For a conversion focused website, there's nothing more important than text. Your words need to be convincing. If they aren't, nothing else you do on your site matters.
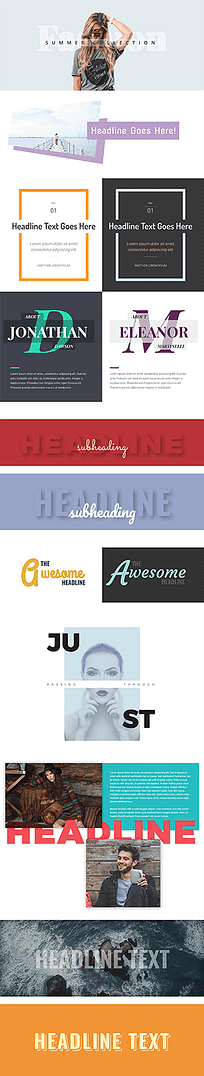
But words don't only have to be convincing. As you'll see in this tutorial, letters, words and typography can become a design element in their own right. Watch the video to see how you can create text layouts with a serious wow-factor!
More...
The tool used in the video is the Thrive Architect plugin for WordPress. We've added a new template to the Thrive Architect template cloud, which includes all of the layouts shown in the video:

To get this, load a page with Thrive Architect, go to "page setup" (next to the save button), click "Change landing page template" and you'll be able to choose the "Typography Playground" template in the "Bonus Templates" set.
You can then save any element or layout on the page as a content template, to re-use anywhere on your site.
Why Real Text Layouts Are Better than Images
This tutorial (and the template) aren't just a way to show off some of the advanced features in Thrive Architect. There are good reasons to create layouts like this in Thrive Architect.
The alternative is to use an image editing tool like Photoshop to create such layouts and then save and upload the image to your site. This isn't a very good solution - building the layouts directly in Thrive Architect is better because:
- These real text layouts are more SEO friendly: the layouts consist of real text that can be read by search engines and count as part of your page's content.
- They are much smaller in data size than image files. As a result, they are faster to load.
- They are more mobile friendly than images. They can be made mobile responsive and real text at small sizes is crisper and more readable than an image of text, shrunken down.
- They are much faster to edit: want to change the wording? Just click and edit. No need to create, upload and replace an image.
- Real text layouts can be created directly in Thrive Architect, which means you don't have to learn how to use a complicated image editing tool and don't have to spend untold $$$ on Adobe's insane subscription prices (or on hiring a designer to do the work for you).
Video Highlights
The video covers many different details and features. Here's an overview of the highlights, so you can easily reference back to specific parts:
The Letter Outline Trick
Starts at 03:55
In CSS, the design language of websites, you cannot add an outline effect to letters. This part of the video shows the trick we use to get around this limitation: we add multiple drop shadows and remove the "blur" effect from the shadows. The end effect is that we have an almost perfect outline around the letters.
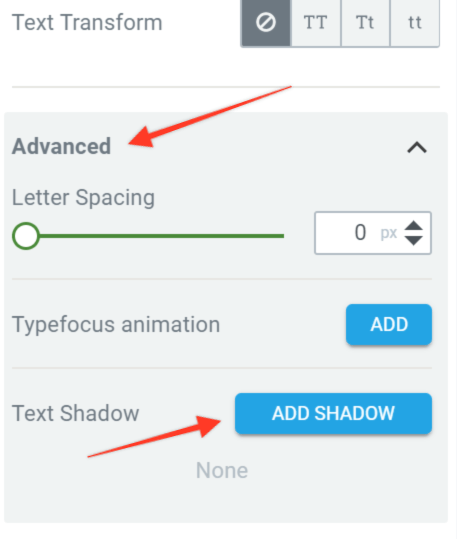
To find the text shadow option, click onto the text element and then open the "Advanced" toggle in the text options:

To get the effect of a solid border, you'll need to add multiple shadows.
Add a shadow and:
- Give it a solid color (100% opacity)
- Set the angle to 0°
- Set the blur to 0px
- Set the distance to whatever you want the line thickness to be. A 2px distance results in a letter outline of 2px.
Now, add a new shadow with the exact same settings but with a 90° angle. Continue this 2 more times for 180° and 270°. Basically you're adding right, top, left and bottom shadows which creates the impression of a border around the letters.
Note for Perfectionsist
Note that this doesn't create a perfect outline. With some fonts, 45°, 135°, 215° and 305° will result in a cleaner outline. And if you're really obsessive about it you can add 8 shadows, one for each increment of 45°, for an even cleaner outline.
To get the complete inside scoop on shadow effects in Thrive Architect, check out this tutorial.
Creating Overlap Nr. 1
Starts at 06:00
For our first overlap, we place the image below the text. Then, we apply a negative top margin to the image, in order to make it overlap the text. Note that negative margins almost always have to be compensated for on a neighboring element. In this case, we added a large top padding to the background section, to prevent the image with the negative margine to disappear beyond the top of the viewport.
Adjusting the Letter Spacing
Starts at 07:02
This is another neat trick, available to you in the advanced tab in the text options: you can change the spacing between letters in text. For our second line of text, we make use of this to create a very stylish looking effect.
Creating Overlap Nr. 2 and Changing the Stacking Order of Elements using Z-Index
Starts at 07:32
We are now creating another layer of overlap and things get a little more complicated. Once again, we added an element to the bottom and then used a negative top margin to move it into position.
However, the text appears behind the image. To change this, we go to the advanced tab in the Layout & Positon options and adjust the Z-index. You can think of the Z-index as the stacking order of elements, going from the screen towards your face.
You don't need to know the technicalities of this, because the basic rule is simple: the higher the Z-index value of an element, the further "up" in the stack it will show. So, if the image has a Z-index of 3, we just need to set a value of 4 or greater on the text element.
Important: Z-index only applies if the position of your element is set to relative or absolute.
Adding a Background Color Behind the Text
Starts at 8:18
To make the new line of text more readable, we add a semi-transparent white background to it.
To control exactly how wide and tall this background box is, we can use the max width setting in Layout & Position for the width and either the line height or top and bottom padding for the height.
Making the Entire Layout Mobile Friendly
Starts at 09:15
This is where one of the hidden powers of this typography layout comes into play: mobile responsiveness.
In this part of the video, you can see how the layout can be made to fit different screen sizes by quickly tweaking just a few factors: font size, letter spacing and margins. The result is that the layout looks great and is still fully readable on any screen size.
For more on mobile responsiveness in Thrive Architect, here's an in-depth tutorial.
Building a Whole Bunch of Other Layouts in Fast Forward
Starts at 15:29
You can see a fast-forward recording of how all the other layouts in the Typography Playgound template were created. While not all the details are explained, you can see that we're using mostly the same techniques as in the first example to create many different and interesting layouts.
How do you like the layouts shown here? Do you have any questions or feedback about the tutorial video? Let me know by leaving a comment!





Amazing content, as always — thanks Shane!
Thank you!
Great! Thank you Shane and TT team.
Thank you, Luis! Glad you like the new video. 🙂
Very cool!
Are we going to be able to upload our own fonts any time soon? Like before.
Thanks for the great tools! 😉
We’re working on support for more fonts and custom fonts, yes.
Wow! Just “mindblowing”. Thank You for all this ideas!
That’s a great response to get. Thank you, René!
As always you guys make my smile and leave me with my mouth open, great tutorial, I can easily see the power of Thrive Architect, keep the good work, God bless you!
Thank you, Ricardo!
Thank! and Awesome!
Thank you, Diego!
Beautiful designs! So many ideas! You’ve got me thinking now… how about putting text on an angle, for example on a slight incline… is that easily doable?
Thank you Chantal! We don’t have a feature for rotating elements yet, but it’s on the roadmap.
I loved seeing how this was done – especially a whole bunch of controls I had previously avoided because I had no idea what they were for – but that last 9 minutes is simply stunning!
That’s great! I’m happy to know that this tutorial encouraged you to try out a few new things with Thrive Architect. 🙂
Simply GREAT – thanks so much !!! I want more of theses.
For instance very smart solution for font border with multi shadows.
Adding animations to some layers would also be cool.
Text rotation or transformation will be also a plus.
Best thing is SEO visible as is text rather than all in one images.
Thank you for the suggestion, Jesus. I’ll keep it in mind and see how we can introduce some animation features for coming tutorials.
Fantastic functionality. Well done guys.
Thank you, Warren!
This really gives me inspiration to build!
Thanks Shane for the clear and good explanation
I’m glad to hear that, Ray! If the video inspires you to build stuff (and helps you build it the way you wanted to) it’s done its job. 🙂
I noticed that none of the design elements have navigation ..
your demo are dynamite..
your blowing other CMS builders out of the water..for sure
I think as I’ve tried all the rest all leave a residue of just got hood winked…Thrive architect a super star is in the house
i was wonder if you could take a moment to demonstrate adding an simple and sexy navigation menu maybe top and bottom and a hamburger styled side navigation.
Thank you for your feedback, John.
The reason we haven’t featured menus in tutorials yet is because we’re working on an update to the menu and navigation features in Thrive Architect. Once we have the update released, we will make sure to create tutorials and demos for it as well.
I am in love with Thrive Themes. You guys keep getting better and better, too! I’m continuously impressed and grateful that you never stop improving. Thank you for all that you do.
P.S. I slowed down the fast forward video in youtube and followed along. It was so much fun!
Thank you for your kind feedback, Ryan!
This is all good stuff. It will make my blog look more professional and more attractive to read. Think this is a good direction to develop more tutorials and video’s for.
An other direction I would like to see more tutorial and video’s is: How to structure and extend your blog with conversion in mind. E.g. for an affiliate blog. Topic can be; How to structure your blog, how to name categories, (Thrive has a very unconventional categorie naming, why?) lessons learned from the Thrive blog. (There is no categorie navigation to found in the menu, why?) How to structure your topics, etc, etc.
Thrive keeps getting better and better. Very happy I joined the party 🙂
Yes Shane – this would be good to get some of the nuts and bolts of the structure and under the surface framework that everything hangs on – lots of this is all Landing Pages and I suppose this is very flexible from section to section – can’t wait to see what you’ll have for the new theme options! My subscription just renewed for the third year – don’t have enough words to thank you all for your fantastic work on these tools! Awesome!
I’ll keep this in mind, yes. Thank you for adding your suggestions.
Thank you for the suggestions, Bart! Those are some great ideas for future posts. 🙂
The instructional portion of the video was fantastic training…up until the ‘fast forward’ starting at 15:29. Although I would have liked for you to continue the training, it was way-y-y too fast and not even worth watching for that reason. Perhaps if it was slowed down to 33 1/3…I could have paused more accurately!! That’s a dated reference to vinyl record speeds for all you millennials out there 😉
Thanks for the suggestion, Tom! I’ll keep that in mind for if we do another fast forward video like this.
Tom, have you tried slowing down YouTube’s video speed?
You can access the video speed by clicking on the gear thingy, and then choose the slowest speed. Not optimal, but helps a ton.
This is a unique landing page made easy. It saves time and money. I love this
Thanks for your comment, Alexander!
Alright, yeah that’s cool Definitly thanks for all those templates, once again.
What I’m still in need of (and a feature request / video request) would be: like in magazines and newspapers I need the first line of every content block to be indented. Gives it a real nice look. Some option to achieve this would be cool. Anyways, thanks and always looking forward to your emails.
Best regards.
Hi Sebastian,
Thank you for the suggestion! I believe there’s a CSS feature for the effect you are talking about. I’ll look into it.
Hey Sebastian,
Shane is right (of course). You’re looking for the CSS text-indent Property – https://www.w3schools.com/cssref/pr_text_text-indent.asp
Many thanks to both of you.
I will try it and see how well it works with TA and my design. Thank you for finding that. Would still love if we also had that option for TA (as a global setting for the landing page as well as a setting for text blocks).
Thanks again. 🙂
Really really good stuff Shane! I’ve made a point of watching every video you and Hanne have made on Architect. I must admit at first I was a little overwhelmed with the new content builder as it is so feature rich it was like starting over again. I decided to be patient and learn. Of course the best way to do that is just try building content, but I find for myself that the best way to learn is to copy what you do as you do it with Architect open in another tab. It takes time but it’s worth it. I really appreciate all of the tutorials your team has put together….. you’re #1 in my books!!
Grant
Thank you for sticking with us, Grant! There’s always a learning curve with tools like this. We do our best to minimize it and I’m happy to hear that you’re getting accustomed to Thrive Architect.
Mind blown. This was so inspiring to watch. Thank you for creating this tutorial – I’m now ready to start building my personal website!
Thank you, Eve! I’m very happy to know that this inspired you. 🙂
As soon as I read the line “You can then save any element or layout on the page as a content template”, I went straight ahead and created a dozen of templates from all the Thrive page templates . And in the process I found this “Shane’s copy only landing page” under the Atomic sectuib. Pretty raw and badass! People should check it out!
Now, the new templates are pushing it to a new level, to think that a decade ago designing a webpage like a poster was pretty much out of reach of any reasonable effort.
The next time I design something, I should probably head to the magazines first for inspiration, and figure out how to replicate them with what I’ve learnt so far.
Thank you, Thomas! Glad to know you enjoyed the “copy only” page as well. 🙂
It’s pretty exciting that such designs and layouts are now possible, right? They do tend to be a bit tricky to get right, with responisveness in mind, but we’re trying to make that process as user friendly as possible.
… I don’t know what to say. I’m still in shock. You are BRILLIANT! Fantastic content as always, Shane!
Thank you very much, George!
Awesome content & lots to take in and learn.
… Above the ‘Jonathan & Eleanor section are 2 boxes, one white & orange border and one dark with a pale blue border. I can only see those in mobile phone view.
Is that the norm?
Thank you for pointing this out, Tony! Looks like I exported the wrong version of the template. I’ve updated and re-exported it.
It’s a quick fix, though: you can select the columns container that those elements are in (in the mobile view) and go to the “Responsive” section in the sidebar, to make them visible on all screen sizes. They are already optimized for all screen sizes.
NIce one .. cheers
As always you guys make my smile and leave me with my mouth open.. I read Yeah sure
Well also overhere I am astonished by the way Trive Architect contains so many bugs.. Just incredible.. Shame…
Hello Henk,
Sorry to hear that you’ve experienced issues with Thrive Architect. At this point, about 90% of problems users report are actually not bugs, but conflicts. I.e. things not caused by our plugin, but by other plugins installed on the site, the theme, the server configuration etc. Please make sure to report any issues you find, as our development team is fixing and releasing very rapidly. But we can only fix what is reported, because these issues depend on external factors.
Hi Shane,
Where do we go to report bugs?
You can submit a thread in the support forum to report bugs.
Genius! Give your designers a raise!
Thank you, Bob! Our designers will like you for this comment, no doubt. 🙂
Shane, that was one of my favorite “how to” videos yet! I’m grinning ear to ear 🙂 Thank you.
That’s great to hear, thank you!
Thanks, Shane awesome tutorial!
Thank you, Johan!
Great Shane! Concerning fonts… you should really make the fonts in the editor visible the way they will actually display in real time. There are so many fonts to use, we have no idea what they will look like. That means we have to test them first before we can see what they will look like, that is a bummer. It’s just names, it doesn’t help at all. Thanks!
Hi Izak,
I agree that it would be helpful if the font list showed the font style in the sample words similiar to how Canva does it. Recently, I ran into an issue where I wanted to use a spooky elegant font for a Halloween decorating series this month and found it to be a bit cumbersome trying to find an appropriate font that didn’t look too garrish or conflict unattractively with my standard fonts.
Thrive Themes is great, though. I’m sure they will address the kinks and little quirks as time goes on. The Content Builder to Thrive Architect is a drastic improvement. I didn’t even think it needed improving but WOW….. what a fantastic change it is!
Have a great weekend, Izak.
Olivia
Hello Izak,
To see font previews for fonts you don’t know or recognize by name, I recommend you go directly to fonts.google.com.
There are two reasons we don’t show font previews in the font list directly:
First, because of performance. We’d have to either load all the fonts in the editor (which would make it impossibly slow) or load them progressively as you scroll (which would mean you’d always have to wait for the fonts to pop in and we’d also have to run a script that removes the unused font scripts again). Or we’d have to load the font list as images, which would mean loading all those image files, plus the preview would be lower quality.
Second, because the preview would either be too small or the list too large, because of a large font size.
I never miss a tutorial..stuff like this reinforces why!
That’s great to know. I hope we can keep you interested with more tutorials in the future.
Fantastic, Shane! Thanks for building such a powerful platform with amazing options.
It’s our pleasure, Steven! I’m happy to know you like the tools we create.
This is sooooo useful guys! You’re the best at design that makes sense for conversions. Thanks Shane and team!
Thank you, Vlad!
Is it possible to downgrade to 2.0.11? Since updating to Thrive Architect 2.0.12 shortcodes won’t show on new posts i’m building.
Please post a ticket in the support forum to get help with this issue. Thanks.
Can I just say thank you for using great music instead of the abused ukelele music on every video now! It makes me want to get up and dance before I’ve even had my morning coffee.
On a serious note, thank you for sharing this. This is such a cool tutorial and so helpful. I look forward to reading your emails, Shane. That is not something I look forward to with any business I regularly recieve emails from. I love that I learned I do have control over how content looks on mobile. It has been a thorn in my side since I first started my blog. Even though, I’ve hired two different designers, it continues to be a persistent issue for me. I get by on a wing and a prayer hoping I’ll figure it out eventually and just bitting the bullet until I do. I really can’t thank you all enough for creating such a comprehensive plugin AND going through the effort to actually show your audience how to use it. Ya’ll are fabulous. You’re brilliant! I’d even say genuis. If you only knew my struggles in trying so diligently to learn, researching, reading so many things I don’t understand and hoping one day it will just click so I can get things handled and functioning properly.
Truly, I cannot thank you, all of you, even the people who I never see in a video working so hard to create an amazing tool. My heart is so appreciative of everything and all the work you ALL do.
I just want you to know this. My life is far less stressful now.
Olivia
Not trying to plug myself or get traffic but I’m pretty proud of this post. It’s the first one I’ve created that has a magazine quality to it. However, thanks to this wonderful tutorial, I now know how to fix the mobile issues. I could hug everyone at Thrive Themes right now. https://reinventedcollection.com/adult-halloween-party-tablescapes/
Haha, happy you liked the music. I took too long to pick it out, to be quite honest…
And thank you very much for your kind words. It means a lot to me and to everyone on the team to know that our products and tutorials are providing real value to you.
Just wow! Gut gemacht Shane
Thank you!
Wow, You put so much energy and thought for thrive architect, when i go through your youtube channel, I just don’t get it some people complaining that Thrive Architect isn’t good enough for their campaign marketing.
Maybe they’re just an idiot..
When we updated from Thrive Content Builder (our previous plugin) to Thrive Architect, some users were upset that things looked different and behaved different than before. And some people experienced technical problems as well. I believe that’s where most of the complaints come from.
Why you take px instead of %. So we no need to adjust layouts again for the mobile screen.
% used in font sizes don’t work like that. For example, if you add a text element and you set the font size to 80%, it won’t span 80% of the container width, it will be 80% of it’s regularly defined size. I the font size is set to 20px by default, it will show at 16px instead.
The only way to approximate what you probably have in mind is to use VW as the unit. This scales every letter to a percentage of the viewport width. Except it doesn’t because fonts are strange like that. But with VW, you can more or less make a line of text span a space that remains the same, relative to the screen size. It’s more difficult to get this right than just changing sizes on different screens, though.
How about using em or rem for your font and even borders, padding and margins – would that get you closer quicker? What are your feelings, knowledge about these options
EM wouldn’t make things any easier for these types of layouts. Using percentages for all horizontal distances and using VW for the font sizes is probably the most responsive solution with the least tweaking needed for different screen sizes.
From a designer/developer perspective, this is what I’d use. For a template, it’s tricky, because when you change the text, you really have to know which values to change and what to change them to. It’s a lot less intuitive than using absolute values and adjusting them for different screen sizes.
But I want to clarify: I am not against making percentages and various other interesting units available in Thrive Architect. In fact, they were in the original spec. They just haven’t made it into the product yet. 🙂
Wow! This was such an amazing tutorial. I’m excited to try some of these features on my site
Thank you, LaTanya! Glad you liked this tutorial. 🙂
I love being a customer to you, the value always keeps increasing. Great tutorial, Shane!
Keep up these awesome training videos and templates please! It makes me feel so cared for as a customer, 😉
Thank you, Jaya! Glad you enjoyed this post. 🙂
Great stuff. Thx for the tutorial, I like most the 4th and 5th as these are really simple but stylish.
Question for you, I came across a page where the background image changes (zoom out and color blending) while scrolling (example: https://www.wpelevation.com/2017/10/avoid-business-burnout/ )
Can you do this with thrive architect? Maybe a good tutorial idea 🙂
Keep up the great work at Thrive
Hi,
I could not see the effect you’re talking about on the page… But that’s not currently an option 🙂
Really great, loved the music too. 🙂 Question: Regarding putting text over images, could you do a tutorial on when to use margins vs. absolute? Or just a ‘good habits for placement video’ in general? For example in one of your previous videos you mention how, for good practice, you tend to only adjust the bottom margin in a stack, so you can know which one to edit when you want to move something. More info on best practices for this would be really helpful!
PS. Would love to see the second half of this video in regular time too!
Thanks again for these great videos.
Thank you for your feedback and suggestions! I’ll think about what I could do for such a “best practices” tutorial, yes.
Love love love this tutorial … and seeing how many designs you can create without another tool is awesome. My only “wish” is that the last part wasn’t on fast forward because I would love to see the details.
Thank you for your comment! I’m still torn between creating super long tutorials that explain everything and keeping things going at a faster pace, so it doesn’t take as much time.
We will definitely keep creating tutorials like this, that show how to build various layouts.
change the speed to 0.25x on YouTube and you can follow along pretty well!
Superb tutorial, Shane!
Do you think you could Un-fast-forward the second part of it and post as an alternative version to your YT channel?
Would be very helpful for slow-thinking ones (like me) 🙂
Thank you for the suggestion! Maybe I can provide a real time version for this or the next tutorial, yes.
Wow! This is so awesome! (jaw drop). Wanna try this out! And I love the music, Shane…
Hi Shane.
The new landing page layouts are superb. So thanks for that.
With the use of such features, I’m finding more and more need to set the z-index. I’ve had some problems with this but your excellent support team, especially Alexander, have been very helpful.
Do you think it might be worth putting together a short tutorial on the correct use of z-index with TA and when to use relative or auto positioning with it?
Regards
Steve
Thank you for your feedback, Steve! I’ve added it to my to-do list to create a tutorial that explains this in more detail.
LOVED this! Do you have more design-oriented video tutorials like this?
Hi Megan, I think you will also like the “No Photoshop homepage” it has some really cool design elements!
Hi Shane.
Wow! This has been another amazing tutorial and thank you so much for providing the templates as well.
I have just paid for another year (3rd now) of Thrive membership and I cannot believe how much value you give us! Thrive Architect is absolutely amazing and I appreciate your attention to detail and constant pursuit of excellence in everything you do. TA is without a doubt the best content builder and the tutorials make the learning curve so much easier.
All the best to you and the TA Team.
Regards
Barbara
i’m considering buying thrive architect, but how ever in the video
Typography and thrive
https://www.youtube.com/watch?v=aYRTOVcqwxo&t=950s
It doesn’t say anywhere if you can create a similar design for the top of a blog post page (full width of the screen) (not page)
Hello James,
Thrive Architect can be used to create individual landing pages and create and style content within any page or post on your site. However, from your question, I guess what you want is to style your theme templates in such a way that every blog post uses the same style, yes?
If so, that’s not possible with Thrive Architect yet. It will be possible with the new theme we are working on.
Hi Shane, wunderful doing.
I’ve tried, got a nice layout, but the text (headings) are changing their place on different desktop-screen-sizes. E.g., when I do 50 % screensize, the heading shrinks and goes is in the middle of the picture, looking the page at 40 % the heading shrinks even more, the picture remains as big as it was.
How can I solve this problem, please?
Thank you so much for your answer, I could’n find a topic in the forum for this thema.
From Vienna
Eva
This is really really wonderful! I’m a total novice at this stuff, no web experience at all except for having used your stuff for few months, for my fledgling coaching business, but I love seeing what can be done with the thrive tools. I can’t think of a single product or company that I feel as good about as I do yours. Everything – the product, the support, the overall value, and the people – is just great.
Thank you very much for your comment, Gregory! That’s very encouraging to know. 🙂
Incredible! The thing I hate the most about working on websites are images and fonts. Creating images elsewhere and, sometimes, embedding the text in ahead of time. Then spending hours fiddling around until I get something that looks right in the final ‘product’. But this…well, this is wonderful, especially as I get to see what it looks like as I am working on it.