For this case study we moved a website from Wix to WordPress. Moving from a totally different platform to WordPress is quite challenging and as a result, there are many interesting lessons in this case study.
For example, you'll discover how we completed a whole website redesign and built out an entire mini-site using just Thrive Architect and the Symbols feature. I'll also explain exactly what we did to fix the one BIG problem the site had (as well as the many little ones).
More...
The Green Fairy: Before
The candidate for this case study is The Green Fairy. This is a small business from Switzerland run by just a handful of passionate people. They produce lactose free, organic, fully vegan ice cream that makes no compromises in deliciousness (or decadence, for that matter).
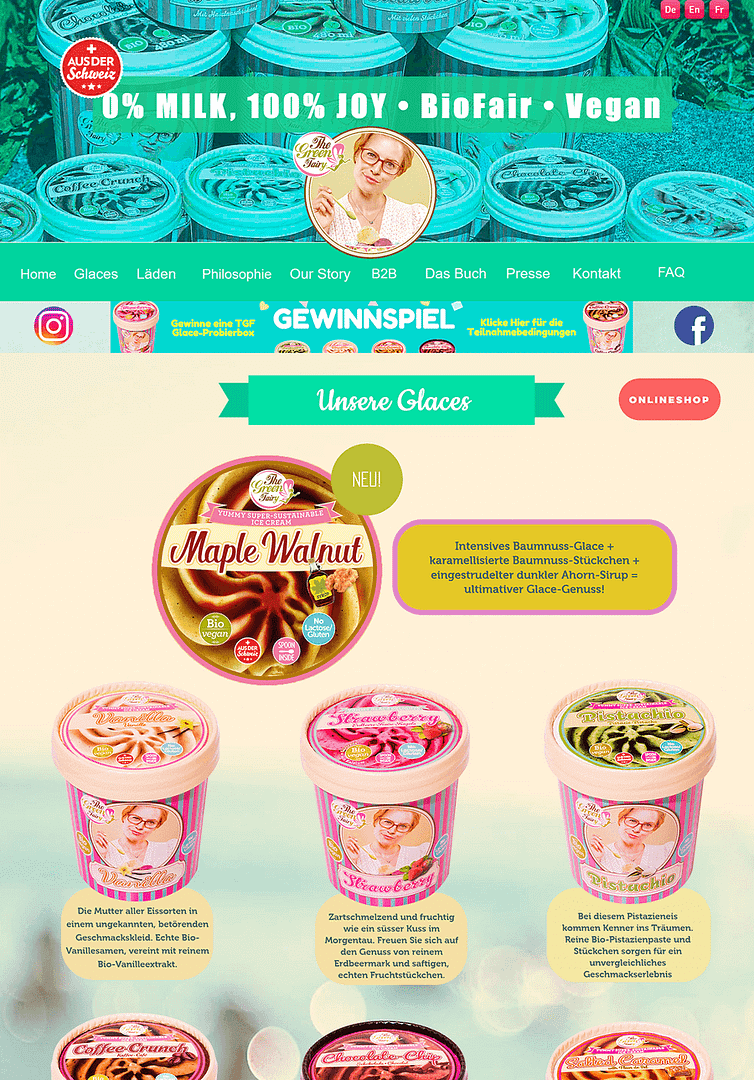
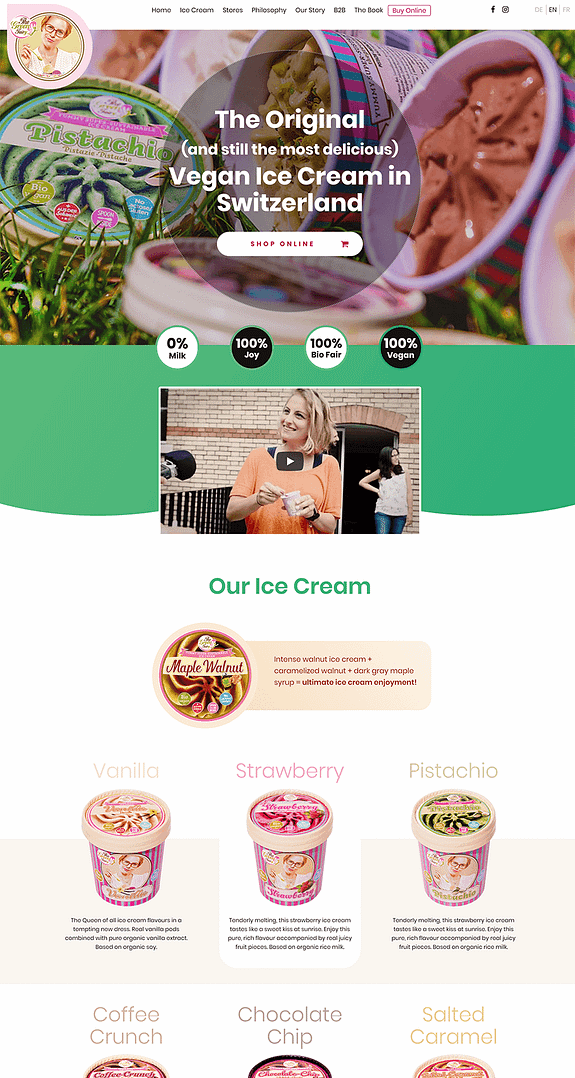
Before we got started, this is what the homepage of The Green Fairy's website looked like:

Let's take a look at the problems we found on this site, our redesign/rebuild and some special features and workarounds we made use of. Finally, I'll walk you through the process we followed to move the site from Wix to WordPress.
Part 1: The Problems
When we analyzed the site, there were several issues we found, all of which we aimed to address with our complete website redesign and rebuild. Here are the most important ones:

The Nr. 1 Problem: Speed
By far the highest priority problem this site had was loading speed. Even on a fast connection, it could easily take 10 seconds or longer before content on this site would appear.
What's worse, the website didn't just feel slow, it seemed broken. The little loading spinner in the browser tab would stop spinning after just a few seconds, indicating that the page had finished loading. But at that point, most of the content on the page wasn't visible yet. There was no indication that you'd have to wait several more seconds before the page really finished loading. I believe this was caused by some lazy loading feature on the site, but whatever the reason, it made for a very poor user experience.
Why is loading speed the highest priority problem to solve?
Because if your website is too slow, nothing else matters. You've got a fantastic product? Your site is chock-full of valuable content? You have an important message for the world? Too bad, because most of your visitors leave before your first page has even finished loading. And they won't come back, either.
This is why we mention site speed so often, when talking about improving a website's conversion rate. And it's why speed is always a consideration in the features we build for our products.
The Green Fairy website was a perfect example of this speed problem. As you'll see from the bounce rate results further below, most visitors simply did not stick around for this site to load.

Overdesigned & Outdated
From a design perspective, there are two main issues with the site:
- It looks outdated. This is basically unavoidable. Web design changes all the time and any website will start looking outdated after a few years.
- It is over-designed. This is a more subtle problem. It happens when a design tries too hard to convey a message. In this case, it's too playful, too colorful and too sweet. As a result, it looks a bit "heavy" and the design distracts from the content.
How can you know if your website has this same problem?
Ask yourself if your website's design looks overly "busy". Look at an important element on your homepage. Maybe a call to action button or an opt-in form. Does this element have some room to breathe? Does it stand out clearly from the surroundings, or are the surroundings so noisy that nothing really stands out?

Usability Issues
There were many small usability issues that we found and fixed in our do-over. To find such issues, it's really important to use a website for a while. To go through it "as a visitor", try the different links, try to find answers to specific questions and so on.
Some of the issues we encountered were:
- The site is available in 3 languages. In 2 of them, there were missing components and glitches on the homepage.
- There's a page listing the ingredients and nutrition facts for all the ice cream flavors. This page was linked to from the images of the ice creams on the homepage, not from a button or text link. It really wasn't obvious that you could find this page by clicking on an image. If visitors were looking for information about ingredients, they were unlikely to find it.
- On this same ingredients page, the tables listing the nutrition facts were added as image files. That means the table content wasn't searchable, indexable or selectable.
- Some of the maps showing shop locations where the ice creams are available were images instead of embedded maps.

The Mobile Responsiveness Issue
The mobile version of The Green Fairy's original website was not very good. This problem deserves special mention here because of the underlying system it was built with.
If you've ever used the Wix website builder, you know that with it, you can drag and drop elements anywhere on your page. Kind of like moving around layers in Photoshop or elements in Canva. This is called "absolute positioning".
Maybe you're thinking: "That's great! Why can't I do that in Thrive Architect?"
The reason is so that your content doesn't look horrible on medium and small screens. Thrive Architect is what you'd call a "block editor". With it, you create your content using fully responsive building blocks, to ensure that your content looks good on every screen size.
Note that even though there are only 3 preview screen sizes in Thrive Architect, all your content is actually optimized for every imaginable screen size.
With absolute positioning, you don't have this fluidity. Instead, you have a "big screen" version of your page and a "small screen" version of it and the system tries to awkwardly serve all the screen sizes in between with scaling.
The bottom line is: it usually doesn't look or work great.
The Green Fairy's mobile site was missing important parts of the content and was generally not nice to navigate. Fixing these issues with an absolute-positioning editor like Wix is not easy.
Part 2: The Website Makeover
By moving the site to WordPress and using Thrive Architect, most of the problems listed above were easy to solve.
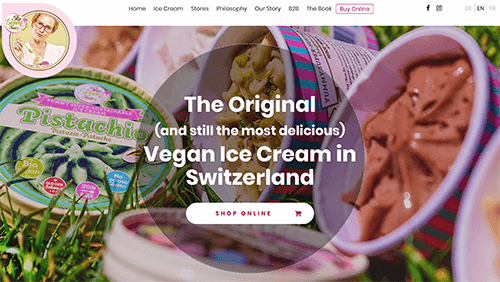
Our new-and-improved version of The Green Fairy's homepage looks like this:

In our rebuild of this website, we made almost no changes to the content, but we changed the layout and design to make everything look more modern, cleaner and also to make everything load faster.
How we Solved to Loading Speed Problem
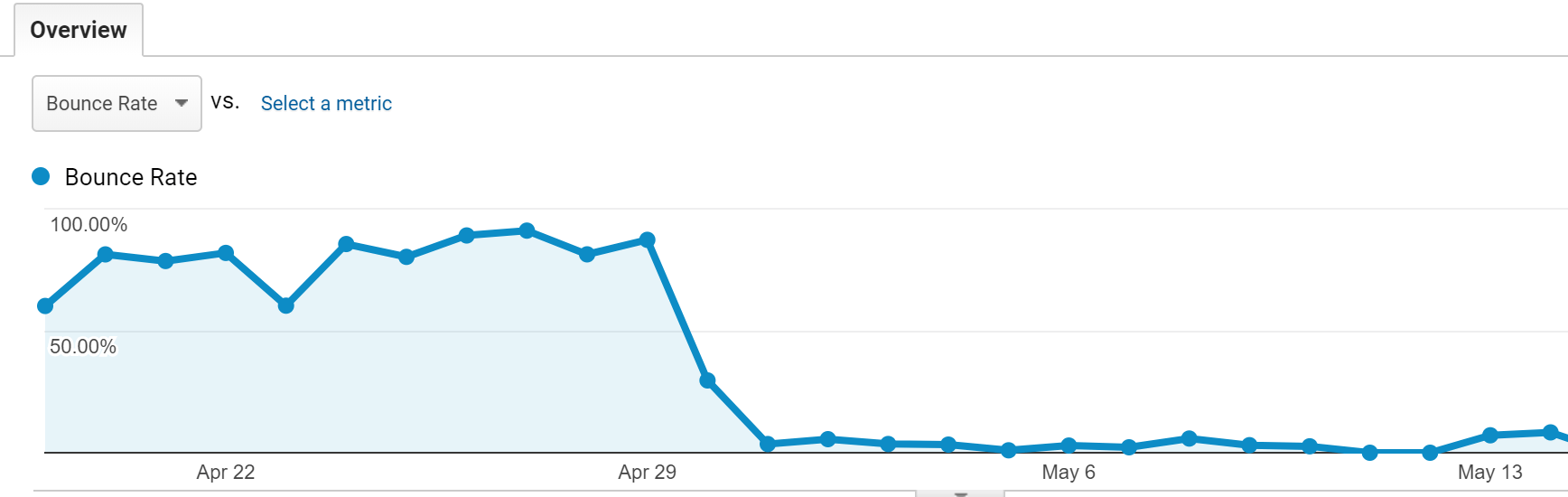
The loading speed of the website went from "glacial" to "very fast". And as a result, this is what happened to the bounce rate (the amount of visitors that abandon the website before viewing a second page):

The bounce rate dropped from close to 100% to less than 10%. This is almost entirely a result of the speed optimization we did.
To speed up the website, here are the most important steps we took:
- We reduced the amount of images used in the design. For example, we used colors and gradients instead of background images everywhere except in the title section.
- The images we kept were all resized and compressed, to keep the file sizes as small as possible.
- We built the entire website using Thrive Architect landing pages, which are speed optimized by default (no loading of heavy theme files).
- We hosted the new site on WPX Hosting which is, simply put, bloody fast!
Design Trick for the Title Section
There's a design trick we used, which is also related to speed and which we used specifically for this title section:

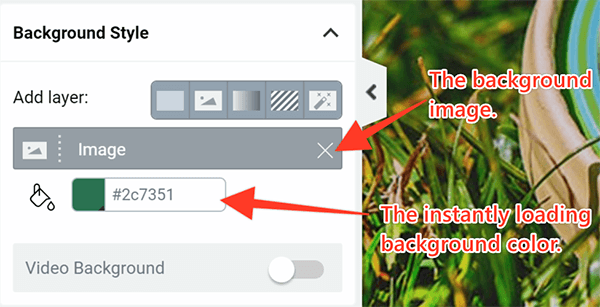
In this section, there's a large background image. Even compressed, it can still take a moment to load. We added a solid color layer behind the background image of this title section. The color loads immediately and that means that the text on top of this section is immediately readable, even in the moments before the background image loads.
In the video, you can catch a glimpse of this at 06:41.
In Thrive Architect, the layering of the background looks like this:

We recommend this as a best practice: whenever you have a large background image and text (or other content) on top of it, add a solid background color behind the image.
Check out this post to learn more about how to create the perfect background image for your website.
Note About the Shop
On The Green Fairy's website, there's a link to order the ice cream online. As part of our website redesign, we made the links to this online store more prominent. Note that these links point to an external, 3rd-party shop where the ice creams can be ordered. Building a shop or ecommerce solution was not part of the rebuild we did for the site.
Part 3: Moving from Wix to WordPress
Now, let's get into the nitty-gritty of how we moved a site from a platform that is very much not WordPress to a WordPress site.
First, let me state clearly that there's no instant, one-click way of doing this. I'm going to go into some of the technical details of what was involved in the move. I will also try to keep the description concise, as a fully detailed, step-by-step guide is outside the scope of this blog post.
If you aren't highly tech savvy, you can treat the guide below as a jumping-off point in case you want to do a similar transition yourself.
Here are the steps we took:
Step 1: Preparation
First, we made a list of all the pages on The Green Fairy's website and developed the new design concept with the help of the Thrive Themes design team.
This gave us a solid foundation: we knew which pages we had to build and what they'd look like.
Step 2: Templates & Symbols
This step is super important, because it makes the difference between an efficient build or having to do the same work over and over again.
Before we launched into building any of the pages, we looked at what we needed templates or Symbols for.
We created the following, to lay the groundwork:
- A header layout, saved as a Symbol.
- A footer layout, saved as a Symbol.
- A custom landing page template which included the header and footer Symbols as well as a title section and content area.
Step 2B: Multilingual?
An extra challenge on this site was the fact that it's available in 3 languages. Unfortunately, our tools don't integrate with WPML, the standard multi-language solution for WordPress. We had to find a different solution.
This solution was:
- Create 3 versions of each page (one in each language).
- Add 3 buttons to the header, each one linking to the homepage of its respective language. This was our makeshift language switch.
Step 3: Build the Site
We built the site on WordPress, on a staging site (a test site that isn't live on the Internet). This gave us time to do all the work that was needed without having to worry about downtime or transitions yet.
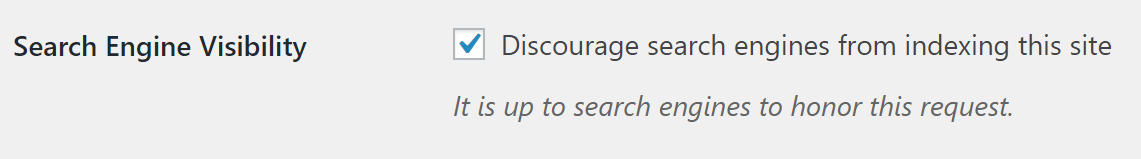
Many hosting providers offer a staging feature you can use. You can also create a test site for yourself, if your hosting provider has no such feature. To do so, set up a sub-domain in your hosting account, install WordPress on it and set it to not show up in search results in your WordPress dashboard under "Settings" and "Reading":

On our staging site, we built each page by first loading the template we'd created and then copy-pasting the text from the original website.
Once a page was built, we cloned it and replaced the text to create the alternative language versions.
Step 4: Optimization Stuff
Apart from the image/speed optimization I've already mentioned, we also did some usability optimization.
Two parts of this that warrant special mention are:
- We used a tool called Mapkit to create and embed interactive store location maps.
- We used the Thrive Architect HTML table element to make the nutrition facts tables fully editable.
Step 5: The Move
Once the site was ready to go on staging, it was time for the actual transition. This is a matter of changing the website your domain points to. When setting up hosting or setting up a website on a service like Wix, one of the steps always involves domain names and nameservers.
You can think of your domain name as a "human friendly" address that points the server and content of your website. We can update this, so that the same domain points to a new location and new content.
Doing this involved mainly 2 steps:
- Updating the nameservers of the domain to point to the WPX Hosting account instead of Wix.
- Getting amazing help and support from the WPX team in moving all our content from our staging site to the new hosting location.
Once the nameservers are updated, it's just a matter of waiting (for up to 2 days) for the DNS propagation. Once that's done, visitors seamlessly see the new site instead of the old Wix site. Downtime = 0.
Step 6: SEO Stuff & Testing
Some SEO stuff can be done before the move, but everything needs to be checked after the move. I won't go into great detail here. In summary, here's what was done:
- We installed the Yoast SEO plugin to take care of all the basics.
- Using the Yoast SEO plugin, we create custom meta titles and descriptions for each page.
- We update the site's validation for Google's Search Console.
- We use the Script Manager feature to add Facebook pixels and tracking scripts that are needed.
- We double check to make sure all links and signup forms work.
Conclusion: Mini Site Building Works!
Thrive Architect is not purpose-built to create a mini site with several, interconnected pages. And it's definitely not built to create a multilingual website. Of course, we are always striving to improve the plugin and make it more suitable to a wider range of use cases like this. But it was good to see that it's already up to the task.
The greatest challenge for this case study was the multilingual aspect of the site. Remove that and you could very efficiently build a mini-site using Thrive Architect, the Symbols feature and nothing else.
If you are interested in similar design makeovers, check out our article about a landing page redesign.
Let me know what you think of this website makeover. What lessons can you learn from this to improve your own website? Leave a comment below!




Hi Shane,
Great Case Study. I have noticed the use of Symbols into the header and footer.
Do you have a procedure on inserting them in the WordPress templates? or more details on how you did it?
Many thanks.
I didn’t. I used Thrive Architect landing pages for all the site’s pages. 🙂
Great design. I wish I could hire whoever did it. None of the thrive freelancers I’ve found come close to touching that level of quality.
What do you think a design like that is worth Rich?
FYI, you *can* hire whoever you want. Designing a website and building a page to look like that design are two very different jobs. Get the design you want then hire a competent Thrive person to implement it.
Hey Alex, you make a good point but I also think the great advantage to Thrive Architect is that designers can build out the pages.
First of all – Great tutorial! Wondering if there is any updated ETA on the new Thrive theme that would be fully editable using Thrive Architect. I am so in need of a complete theme for larger sites that I am building, but definitely cannot piece together with separate landing page templates as is the case with this mini-site.
Thank you, Lisa! We’ll have a preview and release date for the new theme coming soon.
Love everything you guys create. Thank you for your hard work Shane and Team. One request: would love it if these comments had time stamps to give context. I have no idea if your update on the above was right after publishing this article, or simply 5 mins ago. Thanks
Nice job.
Hopefully I’m connecting the dots, but is Thrive planning on incorporating the ‘symbols’ and ‘templates’ into a feature where we can build our own themes so to speak?
We’re working on a fully visual theme builder, yes. 🙂
Love it! I didn’t realize you can use the staging feature tho with WPX before a parent domain is setup first. I need to figure that part out yet. I’m in the process of moving a custom coded site over to WordPress so I created a few of the main pages on another website then i just export them, and import them to the new site as soon as I can access my WordPress account after switching nameservers. (Site might be down for minutes or an hour or 2 at the most) Your way is better. Thanks for this post!
As I discovered in this process, you can even set up everything that’s needed for the new site and use/edit the new site before the nameservers are switched by updating the hostfile on your computer. So, the staging site isn’t even necessary in this case.
Excellent and timely as I need to make similar improvements to our site. Thank you.
Thank you, Steve!
Guys your ssl has expired. It says not secure. Here is a screenshot: https://www.screencast.com/t/K0UXhlYU6k
Thanks for your comment, Vladimir!
On our side, everything looks fine, but we’ll investigate this further.
Great article. The steps and procedures were beneficial as it makes it clear on what I can do to get my website revamped in no time. The website looks clean and friendly, great job!
Thank you for your comment, Allison!
What theme did you use Shane?
I’m not sure which theme is Active. Rise, perhaps. But it doesn’t matter. All the pages of the site are Thrive Architect landing pages, so the theme doesn’t actually do anything. 🙂
Hi Shane,
Nice job on the site speed. To improve site speed even more (on mobile), would the client have to implement AMP (accelerated mobile pages)? How does Thrive support/integrate with AMP?
Hello Gavin,
We currently don’t have any AMP features. AMP is built for article/news content. It’s not as suitable for homepages or landing pages. You could still do it, but I’m not sure if it would be worth the trade-offs.
Great video Shane.
Is there a service offered by Thrive offering design implementation? (i.e. I provide a design and you construct it with Thrive Architect/Landing pages)
We don’t have such a service at the moment.
Very nice makeover. The only point I think that could be improved this add more by now buttons or something of the sort while you’re browsing the site. I was interested in purchasing and I had to scroll forever to find a button to actually purchase.
Thanks for the feedback, Gary! We’ll see if we can make that improvement to the site. 🙂
Thanks! I love seeing case studies. Keep them coming – in your “spare” time of course (I can’t imagine how busy you all are!) 🙂
Thank you, Jenette!
Interesting. Why did you choose WPX Hosting and not WP Engine, was it the price? You seemed quite happy with them and we are thinking about moving to WP Engine, their price is high but not an issue for us.
WPX Hosting is insanely good, especially considering the pricing. In some performance tests, they even did better than WP Engine and their service is definitely better.
Hi Shane. I really appreciate this post. I’m basically at the tail end of doing this very thing with my own site… but also using Architect to build a highly customised LMS. Great stuff.
That sounds challenging!
The difference is page load speed is astonishing.
Will TA always attempt to render text before images? Are their best practices? Worst practices? (ie ways to mess it up without knowing you’re making the page “feel” slow)
Yes, we always render text first, there’s nothing extra you need to do.
The best practice is to load things in such an order that the website is readable and usable as soon as possible, which is generally text, then styles, then images and video, then extra scripts for animations and such. But this isn’t something you control as you’re building a page, it’s up to the tools you use to get this right.
Wonderful article! It’s very descriptive and helpful beyond what is expected. We get a lot of clients who need to migrate a site from Wix to WordPress, and the text content stays the same but the work is tedious. The most helpful portion of this article is website speed and languages implementation. Thank you again. We have used ThriveLeads plugin for many years and love their products. Haven’t yet tried ThriveThemes, but after readi c this article, it’s at the top of our list of important solutions to address speed issues. Good job, Thrive people.
Thank you! I’m happy to know you enjoyed this case study.
Thanks for this type of video and wow is your makeover so much easier to read. Nothing slips through or hides in overcrowding like the Wix site. Gorgeous!
Thank you, Martin! Glad you like the “after” version of the site. 🙂
Sooo… any plans on supporting WPML or any other multilingual plugin in the future?
We don’t have a specific plan for it in place yet, no. But when we get the main parts of our current master plan implemented, WPML is something we’ll revisit.
Hi Shane, great redo. Thanks! What surprises me is your remark in regard to compatibility with WPML. To my knowledge (at least for one of our client’s websites I’m pretty sure) we use WPML and it works fine. So maybe it’s not formally supported but it works anyway?
As far as I know, there is a “duplicate” function in WPML that works with Thrive Architect. But this function essentially does what I did in this case study as well: create separate pages for each language.
Ideally, a site translation is more modular than that, so you could update the style/layout of your site independently from the content in the different languages. With WPML, you can do this to some extent, but applying the language switch inside a visual editor is tricky.
I have been lurking for a while as I think you are doing good work here. Do you have very detailed training on this (all your products) so we or one of our VA’s could do this kind of make over if we moved to your platform? Our site is very slow and we need to make a change.
We don’t have any more detailed instructions on this process yet, sorry.
When I follow the link: Script Manager feature
I go to:https://thrivethemes.com/landing-page-script-manager/
I get the Title: How to Add Tracking Scripts to All Thrive Architect Landing Pages at Once
After that, the only thing I see is: Exclusive Offer For Conversion Academy Members. Get 2 Months Free When You Become A Thrive Member.
And we all know being a Thrive member is awesome 🙂
But there is no article or information about the, script manger feature on this page 🙁
Do I miss something?
Sorry about that. There was a redirect error there, which led to the wrong page. I’ve fixed it now. 🙂
Another great video and a great approach Shane. I’m very interested to know how you dealt with styling on automatically generated WordPress Pages. categories, 404 etc. That an end user might stumble across.
Hello Paddy,
This was built as a mini site, so there are no blog posts and as a result no archive pages. The 404 page remains the theme default. We didn’t do anything to customize that.
I really liked your case study as it validates a similar approach to what we have been working here. For our clients, we created an independent container to allow the use of Thrive Architect for both the header and footer AND the content area for normal pages and post types. Custom WP built entirely with Thrive Architect. Very cool. Now even cooler with the option of Symbols. You guys rock!
Thanks for the sharing! I have been helping customers to shift from different platforms (asp, wordpress.com, php, html, etc..) to wordpress too. But, I didn’t thought of documenting it down as detailed as you are. A question for you. When customers did not link to any form of analytics from the old website, how do we ‘prove’ the improvements made after the migration ?
That’s a difficult question. If they want proof, you could install analytics on their old site and keep it for at least a week or two, to gather some data.
Alternatively, you can run some user-tests. This can be done using mockups and screenshots, so it can still be done after the transition. For a client, I would tell them that this proof and optimization costs extra, though.
Shane,
What tablet are you using for your demo?
Microsoft Surface. It’s good! Almost as capable as a laptop. Unfortunately, it overheats easily.
As a WP designer, this is really a helpful post. Especially the multilingual workaround. Will we be seeing your tools on having the ability to integrate with WPML anytime soon?
Thanks, Shane!
I outgrew Wix within 2 years, it’s a great starter site for new businesses but the problem is you quickly outgrow it so you might as well save your precious time and do things right the first time around.
Build your website with thrive architect, it’s faster, stronger, WordPress has more plug ins and flexibility then Wix. Thrive themes has shown itself to be a entrepreneur focused company. Your business will thrive with thrive memberships. Do things right use thrives products with other wordpress plugins and you will be able to build a online power house rather then just a beautiful website with no functionality like Wife… I mean Wix.
Thank you for your endorsement, Rick.
I think that what you wrote is true for all of the “build your own website” platforms like Wix, Squarespace, Weebly and so on. They’re a lower barrier of entry for a beginner, but you’ll outgrow them. And I agree that it’s a better idea to use a scaleable solution like WordPress from the outset.
Great video, with only one thing that scares me away. If the tables would integrate with Google Sheets, I’d be happily onboard. I prefer updating tables in a spreadsheet in one place and Google Sheets does a great job at that. For now, I use Tablepress, which updates my WordPress tables whenever I make changes to those tables in Google Sheets.
That sounds like a nice convenience feature, especially if you use tables a lot.
Great Video Shane, loving the new symbols feature and look forward to utilising it. Keep up the good work !
Thank you, Martin!
HI Shane. Great case study you did a smashing job!
I ran the site through gmetrix and it came back with a poor page speed load time, is it because I’m in US and the site is in europe?
If you look at the analysis of how the page loads, you’ll see the reason for the long loading time: the speed test is waiting for all the content on the page to load completely, including the asynchronously loading embedded video and the embedded, interactive map.
Both of those elements take a relatively long time to load BUT they load asynchronously, so the visitor doesn’t actually have to wait for them. And in the case of the map: it will have finished loading by the time you scroll to that point on the page.
We could manipulate this to defer the loading further in such a way that the speed test doesn’t “notice” these elements and it would lead to a better score. It wouldn’t lead to a better user experience, though.
Shane – I love the use of symbols for the menu and footer.
Very clever.
re: the different menus
Do you display the larger desktop-menu (symbol_1) on desktop view – making it not visible in mobile view and then display the alternative mobile-menu (symbol_2)?
Hope this makes sense 🙂
How did you do this round logo on the top left that goes as a layer on the big picture?
The logo is an image in side the header symbol, with a negative margin and an increased z-index.
The negative margin makes it overlap the bottom of the header background. And the increased z-index ensures that it will be displayed on top of instead of below the next part of the page.
Awesome stuff again, Shane. Thanks for that.
Can you please write more about the bilingual thing? It’s an important feature to us and I’m sad to hear, that TA and WPML don’t go together.
What strategy would you suggest for blog posts? Create two of them all the time? How to deal with the switcher in that case?
Are there any plans to have a WPML compatibility shortly?
I noticed in the video that your Rise theme was installed in your demonstration. Do we need any theme installed at all if we’re only using Thrive Architect?
Technically, you don’t need a theme, but WordPress always has a theme active by default.