🎯 TL;DR (Quick Take: How to Build a Lead Generation Website)
If you only take three things from this guide, make them these:
- Lead generation websites are built on strategy, not decoration. Your site needs a clear value proposition, a defined audience, and a conversion-focused structure — not just a nice design.
- Every element should move a visitor closer to becoming a lead. From content to CTAs to forms, your site should act as an active funnel that earns sign-ups 24/7, not a passive placeholder.
- The right toolkit accelerates everything. I recommend Thrive Suite because it’s built for conversions:
- Thrive Architect → build focused landing pages in minutes.
- Thrive Leads → launch smart opt-ins and popups that convert without being pushy.
- Thrive Quiz Builder → create interactive lead magnets that segment subscribers automatically.
- Thrive Apprentice + Thrive Ultimatum → deliver courses and time-sensitive offers seamlessly.
👉 This guide walks you through how to plan, build, optimize, and scale a site that consistently turns strangers into subscribers — with Thrive Suite as your power tool.
What are you doing with the traffic you drive to your website?
I ask this question a lot, because in my 7+ years working in marketing, I’ve seen the same pattern: business owners pour time and money into SEO, ads, and social media… but give far less thought to what happens once people actually land on their site.
And here’s the reality I always remind clients of: up to 96% of first-time visitors aren’t ready to buy. They’re researching, comparing, or just browsing. If you expect them to click “buy now” on that first visit, you’ll be frustrated every time.
But that doesn’t mean you’ve lost them. The opportunity is in giving visitors a smaller, easier next step — like signing up for a newsletter, grabbing a free template, or answering a quiz. And the numbers back this up:
The Missed Opportunity
- Average sites only convert 2–3% of visitors (Shopify). If 1,000 people visit, you’re lucky if 20–30 turn into leads.
- But when the experience is designed well, the story changes. A focused landing page can convert up to 23% of visitors (Shopify).
- Even something as simple as a popup can capture 4–8% of users (Sleeknote) — hundreds of leads you’d otherwise never meet.
That’s why I tell people: it’s not just about driving more traffic. It’s about making the most of the traffic you already have by building a site that captures, nurtures, and converts.
This guide will show you exactly how to do that — step by step — so your website becomes more than an online presence. It becomes a 24/7 lead engine for your business.
🙋 FAQ: Building a High-Performance Lead Generation Website
A lead generation website is designed with one primary purpose: to capture and convert visitors into leads. Every page, form, and call-to-action is built to guide users toward leaving their information.
A regular business website, on the other hand, often serves as an online “about us” or credibility tool without actively driving conversions.
The essentials include:
- A clear value proposition that explains what you offer and why it matters
- Helpful, problem-solving content that builds trust
- Strategic calls-to-action (CTAs)
- Optimized lead capture forms
- Compelling lead magnets
- Trust signals like testimonials, logos, and certifications
- A mobile-friendly, fast-loading design
- Analytics to track, measure, and optimize performance
Start by creating detailed buyer personas. Go beyond basic demographics (age, job title, location) and dig into psychographics: their pain points, motivations, buying habits, and where they spend time online. Interviews, surveys, and analyzing existing customer data can help you uncover these insights.
A strong value proposition clearly communicates:
- What you offer
- Who it’s for
- Why it’s better or different from alternatives It’s usually structured with a concise headline, a supporting sub-headline, a short list of benefits in bullet form, and a visual (image, graphic, or video) that reinforces the message.
Because design is trust. If your site loads slowly, looks cluttered, or confuses visitors, they’ll leave before converting. A conversion-focused UX prioritizes clarity, speed, and intuitive navigation, so the visitor’s path from interest to action feels smooth and natural.
- Landing pages: Keep them focused on one single goal, with no competing distractions. Learn how to build high-converting landing pages.
- Forms: Keep them short. Ask only for the information you need at that stage.
- CTAs: Use clear, benefit-driven language written from the visitor’s perspective (e.g., “Get My Free Guide” instead of “Submit”).
Combine long-term and short-term strategies. SEO helps you attract organic visitors who are actively searching for solutions, while paid advertising gives you immediate reach and lets you test offers quickly. Together, they ensure you’re not just chasing traffic, but bringing in the right people who are ready to engage.
Personal Recommendation: The Toolkit I Trust for Lead Generation
I’ve tested more tools than I can count over the years — page builders, popup plugins, third-party quiz apps, countdown timers, course platforms… the list goes on. Most of them either looked nice but weren’t built for conversions, or they forced me to duct-tape half a dozen platforms together.
The only toolkit I consistently recommend for building a true lead generation website is Thrive Suite. It gives me complete control, lets me move fast, and — most importantly — every feature is designed for conversions, not just design.
Here’s why it works so well:
- Thrive Architect → Build conversion-focused pages in minutes, without fighting a template that was never meant to sell.
- Thrive Leads → Run advanced targeting and popups that feel helpful, not pushy — perfect for turning casual visitors into subscribers.
- Thrive Quiz Builder → Create interactive lead magnets that segment your audience automatically, so your follow-up feels personal from day one.
- Thrive Ultimatum → Add authentic urgency and scarcity campaigns to boost conversions without gimmicks.
- Thrive Apprentice → Launch and sell online courses, making your site not just a lead engine but a revenue stream.
…and so much more. Everything works seamlessly together under one roof, so you’re not juggling plugins or worrying about compatibility.
If you want a stack that keeps everything connected and is purpose-built for conversions, Thrive Suite is the way to go.
The Strategic Blueprint: What to Do Before You Touch WordPress
Before you even think about themes, plugins, or layouts, you need a clear strategy. I’ve seen way too many people open WordPress, pick a design they like, and only later realize their site isn’t built to capture leads.
The truth is, a high-performance lead generation website doesn’t start with colors or templates — it starts with clarity.
In this next section, we’ll map out the strategic blueprint: defining your audience, clarifying your value proposition, and structuring the journey that turns casual visitors into qualified leads. Nail this first, and the tools you use (like Thrive Suite) will actually work to their full potential.
Define Your Business Goals Like a Pro
Saying “I want more leads” isn’t a strategy — it’s a wish. To build a website that actually drives growth, you need goals that connect directly to revenue. That means tying your site’s performance to revenue-driving KPIs instead of vague sign-up counts.
Start by asking yourself:
- How many leads per month do I need to hit my revenue targets?
- What’s my target CPL (cost per lead)? If you’re willing to spend $50 for a lead that turns into a $1,000 customer, you’re in a strong position.
- What’s my CLV (customer lifetime value)? Knowing how much an average customer is worth over time helps you understand how much you can invest up front.
- What makes a lead sales-ready? (SQLs). Define the point when a name on a list becomes a qualified opportunity for your sales team.
Locking these answers in before you touch WordPress ensures every page, popup, and campaign has a clear business purpose — and gives you a baseline to measure real success.
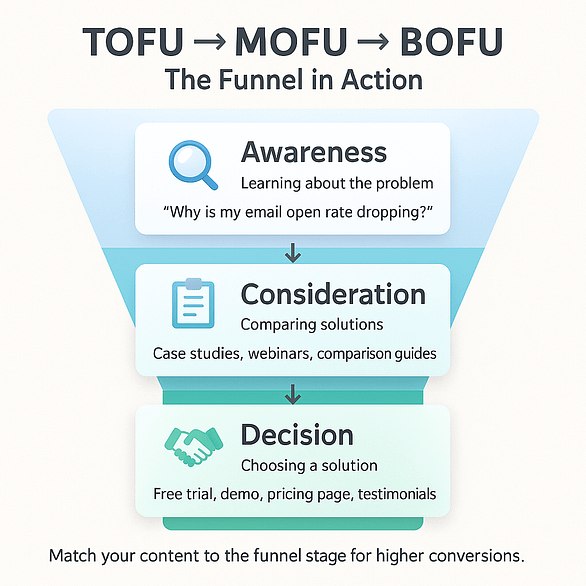
Map the Customer Journey: TOFU, MOFU, BOFU
Not every visitor arrives at your site ready to buy — in fact, most don’t. That’s why your website needs to meet people where they are in their decision-making journey. Marketers often describe this using the funnel model: TOFU (Top of Funnel), MOFU (Middle of Funnel), and BOFU (Bottom of Funnel).
Here’s what that looks like in practice:
- TOFU (Awareness): Someone stumbles onto your blog post while researching a problem — “Why is my email open rate dropping?” They’re not shopping yet, they’re learning. Offer them a free checklist or guide that helps them start solving the problem.
- MOFU (Consideration): That same person downloads your guide, joins your email list, and now they’re weighing different approaches to fix their email marketing. This is the moment to share case studies, webinars, or comparison content that shows why your approach is credible.
- BOFU (Decision): Now they’re actively evaluating solutions. They might sign up for a free trial, request a demo, or check your pricing page. At this stage, clarity and trust signals matter most — things like testimonials, guarantees, or a “book a call” CTA.

Your lead generation website should guide people smoothly through all three stages, not leave them stuck at the awareness phase with nowhere to go.
📌 Want to see the bigger picture? Once your website is set up to capture leads, the next step is moving them through a smart, intentional process. Check out our full guides on building a sales funnel and understanding the buyer’s journey to learn how those new leads turn into loyal, paying customers.
Build a Buyer Persona That Actually Helps
Knowing your audience isn’t just about age, job title, or location. A buyer persona that drives conversions goes deeper — into pain points, hesitations, and motivations.
Think about it this way:
For example:
- A small business owner might not care about “enterprise-level features” — what keeps them up at night is wasting hours on manual tasks.
- A marketing manager might not just want “automation” — they want to look good in front of their boss and hit KPIs without burning out.
When you capture those emotional drivers, your messaging shifts from “here’s what our product does” to “here’s how this makes your life easier.” That’s when a visitor leans in.
📌 Are you targeting the right person? Read our guide on the difference between a buyer persona and a reader persona — and why both matter.
The Foundation: How to Create an Irresistible Lead Magnet
Now, your lead generation website is only as strong as the offer that gets someone to raise their hand. That’s why the lead magnet matters. It’s more than just a freebie to get attention. It’s actually the reason a visitor decides your site is worth trusting with their email address.
The best lead magnets solve a real, immediate problem for your audience and deliver value right away. Done right, they can turn casual browsers into eager subscribers and set the stage for long-term relationships.
In this section, we’ll break down how to design lead magnets that people actually want — and that move your list (and your business) forward.
What Makes a Lead Magnet Convert in 2026?
A lead magnet is often called an “ethical bribe” — you’re offering something so useful that handing over an email address feels like a fair trade, not a burden. But in 2025, attention spans are shorter and inboxes are fuller than ever. If your freebie isn’t immediately valuable, it won’t convert.
The strongest lead magnets check three boxes:
- Problem-aware: They zero in on a specific pain point your audience already feels. (e.g., “Struggling to write emails that get opened?”)
- Outcome-driven: They deliver a quick, tangible win. (e.g., “Download 15 proven subject line templates you can use today.”)
- Instantly consumable: They don’t overwhelm — think checklist, template, or short video instead of a 60-page PDF.
For example:
When your lead magnet speaks directly to the problem they’re wrestling with — and shows them a fast path to the outcome they want — conversion stops being a numbers game and starts being natural.
5 Lead Magnet Formats That Still Work (And One That’s Exploding)
Not all lead magnets are created equal. Some formats consistently perform year after year because they’re quick to consume, easy to apply, and deliver instant value.
In 2026, these five are still reliable winners:
- Checklists – Fast, scannable, and action-oriented. (“10 Steps to Improve Your Website Speed”)
- Templates – Plug-and-play resources that save time. (“Free Sales Page Template”)
- Quizzes – Fun, personalized, and highly shareable. (“What’s Your Marketing Personality?”)
- Short Email Courses – Bite-sized learning spread over a week builds habit and anticipation.
- AI-Generated Tools – Interactive calculators or scripts powered by AI that give users a tailored result.
🚀 The format that’s exploding right now: interactive quizzes. They don’t just attract signups — they segment your audience automatically, so you know exactly what content, product, or service to show them next. With Thrive Quiz Builder, you can create these quizzes without coding, turning a simple “fun” lead magnet into a powerful conversion and segmentation engine.
The Gateway: How to Design High-Converting Opt-in Forms
A great lead magnet is useless if your opt-in forms don’t convince people to take it. Forms are the gateway between casual browsing and becoming a lead — and yet, most sites treat them like an afterthought.
The difference between a form that blends into the background and one that consistently captures signups often comes down to small details: the headline, the number of fields, the button copy. Each choice either lowers friction or adds it.
In this section, we’ll break down how to design opt-in forms that feel natural, build trust, and guide visitors smoothly toward saying “yes.”
What Every High-Converting Form Has in Common
High-converting opt-in forms aren’t complicated — they just nail the basics that most sites overlook.
Every winning form has:
- A strong headline – It grabs attention and explains what’s on offer in plain language. (“Get the 5-Step Checklist”)
- A clear benefit – One sentence that answers, “Why should I sign up?” (“Save 3 hours a week with this simple system.”)
- Minimal fields – The fewer the fields, the higher the completion rate. Start with just name + email, then layer in more data later with progressive profiling.
- A magnetic CTA button – Instead of bland “Submit,” use first-person, benefit-driven copy like “Send Me the Templates” or “Start My Free Trial.”
Together, these elements remove friction and make saying “yes” the easiest choice on the page.
Where to Put Your Forms (It’s Not Just the Sidebar)
If your opt-in form is buried in a sidebar, you’re leaving conversions on the table. High-performing websites place forms strategically where visitors are most engaged and ready to act.
Some proven spots include:
- Above the fold – Right at the top of a homepage or landing page so it can’t be missed.
- Inline blog opt-ins – Embedded directly inside content, offered at the moment your reader is most invested.
- Exit-intent popups – Triggered when someone’s about to leave, giving them one last chance to grab something valuable.
- Slide-ins – Subtle, non-intrusive boxes that appear as a reader scrolls, often outperforming static sidebars.
The key is context. Put your forms where they naturally align with the visitor’s interest and intent, and you’ll see signups climb without being pushy.
➡️ For more placement ideas and design best practices, see our full guide on how to create an opt-in form that converts.
The Strategy — Advanced Tactics to Capture More Leads
Once you’ve got the basics in place — a solid lead magnet and well-designed opt-in forms — it’s time to level up. Advanced tactics don’t just add more signups; they help you capture the right leads, at the right time, in a way that feels natural instead of intrusive.
Think of this as moving from “collecting emails” to building a system that segments, personalizes, and multiplies your conversion opportunities. In this section, we’ll explore proven strategies that go beyond static forms and give your site a serious edge.
Go Beyond the Basics: Popups, Exit-Intent, Quizzes & Upgrades
Static forms alone won’t maximize your lead flow. The real gains come when you match timing and relevance to a visitor’s behavior.
That’s where advanced tactics shine:
- Smart popups – Instead of interrupting at random, use targeting to show popups only when someone is engaged with relevant content.
- Exit-intent offers – Trigger an exit-intent form the moment a visitor moves to close the tab, giving them a last chance to grab your lead magnet.
- Interactive quizzes – Turn passive browsing into an experience. Quizzes are fun, but they also segment leads automatically so you know exactly what to send them next.
- Content upgrades – Think of content upgrades as bonus resources tied directly to a blog post. For example, a post on “10 Productivity Hacks” could offer a downloadable “Productivity Tracker Template” as an upgrade. Because the offer is laser-aligned with what the reader is already interested in, conversion rates are typically much higher.
With Thrive Leads, you can control all of these — from targeting rules to triggers — inside one toolkit. That means your visitors see offers that feel helpful, not pushy, and you capture more leads without cluttering your site.
Sticky Bars, Scroll Maps, and Smart Targeting
Not every visitor will notice a popup — but a subtle sticky bar at the top or bottom of the page can stay visible without interrupting the flow. Pair that with smart targeting, and your site becomes a personalized lead machine.
Here’s how to take it further:
- Sticky bars – Great for time-sensitive offers, seasonal campaigns, or evergreen “join our list” CTAs that follow the user without getting in the way.
- Scroll-triggered offers – Use scroll maps and analytics tools to see where people lose interest on a page, then trigger an opt-in at that exact moment.
- A/B testing – Test variations of headlines, colors, and offers to find out what actually converts instead of guessing.
- Smart targeting – Show different offers based on traffic source, device type, or even the content a visitor is viewing.
These tactics move you from “same form for everyone” to “right message, right time.”
➡️ Want to dive deeper? Check out our guide on the best types of popups for lead generation, and explore our Conversion Rate Optimization checklist for more on testing and tracking.
The Toolkit — Choosing Your Lead Generation Software
Even the best strategy falls flat without the right tools to execute it. A true lead generation website isn’t just pages and forms — it’s an ecosystem where your design, opt-ins, tracking, and follow-up all work together.
The challenge? Most businesses stitch together half a dozen plugins or platforms and end up with a slow, fragile setup that breaks whenever an update rolls out. That’s why choosing the right toolkit matters as much as the strategy itself.
In this section, we’ll look at the essential software you need — from page builders to opt-in tools to analytics — and why having an all-in-one system like Thrive Suite can save time, reduce tech headaches, and keep your site focused on what matters: conversions.
🛠️ What to Look for in a WordPress Lead Gen Stack
When you’re putting together tools for your website, it’s tempting to grab whatever looks good in a blog post roundup — a form plugin here, a popup tool there, maybe a random landing page builder. Before long, you’ve got a disjointed setup that’s slow, hard to manage, and constantly breaking.
That’s why it helps to step back and ask: what does a lead generation stack actually need to do? At the end of the day, the right toolkit should make it easy to design, test, and optimize without wrestling with tech every week.
Here are the non-negotiables you’ll want to check off:
- Speed – A bloated plugin slows your site down, and every extra second of load time costs conversions.
- Flexibility – You should be able to customize layouts, offers, and funnels without hiring a developer every time.
- Visual editing – Drag-and-drop design tools make it easy to create landing pages and opt-ins that look polished and stay on-brand.
- A/B testing – Without built-in testing, you’re guessing. Your stack should let you experiment with headlines, forms, and CTAs using real data.
- Quiz logic – Interactive quizzes are one of the fastest-growing lead gen formats. Make sure your tools support branching logic and segmentation.
- Integrations – Your opt-ins should connect seamlessly with your email service, CRM, and analytics tools — no clunky workarounds.
If your stack covers these bases, you’ll spend less time fixing tech and more time focusing on what matters: getting more leads.
Why Thrive Suite Is Built for Conversion-Obsessed Businesses
If your site’s main job is to turn visitors into leads, you don’t just need “pretty” tools — you need tools engineered for conversions. That’s why I recommend Thrive Suite: every product in the stack is built with lead generation baked in, not bolted on.
Here’s how the core tools work together:
- Thrive Leads → Advanced targeting, popups, sticky ribbons, and opt-in forms you can A/B test until you find the highest-converting version.
- Thrive Architect → A drag-and-drop page builder designed for conversion-first landing pages, not just generic layouts.
- Thrive Quiz Builder → Create interactive quizzes that double as personalized lead magnets, while segmenting your audience automatically.
Together, these tools replace half a dozen plugins, keep everything under one roof, and give you the kind of control marketers dream about.
➡️ Want to see more options in the space? Check out our roundup of the best WordPress lead generation plugins.
After the Opt-in: How to Nurture Your Leads with a Smart Email Strategy
Capturing an email is just the first step. What you do next determines whether that new contact becomes a loyal subscriber or forgets you entirely. Too many businesses treat the opt-in as the finish line when it’s really the starting point of a relationship.
A smart email strategy turns one sign-up into an ongoing conversation — building trust, delivering value, and gently moving people closer to becoming customers. In this section, we’ll break down the essentials of welcome sequences, segmentation, and long-term nurturing that keep your list engaged and conversion-ready.
Welcome Sequences That Build Trust (Not Just Deliver the Freebie)
The worst mistake you can make after someone opts in? Sending a single “Here’s your download” email and disappearing.
A strong welcome sequence is your chance to:
- Set expectations → Let subscribers know how often they’ll hear from you and what kind of value they’ll get.
- Introduce your brand’s value → Share a short story, a key insight, or a quick win that shows you understand their challenges.
- Link back to your site → Don’t just stay in the inbox; guide people to your best blog posts, case studies, or tools.
Think of this sequence as your digital handshake — the moment that turns a cold lead into a warm relationship.
Segment Early, Sell Better
Not all subscribers are the same, and treating them as if they are is a fast way to tank engagement. Segmenting your list from the very beginning helps you speak directly to what people care about most.
You can segment based on:
- Source (where they opted in — blog, landing page, popup).
- Quiz answers (use Thrive Quiz Builder to tag based on pain points, goals, or personality type).
- Lead magnet intent (the topic they signed up for is often the clearest clue to what they want next).
This way, when you’re ready to transition into a sales sequence, you’re not sending the same pitch to everyone — you’re sending the right offer to the right person at the right time.
➡️ For a deeper dive, see our guide: Advanced Lead Segmentation: How to Build an Audience You Know
Bonus Section — What Most People Miss (But You Won’t)
Even with a well-built funnel and polished forms, there are two areas that separate average lead generation sites from the ones that consistently outperform: aligning your site with your business model, and building in automation from the start.
🔗 Align Your Site to Your Business Model
The way your business makes money should directly shape how your lead gen website works. But this step is often skipped.
- Subscription-based businesses → Focus on frictionless sign-ups, email nurturing, and strong retention flows.
- Pay-per-lead (PPL) models → Prioritize high-volume, hyper-targeted landing pages and aggressive validation of form submissions.
- Direct sales businesses → Build in full-funnel content (case studies, demos, consult CTAs) to steadily warm up qualified prospects.
Each path calls for a different content strategy, form design, and level of detail in your lead capture process. Ignoring this alignment is why so many sites underperform despite “best practice” execution.
The Secret Weapon? Lead Scoring & Automation
Capturing leads is one thing — knowing which ones deserve your attention is another. That’s where lead scoring and automation come in.
With Thrive Suite connected to your email marketing platform, you can:
- Tag and score subscribers based on behavior (downloads, quiz answers, email clicks).
- Trigger automated nurture flows that guide people toward the right offer.
- Hand off “hot” leads to sales the moment they’re ready, instead of guessing.
This combination helps you stop wasting energy on cold leads and double down on the ones most likely to convert.
Optimization: Test, Learn, Improve, Repeat
Building your lead generation website isn’t a one-and-done project. The real growth happens when you treat your site as a living asset — testing, tweaking, and steadily improving how it converts.
What to Track and How
If you’re not measuring, you’re guessing. Go beyond vanity metrics like “traffic” and focus on the actions that indicate intent:
- Micro-conversions (clicks on CTAs, scroll depth, video plays).
- Form submissions and downloads (the real lead capture points).
- Next-step behaviors (did they click through to your pricing page or book a call?).
For most businesses, Google Analytics (GA4) is the ultimate option — it gives you the depth and flexibility to track everything that matters, from events to conversion paths. That said, I’ve found over the years that GA4 can feel intimidating if you’re not used to dashboards, filters, and data-heavy reports.
That’s where a tool like MonsterInsights can bridge the gap. While I spend most of my time inside GA4 for deeper analysis, I appreciate how MonsterInsights pulls the key numbers into a much tidier WordPress dashboard. It makes it easier to see, at a glance, which forms, CTAs, and lead magnets are performing without digging through layers of reports.
Pair that with tools like Hotjar or Microsoft Clarity for heatmaps and session recordings, and you’ll not only know what is happening but also why visitors act the way they do.
Run Small Experiments, Win Big
Optimization doesn’t have to mean giant redesigns. Often, the biggest wins come from small changes tested systematically.
Examples worth A/B testing:
- Headline variations → does a problem-focused headline beat a benefit-driven one?
- Button copy → “Submit” vs. “Get My Free Guide” (we’ve seen lifts of 27% or more from this alone).
- Form placement → above the fold vs. halfway through an article.
Each experiment teaches you more about your audience and compounds over time into higher conversion rates.
➡️ For a full playbook on testing and iteration, check out our guide on running A/B tests on your landing pages.
Keep It Clean: Maintenance, Compliance & Performance
Nothing kills a good lead strategy faster than a website that feels unreliable. People notice the details: slow load times, missing SSL padlocks, clunky cookie banners. Those little things can make someone close the tab before they even see your offer.
Here’s how to keep your site conversion-ready:
- Show credibility where it counts. Place testimonials, reviews, case studies, or client logos near your opt-ins so visitors feel confident sharing their email.
- Stay on top of the tech basics. Run regular backups, check your site speed, fix broken links, and make sure SSL is active. A site that runs smoothly builds trust silently. (Need more tips on WordPress website maintenance? Check out this detailed guide).
- Keep privacy clear and simple. Use straightforward cookie banners, plain-language policies, and opt-in checkboxes that make consent easy to give. (Tools like WPConsent can help you get this done easily)
The small details matter. Fixing speed, security, and privacy issues is what keeps people comfortable enough to hand over their information.
Your Martech Stack: Turn the Website Into a Lead Engine
Your website is where leads enter — but it’s your marketing technology stack that decides what happens next. Without the right integrations and workflows, even the best opt-in strategy turns into a pile of disconnected emails in your inbox.
Integrate Your CRM + Email Tools From Day One
Don’t wait until you’ve “got more leads” to set this up. Connect your site to your CRM (HubSpot, Salesforce, etc.) and your email marketing platform right from launch.
With Thrive Suite, every form, popup, or quiz response can instantly push data into your email system — tagging, segmenting, and triggering sequences automatically. This means:
Automate the Nurture → Score → Handoff Process
Once a lead enters your system, treat it as a journey, not just a contact record.
By automating this process, you make sure no lead slips through the cracks — and your sales team spends time only on the people most ready to buy.
Conclusion: You Now Have the Blueprint — What’s Next?
Think about the effort you’ve already put into driving traffic. Now imagine if every one of those visitors had a clear next step on your site — a chance to connect, subscribe, or move closer to becoming a customer. That’s the shift a true lead generation website creates.
Here’s the framework you now have in hand:
When these steps work together, your website stops being a passive online presence. It becomes a system that turns visitors into leads, leads into conversations, and conversations into customers — around the clock.
And your next move? Put this into practice with tools built for marketers who care about conversions, not just design. Thrive Suite gives you everything under one roof — from landing page building, to lead capture, to quizzes, to scarcity campaigns, to online course delivery.
👉 Explore Thrive Suite and start building the kind of website that grows your list, nurtures your audience, and drives revenue around the clock.


