Let's talk about your website's Category Pages...
They can make it much easier for your online readers and customers to find the content they're looking for.
But WordPress is notorious for making it difficult to customize Category and Archive Page Templates the exact way you want them to look.
Thrive Theme Builder has changed all that.
Watch the video to learn how you can now create conversion focused Custom Archive Page and Category Page Templates easily using the visual drag & drop editing power of Thrive Theme Builder.
More...
Why You Need to Create Different Category Page Templates (2:43)
With standard WordPress themes, you aren't able to create different page templates for your different content categories.
So let's say you have a blog focused on fitness...
Then you probably have different content topics on your site including categories like:
- Nutrition
- Weight Loss
- Muscle Gain
In an ideal world, you want the overall look and feel of those Category Pages (e.g. www.yourdomain.com/category/nutrition) to look the same, but offer different Call to Actions optimized for that specific type of content.
For example, you wouldn't want a Weight Loss Webinar call to action appearing on your Muscle Gain Category Page.
But with Thrive Theme Builder, you CAN create these kinds of conversion focused Category Page Templates that are specific to individual content categories.
To give you a better idea of how this works, let's take a quick look at some successful websites that have been doing this kind of conversion focused customization through custom coding...
Conversion Focused Category Page Example #1: Amy Porterfield
Take a look at the following two Custom Category Pages on Amy Porterfield's online entrepreneurship site:
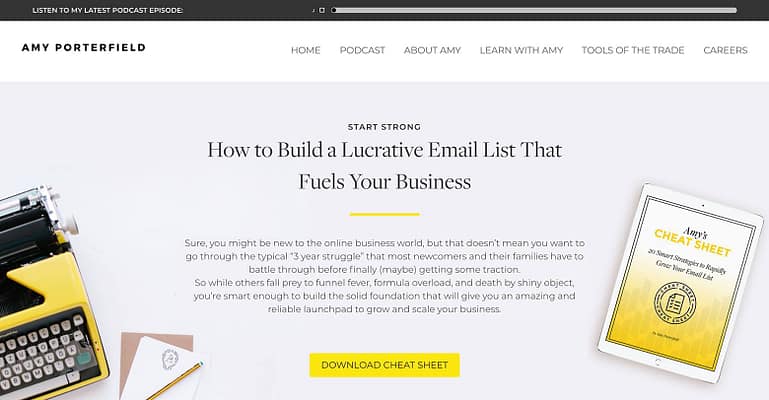
The first page is for her site's List Building category:
amyporterfield.com/category/listbuilding/ >>

Amy Porterfield's List Building category page.
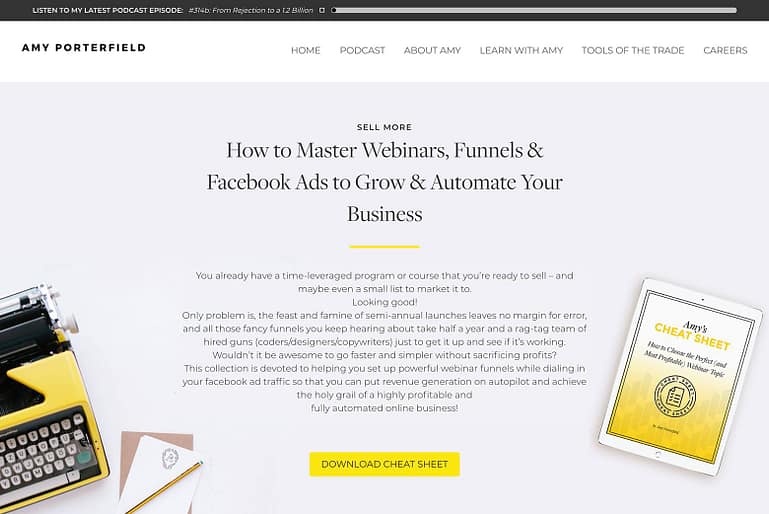
The second is for her site's Webinars category page:
amyporterfield.com/category/webinars/ >>

Amy Porterfield's Webinars category page.
What's the difference between the template designs of these two pages?
Just the above-the-fold opt-in offer calls to action.
The dynamically populated category content that follows shares the exact same design (but of course loads different category designated content).
Pretty cool, right? Well you can do that in Thrive Theme Builder — without needing to hire an expensive designer to code it for you.
Conversion Focused Category Page Example #2: Simple Green Smoothies
Here's another example from the healthy living website Simple Green Smoothies:
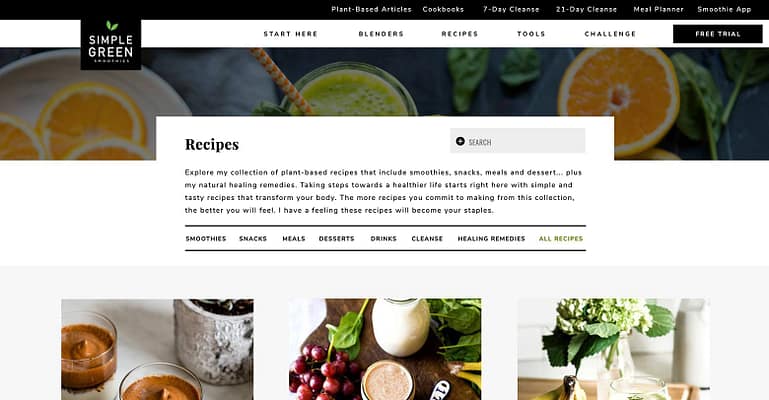
Here's their Recipes category page:
simplegreensmoothies.com/category/recipes/ >>

Simple Green Smoothie's Recipes category page.
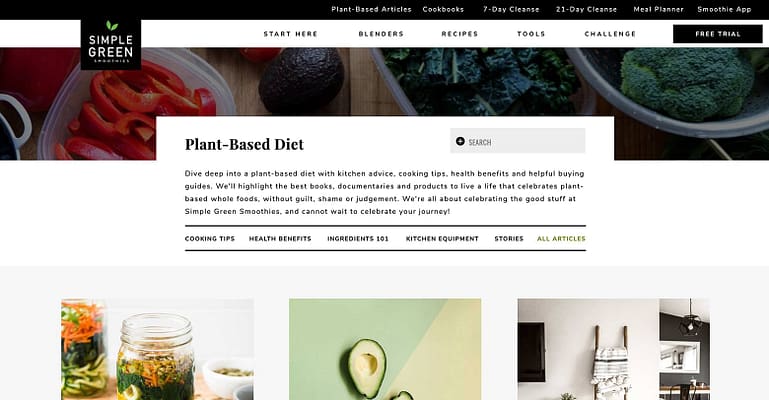
And here's their Plant-Based Diet category page:
simplegreensmoothies.com/category/plant-based-diet/ >>

Simple Green Smoothie's Plant Based Diet category page.
Again, the look and feel of all their specific Category Page templates are the same — except for the Top Section — where they display different overall summary text for the different Category Pages as well as different secondary menus showcasing the sub-category content available.
Talk about a convenient way to get the right content in front of the right people (and search engines too!)
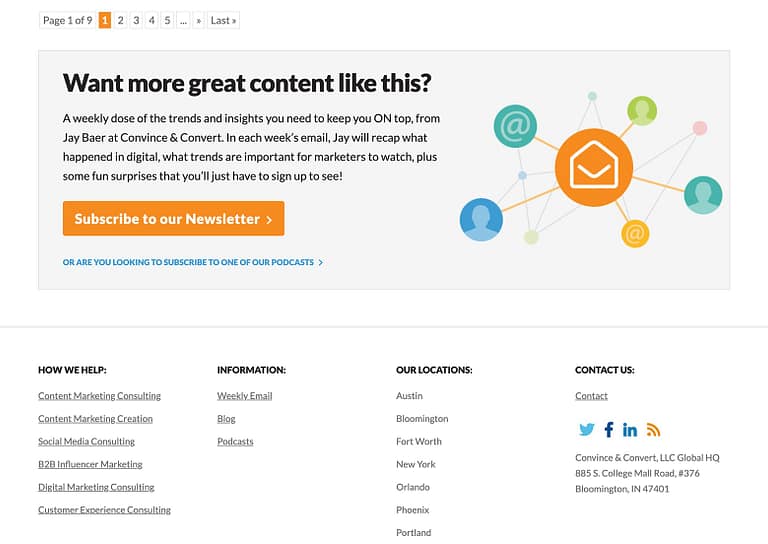
Conversion Focused Category Page Example #3: Convince and Convert
Here's a final example showing how you can even customize your specific Category Page templates's bottom sections to have content appropriate calls to action from the content marketing blog Convince and Convert:
Here's their Social Media Tools category page:
convinceandconvert.com/category/social-media-tools/ >>

Convince and Convert's Social Media Tools category page.
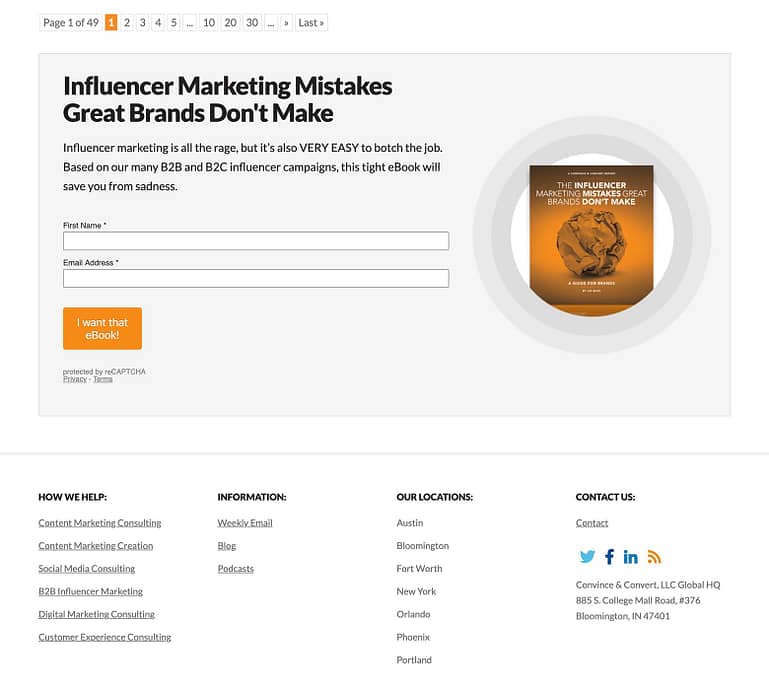
As well as their Social Media Marketing category page:
convinceandconvert.com/category/social-media-marketing/ >>

Convince and Convert's Social Media Marketing category page.
Don't be surprised if the subtle modifications you make to your specific category page templates like this result in noticeable conversion gains once you learn how to execute similar strategies on your WordPress website using Thrive Theme Builder!
How to Navigate the Thrive Theme Builder Templates Dashboard (1:10)
Now that you've seen examples of what conversion focused Category Pages look like, let's check out how you can do the same for your website using Thrive Theme Builder.
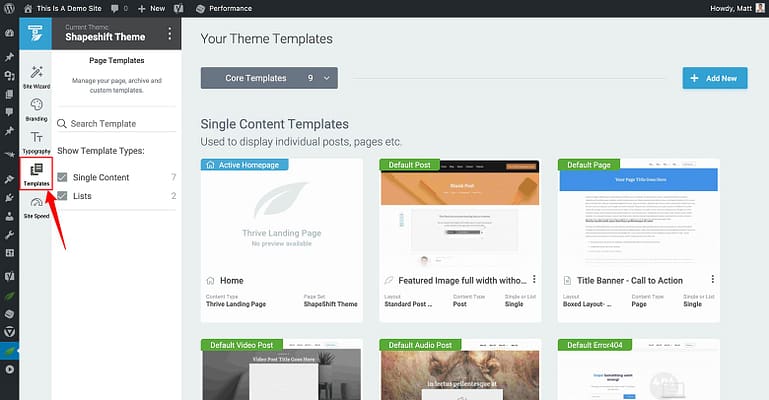
To get started, you'll need to learn how to navigate Thrive Theme Builder's template dashboard:

The Thrive Theme Builder Templates Dashboard.
Within the Templates Dashboard, you'll see two types of Core Page Templates appear on screen (after clicking on the Templates tab):
- Single Content Templates
- List Templates
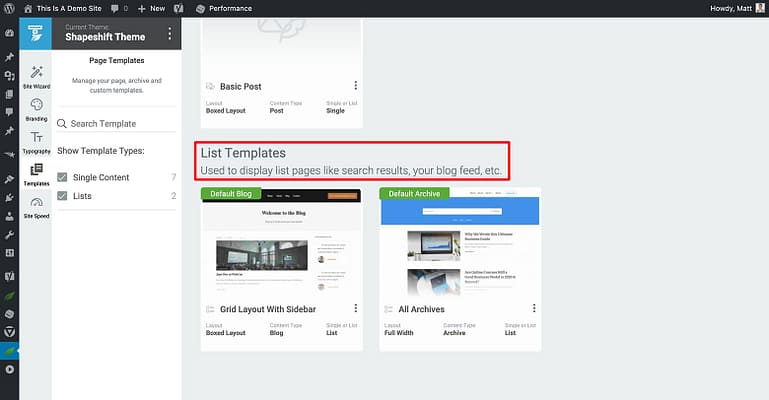
For the purpose of creating conversion focused Category Page templates on your WordPress site, scroll down to the List Templates area.
There, you'll notice two List Template thumbnails on screen by default. They include your:
- Default Blog Template (the template controlling your "yourdomain.com/blog page)
- Default Archive Template (the catch-all template controlling any other dynamically populated list page like your Search Pages, Category Pages, Tag Pages, and more...)

With the Core Page Templates filter active, scroll down in your Templates Dashboard to find the List Templates area.
So confusing as it may be, your Category Pages are actually classified as a type of Archive Page within WordPress.
Now that you understand how to navigate the Templates Dashboard in Thrive Theme Builder as well as what you'll be working on to create conversion focused Category Pages for your WordPress site, let's now take the first design step: customizing your Default Archive Page.
Your Default Archive template design will apply itself to any Archive Page by default, unless otherwise specified (which we'll end up doing for our specific Category Pages very soon).
How To Navigate between different Thrive Theme Builder Templates (13:43)
In Thrive Theme Builder, there's no shortage of Post and Page templates you can customize to get your WordPress website looking and behaving exactly how you want it.
But that means the number of templates you create & customize can grow large fast.
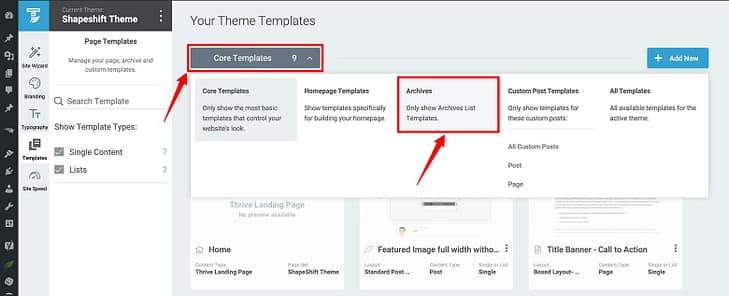
To help you keep all your Post and Page templates both organized and easy to navigate between, check out the grey, quick navigation button at the top of the Thrive Theme Builder Templates Dashboard:

Navigate between your Post & Page Templates inside the Thrive Theme Builder Templates Dashboard by clicking on the dark grey Core Templates button and selecting the template type you're looking for in the dropdown mega menu that appears.
When you click on the button, a mega dropdown menu will appear where you can filter for the exact type of Post or Page template you're looking for!
Customize Your Default Archive Page Template (3:40)
Spend a little bit of time experimenting with and planning out the final design of your Default Archive Template.
That's because it will become the design starting point for customizing your specific Category Page templates that we'll work on next.
Get started by clicking on the Edit button that appears when hovering over your Default Archive list template thumbnail (within the Templates Dashboard).
The Thrive Theme Builder Editor will then load and you can begin editing your Default Archive list template.
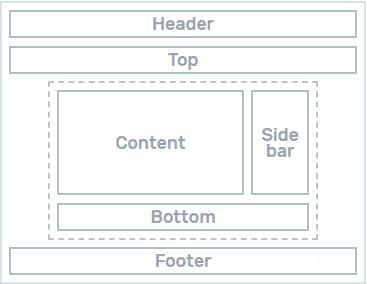
From there, you can work through customizing its Header, Top Section, Sidebar, Bottom Section and Footer:

A diagram of the different page sections you can modify with the Thrive Theme Builder editor. You'll see it within the left sidebar's Main Options tab of the Thrive Theme Builder Editor.
The only section you can't modify with the Thrive Theme Builder Editor is the Content Section. You must switch to the Thrive Architect Editor if you want to create or customize content within the Content section.
Remember that our talented Thrive Themes design team has already included dozens and dozens of template designs for each of these sections so —although you CAN craft each of these sections from scratch — we recommend that you select templates from each section's template library and begin your customization edits from there.
If you're keen to see how this works, Colin walks you through the basics starting at 3:40 in the video above.
And make sure to save your customizations by clicking the green Save Work button in the bottom left hand corner of Thrive Theme Builder's editor window!
Create & Customize Multiple Category Specific Archive Page Templates (7:33 & 14:30)
Once your Default Archive list Template design is finalized, it's time to create templates for each of your site's specific Categories.
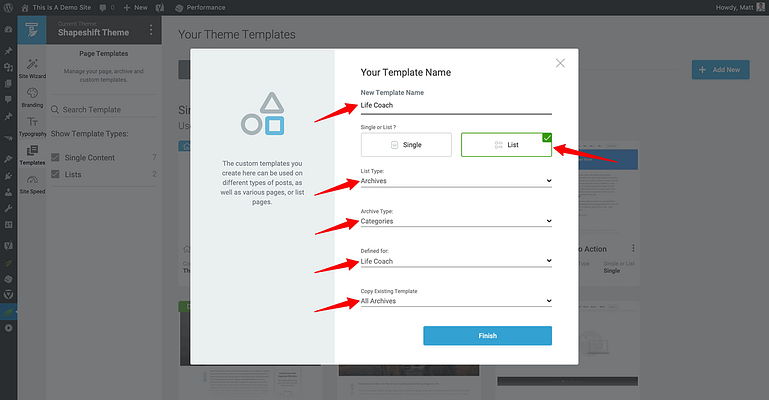
The best way to do this is by going to your Template Dashboard in Thrive Theme Builder and clicking the light blue + Add New button in the upper right hand corner:

To create a new Custom Category Page Template inside Thrive Theme Builder, click the blue + Add New button and do the following in the lightbox that appears: 1) name your template, 2) select the List option, 3) select the Archives list type option, 4) select the Categories archive type option, 5) select your Category in the defined for option, and 6) select the All Archives copy existing template option. Then click the blue Finish button.
From there you can proceed to customize the COPY of the All Archives template design you just created to address the specific needs of that Custom Category Page.
Remember, you don't want your different Category Pages to look radically different from one another. Instead, just modify them with subtle, but important conversion focused differences like:
- Category related opt-in offers
- Category related product promotions
In the case of our original fitness site example, you could include a Muscle Building Webinar opt-in offer on your Muscle Gain Category Page.
Your Turn To Create Conversion Focused Category Page Templates
After watching the video, you now know how quick and easy creating conversion focused Category pages — specific to individual WordPress Categories — is using Thrive Theme Builder.
Something that's SUPER hard to do with a normal WordPress theme!
And if you're not a Thrive Theme Builder customer yet, you're in luck because the launch discount window for TTB is still open — but only for a few more hours!
If you've got any questions about Thrive Theme Builder and how you can use it to quickly build Custom Category Page Templates for your WordPress website, make sure to leave us a comment below!




Great addition, as always.
One question though: I have been interested in using Thrive Themes/Builder for a directory website … and I see you are not too far from achieving all the features needed to support a full-blown directory website. So my question is: are you going to consider adding more features such as Claim Listing, Add Listing, log in to a listing (business owner’s listing), etc features. I would love to contribute more given a chance.
Hi Felix,
No that is not on our roadmap. You can accomplish many of the things you would need for a directory website with Thrive Theme Builder, but we are not specialized in that and there are themes that give you only that functionality that might be a better fit.
Hello, Hanne.
I hope you are doing well and staying safe.
Will we see changes to the TT website design in the near future?
I mean, changes where TTB replaces the current WP child theme you have.
With all the offered flexibility and combined power of the TT suite, I wish I could make the switch on my own WP site, but it would take some time to get there and a massive amount of work (I already took your course inside TT University). But at some point I’ll have to do it, otherwise I’ll keep on missing on all the greatness your products offer.
Anyway, I was just wondering when we’ll see TTB applied to your site. Maybe it is already there and I’m just missing the picture.
Thank you, take care.
I’d love for us to move TTB. At the moment though we have a lot of custom code inextricably linked to our existing child theme so it’d take time and effort that would have to be diverted from product development; a compromise that we’re not currently willing to take.
Oh, there’s one more thing I forgot to ask, sorry about that.
How can I translate my TTB website to any other language (Spanish, in my case) quickly and easily?
Kind regards.
Hi Luis,
Most of the text on your site is just click and edit so the moment you click on it you can translate it.
There are a few exceptions that we cover in this tutorial: https://thrivethemes.com/tkb_item/translate-thrive-theme-builder-theme/
Hello friends. Thanks for the post, very useful.
I have the doubt, what would be the difference of using this against using Silo pages for a category?
Regards,
Víctor
Hi Victor,
See my explanation here: https://thrivethemes.com/wordpress-category-page/#comments/406215
Awesome! Also a big thumbs up to Colin for the quality of his videos. He’s clearly got a lot of talent for this, and it’s a pleasure to watch his tutorials.
Thanks Bert
Hi Matt, my head is spinning a little bit but I perceive this as something powerful…and coincidentally I was thinking about publishing a newsletter as part of one of my websites. As per the recommendation from the newsletter guys I should have an archive of the email newsletters filed by volume, date, etc. Will this Thrive Theme Builder “category” feature be appropriate for a “Newsletter” category? Please I appreciate your insight.
Hi,
Usually a newsletter archive is stored on your email provider. This would not be a category on your website. Unless you would copy all your newsletters as blog posts and then add them to a category “newsletter” but this is not most commonly how it’s done.
Great post very helpful as I am just about to start a new blog.
I do have a question.
I will be having multiple authors on my blog how can I set up unique author pages?
Thanks, Adam
Hi Adam,
In exactly the same way as shown in the video but by choosing “author” instead of category in the add new lightbox.
https://share.getcloudapp.com/d5uv22YP
Very interesting. I was rather puzzled by the “unlinked” tag followed by the fact that the default archive template (original) was actually changed! would appreciate a formal explanation. –Roy
Hi Roy,
The linked or unlinked refers to the sections.
When you look at the “all archives” template on your site, you’ll see that the top section is “unlinked” this means that if you change or edit the top section, it will only affect pages that are using the “all archives” template. In this case all archives (so all categories, all author archives, all tag archives, …) but not the top sections on any other template such as the blog list template.
So if you change the top section on the “all archives” template your blog list template (and thus your blog list page) will not be affected.
This becomes really important to understand when you look at ALL of your templates.
Eg. Your blog post template has a (unlinked) bottom section and your default page template has a unlinked bottom section. Eventhough they might look the same (you might have chosen the same design for both bottom sections) changing one will not affect the other one.
So adding a URL to a CTA on a bottom section in the blog post template will NOT add that URL to the CTA on the bottom section of the page.
I recently did a webinar in which I went into more detail about linked/unlinked sections and how to have a section (in the example I’m showing I’m talking about a sidebar section) that IS linked and that WILL change everywhere on your site.
You can learn more about it here: https://thrivethemes.com/webinars/ttb-best-practices-webinar/
Thanks, that helps a bit. it seems the sections being edited are unlinked to same section outside of the page type in question. They are (sort of) “linked” to all instances of the page type. No? Maybe a new word for this would help at some point.
Hi Roy,
I think what’s confusing you is content vs. theme templates.
If you have an unlinked top section on a default standard blog theme template (in Thrive Theme Builder) this top section will automatically be used on every instance that uses this theme template.
So this will show on ALL of your standard blog posts that use the default standard blog post theme template.
BUT this top section is not linked to OTHER theme templates. So the default video post theme template will show a DIFFERENT top section.
So your video blog posts will show the top section from the default video post theme template.
The moment you use a saved section (which is linked) you will have the same top section on the default standard blog post theme template and the default video post theme template (they are now linked on a template level) and all your video blog posts and all your standard blog posts will show the same top section.
First, thank you for the great VDO and explanation.
Questions:
How is this different from the Silo Templates we find in TA?
Can these TTB Archives be used as Silos?
OR
Do we need to use TA Silos if we want to set up our Categories as Silos?
I have the same questions. Thank you for asking it better than I would have.
Hi Ken,
In the Shapeshift companion theme you’ll find Silo page landing pages (and we have a video coming out soon to show them to you and to explain how to set them up and so on) these landing pages can be used to quickly create impressive silo pages that highlight your best content and have call-to-actions and so on.
You do not need these silo pages if you set up the category pages per category as Colin described in the video.
Usually, changing a category page and adding enough content to make it an asset for SEO is extremely hard in WordPress, which is why people redirect category pages to landing pages.
With Thrive Theme Builder, the choice is yours:
– Use a pre-designed landing page and redirect your category page to that landing silo page
OR
– Create optimized category templates in Thrive Theme Builder.
PROs of creating category specific Thrive Theme Builder templates (as explained in the video):
– Quick: most of the content on the page is already implemented the way it should and you can simply change the top section for each category.
– Consistent: These pages can have the same top and bottom section as the other pages on your site which will make them look very consistent with your overall website.
– Future proof: because the category list on the category templates will automatically update with the latest posts, you don’t have to worry about manually updating the page.
PRO’s of using the pre-designed Silo pages:
Highlight most important content: because the landing page silo pages to do not use the standard category list, you can easily highlight your best content even if it’s not the latest content you wrote.
Mix & Match post lists: The sky is the limit… You can have any post list filter you want. This includes pages, so you can mix posts and pages in list elements on the one page.
Hope that clarifies!
Hi Hanne, thank you for your response.
In that case would you suggest that we create category templates for each category AND at least one Silo page for your best or most helpful content for SEO purposes?
Thank you!
No. You don’t want your silo pages to compete with the category pages. So either you create a silo landing page for a category or you create a specific template for it.
Thanks for the clear explanation of building different category templates. Just wondering how would this helps in terms of SEO ?
For SEO, it’s important to have:
– A clear structure
– Enough content on a page you want to rank for
The category pages automatically provide structure to your content and by creating category specific templates, you can add extra written content to your pages to give search engines what they are looking for.
Thanks Hanne.
It sounds like category = silo.
Why not just duplicate and change all your settings from there instead of going through the extra clicks of creating a new template?
Hi Jas,
When you duplicate, you can not change the settings where to use that template. It can only replace the “all archives” default at the moment.
So you wouldn’t be able to duplicate and then choose that you want that template on the “life coach” category.
Very useful post and video. Great job. Thank you.
Happy you liked it!
Hey Matt — Thanks for this – so helpful. I have a question as we have a well established site with many pages and many blog posts and it’s become a little disjointed in it’s design. Am I able to apply the Theme Builder to this existing site and start to create better congruence across the site using the templates and theme wizard.
Hi Sally, switching wp themes is always a big undertaking. But using Thrive Theme Builder you could build that congruent website you are looking for. Just make sure to build your site in a staging environment.
Above in the section Customize Your Default Archive Page Template (3:40) You state the following
“The only section you can’t modify with the Thrive Theme Builder Editor is the Content Section. You must switch to the Thrive Architect Editor if you want to create or customize content within the Content section.”
Now in this instance of working with the Archive template this is wrong, there are no content pages attached to this template because the content is auto-generated on the fly.
So in this instance you actually can edit the content section in this template. This is also the case for the error404 template.
Thanks for pointing that out Rodney.
Indeed this is incorrect. The part that you can’t change with Thrive Theme Builder but that you can with Thrive Architect is the post content element that you’ll find in the content section of the blog post and page templates.
In the Archive template the content section contains the category list which is dynamic and this list can not be changed with Thrive Architect or Thrive Theme Builder because it´s essential for the template to work correctly.
The 404 is a bit of a special one because it doesn’t contain any dynamic content in the content area.
How would this process look different, if at all, for pages and parent pages?
Hi How do you hide pages like opt-in, confirmation, etc from appearing after searching from the website search bar? (using a thrive theme!)
This is an awesome tutorial! I finally understand how to make beautiful category specific archive landing pages with thrivethemes templates and how to customize them for each individual category, and also why this is so important. Thank you!