TL;DR: Your Website Roadmap in Plain English
Starting your first website can feel overwhelming, but it doesn’t have to be. Here’s the quick snapshot of what you’ll do:
- Pick your track: “Fast Builder” (Wix, Squarespace, Canva) for speed and simplicity, or “Own-Your-Stack” (WordPress.org) for flexibility and long-term control. We’ll show both, but recommend WordPress if you want to future-proof your online presence.
- Lay the foundations: Choose a domain, secure hosting, and install WordPress in just a few clicks.
- Ship the essentials: Create your homepage, about page, and contact page—plus a clear lead capture so visitors can connect with you from day one.
- Protect your investment: Launch with performance, security, legal, and accessibility handled right from the start.
When you’re done, you’ll walk away with a launch checklist, a simple maintenance calendar, and three growth plays you can put into action this week to start building momentum.
Scroll down, follow the step-by-step guide, and by the time you hit the bottom of the page, you won’t just have a website—you’ll understand how to run it like an asset that grows with your business.
Let’s address the elephant in the room: this isn’t the first tutorial you’ve stumbled across on “how to build a website.” I know that. You know that. But I’m willing to bet this will be the one you’re actually glad you read.
Because building a website isn’t about ticking off some generic checklist. It’s about creating a space that works as hard as you do—a site that loads fast, feels easy to navigate, and turns casual visitors into real leads or paying customers.
And you don’t need to be a developer or live in tech forums to pull it off. My promise is to guide you through the decisions that matter in plain English, so you can avoid the endless rabbit holes and get a site you’re proud of, without the headache.
By the end of this guide, you’ll have more than a website—you’ll have a polished digital home for your business plus a simple operating system for keeping it secure, healthy, and ready to grow.
How to Build a Website: The 10 Questions Beginners Ask First
I know the questions you’re already asking, because they’re the same ones everyone asks when they start building a website. Let’s go through them one by one.
The cost of building a website in 2025 can range from almost nothing (if you use a free website builder) to several hundred dollars a year for a professional WordPress site with your own domain, hosting, and premium tools. At minimum, budget for your domain ($10–15/year) and hosting ($5–15/month). If you want a polished, fast, and scalable site, expect to invest around $200–400 in your first year—still far less than hiring an agency.
If you use a drag-and-drop website builder, you could have a simple site live in a day. With WordPress, most beginners can go from domain purchase to launch in a weekend. The bigger factor isn’t the tech—it’s how ready you are with your content (copy, images, and offers). A realistic timeline: 2–3 hours for setup, then a few more days polishing design and adding pages.
No. Modern website builders and WordPress themes eliminate the need for coding. You can drag, drop, and customize every element visually. That said, learning a handful of basics (like how to paste a snippet of code for analytics or tracking) can make you more confident over time—but it’s not required to launch.
Most modern platforms (WordPress themes, Wix, Squarespace, Canva, etc.) are mobile-responsive by default. That means your layout automatically adapts to smaller screens. The key is to preview your site on a phone or tablet before you launch. Check that fonts are readable, buttons are easy to tap, and no text gets cut off—those details make or break the mobile experience.
Website builders (like Wix, Squarespace, or Canva) are all-in-one platforms where hosting, design, and features are bundled together. They’re quick and easy but less flexible long-term. WordPress.org is open-source software you install on your own hosting. It takes a little more setup but gives you full ownership, endless customization, and better SEO control. In short: website builders are great for speed, WordPress is better for scalability.
Pick a domain that’s short, memorable, and easy to type—avoid hyphens and confusing spellings. For hosting, look for reliability, speed, SSL security, and customer support. Don’t chase the cheapest option; a poor host can make your site slow or insecure. Think of hosting as the foundation of your online business—it’s worth getting right the first time.
Simply building a website does not mean your site is optimized for search engines. SEO (Search Engine Optimization) is an ongoing process that includes keyword-optimized titles, meta descriptions, alt text on images, fast loading speeds, and quality content. A good WordPress setup gives you more SEO tools and flexibility, but you’ll still need to put in consistent effort to rank.
You have three options: write it yourself (using proven formulas and templates), use AI or stock image libraries as a starting point, or hire help. The key is to make your content feel authentic and aligned with your brand. For images, free sites like Unsplash and Pexels work well, but custom photography instantly makes your site feel more professional.
If you use a builder, maintenance is handled for you but you’re locked into their ecosystem. With WordPress, you’re responsible for updates, backups, and security—but modern hosts and plugins make this easy to automate. Many business owners do it themselves; some outsource to a freelancer or agency once traffic and stakes grow. Think of maintenance like car ownership: you can drive daily without being a mechanic, but you should still know how to refuel, service, and protect your asset.
Your homepage should instantly answer three questions for a new visitor: Who are you? What do you offer? Why should they care? In other words, your homepage headline needs to clearly state the value you bring, backed by proof or trust signals, and followed by a clear call to action (like “Book a Call” or “Start Free Trial”). Clarity beats cleverness every time.
👉 Each of these questions is just the start. As we move through the guide, you’ll see how they connect into a complete roadmap for building a website that actually works for your business.
Choose Your Path: Website Builder vs. WordPress (An Honest Comparison)
Before you start clicking buttons, you need to decide how you’ll actually build your website. And here’s the truth: there are two very different paths. Both can work—but they serve different goals.
Path A: The “Fast Builder” Route (Wix, Squarespace, Canva)
- Strengths: Speed. You can pick a template, customize it with drag-and-drop tools, and be live in hours. Hosting, security, and updates are all handled for you.
- Trade-offs: Limited flexibility as your business grows. Costs climb as you add features. And if you ever want to move to another platform, migration can be painful (or nearly impossible).
- Best for: Side projects, portfolios, personal sites, or when you just want something up quickly and aren’t worried about scaling.
Path B: The “Own-Your-Stack” Route (WordPress.org)
- Strengths: You own your site and your data. You can customize anything, improve SEO performance, and scale without running into platform walls. The plugin ecosystem is massive, and tools like Thrive Suite make professional design, lead generation, and testing possible without touching code.
- Trade-offs: There’s a small learning curve at the start. You’ll choose your own hosting and handle updates—but modern hosts make this almost as simple as using a builder.
- Best for: Entrepreneurs, small businesses, and anyone who sees their site as a long-term growth engine, not just a placeholder.
Still unsure which direction to take? You’ll love our deep dive on SaaS vs. WordPress: how to choose the right platform for your business.
It breaks down the real trade-offs in cost, scalability, and data ownership — so you can pick a platform that grows with you.
How I Recommend Deciding (Simple Decision Guide)
- Traffic goals under 5k/month and no plans to scale? A builder is fine.
- Want to run ads, funnels, SEO campaigns, or grow into e-commerce? Go WordPress.
- Need advanced integrations (email, analytics, automations)? Go WordPress.
- On a tight budget but want control long-term? Start with WordPress to avoid migration headaches later.
Why I Recommend WordPress for Serious Growth
If you’re building a business (not just a personal page), WordPress is the smarter choice. Here’s why:
- Migration risk: Sites built on closed platforms are hard to move. WordPress is portable.
- Performance tuning: You decide how fast and optimized your site runs—not the platform.
- Customer acquisition cost (CAC) & lifetime value (LTV): With full control over funnels, SEO, and analytics, you get better data to grow smarter.
- Future-proofing: WordPress powers 40%+ of the web for a reason—you’ll never outgrow it.
👉 If you’d like to see a side-by-side breakdown, I’ve put together a guide to the best software to make a website.
And if you need further convincing on why WordPress is the way to go, this is the guide for you.
👉 Follow this step-by-step guide on how to install WordPress and set up your website to get your site live in under 15 minutes.
...And This Is Why You Need WordPress AND Thrive Suite
I’ve shown you both paths: the fast-and-easy builders and the own-your-stack WordPress route. If you want my honest take, here it is: if you’re serious about growth, about owning your platform, and about building something that doesn’t box you in six months down the line, go with WordPress.
And here’s where I take it one step further. WordPress by itself is powerful, but it’s also overwhelming. You get thousands of plugins, themes, and tools—and it’s easy to waste weeks piecing together a Frankenstein stack that looks nice but doesn’t convert.
That’s why I recommend starting with Thrive Suite. It’s the one toolkit that brings the whole system together:
- Thrive Theme Builder so your site looks professional without hiring a designer.
- Thrive Architect so you can build pages that actually convert, not just look pretty.
- Thrive Leads, Quiz Builder, and Optimize so you can capture emails, segment your audience, and A/B test like the big players.
- All integrated, no plugin bloat, no compatibility nightmares. To me, this is the difference between “having a website” and “having a business engine.” Builders will sell you on speed. WordPress will sell you on control. But Thrive Suite gives you both—the speed to get launched this week and the control to scale for years.
If you’re investing the time to build a site that matters, do it right the first time. Your future self will thank you.
👉 [Get Thrive Suite here] — and start building a site that works as hard as you do.
👉 Check out my full Thrive Architect review to see how it stacks up against other page builders — and how it can help you design pages that convert from day one.
How to Build and Ship Your Website Site in 8 Steps
This is the part most tutorials rush into without any context—“click here, drag that there”—and suddenly you’re staring at a half-finished site wondering what just happened. I don’t want that for you.
So before you dive in, know this: the build isn’t just about getting pages online. It’s about creating a foundation that feels professional from day one, saves you from painful rework later, and sets you up for real growth.
I’ve broken the process into eight clear steps. Follow them in order, and by the end, you’ll have a website that isn’t just live—it’s ready to perform.
Step 1 — Define Your Outcome (Audience, Offer, Message)
Before you worry about colors, templates, or logos, stop and ask: what do I actually want this website to do for me?
Every effective site has one primary outcome. Maybe that’s booking calls, selling products, growing an email list, or positioning you as the go-to expert in your niche. Once you’re clear on that outcome, every design choice becomes easier.
I recommend writing a one-sentence value proposition that combines three things:
- Who you help
- What you help them achieve
- Why you’re the one they should trust
Then add a simple proof point—maybe a testimonial, a credential, or even your unique approach. This isn’t just fluff; it’s the guiding star that keeps your homepage focused instead of becoming a junk drawer of ideas.
Our guide on how to write a value proposition that grabs attention in 5 seconds walks you through clear examples and templates to make your message stand out.
Step 2 — Pick Your Domain and Hosting (Beginner-Friendly)
Your domain name is your digital street address, and first impressions matter. Keep it short, easy to spell, and easy to remember. If you can say it out loud and someone types it in without asking “wait, how do you spell that?”—you’re golden. Avoid hyphens, random numbers, or overly clever wordplay that confuses people.
Next, hosting. Think of hosting as the land your house sits on. It’s not the flashiest part, but it determines how stable and safe everything feels.
- SSL security (that little padlock in the browser)
- Automatic backups so you can recover fast if anything breaks
- Responsive support when you need it
- Server locations close to your main audience (faster load times matter for SEO and user trust)
Your action here is simple: buy your domain, connect it with a reputable host, and turn on SSL right away. That one move instantly makes your site more trustworthy and secure.
Once your domain and hosting are locked in, your next win is performance.
💨 Use my Website Optimization Checklist for 2025 to make sure your new site loads fast, stays secure, and gives visitors a seamless experience.
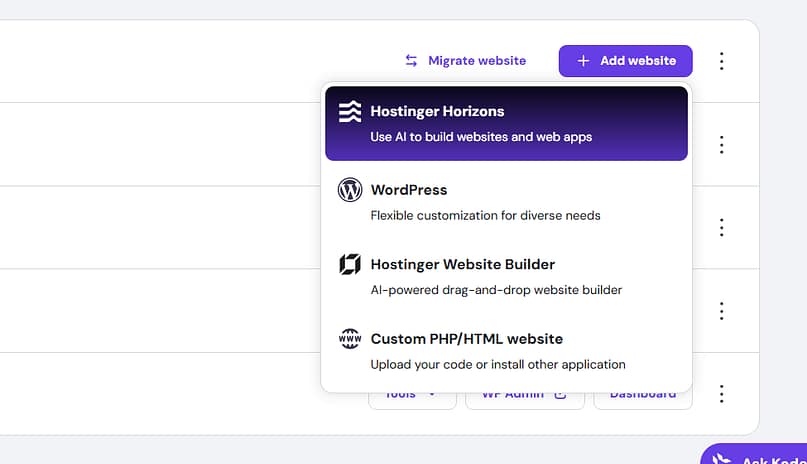
Step 3 — Install WordPress the Easy Way
This is the part most people overcomplicate. The truth? Installing WordPress is no longer a big technical hurdle—it’s usually a one-click option right in your hosting dashboard.
Here’s what I do:

WordPress First Steps
- Change your permalink structure to “Post name” so your URLs are clean and readable.
- Update the site title and tagline under “Settings.”
- Delete the sample post and page that come pre-loaded (“Hello World” is not a great brand statement).
That’s it. You’re already ahead of most beginners who never bother to set these things up correctly.
Step 4 — Secure Your Design System (Theme + Builder)
Now comes the fun part—design. But before you start choosing colors, let’s clear up some jargon:
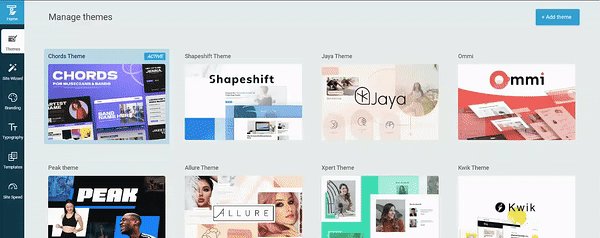
You need both working together, and this is where I cut through the noise. Instead of juggling a random free theme with a patchwork of plugins, I recommend starting with Thrive Theme Builder. It gives you professional-grade design out of the box, with the flexibility of a page builder built right in.
That’s why I use Thrive Theme Builder. It gives me both: a full site framework and a visual editor in one.

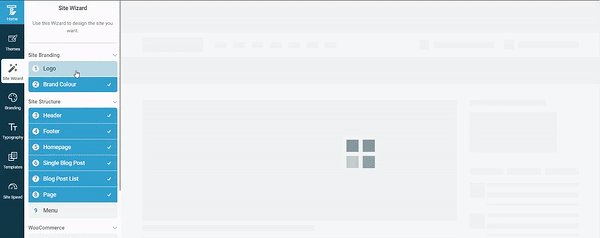
Here’s how I set it up:
That’s the beauty of Thrive Theme Builder: it gives me professional design control and conversion strategy in one workflow. I’m not just creating a “pretty” website—I’m creating a consistent, high-performing brand experience.

Thrive Theme Builder in Action
The Elephant in the Room: WordPress FSE vs. a Theme Builder That Actually Works
By now, you’ve probably heard the buzz around WordPress Full Site Editing (FSE)—the “new” way to design your whole site using blocks. It sounds modern and flexible, right? And in theory, it is.
But after building dozens of sites, I can tell you FSE still feels like assembling IKEA furniture with gloves on. It works… eventually. You just spend more time figuring out how to make it do what you want, instead of why your design should convert.
That’s why I still use Thrive Theme Builder + Thrive Architect. I get the creative control that FSE promises—without the friction, guesswork, or compatibility roulette.
Here’s the honest breakdown:
WordPress FSE vs. Thrive Theme Builder
Feature / Goal | WordPress FSE | Thrive Theme Builder + Architect |
|---|---|---|
Ease of Use | Feels fragmented across block themes; constant relearning curve. | Guided setup wizard, visual editor, and predictable design system. |
Design Freedom | Limited by block theme structure and available templates. | Full visual control over global elements, templates, and per-page layouts. |
Consistency | Varies depending on theme; updates can break designs. | Global design system ensures everything stays cohesive. |
Speed to Launch | Slower—requires learning curve and trial/error adjustments. | Faster—drag, drop, publish. Everything just works. |
Conversion Tools | None built in; requires extra plugins. | Built-in elements: CTAs, testimonials, countdowns, forms, opt-ins. |
Learning Curve | Steep for non-designers. | Intuitive, marketer-friendly interface. |
Stability & Support | Dependent on third-party block theme developers. | Backed by a conversion-focused ecosystem built for WordPress. |
Who It’s Best For | Tinkerers who enjoy experimenting and don’t mind debugging. | Entrepreneurs, creators, and professionals who want control, speed, and conversions. |
So if you’re thinking long-term—about leads, sales, and scalability—Thrive isn’t a workaround. It’s an upgrade.
I like to say: FSE gives you tools; Thrive gives you traction.
Right, now back to the tutorial.
Step 5 — Build Your 3 Core Pages (Home, About, Contact)
You don’t need ten pages to look professional. In fact, the fastest way to overwhelm yourself is by trying to build “everything” before you launch. I always start with the three core pages that matter most:
Your 3 Core Pages
- Homepage: This is your digital storefront. Lead with a headline that says exactly who you help and how. Pair it with a clear hero call-to-action (“Book a Call,” “Start Free Trial,” “Download the Guide”). Add a little social proof—testimonials, client logos, or even a credibility marker like “Featured in [X].”
- About Page: Think of this as the handshake. Share your story, your credibility, and a human photo (yes, your face—people buy from people). Keep it warm, keep it real. End with a soft CTA like “Get in Touch” or “Learn More.”
- Contact Page: This is where friction kills leads. Keep your form short (name, email, message is usually enough). If you have physical hours or a location, include them. A simple map works for local businesses; a scheduling link works great for service providers.
Step 6 — Add One Lead Capture (List Growth from Day 1)
Here’s where most beginners slip: they launch a site without a single way to capture leads. Don’t make that mistake. Even if your list starts with five people, it’s the foundation of your future sales.
Start simple:
- Pick a lead magnet that matches what visitors came for—something small and useful, like a checklist, free template, or mini-guide.
- Build the signup form and thank-you page with Thrive Architect, so it looks polished and matches your brand.
- Use Thrive Leads to add targeted opt-ins in the right places—maybe a ribbon across the top, a slide-in on blog posts, or a lightbox on exit intent.
- Connect it to your email service and write one follow-up email that delivers the lead magnet and starts the relationship.
This single step turns your website from a digital brochure into a living, breathing growth system.
Step 7 — Optimize Speed and Mobile Basics
A slow site is like a shop with a door that sticks—people just give up and leave. I keep this step simple but powerful:
Speed & Mobile Basics
- Compress images on upload. Tools like TinyPNG or built-in compression in WordPress make sure you’re not weighing down your pages with 5MB photos.
- Lazy load media. This means images and videos only load when someone scrolls to them, which speeds up first impressions.
- Keep plugins lean. The fewer extras you install, the faster your site runs. Use only what you actually need.
- Add caching. Most good hosts include it. If not, use a lightweight caching plugin to shave seconds off your load times.
- Do a quick mobile pass. Check font sizes, make sure buttons are easy to tap, and ensure sections stack neatly on a phone screen.
👉 I’ve put together a deeper guide to optimizing website speed if you want to get nerdy about it—but even just following the basics above will put you ahead of most new sites.
Step 8 — Run the Pre-Launch Checklist
Before you hit “publish,” pause for one last sweep. These little checks save you from embarrassing slip-ups:
Pre-Launch Checklist
- Test your forms. Submit a message to yourself and confirm the email arrives.
- Test on three devices. Desktop, tablet, and phone—because what looks fine on your laptop might be unreadable on an iPhone.
- Check for errors. Make sure 404s (page not found) redirect properly, and that your menu links all go where they should.
- Install basic analytics. Even a simple Google Analytics or privacy-friendly alternative will help you understand who’s visiting.
- Take a backup snapshot. That way, if anything breaks later, you can roll back in minutes.
Once that’s done? You’re ready. Press publish. Congratulations—you just built a professional, conversion-ready website.
And once you’ve built the foundation — it’ll be time to launch with confidence.
✅ Follow our Ultimate Website Launch Checklist to double-check speed, security, SEO, and everything else before you hit “publish.”
Design that Converts: UX 101 for Non-Designers
I’ve seen too many websites look gorgeous but do absolutely nothing for the business behind them. A pretty design that confuses visitors is just digital wall art. That’s not what you need.
Here’s how I approach design when I’m wearing my marketer’s hat:
- Lead with the headline. If your visitor only reads one sentence, make sure it’s the one that tells them who you help and how. Everything else flows from there.
- Keep each section focused. One idea, one action, one button. People are busy, and attention is the most expensive currency you’ll ever compete for.
- Make it easy on the eyes. Short paragraphs, space to breathe, and text that doesn’t feel like homework to read.
- Build trust right into the page. Badges, testimonials, logos, reviews—whatever shows that real people already trust you.
And if you need further guidance or inspiration on the best website layout for your business, check out this detailed guide I put together.
When I’m done, I always ask myself: “If someone skimmed this in 30 seconds, would they know what I do, why it matters, and how to act on it?” If not, it’s back to editing.
Launch with Confidence: Performance, Security, and Backups
Launching a site is like throwing open the doors to your new shop. But if those doors creak, the lights flicker, or the lock on the front door doesn’t work—people won’t stick around. That’s why I don’t treat performance and security like optional extras.
Here’s my checklist:
- Keep it fast. Caching and a CDN if you need one, plus sensible image sizes. Nobody waits for a slow page to load.
- Lock it down. SSL everywhere, a unique admin username, two-factor authentication, and regular updates. Simple steps that save you from big headaches.
- Back it up. A backup is only useful if you can restore it. I keep both files and database safe, and I check that the system actually works. I recommend using Duplicator Pro to get this down.
This isn’t about being paranoid. It’s about protecting an asset that represents your brand, your livelihood, and your credibility.
👉 Check out How to Make Your Website Secure (What Actually Worked for Me) for a simple, proven setup anyone can follow in under an hour.
Keep It Healthy: The Simple Maintenance Calendar
Websites are like living things—they need attention. Ignore them, and they age fast. Nurture them, and they grow stronger. I’ve learned that maintenance doesn’t need to be complicated; it just needs to be consistent.
Here’s the rhythm I stick to:
- Every week: Update WordPress core, plugins, and themes. Clear spam. Make sure backups are working. Ten minutes, tops.
- Every month: Run a speed test, click through your forms, and glance at your analytics. It’s a health check, not a deep dive.
- Every quarter: Refresh content, tidy up design, remove tools you don’t use, and do a quick accessibility check.
- Every year: Renew your domain and SSL, review your legal pages, and audit your SEO strategy.
I treat my website like I treat my car. Regular tune-ups keep it running smoothly, and I’d rather spot an issue early than deal with a breakdown on the side of the road. And I’ve listed out my website maintenance process in this guide, to make your life much easier.
Stay Compliant (and Kind to Users): Legal & Accessibility
This is the part no platform ever wants to talk about, but I will—because protecting your users isn’t just about staying out of legal trouble, it’s about showing respect.
Here’s how I keep it simple but solid:
- Privacy basics: Tell people what you collect, why you collect it, and how long you keep it. Then link to that policy in your footer so it’s always visible.
- Cookie consent: Non-essential cookies (like tracking and remarketing) should only fire after a user says yes. Sneaky banners or pre-ticked boxes don’t cut it anymore.
- Accessibility must-dos: Add alt text to images, use color contrast that’s easy on the eyes, make sure your site works with a keyboard, add captions or transcripts to video and audio, and write link text that actually makes sense (“Download the guide” > “Click here”).
I look at this as more than compliance—it’s about building a site that treats every visitor like they belong. That’s good for your conscience and your conversions.
👉 I cover design fundamentals (and how accessibility fits right in) in my web accessibility principles guide.
Grow on Purpose: From Website to Business Engine
Once your site is live, the temptation is to just admire it. Don’t stop there. A website is not meant to sit pretty—it’s meant to perform.
Here’s how I turn a site into a business engine:
- Pick one growth KPI. Leads per week, bookings per month, revenue per order—choose one number that matters and track it.
- Add an offer path. A simple funnel: lead magnet → thank-you page → low-risk tripwire or discovery call. This gets visitors moving toward real value, not just “subscribing.”
- Measure like it matters. Use GA4, MonsterInsights, or whatever analytics tool you like. Tag your funnels, check in weekly, and adjust.
- Expand strategically. Add a blog hub, a resource library, or product pages once your foundation is solid. Don’t clutter your site before you know what’s working.
When I frame my site this way, it stops being “my website” and starts being “my growth channel.” That mindset shift is huge.
👉 If you’re ready to take the leap, I break this down step-by-step in my lead generation website guide. You can also dive into my guides on the best popup plugins and tracking opt-ins with pixels.
Out-of-the-Box (But Practical) Plays You Can Launch This Week
Sometimes the fastest growth comes from experiments you weren’t planning to run. These are three plays I love because they’re quick to set up and immediately impactful:
- Micro-Offer Landing Page: Build a single-service page with a limited-scope package and add a calendar link. Use Thrive Optimize to A/B test your headline—you’ll learn fast what resonates.
- Quiz-to-Lead Funnel: Create a simple quiz with Thrive Quiz Builder to segment visitors by need, then serve up tailored result pages with matching CTAs. It feels personal to the visitor, and it gives you instant insight into your audience. (And this quiz funnel guide can help you get started)
- Proof-Stacked Homepage: Add a testimonial carousel, a logo bar, and a star-rating snippet right at the top of your homepage. Trust sells, and this setup builds it at first glance.
I call these “quick wins with long tails.” They don’t just give you leads this week—they keep working in the background, compounding over time.
How to Build a Website: It’s Time to Get Started
If you’ve followed me through this guide, you’ve done more than check boxes. You’ve made smart, intentional choices about your platform, your design, your content, and your growth strategy. That’s the difference between “throwing up a site” and actually building an online asset that works for you.
Now, let’s be real. You could stop here and have a site that’s functional, decent-looking, and perfectly fine. But fine won’t get you where you want to go. If you’re putting this much energy into building a professional presence, you deserve a system that helps you grow, not one that holds you back.
That’s why I recommend running your WordPress site with Thrive Suite. It’s the toolkit I trust because it’s built for people like you—entrepreneurs, small business owners, creators—who care about conversions as much as design. With Thrive Suite, you’re not just getting a theme or a plugin.
You’re getting:
- A site that looks polished from day one (with Thrive Theme Builder).
- Pages that actually convert, not just look pretty (with Thrive Architect).
- Built-in lead generation, quizzes, and testing to fuel your growth (with Thrive Leads, Quiz Builder, and Optimize).
- An integrated, future-proof system that saves you from plugin bloat and tech headaches.
You’ve already done the hardest part—getting started. Now it’s time to set yourself up with the tools that will keep your business moving forward.
👉 Get Thrive Suite today and turn the website you just built into the growth engine your business deserves.


