This week, we released our final software update for 2020.
It's wild to think that at the start of this year... Thrive Theme Builder didn't even exist.
And in such a short amount of time it has grown to become an industry leading theme that offers endless customization rarely seen in the WordPress environment.
But... we're not done yet.
This release adds even more power to Thrive Theme Builder... as well as improvements to Thrive Apprentice, Thrive Architect and Thrive Ultimatum.
Read on for an overview of what new features are waiting for you over the holiday break (...and a hint of what's to come in 2021).
More...
P.S. Did you know you can get access to all of our plugins, themes, templates and customer-only courses by getting Thrive Suite?
1. Dynamic Labels in Thrive Apprentice
We've been teasing some 'big changes' coming to Thrive Apprentice soon.
It's true. Our development team are still hard at work preparing the updates that will take Thrive Apprentice from the simple-but-loved online course platform it is today...
...Into a world-class LMS (learning management system) with a focus on student experience, conversions and branding.
Rather than one big update, early 2021 will be filled with a series of updates that transform Thrive Apprentice.
We aren't focusing on bells and whistles (yet), but rather on creating a rock-solid foundation that can support an exciting roadmap throughout 2021.
This week we've added one small -- but very important -- improvement:
Dynamic Labels.

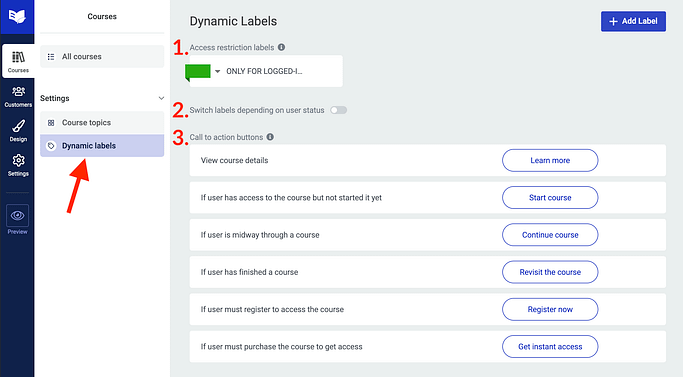
The new Dynamic Labels area in Thrive Apprentice
In the Thrive Apprentice dashboard, you'll find a the new 'Dynamic Labels' option inside of the Courses tab, with 3 options:
- 1Access Restriction Labels
- 2Switch Labels Depending on User Status
- 3Call to Action Buttons
Let's go through them one by one.
1. Access Restriction Labels
An Access Restriction Label is the small flag displayed on courses in your courses list or on lessons in your lesson list.
The label only shows on courses that are restricted and quickly communicates to your visitors what they'll need to do in order to access the course.
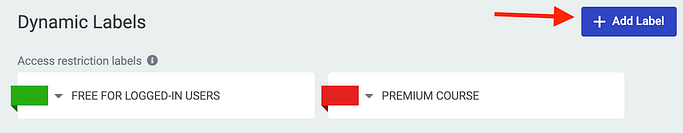
Clicking the + Add Label button lets you add any new restriction labels, change their color, and change their text.

Add and customize your access restriction labels
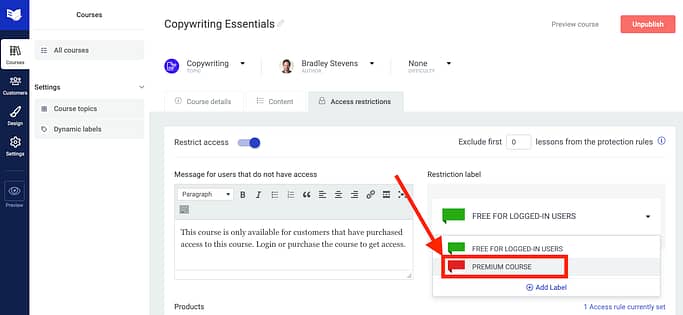
Once you have created a label, you can assign it to a specific course under the Access Restrictions tab in Thrive Apprentice.

With a few clicks, assign your label to any of your courses
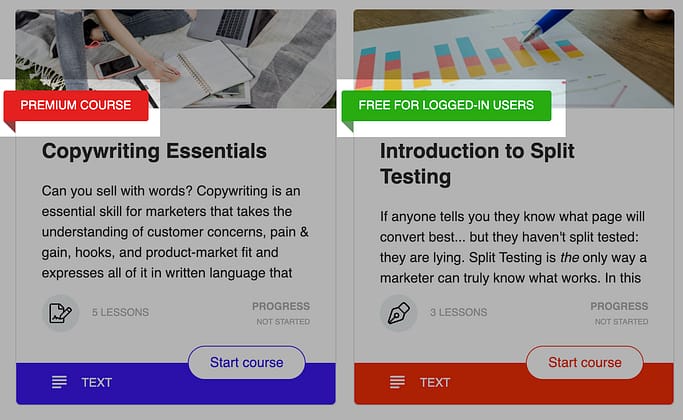
Then, when your potential customers stop by your courses list, they'll see the label on each course like in the image below.

Access restriction labels display as a colored flag on any restricted courses
This feature existed before, but we moved it to make it easier to control. This next feature, however, is brand new.
2. Switch Labels Depending on User Status
Once a student has access to a course, the restriction label no longer offers helpful information.
Wouldn't it be better to show them which courses they're already working through?
In the Dynamic Labels tab, you'll find a new toggle that enables the ability to switch labels based on user status.

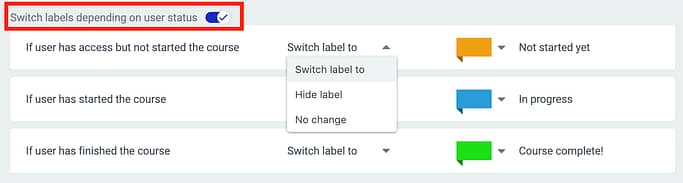
Toggle new user status labels that overwrite your restriction labels
When you enable this toggle, 3 new label options become available that indicate which courses a student has purchased but not started, is in progress, or has completed.
Once again, you can change the label text, color and even choose to hide the label entirely... or show the original restriction label, if you prefer.
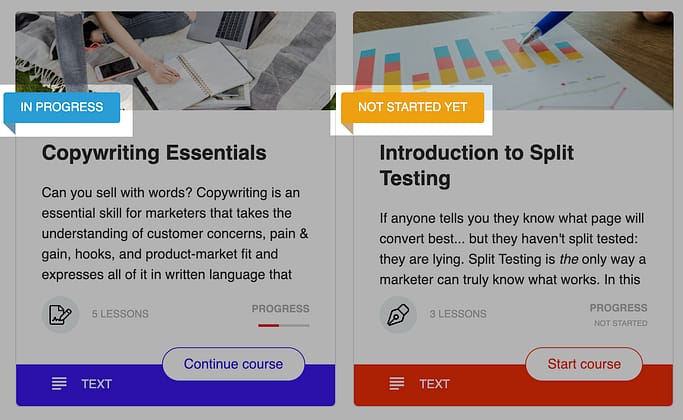
As that student stops by your course list, the new labels will overwrite the restriction labels, like you see in this image below:

Restriction labels are replaced by user progress labels specific to the logged-in user
3. Call To Action Buttons
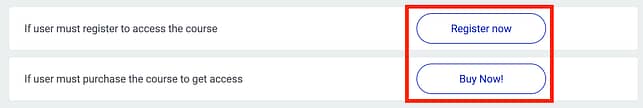
Each Thrive Apprentice course has a Call to Action Button that encourages a student to get involved. These buttons are dynamic, meaning they change depending on a student's access rights.
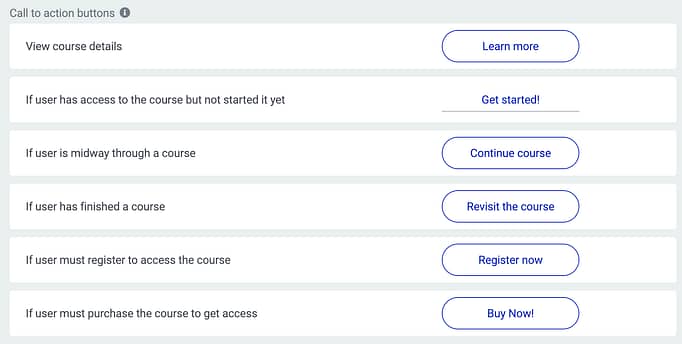
In the Dynamic Labels tab of Thrive Apprentice, you can easily click to change the text labels on these Call to Action buttons.

Edit or translate your CTA button titles with just a click
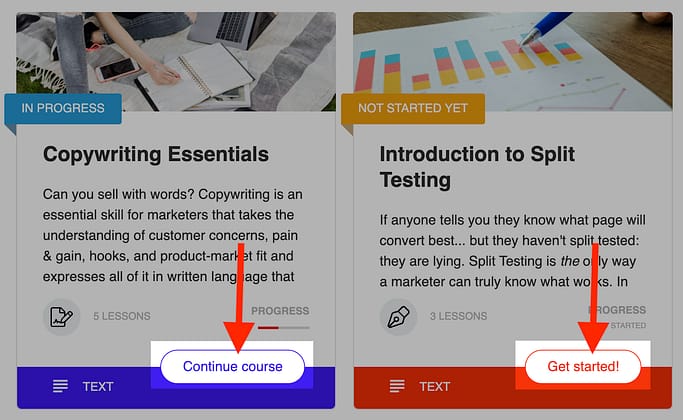
The text you assign here will be updated on the course list as you can see below.

Call to Action buttons promote an action you want your students to take
What about the last 2 labels?
If you try out the dynamic labels in Thrive Apprentice, you may notice there are two Call to Action labels that won't show on your courses list:

That's not a mistake. These labels will be used in an update to the Course Overview pages coming soon.
2. New Help Corner
It's hard to keep up with every feature in Thrive Themes, right?
We don't expect you to. Our tools have grown to be powerful and flexible... so rather than knowing how everything works, we encourage you to seek the information relevant to what you're working on right now.
And we've just made it easier to get help!
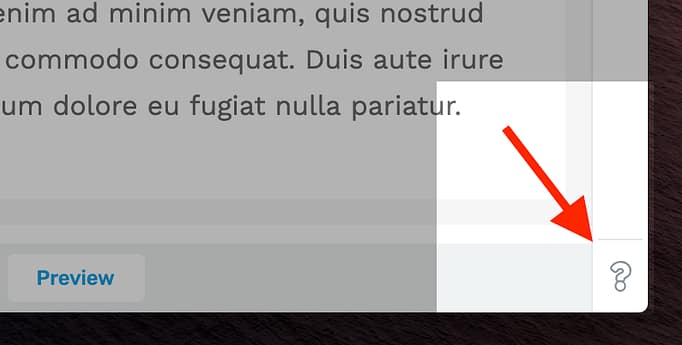
When you crack open a page in Thrive Architect, you'll notice a new icon sitting in the bottom right hand corner:

Look for this new icon in the bottom right corner
Give it a click and you'll open our new Help Corner, a lightbox that will be your portal to getting all the help you need with Thrive Themes tools.
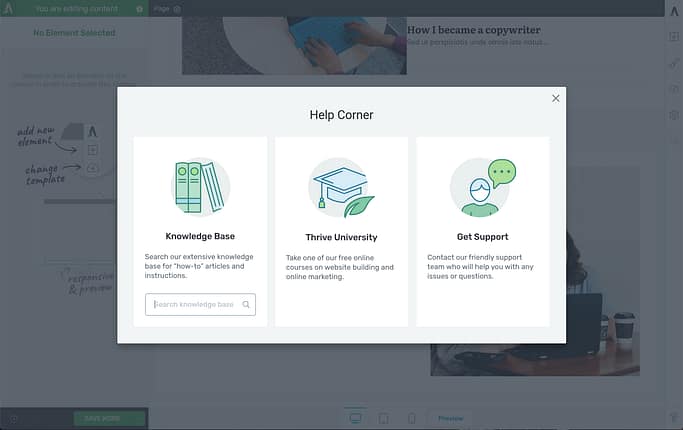
You'll see 3 options:

The Help Corner will open this window
The first option is a link to search our new knowledge base.
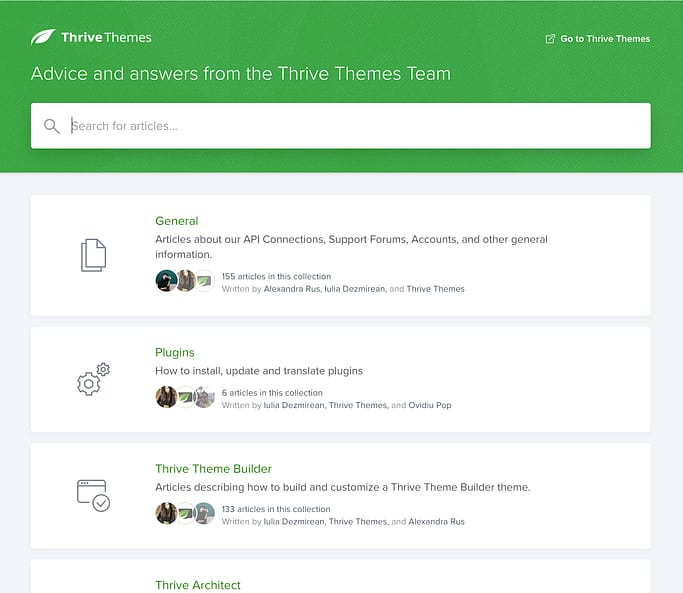
Did you know we made a massive update to our Knowledge base a few months ago, making it easier to search and find any information you need?
We now have over 700+ articles that have been viewed over 50,000+ times in the last few months alone, with step-by-step instructions on how to use absolutely any setting, option or feature you could possibly find in our tools.
From the Help Corner lightbox, you can simply type your topic or question into the search bar, hit enter and a new tab will open showing the results for your question in our knowledge base.

The new Knowledge Base - easier than ever to search for the help you need
The second option in the Help Corner will link you to Thrive University, our extensive online catalogue of free, customers-only and premium online courses that will teach you how to build a better online business.
We frequently hear from our users that our free courses are better than paid courses on the market, and that our premium courses are massively underpriced considering the value they offer.
The third option is a quick link to open a Support ticket with our team, who are ready to help you investigate any issues you may be having with our tools.
Next time you're unsure about anything in our tools, click that Help Corner icon and take it from there.
3. Edit Design on the WooCommerce Checkout
Over the past few months, we've been improving our WooCommerce integration in Thrive Theme Builder, adding support for granular styling edits on the Shop page, Product page and a mini-cart.
In the latest release, we've now granted you the ability to edit the design of your WooCommerce checkout fields.

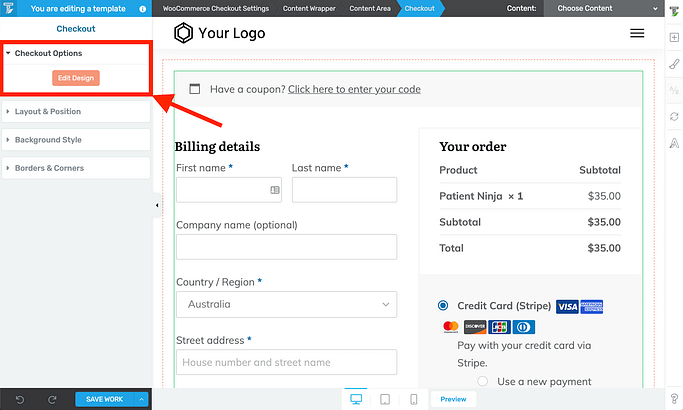
Look for the Edit Design button on your WooCommerce checkout
From your WooCommerce checkout page, click 'Edit Design' to get started.
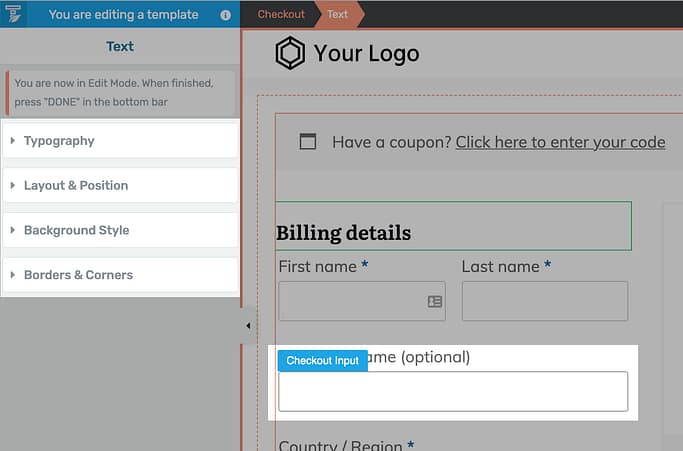
Once in the Edit Mode, you can select titles, labels and checkout fields and make edits to the typography, paddings and margins, background styles, borders and corners.

Apply styling to your checkout fields
With this new feature, you can turn the bland WooCommerce checkout into something that fits more accurately with your brand and preferred style.
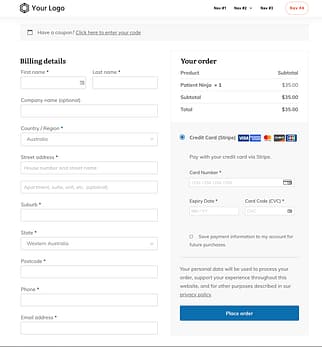
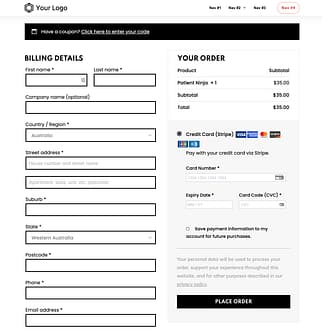
In the example below, I've taken inspiration from Shane's new website and project, Ikario, which uses strong black borders and sharp corners as a design aesthetic.

A bland WooCommerce checkout

WooCommerce checkout styled to match the Ikario design aesthetic
Try it out and let us know what you think!
4. New WooCommerce Product Categories Element
Edit Design on Checkout isn't the only update for WooCommerce users... we also have a whole new element!

Look for the new WooCommerce element
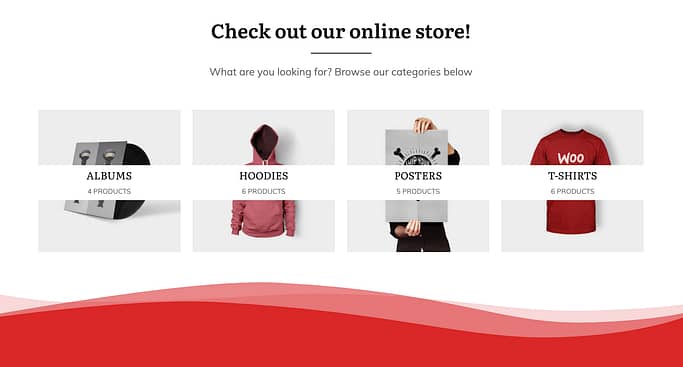
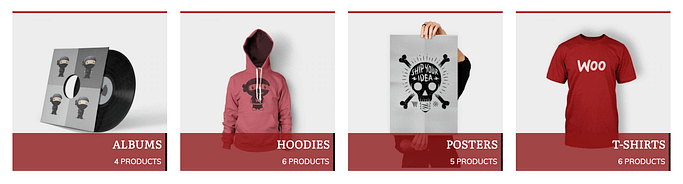
The new Product Categories element can be embedded anywhere on your site and is perfect for giving your visitors a high-level overview of the key shop categories in your eCommerce store.
You've probably seen shop categories displayed like this before on eCommerce homepages.

These 4 images? That's the Product Category element on display!
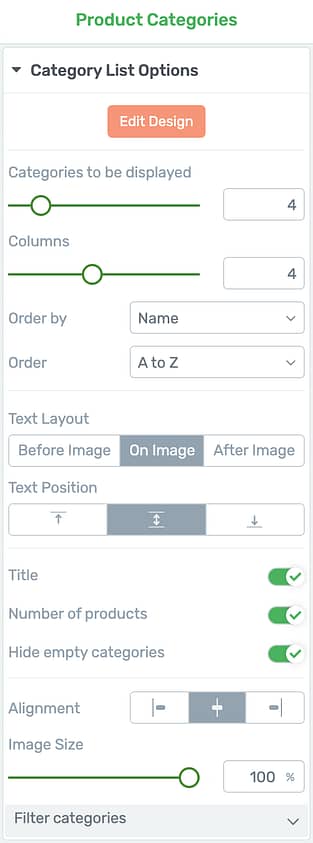
With our Product Categories element, you've got loads of options to choose from, all supplied from the backend of WooCommerce category settings.

Product Category options in Thrive Architect
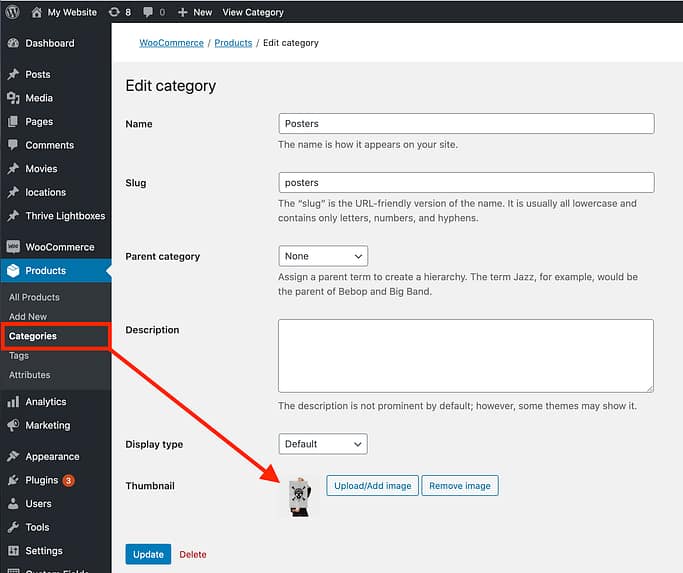
By default, each Product Category displayed will show the category title and the featured image for that category.
Product Category featured images are set in the backend of WooCommerce under the categories tab.

Your Product Category images are loaded from the backend of WooCommerce categories
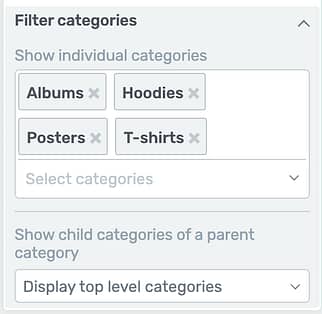
Dropping this element on your page will display all of your categories. But equally, you can fine tune exactly which categories display under the 'Filter categories' option in the sidebar.

Easily filter your Product Categories
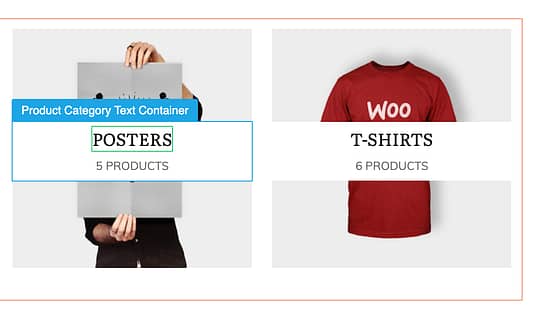
Finally, entering design mode will let you control typography, alignment, margins, borders, corners, backgrounds and more.

From Edit Mode, select and style each piece of your Product Categories element
That means with a few clicks, I can turn the image above into what you see below, with a lower red banner and right-hand alignment, in less than 2 minutes.

The same element with some dark red styling applied
5. Huge Update To The Online Course Smart Landing Page Set
Do you remember our Online Course Sales Page template?
After a massive amount of research into the perfect online course sales page blueprint, followed by even more research into the ideal sales page for low priced online courses, we published a page template that followed exactly what our research showed.
Needless to say, it was a very popular template for online course creators and soon after, our designers secretly added another 3 pages to the set.
But today -- literally only an hour ago -- our design team clicked 'Publish' on a massive update to this popular set.

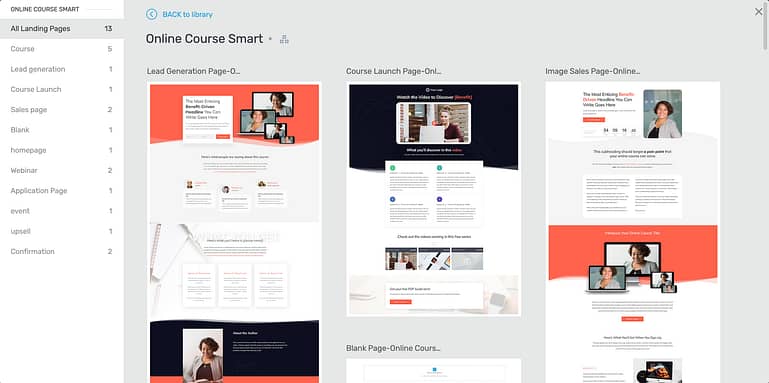
Look for the Online Course Smart Landing Page set in the Thrive Architect landing page gallery
This set now includes 12 complete landing pages...
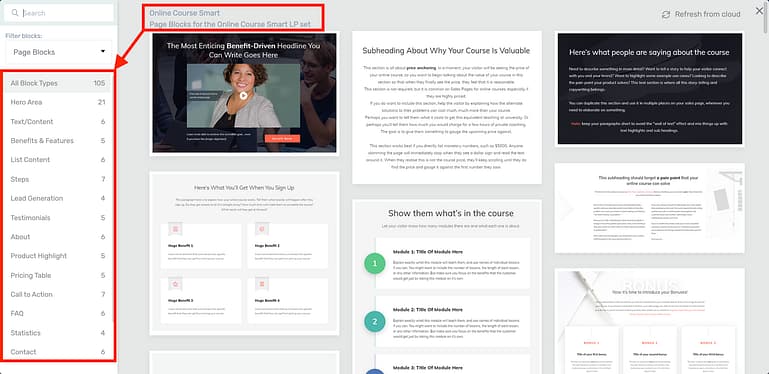
Plus 105 dedicated Page Blocks divided into 17 categories!
And it's a smart landing page set, meaning all colors, typography and styles are intelligently shared and updated on your page.
Inside this landing page set, you'll find the following templates:

These are entire page templates... only 1 click away
When you start with any of the landing pages in this set (including the blank page designed to be compatible with smart technology), you'll be able to mix-and-match any of the 105 Page Blocks.
Just click the [+] icon floating between background sections to load the Online Course Page Block library.

105 unique, designer-made Page Blocks. Mix and match!
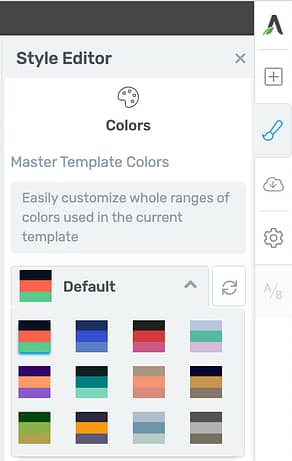
From the Style Editor on the right-hand side of Thrive Architect, you can change any smart colors that will update across your landing page at once.
It's just a few clicks to update a whole page.
This technology is insaaaaane! It's more than just global colors: it's a whole color-generating algorithm that defines shades and tones based on your preferred colors.
But because we know that you aren't a designer and want to get on with your business, our designers have pre-selected 12 color palettes that they've approved will work beautifully with these templates.

This set comes with 12 designer-picked color palettes
Pick from any of these palettes or customize your own colors however you choose.
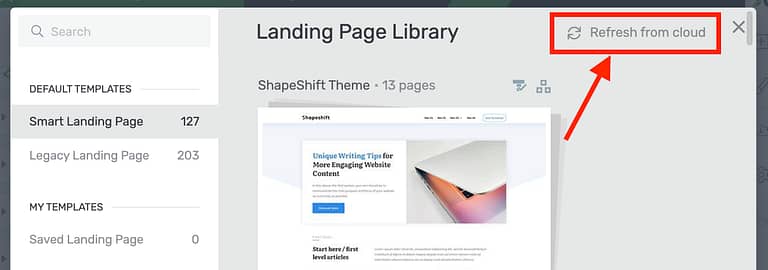
If the new landing page set isn't available in your landing page template window, make sure you click the 'Refresh from cloud' button in the top right corner.

Click 'Refresh from cloud' to find the new landing page set
Page Blocks are incredible, don't you agree? Let us know in the comments!
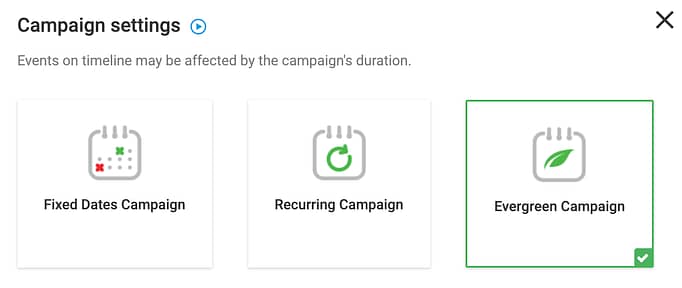
6. Thrive Ultimatum gets new Lead Generation Triggers for Evergreen Campaigns
If you haven't tried out the Evergreen Campaign option in Thrive Ultimatum, you're missing out.

The Evergreen Campaign option is the real showpiece of Thrive Ultimatum
Evergreen marketing campaigns used to be overcomplicated, overwhelming and only useful for big marketing departments that had the resources to make it work.
With Thrive Ultimatum, it's easy. All you need is an email address and you can anchor a countdown timer to show only for that one user, preventing anyone else from accessing a special deal on your website.
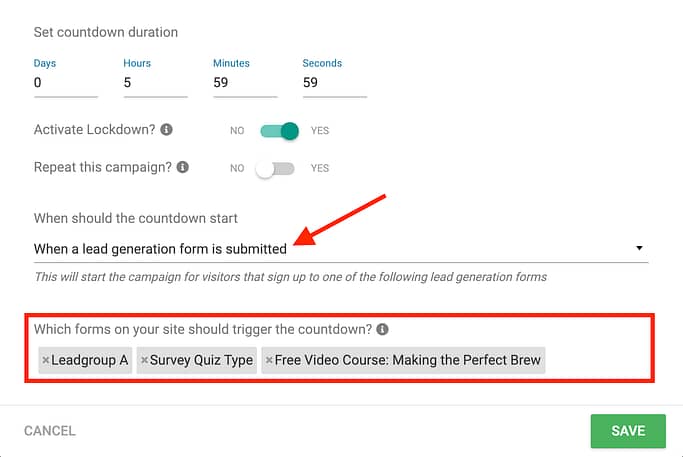
In this release, we've expanded the Lead Generation sources that can trigger an evergreen campaign.

Search for and apply multiple lead generation form triggers... from multiple sources!
When configuring an Evergreen Campaign in Thrive Ultimatum, set the campaign to start when a lead generation form is submitted.
Previously, it could only trigger from any Thrive Leads lead group or shortcode form... but now, you can set other lead generation triggers including:
When you click into the form selection field, you'll see a dropdown of every option, including any page on your website that has a lead generation form on it.
If those pages have more than one lead generation form, then submitting any of them will trigger the campaign.
A great example is Thrive Quiz builder. You can now trigger a scarcity campaign as soon as someone completes a Quiz, without using a page-visit trigger. This means you have verified that it only shows when someone completes a quiz and provides their email at the opt-in gate.
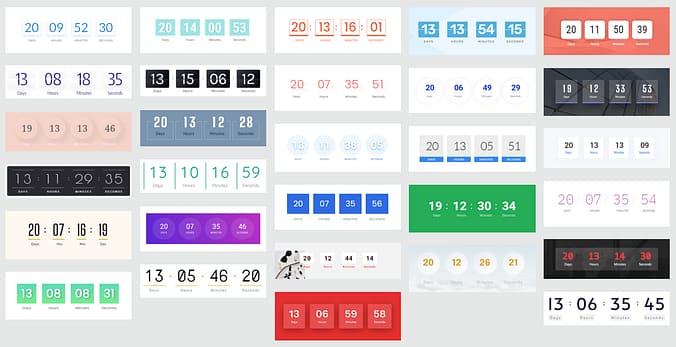
And don't forget, a few months ago we added 30 new fully-editable countdown timer designs to Thrive Ultimatum!

Thrive Ultimatum has the most flexible countdown timer element you'll ever use
This means your visitors can finish a Thrive Quiz and immediately see a time-limited scarcity offer with a beautiful countdown timer that is only visible to them!
Pretty cool, huh?
7. Thrive Plugins Available in Gutenberg
When we first started making plugins for WordPress over 7 years ago, the Gutenberg editor didn't exist.
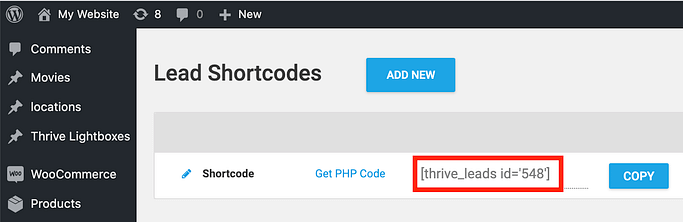
All you had was a text editor for your post and page content that felt more like classic word processing software. In those times, the best way to embed content from one plugin into a WordPress page was with a shortcode: two square brackets with a code in between.
That was - and still is - how you can embed content from Thrive plugins onto your pages, such as with this example Lead Shortcode from Thrive Leads below.

Thrive Leads forms can be embedded with a shortcode anywhere on your site
Of course, if you're using Thrive Architect to write your post and page content, then we've always had our other plugins available for you to drag, drop and embed right on your pages.

Thrive Integrations let you easily add content from our plugins to your Architect pages
But to support the new Gutenberg editor in WordPress, we've now allowed these same Thrive plugins as Gutenberg blocks you can easily drop into content that you are writing in Gutenberg.

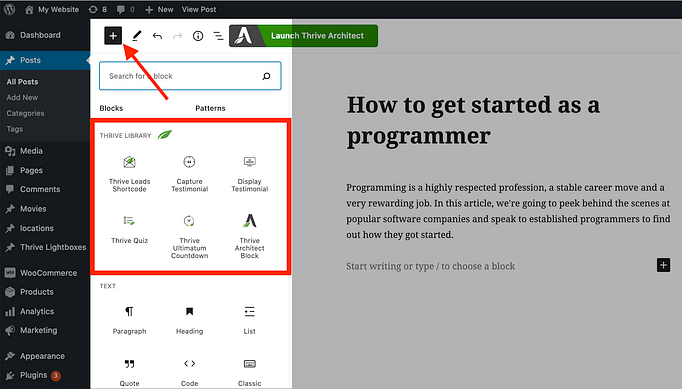
Thrive Integrations are now available as Gutenberg blocks
When you're writing a page in the Gutenberg editor and have any of our Thrive Themes plugins installed on your website, click the [+] icon in the top left and you'll see the Thrive Library listed under blocks.
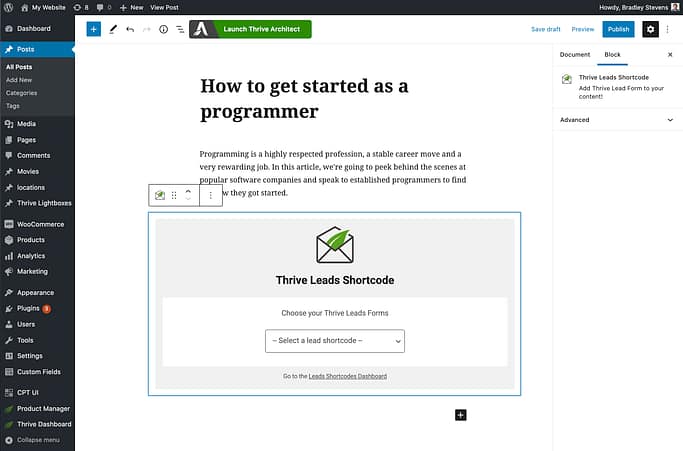
Adding a Thrive plugin block, such as Thrive Leads Shortcode, will display a new visual block in the editor.

A Thrive Leads Shortcode block in the Gutenberg editor
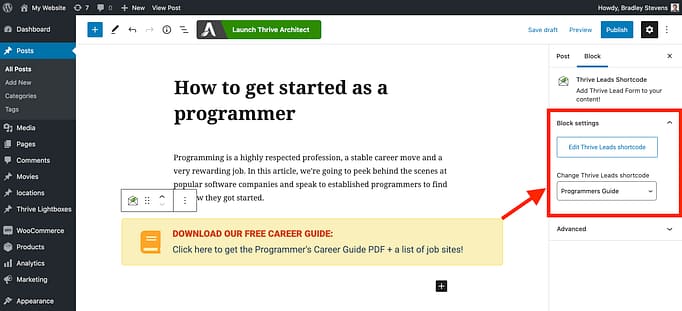
Pick the appropriate template or design that you've saved in the respective plugin, and it will appear right inside the Gutenberg editor with some easy options on the right hand side to open the Thrive editor to make changes.

Notice how the form shows in Gutenberg? And there are options to edit it from the right
This is much the same as adding your content to a page with a shortcode, except that you will see the template displayed inside Gutenberg, whereas shortcodes only display on the front end to your visitors.
8. Saved Headers & Footers Available in the Thrive Theme Builder Wizard
Thrive Theme Builder comes with a setup wizard that helps you build your whole website theme in under 15 minutes... and then further customize it to your heart's content.
In that wizard, you can easily assign any of our designer-made headers and footers that will apply globally to all of your theme templates.
But what if you built a header before using Thrive Theme Builder? How do you make your existing header show website wide?
In the latest update, we've allowed the Thrive Theme Builder wizard to load your custom headers.

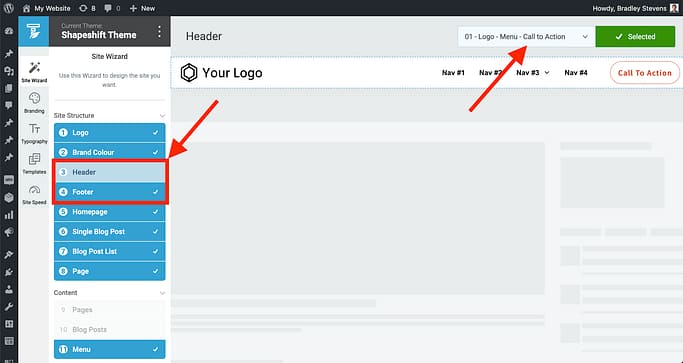
Revisit the Thrive Theme Builder site wizard and click into steps 3 or 4
In steps 3 and 4 of the site wizard, you can click the dropdown at the top to see a list of provided headers or footers.
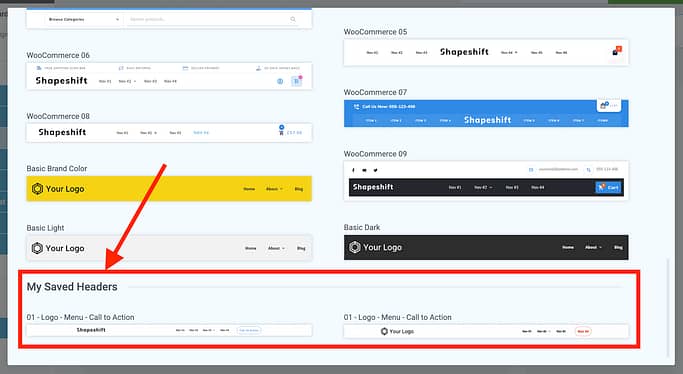
Scroll to the bottom of that lightbox and you'll see the category "My Saved Headers". As the name implies, these are your own customized headers saved on your website already.

In the site wizard lightbox, choose one of your saved headers
Headers or Footers applied in the wizard will apply to all of your website's theme templates, including text posts, video posts, audio posts, WordPress page templates and more, saving you from manually assigning them one-by-one.
This change doesn't affect landing pages, and WooCommerce headers can be set up in steps 12 and 13 differently to the rest of your site.
We’re constantly adding great new features and professionally designed templates to all our products to make it easier, faster, and even fun to run a successful online business.
Leave a comment below!
Although this is our last software update for the year, our marketing team have a little bit more for you coming soon.
Our next software release will be in mid-January 2021.
Until then, from our product team to you, we wish you happy holidays and a happy new year.
As always, we love hearing your thoughts, comments and feedback on the latest release... so please, drop us a comment below!



First to comment!
Great. My big plan for 2021 is a solid automated funnel for my 399 € course. So all the Ultimatum, Quiz.. Updates come in very handy. And I can’t wait for more Apprentice Updates!
Yes, you’re in a good position for 2021 then! All the best with your plans
Brad, really glad to see the updates from Thrive Themes and I am always proud to use Thrive Themes as my blog editor, always 5 years ahead of any others!
Thanks for sticking with us, Dragon. Imagine where things will be in the next 5 years?
Hi,
Thanks a lot for this. But I must admit, I can’t wait to see what you have in store for thrive apprentice.
I’ve been silently stalking the updates this last months 🙂
Hopefully in 2021.
Take care and enjoy the end of 2020.
Same, Armelle!
Truly. I am excited too.
Me Too
Love the course labels! This certainly help with marketing and to cut down the confusion for customers when your school offers a lot of courses.
Yes, exactly! Great for helping students know where they are and what they have access to. Glad you like it!
DYNAMIC LABELS…!!! *crying happy tears.*
Such a nice touch, right? I thought you’d like it!
Hey Bradley, is it already possible to add a dynamic field to the dashboard with the first name of the student? For example, if you want to say “Hey John, welcome back!”.
Hey Vahn, yep! It’s already possible. Check out David’s blog post on how to personalize your landing pages. The only difference is that you will want to use a dynamic source called ‘User Data’ -> ‘WordPress User First name’. That will show the first name of your students. Hope that helps!
I have been told this before Bradley, but I don’t see how to add the user data, once the user is logged into the course if there is only one course, as they are taken straight to the course start page.
Maybe you can expand on how this is done, Bradley.
Ah, I see. Daniel helped my realise the fault in this with his comment below.
Apprentice currently doesn’t have a dashboard like Vahn is asking. If it’s 1 course, the student goes straight to the course. If it’s 2 or more, they see the Courses list which is not editable with Architect. Because it can’t be visually edited, you cannot add your own text element on that page to show the user’s first name (yet).
That dynamic text option is only available on pages that can be edited with the Architect editor.
However, as lessons are editable with Architect, you can address your students by name inside your lesson content.
Question: what page are we talking about here? — you can do this to the “dashboard”? The /courses page in Apprentice?
Oh, I see your point Daniel. The Dynamic text option exists and can be used to display student names on any Architect built content (such as lessons), yes – but Apprentice doesn’t currently have a ‘dashboard’ that is editable with Architect for that dynamic text to be included.
Every update I love you guys more.
We do it all for comments like these 🙂
The looming Apprentice updates make for a real cliff-hanger situation. It has been a big year for your developers and the TT team. Congrats. Stay safe and I’ll step away for a few days and make some new landing pages with the smart templates. Happy New Year!
I know, the teasing must be frustrating, but I truly believe it’s a cliff-hanger that will pay off. Enjoy your holidays, Mark
I had already started to create my first courses with LearnDash and then stopped due to the announcements regarding Apprentice because if it comes as I’m used to it from you meanwhile, then the new Apprentice will be at least as good as LearnDash and of course I also prefer to get everything then “from a single source” because then it just works seamlessly integrated.
So I have high expectations and can hardly wait; can you possibly already estimate where you would position yourself in comparison to LearnDash with the new Apprentice?
Hey Markus, I’d encourage you to continue with LearnDash for now. Although Apprentice is going to grow into something unique, the reality is that these changes are still in development- meaning timelines can change suddenly. We’ve made the mistake of giving estimates in the past and having our users wait and then become frustrated when we’ve had to delay. We absolutely cannot sign off on releasing anything until we are 100% comfortable with it. For this reason, we don’t announce estimates anymore, and we keep quiet about the specifics on what we’re building.
For your own business’ survival, LearnDash is a good product and will serve your audience well. In the time it takes for Apprentice to fully mature, you could already be selling courses and making profit. Then, once our big Apprentice features are released, you’ll be in a much better position to choose if you want to transfer over to our platform.
Ah, OK, thanks for that assessment, Brad.
I couldn’t stop saying Waw, Waw feature after feature 🙂 Thanks loads to the whole team! Personally, I want to update my membership sales page (Thrive Themes sales page) and test the Quiz to Evergreen countdown timer funnel in January. Yoohoo! Happy holidays!
I hope you do test it, and we’d love to hear what the results are!
Apprentice becoming an LMS is guaranteed with a team like Thrive. I absolutely can’t wait, but of course no urgent rush, team! You all have a merry holidays, you guys deserve it.
Thanks Mica! We appreciate how much faith you have in us 🙂
Very good
Hi, it’s so great what you always do, I’m thrilled once again.
Amazing! Amazing!! Amazing!!!
These updates are time bomb.
Request: is there a way you can include community building into your plugin’s, Just like facebook group community?
I want to end my facebook group and bring everything under one umbrella.
Facebook is making it difficult to reach members.
Having a feature like this under WordPress will bring more engagement for my members.
Thanks
You guys have done so well this year…
Hey Bryan, you’re welcome! For your request, I’d say… it’s doubtful that we’ll head into that territory, but we may integrate with other options. WordPress has some very powerful open source community plugins, such as BBPress and BuddyPress, which have been built on years of development. Rather than us building what already exists, we might look into integrating.
I’d say for many use cases it would be enough to enhance Thrive Comments to have a community building feature.
Imagine that you could not just have a comment section for each post, but create global comment sections independent of posts and then link them below one or more posts or Apprentice pages. And have an option to list some or all available global comments sections on overview pages.
So you could create e.g. a global comment section for course support and various course topics or e.g. take action forums, and on an on.
As the comment moderation part is already available and assuming you add a few required backend and design features, this would already be a very useful tool for community building and forum style functionality, I think.
Maybe this all could be done with just a few tweaks in Thrive.
I like your thinking, Franking. This solution has also been on my mind. Most of the time I think a forum or facebook-style social site is overkill, takes a long time to configure, and isn’t actually what students need. But a global comment section sounds much closer to what students would use and what we can build. We’ve been discussing this but your comment gives me faith that users like yourself agree.
You are right. That’s in fact the case, in my thinking I try to avoid using any of the complex community building or forum plugins. They just don’t fit to the Thrive approach.
I even thought about using Thrive Comments just as is, but as mentioned, what made me hesitate was the amount of different comment sections I would end up with, and I could not reference them from other places.
Let me add some of my personal findings using some courses I purchased from various providers.
I found that when a comment section is right below the course lesson, it increases my engagement a lot, as going through the lesson leads directly into the comments section. And it makes me read through a lot of the comments and replies automatically, which adds a lot of value to the course just when you need it.
There is one famous course provider who recently updated his courses and the comments sections below each lesson were removed and replaced by a global forum style community tool. From my observations, the engagement rate droppped significantly, but I don’t have any real data to back up my feeling about this. Even I rarely moved from the lesson to the forum page to see what the community was talking about concerning the topic of this lesson.
On the other hand, a global page with all community input is useful, if you have a specific issue you want to be addressed and you want to search for threads about a specific topic.
Yes, I vote for an enhanced version of Thrive Comments 🙂
Yes, I agree! There is already a robust Thrive community… Comments — especially when used in course lessons— really need to be searchable! We ran into this in Course Craft & SEO Sprint…
People come into courses at different times, sometimes weeks apart. They often ask the same questions that have been completely answered before but wading through hundreds of comments to find the specific answer(s) is just not practical…
Another common occurrence is “topic drift” where the original question — or answer — leads to a new question, so the ability to add (or select) tags to comments would also be beneficial…
Hi Bradley
Once again WOW great updates especially the Apprentice and Woocommerce ones…
Really excited to see what you guys do in 2021 for those two…
This will give Thrive a major competitive edge over your completion.
Have a great holiday and rest.
Blessed 2021 to you and the team
Thanks Warren, I’ll see you back here in the comments in 2021
Hi Brad, everything you say in your post ist exciting!
Two short questions though.
1 About Apprentice, I have to upload and install a completely new coaching course within the next weeks. Now I’m a bit anxious if it’s it worthwhile to do so, or would it be better to wait until the announced new features will come, so that I don’t have to do the same work twice, maybe even with a completely new system so that existing customers have to be redirected and get used to a different experience then than before?
2 Since you speak – in #5 – about the advanced templates for low priced courses: Would you and the TT team think about a site and sales page templates for high price online coachings?
Like working with calendars and call appointments, automated question forms and so on?
But maybe that’s asked to much and would require a whole new plugin …
Love your work,
Stef
Hey Stef,
1. Don’t hold back! Thrive Apprentice will change but everything will be backwards compatible, meaning your course content will always be preserved and new features will be optional. So I’d suggest the opposite- build your course now safely knowing that when the updates come, you’ll be in a better position to take advantage of them.
2. It’s funny you say that… it’s been on my mind recently too. Coaches and Course Creators have a lot in common. I’d like to go really deep into high-converting coaching funnels and see what shows up in the research. I’ll take your suggestion to the team.
Wow, thanks Brad! – Usually I use the rule of thumb to sell under $100 by VSL, under $500 by webinar and high price tickets with phone calls. In Germany, we have the master funnel for that which is taught by “Mehr Geschäft”, it’s a closer relative to Sam Ovens’ funnel. I’m sure you know the latter already, but just in case it might be useful, here to concentrate those to a few keywords:
Traffic -> squeeze page (-> remarketing -> landing page) -> value gift -> email -> email campaign (each email leads to a new landing page with a new free value video) -> always offering a free individualized strategy call -> button -> user requests the call -> is sent to a calendar, gets an appointment (!) for a short appointment call (!) -> user is automatically asked a few questions by a multi step form in preparation for the call -> gets an upfront information -> is called, the appointment for the strategy call is made -> gets an email with more upfront information -> gets the 20-40 minutes call
-> if interested, is sent to a checkout page.
That’s, in a few dry words, their funnel. 🙂 Thanks, Brad, for your openness to consider it. Best regards, Stef
That was really interesting, Stef. Yes, I know Sam Ovens but not Mehr Geschäft. That’s a good starting point to investigate, thanks for the info!
+1 to this idea, Bradley.
Great updates as usual. Thanks to all the teams at Thrive Themes.
You’re welcome, and thanks for stopping by to comment Denis
I don’t offer courses, but I’d like to offer premium content. Can I use Thrive Apprentice to accomplish this?
Not at the moment, no. You’d need a membership plugin such as WishList Member, MemberMouse or MemberPress.
Hi Brad, when can I get those plugins? Thanks
When? Right now. These aren’t plugins we’ve made, they’re from a different company. But all 3 integrate with Thrive Apprentice.
This is brilliant! What a way to close the year! Honestly, yours is the only newsletter email that I look forward to and I read it fully. Kudos!
I just noticed that when I was submitting this comment by logging into the website it popped up the old WordPress login page, you may want to brand that to the new thrive feature of branded login pages 🙂
Oh yeah, that’s a good idea! As I’m sure you’ve seen, we don’t really use that form as the main gateway, but we definitely should style it for the rare cases it pops up like this. Thanks for dropping a comment, Joshua. It’s awesome to hear that our newsletter has become one of your favorites
This is all great! I have dabbled with the scarcity feature from time to time, but don’t fully understand how best to use it. As it’s such a powerful feature, are there any plans for an indepth TT course for members?
Hey Pat, we already have a free course on Thrive University: How to build an evergreen sales funnel. It’s an older course so it won’t show some of the new features we’ve recently released, but the core evergreen logic is the same. Check it out!
You’ve got a ways to go to catch LearnDash and be worth transitioning, however given your track record I don’t doubt you’ll do it. Maybe 2021 is the year for that.
WHEN THAT TIME COMES……. I would SOOO like it if there was some kind of import feature that would make it easy to port across all my courses into Apprentice…
Pretty please?
That may be a big technical challenge, I’m not quite sure how it would work. Is your LearnDash lesson content built in Architect or the regular WordPress editor?
I think most of it is in the regular editor. Most of the content is video, and I have all my embed codes in a custom field that the page template then pulls.
Embed codes in a custom field? May I ask why you’ve set it up that way?
Yeah, valid question lol. That setup predates my use of Thrive, and I wanted to have a full width video above the split column layout. So I built a template that would do that, and the easiest way we found was to have the custom code.
Your question raises a good point though, that perhaps that approach no longer makes sense and maybe I should consider changing it? Ugh.
Most of my courses are perhaps 20-30 pages, however I have one that is more like 200, and that’s a lot of work to transfer stuff across.
What a xmas-present! I showed the new dynamic labels to my community and we all love it. Thank you very much.
Is there a apprentice-roadmap for great think that will come?
We have a private roadmap and usually keep quiet about what we’re up to. This is a decision we came to after we used to be much more public but it backfired. All I can say is… have faith!
Dynamic labels, that’s awesome, guys! I can’t wait to see more updates for Apprentice. This is really a Christmas gift, thank you 🙂
You’re welcome, Tibor!
I am always pretty blown away by the new features introduced by the Amazing Thrive Team! 🙂 Having worked in IT/web/software dev myself for a long time I am very VERY impressed in how you manage to regularly release so many features so often.
My only challenge is that I struggle to always digest it all. It can be overwhelming. So much great stuff to take onboard!
A continuing VERY WELL DONE!
Oh it absolutely can be overwhelming… which is why the Help Corner is your friend! You don’t have to digest all of it, only the parts relevant to what you’re working on. Thanks Paul! It’s nice to hear from a development insider that our updates are impressive. I’m sure you know how much hard work and talent goes into things like this.
ps – I am building a course right now and in doing so I have realised it would be fantastic to have an import feature. My course content (like many others I am sure) consists of words and pictures etc. I have a huge spreadsheet with lesson names, labels, lesson descriptions, images etc. to map directly into Apprentice – it would be amazing to be able to import this, instead of a lot of ctrl-c from the spreadsheet, ctrl-v into Apprentice. It’s so much easier to organise things in a spreadsheet first, so much easier to make global search and replace changes, and a host of other things. Video URLs, pdf uploads … so much! At the moment I import into ClickUp (which for anyone interested is an AMAZING collaboration and project management tool) so that my team can then build Apprentice lessons. So it would be brilliant to cut out the middle step.
Interesting feature request, Paul. I’ll note it down but I have my concerns that it’ll be quick difficult to execute. We’ll discuss it with the team
How about importing whole thrive apprentice courses from one site to another?
That’s interesting, Adam – can I ask why you want to share from one site to another? Why is this a feature you would use?
I have a few sites and have courses on them.
I don’t have time to manage all of them
I am currently trying to merge all the sites together into one site.
A huge amount of work rebuilding courses trying to copy paste recreate tabs, graphs etc.
Would be so much easier if I could download a course then upload it to another site.
Please make it happen.
Awesome Bradley! Still want to learn what you have on your roadmap for apprentice…. my current pick is Learndash for a lot of reasons, but might be you already solving them or adding at least the same posibilities.
Hey Martin, we keep a private roadmap for a number of reasons that would take a while to explain. Buuut I’d like to know what your favourite parts of LearnDash are?
Great update! Seeing the value already.
Any chance we will get Gutenberg blocks in Thrive Architect?
Especially looking forward to the Apprentice updates
Unfortunately not. We spent quite a while looking into this and discovered it was going to be a technical nightmare that would add more problems than it would fix.
Hey, I have a question. FluentCRM is a WordPress based CRM and it uses Gutenberg editor to create emails. Now that I can add Thrive blocks in Gutenberg, does that mean that I can for instance add a Thrive Ultimatum evergreen timer to my emails? ????
I haven’t used FluentCRM, but I’d be doubtful that the Ultimatum timer would work in their email. The timer is just what’s seen, it’s the backend of Ultimatum that drives the scarcity logic and I can’t see how that would be preserved in an email. But try it and let us know!
Hi Brad,
These updates are great…as always!
It may seem odd, but I think my favorite is the new ‘help’ button in Architect! I learned a while back that the KB is my friend! 😉 It’s really very searchable, and I can always find what I’m looking for in there, even if it takes 1 or 2 tries…
I have been referring people to the KB in the Official FB group and am always surprised that some people were completely unaware of it…or how easy it is to use! I think overall your improved help documents are outstanding… I have noticed how it has expanded in recent months! not an easy task with all of the regular updates! So kudos to the team involved in writing tall of these KB articles!
Happy Holidays to you & the entire Thrive team! <3
Yep, I’d say 9/10 times when Hanne helps people in the Facebook group, she’s sharing KB articles. It’s a huge resource! We expanded our documentation team this year and they’re doing an incredible job, sometimes publishing 20 – 30 new KB articles every few weeks.
I love the help corner too, glad to hear you’ll use it, Karen
Once again, I have to say “Wow!”
Particularly pleased with the dynamic labels: implemented them in just a couple of minutes this morning and my courses look so much better already.
You wouldn’t think that it would make that much difference, but it’s often the small things that make the difference for the customer journey.
Can’t wait for the next updates!
Have a great Christmas and New Year!
Member since 2014. I’m happy that i have invested in TT. One feature i really like to have is more motions with text and shapes.
Great updates though especially with Apprentice.
Hello, I want to bring notice to you that our Thrive architect is missing an important feature,
In Thrive Architect, please provide an option to add an image in between the texts of a Numbered list paragraph
For example,
1. Text …………………………….. Text
2. Text …………………………….. Text
——————– IMAGE ————————-
3. Text …………………………….. Text
————————- IMAGE————————-
4. Text …………………………….. Text
I’m writing a tutorial post, so I need to add images under Point no 2 and Point no 3 in the Ordered Number List.
In a normal WordPress editor, we can do this easily. So please provide that facility in Thrive architect.
Thank you in advance
Thank your Avinash for the detailed description of your feature request. The good news is that our product team have plans to improve this element that would allow your use case to work. Unfortunately we won’t be able to schedule the update for a while, because our developers are working on high priority features that we need to release first.
Thank you Bradley for the quick reply. I’m happy to hear that your product team have plans to improve that element.
Also, I forgot to tell you that not only this problem exists in the separate “Number list” element, in the normal “Text/Paragraph” element, ‘numbers ordered list’ also missing this feature.
So please kindly forward the request to update both the standalone “Number list” element and the ‘numbers ordered list’ in “Text” element.
This can help a lot in the long run for thousands of bloggers like me!
Hi TT-Team,
Many thanks for the many new features.
Have a great X-mas.
Re-energize and bring on the goodies for 2021!
I’m looking forward for all the news to come.
Cheers Christiaan
Wonderful updates and future possibilities for Apprentice and Woocommerce integration. Can’t wait for the next major updates!
Would there be any plan for “more” customization of Woocommerce single product template? e.g. re-arrange the whole product layout from blank
Great! just test the smart landing page set
That update was helpful. I’m very interested in Apprentice improvements, as I was thinking to move to LearnDash given my plans to make my site course-centric and have had problems with the Apprentice/SendOwl integration. You’ve encouraged me to hold on for the time being. Question: It appears that you selected WooCommerce rather than Shopify to integrate with — is there a particular reason? Also, can Woo handle the sales/access of both physical and digital product, such as online courses? Thanks!!
Woocommerc is WordPress based, Shopify isn’t 🙂
Hi guys! I’m so glad that I found Thrive Themes. So many of your resources have become invaluable tools in helping me to navigate my way through the initial stages of building my own online courses.
I know that Thrive Apprentice is optimised for effective simplicity, but advanced quizzes are feature that I would really appreciate when building a course. Is this something that you expect to be integrated in the near future or are you not planning to go down that road?
Thanks in advance.
EXCITING! I have a request I’ve been holding my breath for… I need a way to turn on and off the access to courses based on time release. Member mouse will control the access but there’s no way to link that in Apprentice to show or not show. I want a new course (or courses) to appear every month for my members. It seems like this would be relatively easy to program. PLEASE PLEASE PLEASE RELEASE THIS!!!
I also am wanting the ability to edit the thrive apprentice THEME LAYOUT. But I can deal with it as it is if I can get the first request.
Hey Jeremy, I’m puzzled by this request. Talk me through the use case here. What exactly do you want your visitors to see, and why is this valuable for your business? If I can understand that, I can work this into a feature request and add it to our log.
I want to drip out content to members. I have members that are paying and every month I deliver them a new course. I control that access via member mouse. And Thrive integrates fine to allow this limitation. If someone tries to access a course they don’t have access to it will give them an error that states they do not have acess.
BUT, the course overview page (this is the page where all the courses show up – Thrive calls it the “courses page”) there is no way to hide a course that is not presently available. They all show up. Until recently there was also no way to change the labels so people will click on a course but it’s not available yet and they get the error that the course is not available.
What I’d like to do is deliver/make available for example 3 courses when they sign up. Then in 30 days a new course appears. And in 30 days another new course shows up. And on and on.
I think I can at least change the labels now with the dynamic labels (thank you very much for that feature). But I’d love the ability to have dynamic display of the courses on the courses overview page.
A similar feature would be to have the ability to have multiple course overview pages based on membership level. So for example a “silver” member might get XYZ products, A “gold” member might get XYZ products plus ABC courses. And perhaps a “platinum” member gets XYZ, ABC and DEF courses.
There are plenty of use cases for this and most LMS systems I’ve worked with have this functionality.
I can think of a few ways to implement it. The dynamic tags are one solution. Perhaps there could be a simple preference added that a course “not show” if the user does not have such and such tag. That’s probably the simplest solution.
Another solution would be with short codes. I used this technique with another LMS once, but I think it’s not as practical and I wouldn’t prefer it.
Another solution would to mimic what you do with blog posts. In Thrive Architect you can add a post list or a post grid. This is an element that lets us dynamically display post content on a page. That content can be filtered based on categories, authors etc.
Why not have a “course grid” that we could add to a page? Then I could create my own custom course page for a member level and with the course grid I could limit which courses would be available.
Another use case would be based on someone’s interest. For example, I teach stock trading. I might have someone who wants to learn long term trading and another who wants to learn options and another who wants to only learn Forex. So the ability to limit what one sees and has access to would be extremely valuable. For people who don’t want to learn Forex seeing all the courses on Forex would be a distraction. It’s also overwhelming.
That’s real world feedback too. I had another company where we made all of our courses available at once for the members and what we found was that members did not know how to navigate the content. They become overwhelmed with so many available courses and in the end did not get a good use out of their membership. I refer to it as “content indigestion”.
Does this make sense?
I hope it helps and I know it would be a super valuable feature for many people (even if they don’t know it yet).
Hey Jeremy, thank you for taking the time to share your goals in detail. It all makes sense, yes. Might I add that it’s awesome you’ve chosen to build such an interesting business with Thrive Apprentice.
The good news is that much of your requests are already in our plans, but hearing you describe it confirms that we’re on the right track. Other points you’ve made are really valuable insights and I’ll make sure we explore them on the product team. Thanks again!