a podcast page? In place of Shane’s teaching on a landing page but make it a silo page?! There is the mini course on podcast but that was created a few years ago. If that course was made today would it best be set up as silo page?
That was great Colin, thank you. Is there a way on your site to search for all theme builder related tutorials? there is so much content it can be hard to navigate.
Hi Therese,
Best resource would be this page: https://thrivethemes.com/thrive-theme-builder-tutorials
Best tutorial, thanks for share this article
What is the different with doing it this way, rather than in TTB itself. I like the idea of creating a page and redirecting the category, but I’m slightly confused about the difference between this, and heading into TTB and editing a template for a specific category. Isn’t that basically the same result without the redirect?.
The difference is how granular you can control the content.
A “normal” category page will have a chronological list of articles in that category.
This list has to be there (WordPress needs it)
So if you want a category page that does not shows a list of chronological articles you’d create a silo page.
This way you can make sure that your most important content always stays front and center for the visitor.
Eg.
On the Thrive Themes blog we publish 2 articles a week in 5 categories.
But in the “Build Your Site” category we have what we consider “pillar content” that we want to show on top of that category page and the rest of the articles also fit in subcategories.
Which is why we use a silo page rather than a “normal” category page.
Now, the reason silo pages originally became a thing was because 99.9% of WP themes don’t allow you to personalize category pages with things like text and call to actions etc. And so silo pages would be a way to create an optimized page both for SEO and for the visitor.
TTB blurs that line a bit ????
Hope this clarifies.
You said:
“So if you want a category page that does not shows a list of chronological articles you’d create a silo page.”
OK,
so SILO pages do NOT list the blogs in the category that redirects to that SILO page?
That is… confusing?
Hi Joe,
Silo pages can show any article you want in any order you want because you add the list of articles yourself.
This means that you can for example highlight your best articles at the top of the list rather than having them chronologically.
What I really would like is the silo page to
1) auto display some selected(best) articles/blogs
– I would TAG them as BestArticle or some tag
THEN
2) List all the rest in Chrono order automatically
Is that possible? In other words I do NOT want articles left out – want everything listed, as it would be in a normal category page
Hi Joe,
For sure.
You’d add 2 list elements to the silo page.
The first one, you’d filter articles based on a tag (BEST ARTICLE) and you can choose to always show for example 3 articles based on published date.
Then for the second list you’d add no filter and just chrono.