Let me guess - you've read dozens of articles about content hubs that left you with more questions than answers. Most guides focus on SEO theory but fail to show you how to actually build something that works. Today, that changes.
The problem with most content hub tutorials? They tell you to "create topic clusters" and "implement proper internal linking" without showing you how to actually do it in WordPress. Or worse - they'll have you create beautiful spreadsheets full of keywords and content plans, but leave you hanging when it's time to turn those plans into an actual, working website. They focus on theory while ignoring the practical steps you need.
But here's the thing: creating an effective content hub doesn't have to be complicated. What it does require is a strategic approach that balances three key elements:
In this practical guide, I'll show you how to build a content hub that:
- Helps visitors naturally discover related content
- Improves your search engine rankings
- Creates a better user experience
- Positions you as an authority in your field
Best of all? You won't need to write a single line of code or hire a developer. Using Thrive Architect, we'll build a professional content hub that looks great and works even better.
Why Most WordPress Content Hubs Fail (And How to Do Better)
Remember how I mentioned those beautiful spreadsheets that turn into confusing websites? I've seen this happen time and time again. A business owner gets excited about content hubs, creates an elaborate plan in Google Sheets, and three months later... they're stuck with a mess of loosely connected blog posts that neither readers nor search engines can navigate effectively.
Here's where a lot of people go wrong:
The "More Content" Trap
Most people think a content hub is just about creating lots of related content. They'll write dozens of articles, tag them under the same category, and call it a day. But here's what I learned after working across various industries: quantity without strategy creates confusion, not authority.
The SEO-Only Approach
Another common mistake? Focusing solely on keyword research and forgetting about user experience. Yes, SEO matters (and we'll cover it thoroughly), but when you prioritize search engines over actual humans, you end up with content that ranks well but fails to engage readers or drive conversions.
The "Set and Forget" Mindset
Too many businesses treat their content hub as a one-time project rather than an evolving resource. They launch it and... nothing. No updates, no improvements, no response to user behavior or feedback. This static approach quickly leads to outdated content and missed opportunities.
What Actually Works
After helping businesses build and optimize their content hubs, I've found that successful ones share these characteristics:
✓ Clear Purpose: They solve specific problems for their audience
✓ Simple Navigation: Users can find related content without thinking
✓ Strategic Structure: Content is organized in a way that makes sense for both users and search engines
✓ Regular Updates: The hub grows and evolves based on user behavior and needs
✓ Balanced Approach: SEO and user experience work together, not against each other
"The difference between a content dump and a content hub? Strategy, structure, and user focus."
Planning Your Content Hub Strategy
Before we dive into the technical setup, let's get strategic. In my experience, the difference between a thriving content hub and a forgotten one often comes down to what happens before you create your first piece of content.
Start With Your "Why"
Your content hub needs a clear purpose beyond "it's good for SEO." When I work with clients, the first question I always ask is "What problem are you really trying to solve for your audience?"
💡 Think about it this way: if a reader lands on your hub page, what should they walk away with? For example, if you're running a digital marketing agency, your hub might focus on helping small businesses implement DIY marketing strategies. Each piece of content should then support this core mission, creating a resource that genuinely helps your audience while establishing your expertise.
Choose Your Hub Model
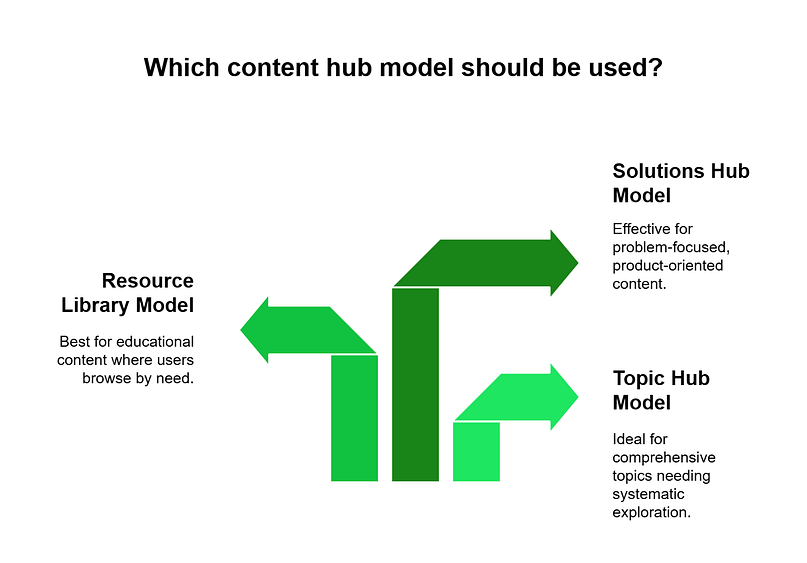
There are several ways to structure a content hub, and choosing the right one makes a huge difference. Let me walk you through the three most effective models I've worked with.
- The Topic Hub Model works like a well-organized textbook. You have a main hub page that introduces the topic, followed by detailed chapters (your pillar content) that dive deeper into specific aspects. This model works particularly well when you're covering comprehensive topics that need systematic exploration.
- The Resource Library Model is more like a carefully curated collection. Instead of following a linear path, visitors can browse through categories based on their immediate needs. I've found this model especially effective for educational content and tutorials where users might need different resources at different times.
A good example of a resource library model is WPBeginner.

WPBeginner - The Beginner's Guide for WordPress
This site houses a wide range of curated content - in different formats - that caters to WordPress users of all skill levels, from beginners to advanced users. And as a result, WPBeginner is now the go-to resource for anyone who has a question about WordPress.
From building a website, to selecting a hosting provider, or even learning how to use OpenAI on your WordPress website -- WPBeginner has a resource for you.
- The Solutions Hub Model takes a problem-first approach. Rather than organizing by topic, you structure content around specific challenges your audience faces. This works beautifully for product-focused content because it naturally aligns with how people search for solutions to their problems.

Map Your Content Structure
Once you've chosen your model, it's time to map out your structure. Here's where many content creators get overwhelmed, but let me share a simpler approach that's worked well for me.
Start by identifying 3-5 core topics that will form the foundation of your hub. Don't try to cover everything – focus on what you do best and what your audience needs most.
For instance, when I helped a fitness coach build their content hub, we focused on nutrition, workout planning, and recovery. These three pillars gave us plenty of room to expand while keeping the content focused and manageable.
For each core topic, you'll want to plan a comprehensive hub page that serves as your topic gateway. Think of this as your "ultimate guide" – not because it covers everything, but because it guides readers to exactly what they need. From there, you can branch out into more specific subtopics based on your audience's needs.
Pro Tip: The best content hubs aren't the ones with the most content – they're the ones with the most thoughtful organization.
Planning Your Content Matrix
Let's get practical. Here's how to map out your content in a way that makes sense:
Start with your main topic at the center. For each core pillar, identify:
Think of it as creating a roadmap for your readers. Each piece of content should lead naturally to the next, whether they're following your suggested path or exploring based on their interests.
Using Thrive Architect, we'll turn this planning into a practical, engaging structure that guides visitors through your content in a way that feels natural and helpful.
Why I Choose Thrive Architect for Content Hubs
Before we dive into implementation, let me quickly explain why I specifically recommend Thrive Architect for building content hubs. After trying numerous WordPress page builders, here's why Thrive Architect stands out:
The bottom line? While you could build a content hub with other tools, Thrive Architect simply makes it easier to create something that both looks professional and actually works for your audience.
Now, let's put these tools to work as we build your hub...
Step 1: Setting Up Your Content Hub Foundation
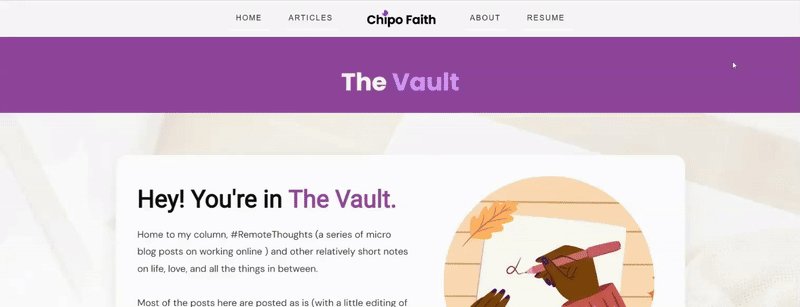
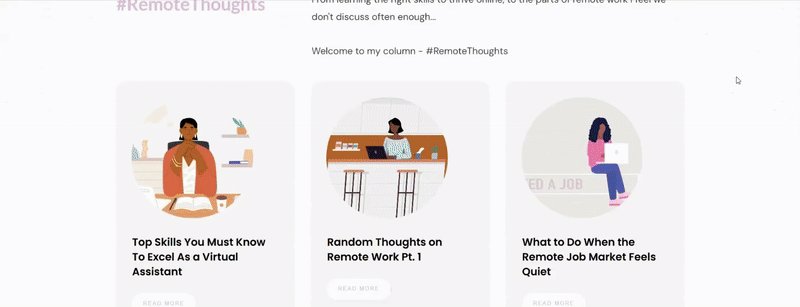
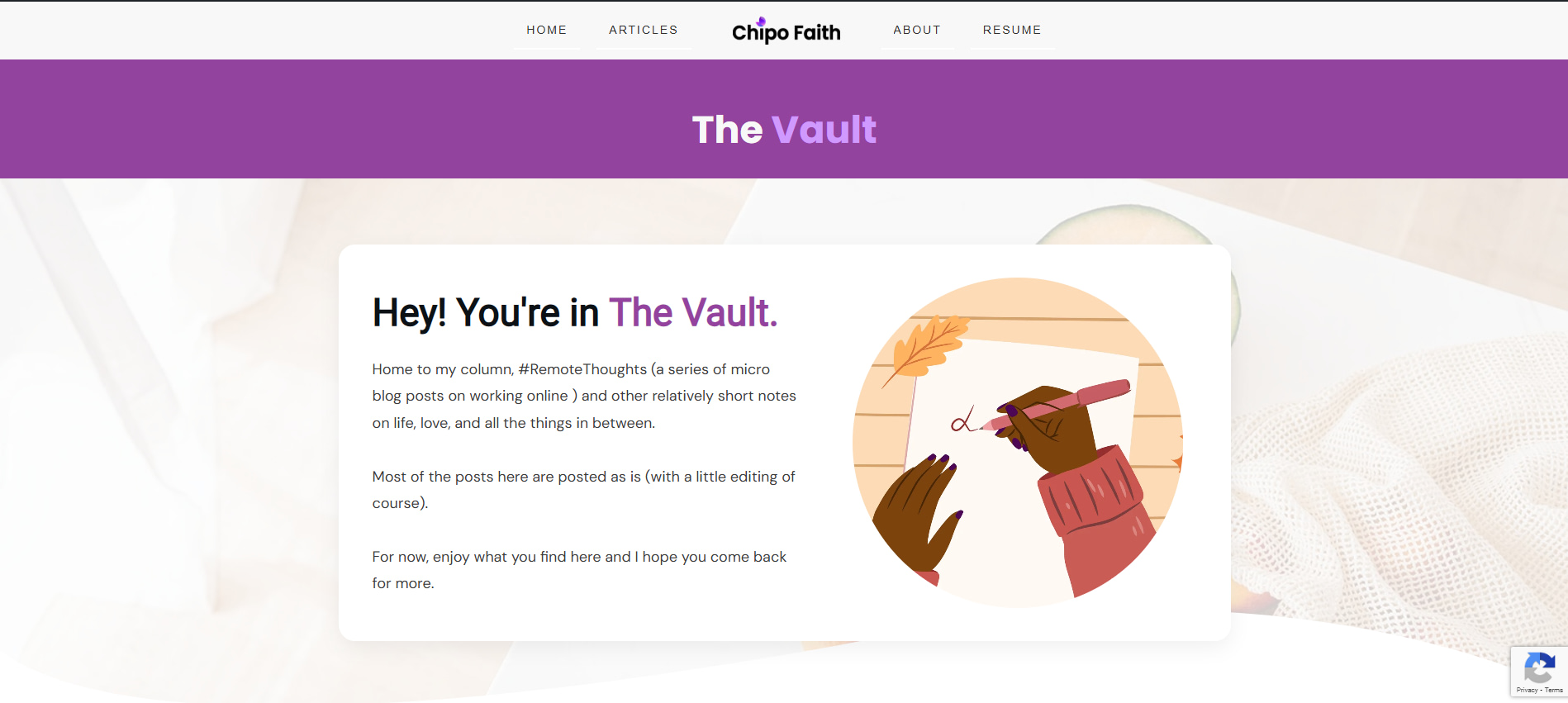
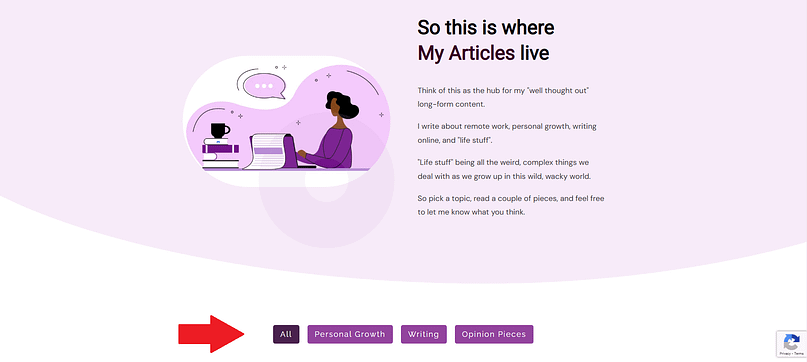
Now that we have our strategy in place, let's build something real. I'll show you how to set up your content hub foundation using Thrive Architect - no coding required. Here's an example of a hub from my personal website:

I use my personal website to share professional and personal content. For my personal content, I created a separate hub called "The Vault", to make it easier for people to navigate.
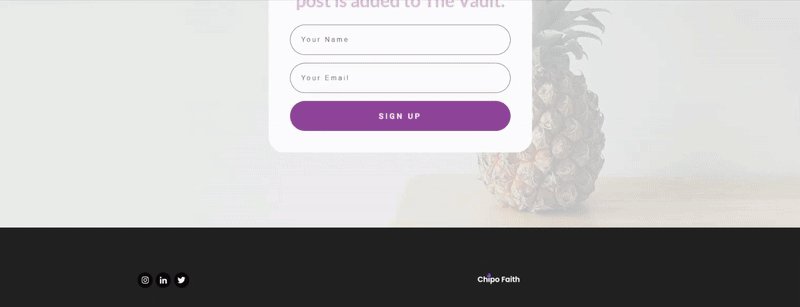
As you can see, there's a clear navigation structure, detailed explanations of what each section entails, and even a lead-generation form to encourage visitors to take a next step.
Creating Your Main Hub Page
Your hub page is more than just a list of links; it's the gateway to your expertise. Think of it as your content's homepage. When I build hub pages, I focus on three key elements:

Building Your Navigation Structure
Here's where many WordPress sites go wrong: they rely solely on categories and tags, buried in sidebars where nobody looks. Instead, let's create a navigation system that actually helps your readers.
Using Thrive Architect, we can build a custom navigation structure that stays consistent across your hub. I recommend creating a visual hierarchy that includes:
As I mentioned earlier, the "Vault" hub for my website has limited content and I didn't feel a need for a menu. But, this was different for a separate hub on my site where I house my "professional" content. Here, I added a simple menu to help my audience easily navigate the topics based on what they need answers on:

This menu is known as a post list filter and it helps filter your posts according to what your visitors want to see. You can learn how to set it up here.
Alternatively, you can add an actual mega menu to your page, or a dropdown menu -- Thrive Architect's menu element gives you the option to create both easily.
What makes this approach different is that we're designing for actual user behavior. After years of analyzing how people interact with content hubs, I've learned that visitors rarely follow the perfect path we imagine. They jump between topics based on their interests, which is why our navigation needs to support both linear and non-linear exploration.
Setting Up Your Templates
One secret to a professional-looking content hub is consistency. Rather than designing each page from scratch, we'll create templates for different content types. This not only saves time but ensures a consistent experience for your readers.
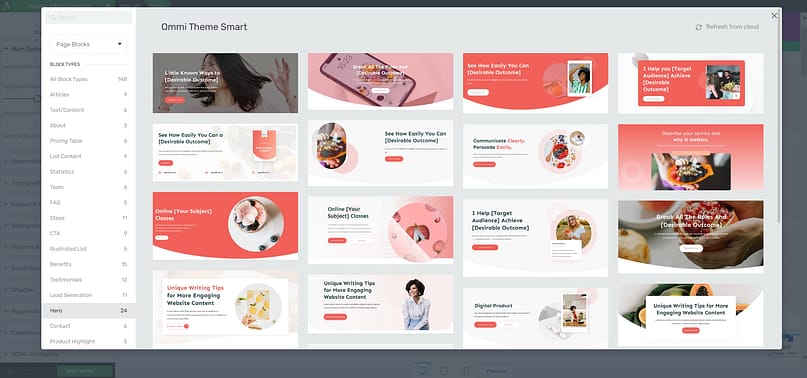
And this is where I really love Thrive Architect. They have a set of Block templates that come with a variety of pre-designed sections you can easily drag and drop onto your page. That's how I built my hub!
My hub's intro section, for example, was created from one of Thrive Architect's "Hero" block templates. I added it to my page, swapped out the text and images, and had a custom section ready to go! Can you spot which template I used?

And that's how you'll build your templates as well. You get everything you need to add custom post lists, forms, hero sections, and even lead-generation forms.
The best part? You can have this all set up in minutes. So, as you explore this page builder and build your hub, make sure to have the following templates set up:
"Remember: A well-organized content hub isn't about fancy design – it's about creating clear paths to valuable information."
Quick Setup Checklist
Before moving on, make sure you have:
And if you need a visual walkthrough to help get you started, check out this step-by-step video Tony created:
Now that we have our foundation in place, we're ready to create the content that will make your hub truly valuable.
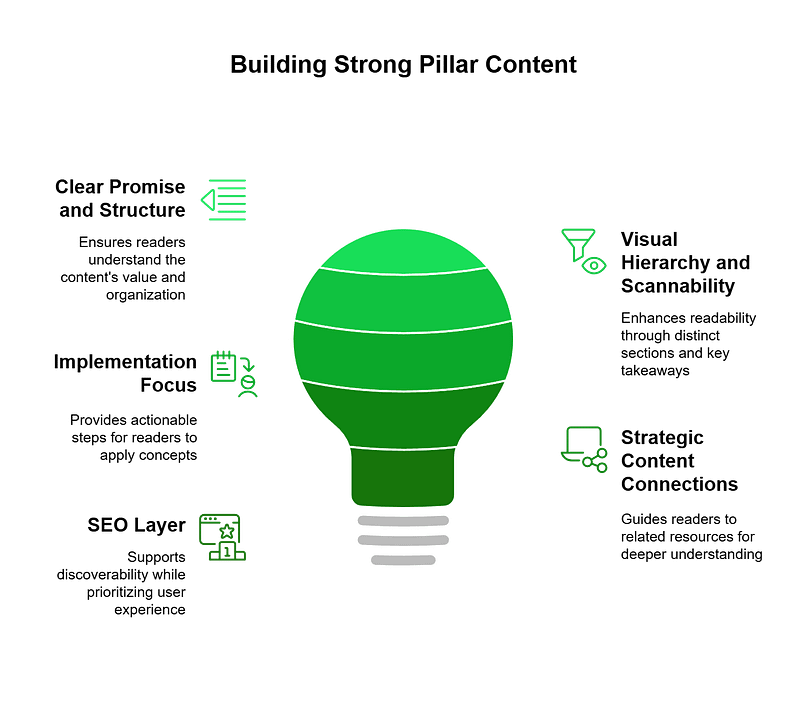
Step 2: Creating Your Pillar Content
This is where most content hubs either shine or fall apart. Your pillar content isn't just another blog post - it's the foundation of your hub's authority. Let me show you how to create pillar pages that actually serve your audience while strengthening your SEO.
Here are the essential elements of strong pillar content:


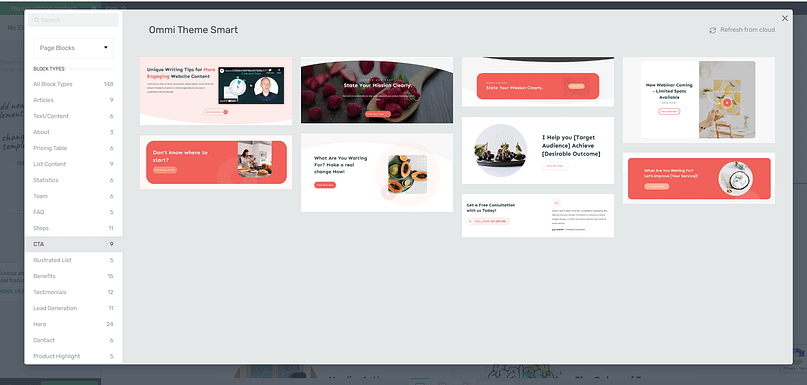
An example of some of the call to action blocks in Thrive Architect

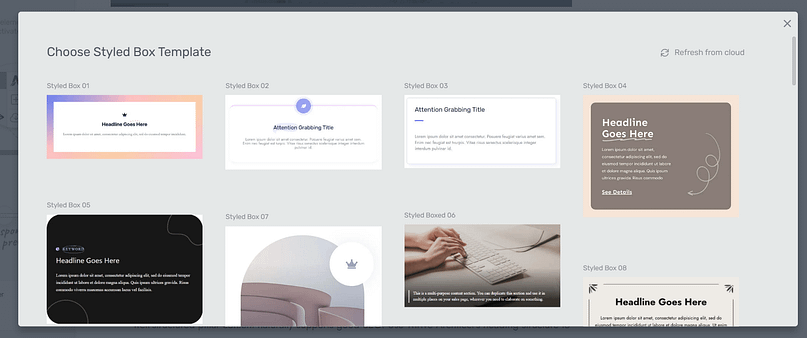
Styled box templates in Thrive Architect
Think of your pillar content as a GPS for your topic - it should help readers navigate to exactly where they need to go.
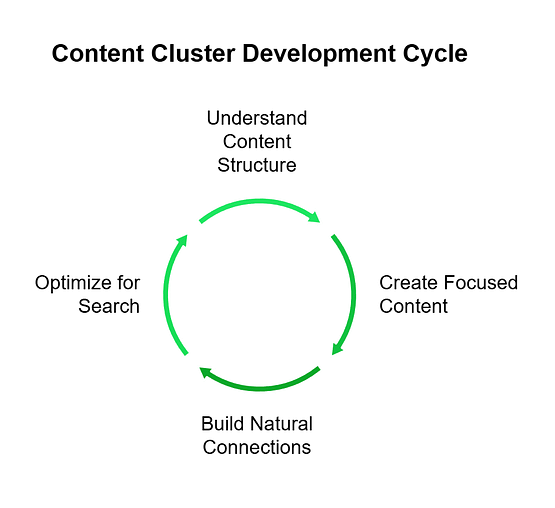
Step 3: Building Your Content Clusters
Content clusters are where your hub comes alive. But here's what most tutorials get wrong: they tell you to create clusters based purely on keywords. Instead, I'll show you how to build clusters that serve real user needs while naturally strengthening your SEO.

Remember: Your content clusters aren't just supporting players - they're the specialized experts that make your hub truly valuable.
Step 4: Optimizing for Both SEO and User Experience
Now comes the part where many content creators get stuck: balancing SEO requirements with user experience. After years of optimizing content hubs, I've learned that these two goals can work together perfectly - if you approach them the right way.
Technical SEO Elements That Matter
While user experience is the focus, technical SEO elements must be done right. Thrive Architect simplifies this process by ensuring your heading structure creates a clear content hierarchy, making it easy for both users and search engines to navigate. Internal linking should create logical pathways that guide users naturally while reinforcing topical relevance for search engines.
One tool I’ve found really helpful for handling the technical side of SEO is AIOSEO (All-in-One SEO).
It takes a lot of the guesswork out of optimization by:
Using Thrive Architect for content design and AIOSEO for technical optimization is a combination that’s worked really well for me. It keeps my content structured, easy to navigate, and fully optimized without feeling forced or overly complicated.
Monitoring and Improving Performance
Optimization is an ongoing process, not a one-time task. Tracking key metrics helps refine your content hub over time. Monitor how users move through your content, which pathways are most effective, where users tend to exit, and which content pieces drive the most engagement. And I have two tools that help me with this part of the process:
Using this data, you can continuously refine your hub's structure and content to better serve your audience while improving your search visibility.
Step 5: Launch and Maintenance Strategy
A content hub isn't a "set it and forget it" project - it's a living resource that grows with your audience. Let me share the launch and maintenance strategy I've developed after seeing what actually works in the real world.
Next Steps: Taking Your Content Hub from Good to Great
You now have a solid foundation for creating a content hub that serves both your audience and your business goals. But let me share some advanced strategies that can take your hub to the next level.
And There You Go... That's How to Create a Content Hub in WordPress
Now you know how to create stunning, conversion-focused content hub pages that will impress your site visitors, boost their trust in your business, and help you build a loyal community of subscribers and followers.
Want even more free resources to improve your online marketing? We've got you covered!
- Build Your Email List Faster with Gated Content
- 10 Remarkable Reasons Why Thrive Leads Helps Build Email Lists Faster
- How To Boost Reader Engagement By Adding Progress Indicators to Your Blog Posts
- 9 QUICK WIN Lead Magnet Ideas That You Can Knock Out in Less Than an Hour
What are you waiting for?
Start building your content hub with Thrive Architect today.