Are you looking to create blog posts that both search engines and your readers will love? You're not alone. Many content creators struggle to find that sweet spot between SEO optimization and engaging writing. But here's some good news: with the right strategies, you can significantly boost your blog's visibility.
In fact, businesses that blog get 55% more website visitors than those that don't. Whether you're new to SEO or just need a refresher, I've got you covered. In this guide, we'll explore 14 practical SEO tips that can help improve your content's performance and attract more readers.
These strategies are designed to be straightforward and effective, even if you're just starting out.
Ready to enhance your blog's SEO game? Let's dive in and discover how to make your content work harder for you.
Why Do Your Blog Posts Need to Be SEO-Friendly?
SEO is one of the most effective ways to get quality content in front of your target audience.
When your content matches a searcher’s needs, it increases your chances of getting more readers to convert into leads or paying customers. But you need to get their attention first.
Enter, search engines.
Search engines like Google, work as crawlers — sifting through millions of websites and blog content, in order to provide users with the most relevant content for their search queries. If you want these search engines to see your content as valuable, you need to focus on creating SEO-friendly content.
To create blog content that both your audience and search engine bots will love, you’ll need to implement the right SEO techniques.
Fortunately for you, we’ve listed 14 key tips you need to create SEO-friendly blog posts that will help boost engagement with your readers and find favor with search engines.
How to Create SEO Friendly Blog Posts Your Audience & Search Engines Will Love
These SEO tips work for all kinds of websites -- blogs, eCommerce stores, etc.
1. Make Sure Your Site’s Structure Is Clean & Easy to Navigate
If your website is hard to navigate and offers a poor user experience..
You’re going to struggle to convert any organic traffic into leads and customers.
You don’t need to have a fancy website to get on top of any search engine’s algorithm.
But you do need a website that has:
- A clean WordPress theme that’s updated regularly,
- Site headers & footers for clear navigation
- Page and post templates that clearly display your written content & visual content
With Thrive Theme Builder & Thrive Architect you can create a clean WordPress website that clearly communicates your brand, and publish impressive blog posts that look great and offer amazing value.
Thrive Theme Builder comes with several professionally designed companion themes, complete with conversion-focused pages and block templates for every part of your website (including your blog).
And Thrive Architect, our drag-and-drop page builder, is what you’ll use to customize your site pages – and blog posts.
We built our tools with conversions & engagement in mind, so you’ll find all the necessary tools you need to create blog posts that are easy to read and simple enough for search engines to crawl through.
You can purchase Thrive Theme Builder & Thrive Architect together as a bundle, or get them and several conversion-focused plugins when you purchase Thrive Suite, our all-in-one WordPress plugin toolkit designed to help you build a thriving online business.
Pro tip
SEO-friendliness starts with your website's structure and your theme plays a major role in this. If you want to learn how to create a custom WordPress theme that makes your site stand out -- and also plays nice with search engines -- check out this step-by-step guide.
2. Download & Install a Reliable WordPress SEO Tool
Creating SEO-friendly posts is an important part of any successful content strategy, but it can be challenging to balance great writing with effective optimization. And this where a solid WordPress SEO plugin can make a significant difference.
My top recommendation is All in One SEO.
Used by over 3 million users, AIOSEO is the most comprehensive SEO toolkit that helps you improve your search rankings without needing to learn code or complex, technical SEO techniques.
This SEO plugin offers a variety of powerful features, including:
- TruSEO Analysis: Your personal SEO coach that guides you while you write, helping you create content that ranks higher in search results without the guesswork
- Smart XML Sitemaps: Gets your content discovered and indexed by search engines automatically, so new pages start bringing in traffic faster
- Rich Snippets Schema: Makes your search listings stand out with eye-catching details like ratings and prices, attracting more clicks to your website
- User-Friendly Interface: Makes SEO simple even for beginners, with a clean dashboard that turns complex optimization into easy-to-follow steps
AIOSEO takes the technical stress out of optimizing your WordPress posts and pages -- and saves you time, too.
3. Conduct In-Depth Keyword Research
If you want your target audience to find your articles, blog posts, or videos when they search for topics related to your business, you must use the right target keywords in your content.
That might sound like a lot of pressure, but it isn’t. There are a number of great keyword research tools for SEO you can use to make sure your digital marketing strategy is on the right path.
Keyword research also gives you a better understanding of your target audience’s search behavior.
Start your SEO journey with this free WPBeginner Keyword Generator Tool that’s designed to help you find the right keywords for your content strategy.
This tool is the perfect solution for bloggers and business owners who can’t afford SEO tools like Semrush or Ahrefs.
Alternate: Google Search Console also offers SEO tools to help you identify keyword search volume, related keywords, and track important metrics.
4. Match Your Keywords with Your Audience’s Search Intent
Once you’ve created a list of topics that are relevant to your audience, you need to understand why your audience is searching for these terms.
This is known as search intent.
A search engine’s goal is to provide users with great content that helps them. Relevancy is a key ranking factor.
So, in order to rank in search results pages (SERPs), you need to understand your audience’s search intent.
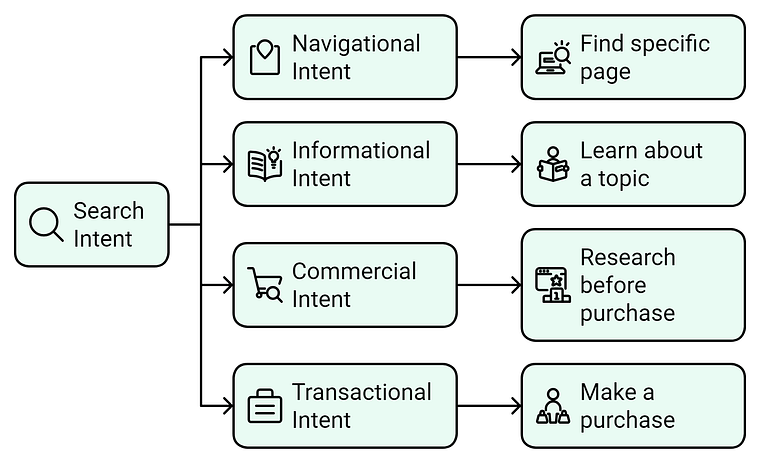
Typically, there are four types of search intent:
- Navigational intent: a user wants to find a specific post or page (e.g. Thrive Themes login)
- Informational intent: a user wants to learn more about a topic (e.g. what is Thrive Suite)
- Commercial intent: a user wants to conduct more research before making a final purchase decision (e.g. Thrive Architect vs Divi)
- Transactional intent: a user wants to take a specific action, usually making a purchase (e.g. buy Thrive Suite)

The four main types of search intent
And there are different blog post types that work best for each intent.
For example, if your keyword is “best tools to secure a WordPress website” you aren’t going to create a How-To Guide or a tutorial.
You’ll want to do a product comparison post, outlining the differences between several WordPress security plugins, so your readers can get a clear idea on the best option for their needs.
5. Outline Your Blog Posts With SEO in Mind
Once you’ve identified a topic and matched it with your audience’s search intent, it’s time to start writing.
First, create a clear blog post outline to help you create an SEO content that offers great value — this is a content writing must.
Here are a few tips for creating an outline with SEO in mind:
6. Optimized Blog Post 101: Write for People, Not Search Engines
While SEO optimization is the goal, you need to remember who your content is really for: your audience.
People who are looking for answers to questions they have – and they’re searching for blog posts like yours to help them with this.
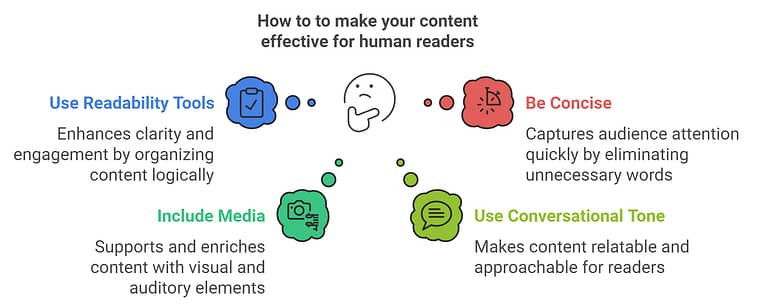
A few tips to make your blog post content interesting and engaging for your audience:

7. Include Keywords in Your Meta Description & URLs
The meta description provides more information about your pages & posts. When done right, it gets users to click the link to your article and read through.
As more people click on your post’s link, search engines will be notified of this activity and move your post higher up on the search results page.
Adding your main keyword to your blog post’s URL is also a great way to make it easier for search engines (and your target audience) to find your content.
Take a look at this blog post’s url: www.thrivethemes.com/seo-friendly-blog-posts
It includes this article’s main long-tail keyword – so you and Google understand what this blog post is meant to be about.
8. Include Your Main Keyword in Your Blog Post’s Title
This should be a given, but we’ve found that some people neglect this super easy hack.
Your title should include your main keyword so search engines and your readers know what to expect from your blog post.
For example, if your main keyword is “Best WordPress Form Builders” and you’re writing a listicle blog post, a few title ideas could be something simple like “12 Best WordPress Form Builders to Get More Leads”.
With this title, search engines (and your readers) know your article is about 12 of the best WordPress Form Builders.
A clear title like this also lets your readers know that these are the best WordPress Form Builders for generating leads – making it even easier for them to know whether this topic is relevant to them or not.
9. Optimize Your Images So Your To Help Your Posts Load Faster
Search engines love pages that load quickly – and so do your readers.
If your readers open your blog post and have to wait over a minute for it to load – they’re going to leave your site without reading or engaging with your content. If a high volume of visitors do this, search engines will assume that your content isn’t valuable and your posts won’t rank.
One of the main culprits for page lag is large images. If you add images to your blog posts (which you should) make sure they are less than 100KB to prevent them from affecting your page’s speed.
There are a number of great tools to optimize your images for WordPress without killing their quality – e.g. Kraken’s Free Image Optimizer and TinyPNG.
And if you’re struggling to identify what’s causing your pages’ slow load speed, use Google’s PageSpeed Insights to find any problem areas that need to be fixed.
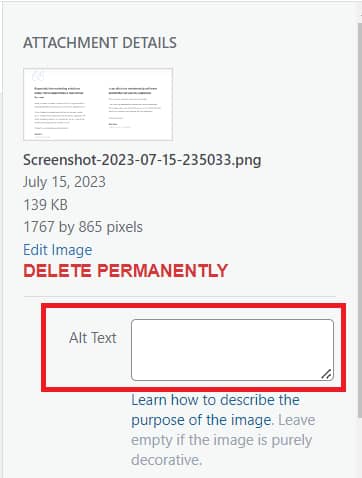
10. Add Alt Text to Images
Alt text is used to describe the contents of your image. It helps search engines understand why you’ve included the photo in your post – but that’s not all.
If anyone who is visually-impaired comes across your blog post, their screen reader can use the alt text to easily describe the images in your post.
For example, let’s say your blog post is about snow sports and you include an image of someone skiing down a slope.
The alt text be something like, “Snow sports example: person skiing down a slope”. The text describes the image perfectly and includes the main keyword “snow sports”.
In WordPress, you can easily add alt text to your images.
When you upload a picture in the WordPress content editor using the Image block, you’ll see the Alt Text option in the settings panel on the right.

11. Resist the Urge to Keyword Stuff
Keyword stuffing is a guaranteed way to repel interested readers and prevent your post from ranking on search engine results pages.
What does keyword stuffing look like? Forcing your keywords in places that don’t make sense and make it hard for readers to understand what you’re trying to communicate.
Yes, adding your main keywords to your posts is essential for creating seo-friendly blog posts, but they need to fit naturally. Your readers should be able to read through your content without feeling overwhelmed or confused.
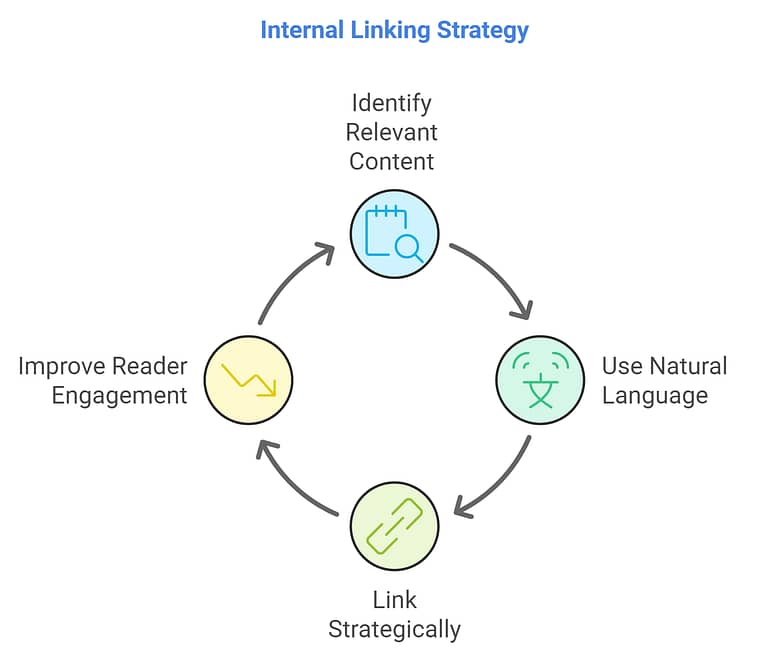
12. Link to Other Relevant Posts on Your Website
Linking to other posts and/or pages on your website, also known as internal linking, is a great way to help your readers discover more of your content.
This strategy is also a great way for search engines to understand your site content better.
From a user perspective, internal links can encourage your readers to stay on your site for longer, sending a signal to search engines that your content contains valuable information that more people should see.

When linking to any pages on your website, focus on using natural language for your anchor text.
For example, say you want to link your blog post on creating SEO friendly blog posts to an related blog post on social media marketing hacks to boost engagement.
Instead of using a generic call to action like “click here to read about social media marketing hacks”, use descriptive words to avoid using spammy or generic calls to action, such as "top-rated cheap laptops" or "click here."
13. Link to Relevant, High-Authority Websites
We also encourage linking to external sites – as long as they are reputable and solidly support your blog post’s content.
Linking to well-known websites that offer additional solid information is a great way to help your audience expand their knowledge of the topic you’re covering.
It also shows search engines that you’ve taken an extra step to provide helpful information in your content.
One of the easiest ways to add good external links is by including relevant statistics in your blog posts. Concrete statistics help solidify your argument and also show your readers that you’ve done your research which, in turn, increases their trust in you as a thought leader.
14. Publish Content on a Regular Basis
Publishing content regularly is important for SEO because it shows search engines that your site is active and your content is up-to-date.
Consistently publishing new content encourages search engines to crawl and index your site more frequently, increasing your chances of ranking higher on search engine results pages.
From a reader perspective, publishing regularly shows your audience that you’re providing fresh content. This can encourage them to keep returning to your site to engage with your content and eventually convert at a later stage.
You don’t need to post everyday to catch your readers’ (and the search engines’) attention. Once to twice a week, to start off with, is a good way to get into the habit of posting valuable content regularly.
Is Your Website Helping or Hurting Your SEO Efforts?
Now that you have the key tips you need to create SEO-friendly blog posts that look great from a technical and reader perspective an engaging, it’s time to focus on other parts of your business that could be stopping you from growing business and generating more sales.
Here are four free resources to show you what a good business website should look like:
And if you feel like it’s time to make a change to your website, so you can finally reach your business goals, you should consider buying Thrive Suite.
Thrive Suite is an all-in-one toolkit that contains plugins, landing page templates, opt-in form templates, quiz templates and more; designed to help you create amazing content and make money from it.
If you've been thinking about building your own independent business and want to use high-quality tools for a crazy reasonable price - Thrive Suite could be for you.