Do you want to learn how to create images for your website without needing to pay for expensive subscriptions?
We can help 🙂
Finding affordable high-quality graphics for your website, as a business owner building on a budget, can be tough.
But it can be done — and quite easily too.
You see, finding the right visuals goes beyond finding a few good-looking pictures. It’s also about considering your website’s overall look.
But we’ll dive into that further in this article.
For now, sit back and get ready to learn how to overhaul your web design with your own photos — and the right design tools.
The Small Picture: Finding/Creating Free Images For Your Website
When it comes to building a website that captures attention and engages visitors, images play an important role. They're not just decorations; they bring your content to life, break up text, and make your site memorable.
But let's face it: finding or creating the right images without spending a dime can feel like searching for a needle in a haystack. It's a real pain for many small business owners, especially when you're starting out or working with a tight budget.
You might be thinking, "Sure, great images are key, but where do I find ones that look professional and don't cost me anything?"
Or maybe you're wondering, "How can I create my own images if I'm not a graphic designer?"
You aren’t alone – or without a solution.
How to Create Images For Your Website
If you want to create custom images for your website, social media posts, and other marketing materials, you should give Canva a try.
Canva is a user-friendly design tool that lets you tap into the benefits of visually rich pages and content without needing a designer or Adobe Photoshop.

Editing in Canva
You can design a variety of visuals with this tool — infographics, posters for social networks, gifs, slideshows, and more.
If you’re using Canva Pro, you’ll have access to a library of high-quality stock image files.
Some other free image editing tools that you should know about are:
Other great picture editing tools include:
The Bigger Picture: Designing an Eye-Catching, Consistent Brand Website Layout
It takes more than good images to make your website look “good”. If you create high-quality visuals and put them on a homepage that boasts conflicting colors, illegible fonts, and a confusing layout – all your DIY design work will go to waste.
You’ll also lose a lot of potential customers because they can’t read anything on your website.
An eye-catching, well-designed website includes consistent branding, intuitive navigation, a user-friendly layout, and high-quality visuals.

While standard WordPress themes provide a basic starting point, they often lack extensive customization options. Attempting to make significant changes through the WordPress Block Editor or theme editor can be both time-consuming and frustrating.
If you don’t have the budget for a web designer, you’ll struggle to create a website that’ll leave your audience going “Wow.”
But you can build an impressive website on your own – and in a hassle-free way. Just not the way you may think.

Instead of relying on a pre-designed theme or grappling with coding, consider exploring the world of no-code tools. Specifically, a WordPress theme builder and page builder combination.
These tools offer a more straightforward and user-friendly approach to website design, allowing you to craft a stunning online presence without the need for extensive technical knowledge.
And we know the best tools to get the job done…
Use a Theme Builder to Create Sitewide Templates
Let’s start with your theme.
Most WordPress themes come with a set of pre-designed layouts that offer little to no customization options.
Themes are convenient because they already come with everything you need to set up your WordPress site. However, you have minimal design freedom.

If you want to make significant changes to your theme’s layout or want to add extra design elements, you’ll have to use HTML and CSS – which isn’t a convenient option for most beginners and busy business owners.
Which is why we recommend using a WordPress theme builder instead.
With this tool, you can build custom elements like headers, footers, page templates, and more – without having to type a single line of code.
And we know the best tool for the job – Thrive Theme Builder
Thrive Theme Builder helps you create a custom WordPress theme you can easily tweak or customize in a few clicks.
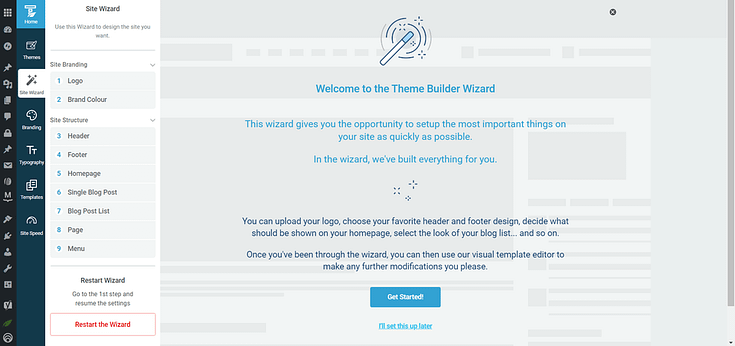
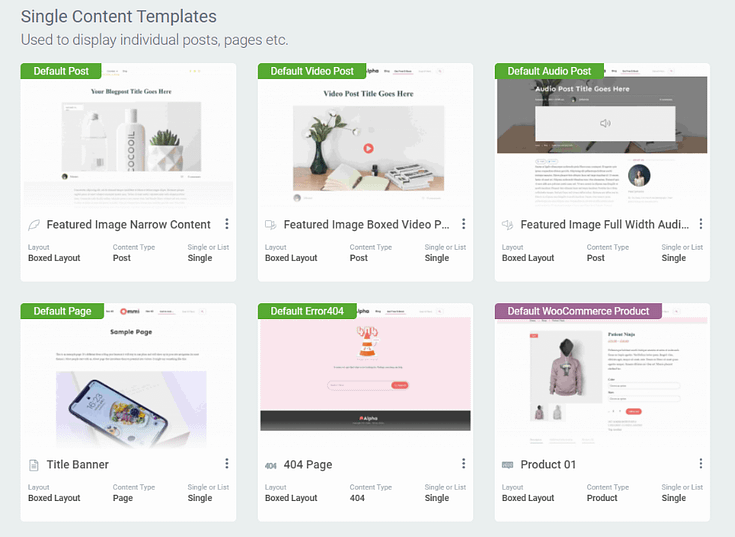
Through the 2-minute Thrive Theme Builder Setup Wizard, you can select templates for your headers, footers, blog posts, pages, homepage, WooCommerce pages, and more.

Setup the wizard in Thrive Theme Builder.
There is also a template section that allows you to create custom post types (and page types).
This space is where you’ll edit standard WordPress pages – e.g. your site’s Error 404 page.

After you’ve created your customizable templates and finalized your site’s overall structure, you’ll need to hop in and add copy, and the images you took the time to find and/or design.
Instead of trying to make this happen with the WordPress Block Editor (Gutenberg) you should use a page builder instead.
Customize Your Webpages With a Page-Building Plugin
A page-building plugin, when used in conjunction with a theme builder like Thrive Theme Builder, super simplifies and optimizes the web designing process.
While Thrive Theme Builder sets up your overall site structure, a landing page plugin makes it 100x easier for you to customize your site’s individual pages.
This means you can tailor each page to suit specific needs while maintaining the overall aesthetic set by the theme builder.
And if you make Thrive Architect your page-building plugin of choice, you won’t need to worry about compatibility issues with Thrive Theme Builder.

These two plugins are designed to work seamlessly with each other.
Thrive Architect is known for its user-friendly, advanced drag-and-drop “edit screen” that helps website owners – with any level of technical experience – create a stunning, professional site.
With this particular plugin, you have a vast selection of customizable landing page
templates and design elements to help bring your creative vision to life.
No need to code or use several plugins to achieve what you want.
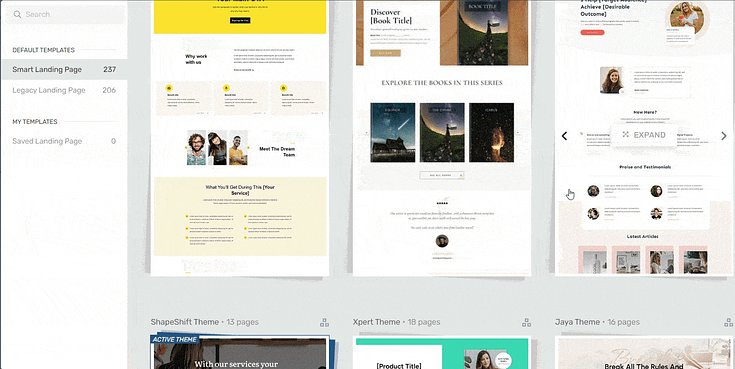
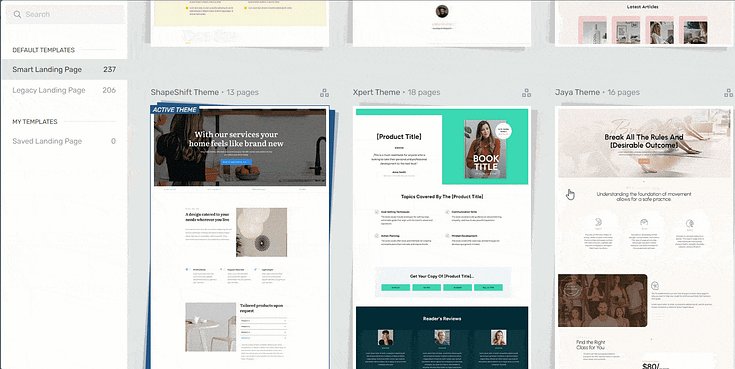
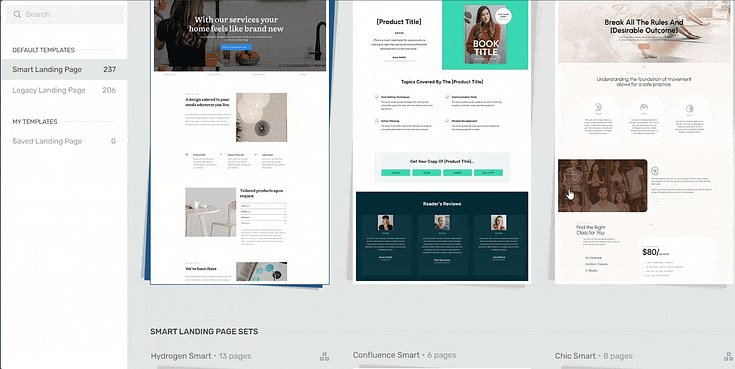
Thrive Architect’s landing page library is one of its main winning features, boasting hundreds of templates you can use to create all kinds of pages to promote your offers, secure leads, and convert visitors into customers.

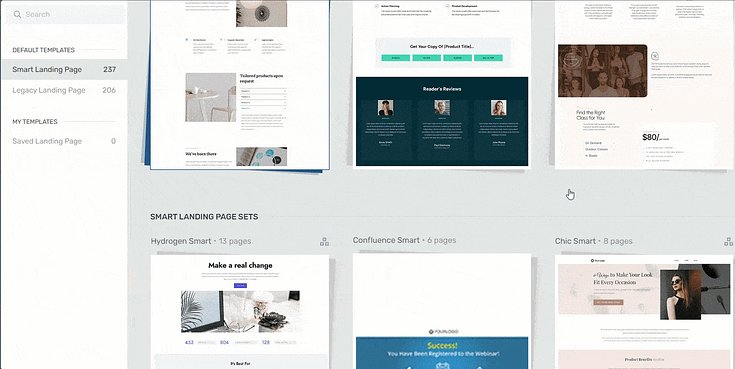
Landing page template sets in Thrive Architect
These templates are fully adaptable and automatically sync with the global aesthetics set by Thrive Theme Builder.
See? Seamless design.
In line with Thrive Theme Builder, Thrive Architect also focuses on creating SEO-friendly pages, ensuring that your site not only looks great but is also optimized for search engines.
This page-builder also features built-in mobile optimization features to help you create a responsive design your audience will love.
Tutorials for Creating Pages and Posts That Look Great
Next Steps: Optimize Your New Images
Once you’ve created your images, you’ll need to optimize them so they don’t hamper your webpage’s loading speed.
There are a variety of free tools you can use to optimize images for your WordPress website, including:
TinyPNG
Image Resizer
Most of these tools are useful for resizing images like stock photos, screenshots, etc. And you can edit most file types (jpg/jpeg, png, webp, etc.)
But, if you’re a Thrive Theme Builder user, you can use the plugin’s built-in image optimization features to automatically optimize all images in your gallery.
How to Create Images for Your Website: Final Words
So, as you can see, creating the right visuals for your website isn’t just about aesthetics. It’s about communication, engagement, and making your brand memorable.
Designing or downloading images for your site is one step, but if you want to create a great visual experience for your visitors you’ll need to think bigger.
Is your website, as is, communicating your brand’s message clearly? Are you happy with your current web design?
Will your new, high-quality images add value to your current site, or will they be overshadowed by its janky design?
Take some time to evaluate your website, identify areas of improvement, and schedule time to redesign it if necessary.
And if you need a new set of tools, take a look at Thrive Theme Builder and Thrive Architect, like we recommended.
You won’t regret it.