Want to learn how to build a consulting website on WordPress?
You’ve come to the right post.
You're about to discover the key steps you for building a thriving online consulting business that positions you as an authority in your niche and, most importantly, generates sales.
This tutorial is ideal for all business owners — small businesses, startups, and beginner consultants.
Keep reading to learn how build a conversion-focused website for your consulting company.
What are the Key Elements of a Consultant's Website?
Before a potential client decides to contact your business, they will go through your website to learn more about your expertise.
Your website needs to be attractive, user-friendly, and clear on the value you offer.
What are the key elements of a consultant’s website?
- Clear value proposition to communicate what you offer in your area of expertise
- Consistent branding for memorability, easy recognition, and professionalism
- Engaging content to connect with your audience and build your position as an expert in your niche
- Social proof (testimonials, reviews, case studies, etc.) to build trust
- Responsive web design so visitors can view your site from a desktop or mobile device
- Fast load times and straightforward navigation for a good user experience
- Clear contact paths (forms, a “Call Now” button, etc.) so your audience knows how to get a hold of you
- Booking system to facilitate appointment scheduling
- Portfolio to display your previous work and achievements – if applicable
Your website isn’t just a static platform. It’s an important tool for establishing your brand and growing your online business.
The rest of this in-depth tutorial will show you how to create a consulting site that includes all these key elements.
How to Build an Impressive Website for Your Consulting Business:
After you’ve purchased or set up a free domain name, chosen a WordPress web hosting provider, and completed the WordPress installation process -- it’s time to start working on your actual consulting website.
This step-by-step tutorial will show you how to do this:
1. Install Thrive Theme Builder & Thrive Architect
Thrive Theme Builder & Thrive Architect are the best WordPress website builder duo in the market.
Think of this combo as “web development made easy”.
If you want a custom WordPress theme to make your website stand out from other consulting firms– you need Thrive Theme Builder.
Thrive Theme Builder helps you build and customize every aspect of your website design without typing a single line of code.
You get access to pre-built, one-click templates to build a clean, SEO-optimized website that search engines will love — without wasting time creating complicated designs from scratch.
The best part? You can have all of this set up in minutes. We’ll show you how.
And once you’ve created your website’s structure, you’ll hop in and customize your web pages with Thrive Architect, our landing page plugin.
This page builder features drag-and-drop functionality for easy building; and a large selection of templates you can use to create unique web pages.
No need to code. No need to purchase expensive add-ons. You get everything you need to build a stunning business consulting website.
You can purchase Thrive Theme Builder and Thrive Architect as a bundle or as part of Thrive Suite, where you get access to eight additional premium plugins to enhance your website.
2. Choose a Consulting WordPress Theme in Thrive Theme Builder
Thrive Theme Builder comes with a selection of professionally designed themes, complete with conversion-focused pages and block templates for every part of your WordPress site.

Our themes can be used for any niche, but these are our top 3 recommendations for consultants:
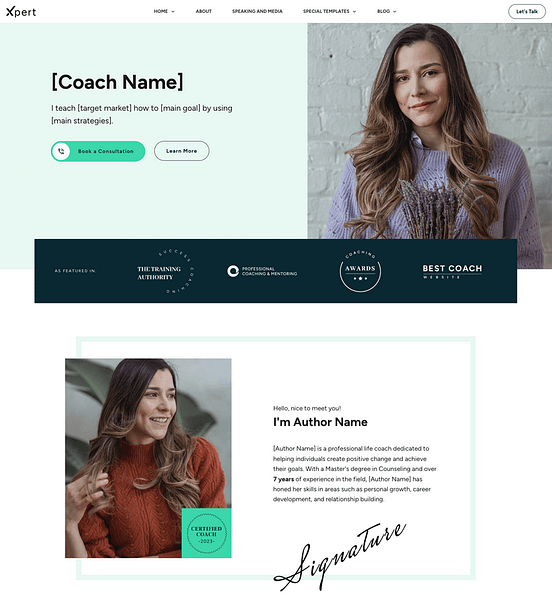
Xpert: Our Companion Theme for Online Coaches & Consultants
Whether you are a coach, consultant, professional speaker, or mentor -- Xpert is for you.

Xpert Theme
This companion theme depicts a squared, strong, confident aesthetic partnered with clean oval-shaped call-to-action buttons. Fonts are sans serif but with a wider spacing.
It's a theme that oozes professionalism — exactly the right tone to hit for an approachable, helpful consulting business persona.

Just like all of our companion themes, Xpert comes with all the website templates and landing page templates you'd need to launch and scale a website for your consulting business.
Ommi: Modern, Inviting Design Suitable for Any Niche
Ommi is a warm, welcoming modern WordPress theme – ideal for any business.

This is the ideal theme for creating a chic, professional website that draws your visitors in and encourages them to learn more about your business.

ShapeShift: Sleek, Professional WordPress Theme
ShapeShift is one of the first Thrive Theme Builder themes and serves as the perfect starting point for any business.

This theme comes with all the templates you need to build a solid online presence and wow your site visitors.

These are just 3 of the selection of stunning themes you can choose to create a professional design for your website.
Select the one that resonates with you most and get ready to build your website.
3. Set Up Your Website's Structure with the Thrive Theme Builder Setup Wizard
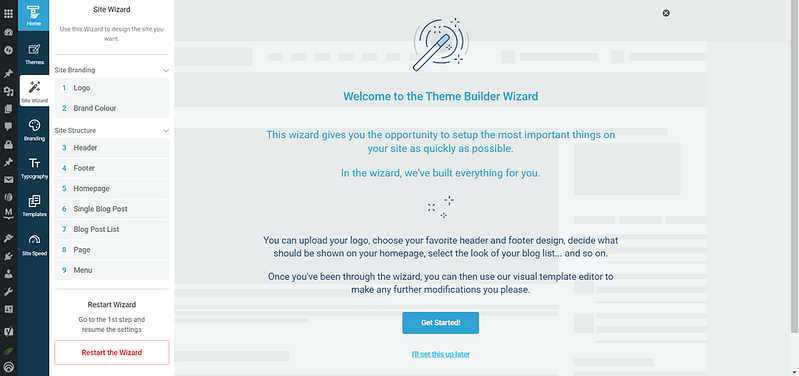
The Thrive Theme Builder Setup Wizard is designed to help you set up your site’s core pages and structure in minutes.

Setup the wizard in Thrive Theme Builder.
All you need to do is follow the instructions in each tab of the Wizard’s left sidebar. By the time you’ve completed this step, you’ll have:
Selected your site’s main brand color
Picked a conversion-focused header
Chosen a footer template to customize
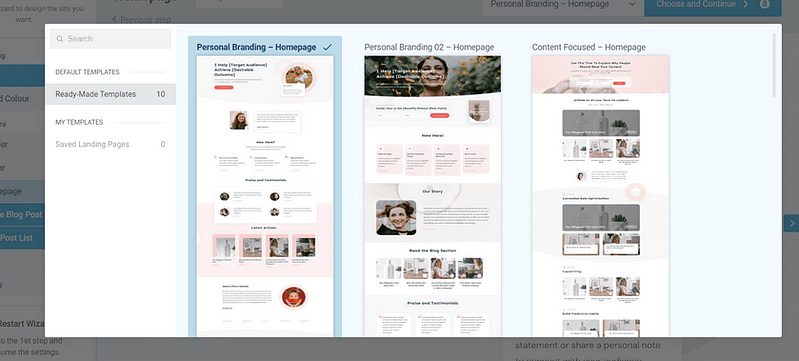
Selected a Homepage template
Picked a Single Blog Post template
Chosen a Blog Post List template
Selected a Page template
Configured your menu settings
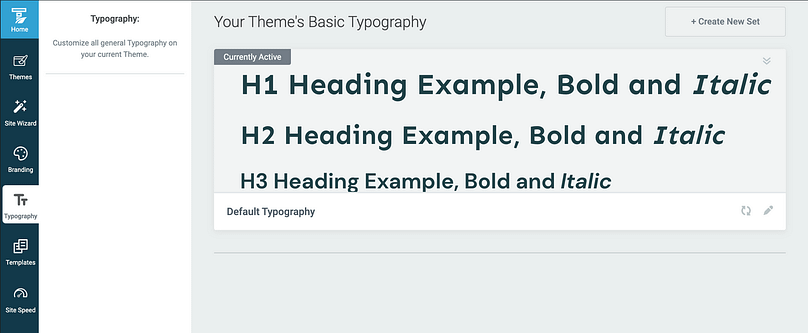
4. Configure Your Site’s Typography,
In this step, you’ll establish your site-wide typography settings.
These font settings include choosing font types, colors, sizes, spacing, etc. to populate the following types of text:

Remember that once you get these settings saved in Thrive Theme Builder, they will apply automatically across your theme templates and designs. Saving you tons of time.
5. Create & Customize Your Site’s Inner Pages
The following pages are must-haves for your online coaching website:
A homepage that clearly introduces who you are, who you help, and how you help them
An About page to provide more detail on who you are and why you've chosen to consultant in your niche. This is a great space to connect with your audience on a deeper level.
A blog to share key insights, valuable advice, and other written content to position yourself as a thought leader
A Consulting Services page that outlines all the products and services you offer, their features, benefits, and prices
A Testimonials/Reviews page to showcase the glowing reviews you've received from previous clients
A Booking/Appointment Page to make it easy for your prospective clients to book a consultation or 1:1 session with you
A Portfolios/Projects page to display previous clients you’ve worked with and what you helped them achieve
A Contact Page your site visitors can easily access to submit a query through a contact form
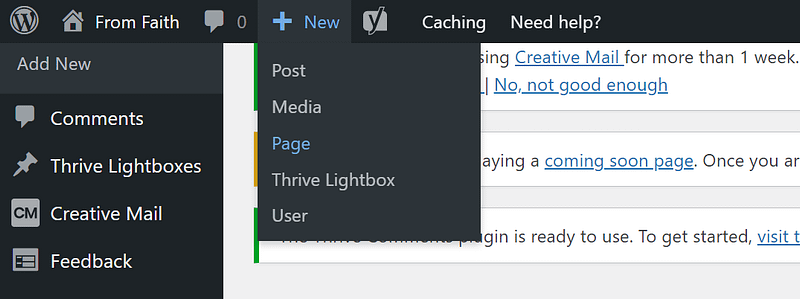
How to Create a New Page in WordPress
Creating a new page for your WordPress website is super straightforward.
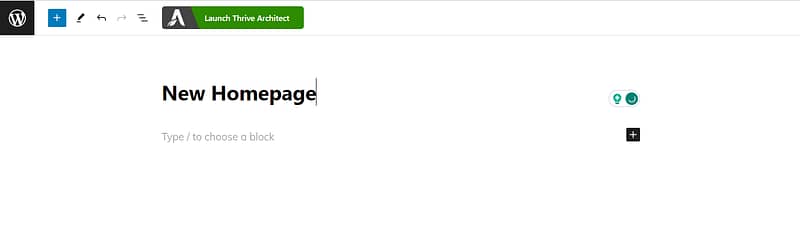
In the WordPress Dashboard, select the "+ New" button at the top of the page and select "Page".

When taken to the next screen, name your page and select the bright green "Launch Thrive Architect" button.

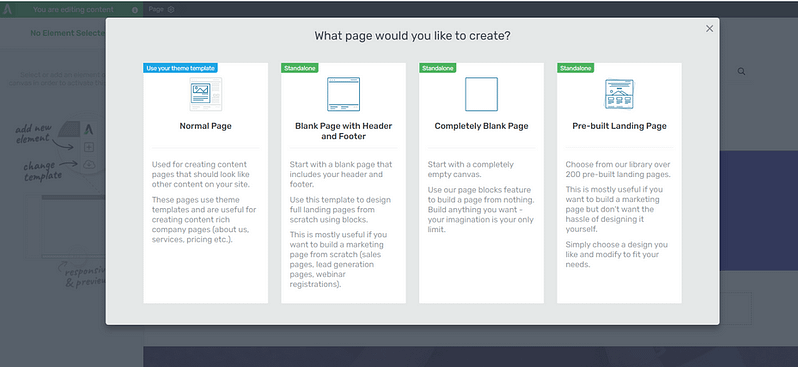
Thrive Architect will provide you with four options:
1. Normal Page
2. Blank Page with Header and Footer
3. Completely Blank Page
4. Pre-built Landing Pages

We recommend choosing the "Pre-built Landing Page" option.
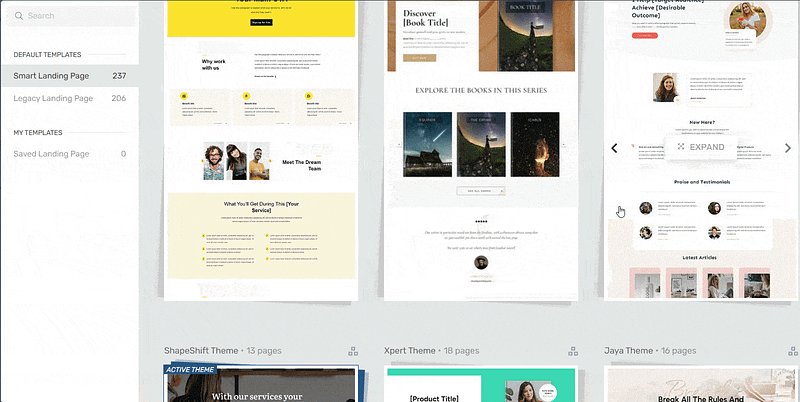
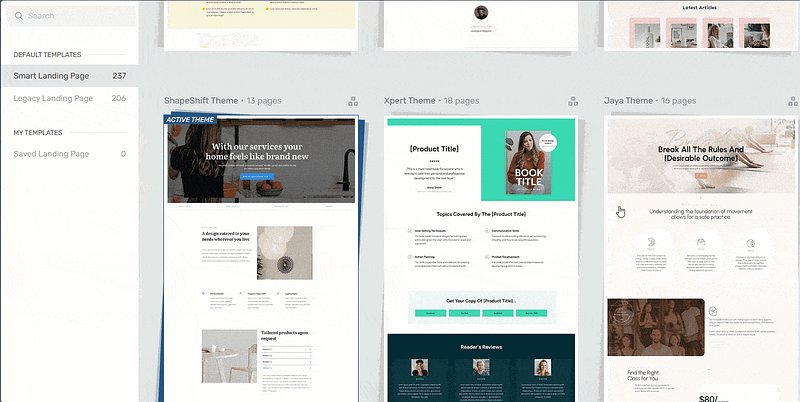
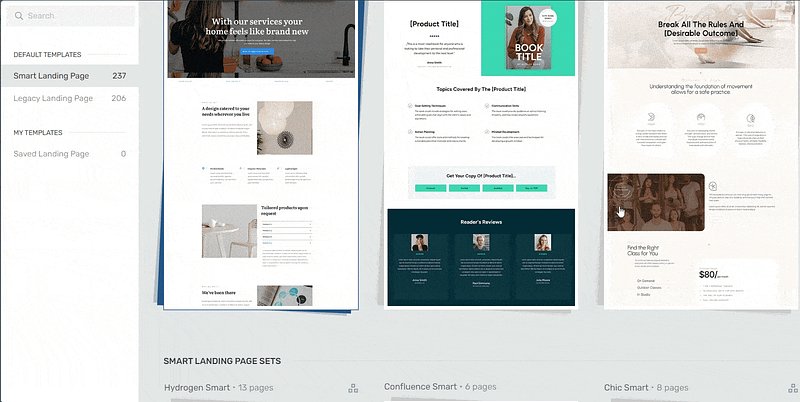
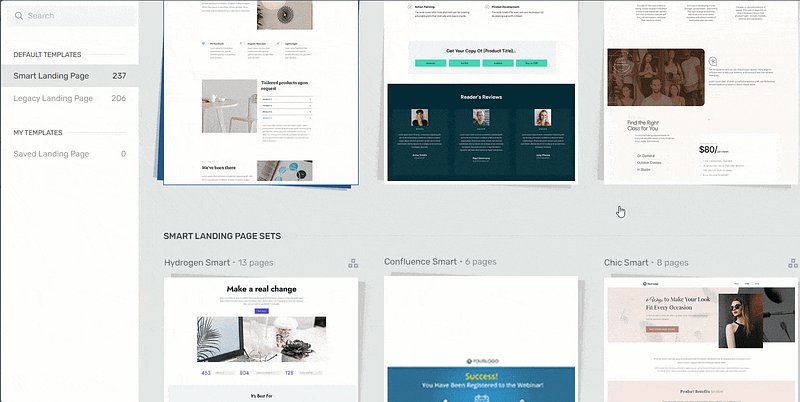
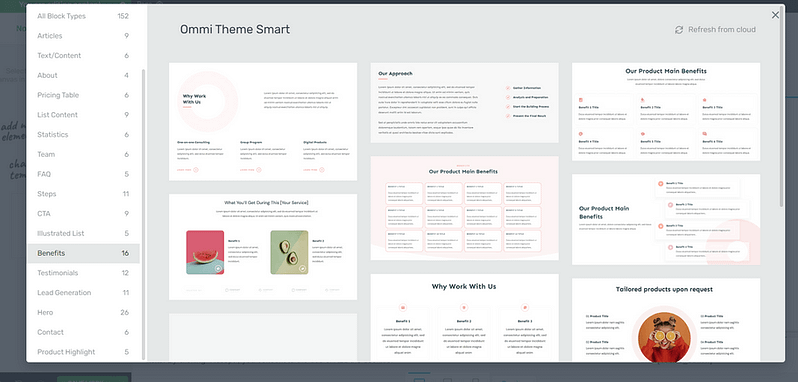
In the Landing Page Library, you can select a Smart Landing Page from any of our other companion themes.

Landing page template sets in Thrive Architect
Our Smart Landing Page sets are designed to help you create stunning, conversion-focused pages in minutes.
It's as simple as perusing the Landing Page Library, finding a landing page template you like, selecting it, and customizing its design to fit your branding.
6. Finalize Your Homepage
Now it’s time to customize the homepage template you selected in Thrive Theme Builder. For this section, you’re going to use Thrive Architect, our drag-and-drop landing page builder plugin.

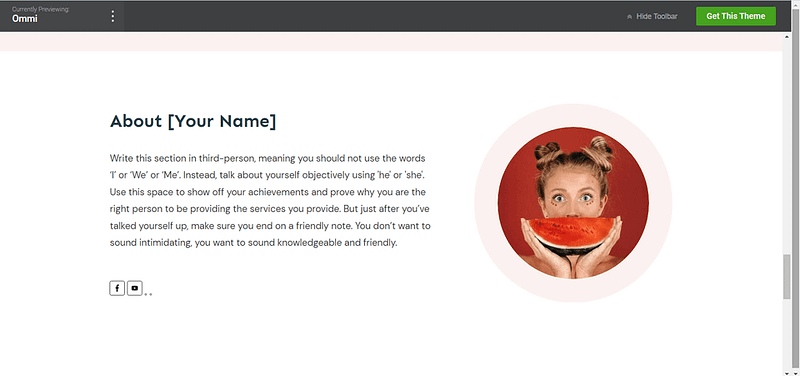
Example of Homepage Templates from Ommi, a Thrive Theme Builder theme
When you were working through the Thrive Theme Builder Setup Wizard, you got started creating your Homepage
template…
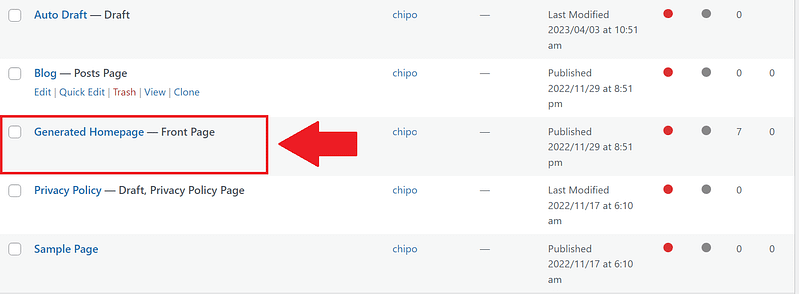
A homepage is automatically generated for you, so you don’t need to create a new page or configure any other homepage settings.
You’ll find it in the "Pages" section in the WordPress Admin Dashboard.
Search for the page titled "Generated Homepage".

Click on the link and you’ll be taken to the Block Editor space, from the WordPress Dashboard.
In the Editor, click “Launch Thrive Architect”.
As you work on your page design, you’ll realize that you may need to add new sections (e.g. a drop-down menu, widgets area, or FAQ section) or remove a few. Thrive Architect makes this super easy to do, and you’ll see how.
To create an eye-catching homepage that communicates your business's value, it must have the following sections:
Hero Section to Create a Great First Impression

A hero section is one of the most important elements of your homepage.
It’s one of the first things your potential clients see when they land on your site, ultimately forming their perception of your business.
A good hero section must have:
A clear, high-quality image of yourself, or something relevant to your business and products
An attention-grabbing headline that addresses your audience’s needs, or introduces who you are and what you do
A supporting sub-headline or tagline to briefly elaborate on your headline and provide more information to your audience
A clear, compelling call to action button to prompt your visitors to take action – “Sign Up Now” or “Book a Consultation”.
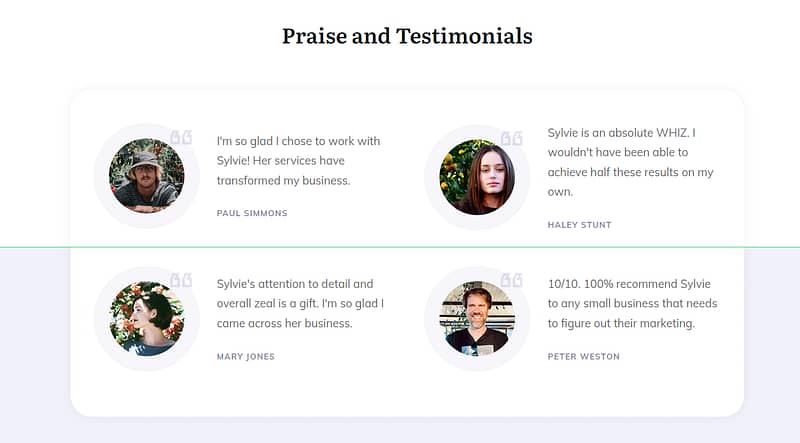
Social Proof to Build Trust
Social proof is key to strengthening your potential clients’ trust in your business.

Testimonial block example
Most of our homepage
templates include a testimonial section, but if you want to add more we recommend placing them in the following places:
- Above the fold, right after your hero section
- After the “Features/Benefits” section
- Underneath the “About Us” section
- Close to a call-to-action button
Tip: If you’re struggling to find the courage to ask for testimonials, read this guide to learn 5 effortless ways to add testimonials to your WordPress website and sales pages.
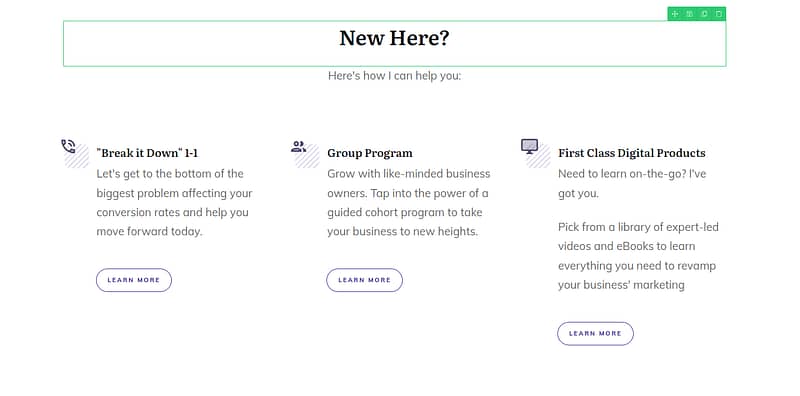
Features & Benefits Section to Showcase the Value of Your Services
When your potential customers land on your website, they’re focused on one thing: how they can benefit from your services.
Why should they learn more about your business? What makes you different from the competition?

Building a Features & Benefits section in Thrive Architect
Your audience doesn’t want a long list of what you can offer. They want to know about the final picture. How are you going to solve their problems or improve their lives?
Features are simply facts about your product or services.
Benefits translate your features into value propositions. They show your potential clients why they need to purchase what you’re offering.
Thrive Architect provides a selection of features & benefits sections you can use to clearly communicate how your products will change your visitors’ lives, or help them achieve a goal.

Content Highlight Section
Your homepage is the perfect place to showcase your latest posts, videos, and/or podcast content.
The best way to show your audience that you’re a thought leader they can trust is by showing them your work.

For example, you can use this section to showcase recent blog posts and direct your audience to your blog posts page.
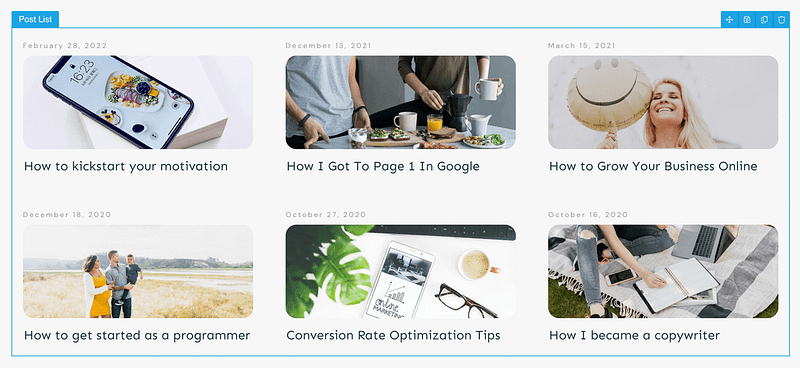
Use the Post List element in Thrive Architect to select the content on your website that you’d like to share on this page.
About Section to Share Who You Are
Adding an “About Us” to your homepage helps your audience get to know you better.
This is the place to mention who you are.

Include details that add to your credibility – certifications, work experience, academic achievements, awards.
These show your audience that you’re well-versed in your field, helping them trust you more.
And if you have a team, this is the perfect place to share more information on the people running the business with you.
Don’t forget to add a high-quality photo of yourself (and your team members) to further build trust.
Call to Action Section
The goal of your homepage is to introduce your business to your visitors and get them to take action.
If you have a primary service you offer, you should have a CTA section that prompts your site visitors to buy it.

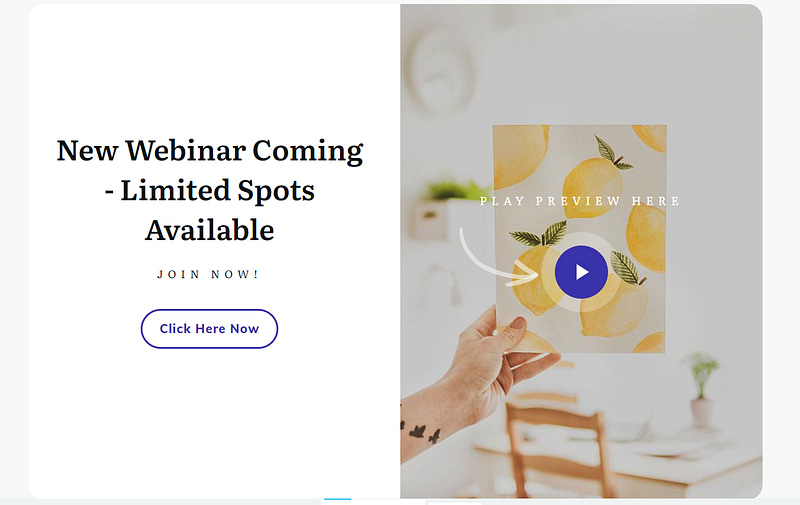
Example of a CTA Section Template in Thrive Architect
Thrive Tip: Build and embed a countdown timer to get your visitors to take faster action.
Another useful CTA section we strongly recommend adding is an opt-in form to generate leads.
Lead-generation is an important part of your digital marketing strategy.
Sometimes, your potential clients aren’t ready to buy but are willing to submit their contact information in exchange for a compelling offer.
To build a lead-generation form, you can use the CTA sections in Thrive Architect…
Or you can build unique opt-in forms with Thrive Leads, our email list-building plugin. We provide you with 400+ customizable templates to create attention-grabbing forms to convince your visitors to convert:

When creating a CTA section, make sure it has a:
Clear compelling headline (e.g. a question or benefit-driven statement)
Supporting image to draw attention to the section
Bright CTA button that has a compelling prompt and clearly communicates what your visitor should do next (e.g. “Buy Now”)
Lastly, don't forget to configure your navigation menu and add the correct social media links to your header or footer. That way, your audience can find you on any platform — LinkedIn, Facebook, Instagram, etc.
To make navigation easier for your visitors, we also recommend adding a search bar to your homepage.
Once you’re happy with your homepage design, save changes, and hit that publish button.
Thrive Tip: If you’re offering free consultations or webinars to your new clients, you’ll need a reliable calendar plugin to show your availability. Don’t forget to connect your calendar to a conferencing tool like Zoom or Google Meet, so a meeting link is automatically added to every booking.
8. Connect Your Site to a Checkout Tool
You should be able to accept payments for bookings and products through your website.
There are a lot of WordPress checkout tools to choose from, including:
WooCommerce
Your eCommerce payment tool of choice will have instructions or tutorials on how to create a product, set a price and pricing frequency, and add it to your site’s product page.
After you’ve completed this step, sit back and admire your new business website.
Next Steps: Create an Impressive Homepage For Your Consulting Website
Your homepage is often the first contact point for many of your visitors. This is where they are introduced to your business and will decide whether to learn more or leave.
We’ve added four useful tutorials to help you create an impressive homepage that will lead to conversions:
Start Building Your Business Website Today
And there you have it!
With this tutorial, you can easily build a professional website your users will love.
No need to spend time learning to code, trying to figure out complex tools, or spending thousands of dollars to make this happen.
But if you want the full Thrive experience, you should get Thrive Suite, the best WordPress plugin bundle available.
When you purchase Thrive Suite, you get access to 10 powerful plugins to help you add conversion-generating features like popups, countdown timers, interactive online quizzes, and so much more.
If you want to create a memorable user experience for your audience and keep your business at the front of their minds – these are the tools for you.
So, what are you waiting for?