If you're building or rebranding a new website, I'm willing to bet you'll waste a lot of time on a common stumbling block: the logo.
After coming up with a business idea and building a website, people tend to waste a billion hours thinking about their logo, trying different designs, speaking with designers, etc.
It's hard, right? You want your logo to look pretty but professional, sophisticated but simple, elegant, honest, bold… aaaargh! Face it! You don’t know what you want… because you don’t even know what makes a logo good.
It’s time to approach this the Thrive Themes way. In this post, I'm going to show you how to land versatile text logos fast so you can get it done and start working on the things that actually make you money.
More...
What Makes a Logo Matter?
At Thrive Themes, we’re all about focussing your time and your energy on the things that make a difference to your business.
Sorry, but your Logo is not one of those things (at least not yet).
Your time is best spent providing excellent value to your customers. They have their own challenges, pains and dreams so they only care about whether or not you can help them. Your logo is not something that provides value so until you’ve got good a customer base, it hardly matters.
Don’t take it from us! Take it from marketing legend Seth Godin:


Here’s a simple test: Ask a few people to name a logo they like. With very few exceptions, people will choose a logo that’s associated with a brand they admire. That’s because what makes a good logo is a good brand, not the other way around." - Seth Godin
Now, it’s not very helpful if I tell you that your logo doesn't really matter and to “Just Do It” (cue Shia LaBeouf). That's why in this article we're going to look through the logo history of some recognizable brands. Then we’ll give you a simple and solid solution to help you create a logo you can start using today.
Established Brands With Trusted Logos
Let’s jump back in time and look at a few logos you may already know.
We’ll start by looking at 3 personal-brand entrepreneurs running successful businesses. These are good examples because they started out on their own, without massive financial help.
Personal-Branding Sites
> Backlinko (Brian Dean, now part of Ahrefs)
> Neil Patel
> I Will Teach You To Be Rich (Ramit Sethi)
Then, to see if these observations are more universal, we’ll look at 3 huge companies that have been around since the mid to late 20th century.
Billion Dollar Companies
> Walmart
> Sony
> Microsoft
How We Got Their Old Logos
To dig up some of these brands' fossilized logos, we used the Wayback Machine. If you ever want to look into the past and see how certain websites have changed, then I highly recommend you check it out.
We also used Logopedia to view some of the even older logos that existed before the internet archive.
Personal Branding Logos

Brian Dean's Logo
Brian is the SEO master behind Backlinko which is now a part of Ahrefs. He's been hired by some huge companies and now teaches his strategies to anyone that will listen. His company is quite successful and his site is a lean SEO masterpiece.
Let’s look at how his logo has changed over the years:

Backlinko's first logo in 2012.

In 2014, they changed to a green logo.
Current Logo:

Backlinko's logo today: simple and professional.
That’s a massive authority-site in the SEO niche… and look at the logo. It’s the website name, with a slightly different ‘O’ on the end. That’s it! Back in 2012, Brian had a logo that was ‘good enough’. Sure it’s gotten better with time, but that’s not why his business has been successful.

Ramit Sethi's Logo
Ramit Sethi runs the website I Will Teach You To Be Rich. There's no pursuit of clever branding here: the brand name is literally just a benefit statement!
We talk about Ramit quite a bit because he’s an example of a solopreneur who turned a simple blog into a multi-million dollar business. Check out how his text logo has changed since the beginning:
Ramit's logo all the way back in 2004.

In 2006, Ramit changed the logo font, but not much else.

Ramit's 2012 logo. That's the same year he launched his first subscription product.
Current Logo:

Today, it's out with the green text and in with a shorter, eye-catching IWT.
Ramit's logo began as plain yellow text. How simple can you get? He didn’t even capitalize the brand name! Then over the years, as Ramit began to find success, he updated his logo until he eventually ditched the entire ‘green’ color scheme and started using plain black on white.
Ok then, on to the last personal brand...

Neil Patel
Another entrepreneur and online marketing master, Neil Patel has worked closely with many fortune 500 companies and started multiple million-dollar businesses. Guys like Neil are useful to study because they take a marketing-first approach to their business decisions.
And what’s his logo look like? Drum Roll...

Neil's 2013 logo. Is that... Times New Roman?

In 2014 it was one color, one font, and 'Patel' in bold.
Current Logo:

Neil's latest logo- note the wider character spacing.
Would you look at that!
His logo… is just his name. In one font. In fact, with further iterations his logo has only been simplified, even dropping the tagline. Here is a guy that understands marketing and has deliberately simplified his design. I wonder why that would be...?
Billion Dollar Company Logos
Perhaps Personal-Brand businesses are the only ones using simple logos with a single font, right? Surely when you have a multi-billion dollar mega company with a marketing team of hundreds, you would have a logo that is more than just the business name in an ordinary font... right?
Let's have a look.

Walmart
Walmart is an american discount department store chain that began in 1950 with a single store owned by a man named Sam Walton. The brand name came from his last name ‘Walton’ combined with ‘mart’ to get Wal-Mart. Let’s look at the company's logos through time:
1962 - 64

1964 - 81
1981 - 92

1992 - 2008
Current Logo:

2008 - today
They’ve changed fonts, colors, and even replaced the hyphen with a star, but the majority of their designs have been simple. This is a multi-billion dollar department store chain and even they have updated their logo time and time again with only minor changes.

Sony
The Japanese multinational company Sony is one of the most recognized electronic brand names in the world.
We take portable music for granted these days, but it wasn't until 1979 that Sony revolutionized the music industry with the first portable music player: the Sony Walkman. Here’s how their brand logo has changed since the 1950's:

1955

1957 - 1975. Rounded serifs on the logo font.
Current Logo:

1975 - present. Changed to crisp, angular serifs on the lettering.
Those 4 letters have come to mean something very valuable. This is a perfect example of how the brand itself has made the logo mean something, not the other way around.
Fun Fact
In 1981, Sony held a contest where applicants could re-design the brand logo. With nearly 30,000 entries worldwide, they chose 3 finalists... and then decided not to change their logo at all! Prize money was split between the finalists.

SONY: "Oops. After choosing the best 3, we decided not to choosy any!". (1982)

Microsoft
Bill Gates was once the richest man in the world and held that title on and off for decades. I’m sure you’re familiar with his brand, Microsoft. Let’s see how their logo has developed:

1975. Why so many lines?

This 1980 logo looks like it's for a Metal Band!

1982... Slowly getting simplified.

1987. Doesn't this look familiar?
After 4 new logos in 12 years, they finally settled on one that they kept since 1987. This was through the booming era of Personal Computers in the 1990s. But in 2012 they decided to freshen up the logo once more:
Current Logo:

Microsoft's logo today is as plain as possible.
Once again, we have a massive company that built their brand and their business off a plain logo… made from a basic font.
The hardest part to deconstructing a logo's history is disassociating with the brand itself. When you look at Microsoft's logo, you recognize it immediately.
But now imagine being Bill Gates at the very start of Microsoft attempting to design his logo. No one knew him or his brand. Was that simple logo he chose good enough to get start building his company with?
Yes. Yes it was.
The Solution To Your Logo Problems:
Now that we've looked at 6 different brands, we're going to look at what you can do for your own logo. But to do this, first we need to talk about Bike Sheds.
The Bike Shed Effect
In 1957, a British historian named C. Northcote Parkinson coined the term ‘Parkinson’s Law of Triviality’, which has since been nicknamed the ‘Bike Shed Effect’.
To illustrate the Law of Triviality, Parkinson showed that there will be more time spent discussing what color to paint a bike shed than there will be approving the construction of a Nuclear Power Plant.
Although his observation was satirical, the point is disturbingly true: the amount of discussion generated on a topic is often inversely proportional to how much it matters.
In other words: we waste more time on the things that don’t matter than things that do!
And that’s also how it is with Logos. It’s why there is public backlash when big brands try to change their logo design… because it doesn't make any real difference to anyone.
(Don’t worry, we’re all guilty of wasting hours trying to animate text rather than brainstorming things like new value propositions.)
If you were to come up with a simple logo and show it to 5 non-marketing friends, I guarantee you’ll spend hours discussing their 5 wildly differing opinions… all over something that doesn’t matter.
But try to talk to those friends about something much more complex, like how you should build your Automated Evergreen Scarcity Funnel and what do you hear? Radio silence...
Our Solution: Create a Text Logo
So now that you know what the Bike Shed Effect is, here's how I suggest you sidestep it entirely. And it's so simple, it almost hurts. Ready for it?
Create a Text Logo:
- 1Pick a font - 10 minutes max.
- 2Choose 1 or 2 colors - Also 10 minutes.
- 3Write your brand name - 1 minute.
Then move on.
Remember: What makes a good logo is not your logo at all. It's your brand.
I also recommend that you build this text logo inside your website, where it's easy to modify. (Yes, you could do it in Photoshop and then upload the image file, but soon you'll see why I don't even suggest that.)
Here are two example brand logos that were made within Thrive Architect that took me less than 10 minutes to complete:

Acceptable for a fitness brand?

Both of these logos took less than 10 minutes each to build.
I'm sure you're not applauding my creativity here, but in a moment you'll see the value of a design like this. And look, I don't want to be an absolute kill-joy, so if you absolutely insist of doing more than just text, I'll permit you one more piece of flare...
- 4Add an Icon from an Icon Library - 5 minutes
Choose a simple icon to include in your logo.
So why will this ridiculously simple solution save you many headaches? 4 reasons:
1) A Text Logo Is Easily Changeable
Most websites you visit will use an image as the logo. This works fine until you consider replacing it. Sure, it's easy to upload a new version of your logo image... but it's even easier to just double click on the text and edit it right there.
Follow our steps and you won't need image editing software or a designer to help you change your logo. Changing your logo font is as easy as choosing a new font within WordPress.
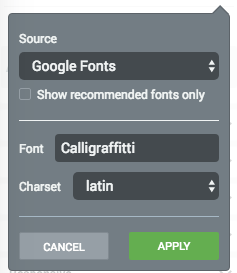
Inside Thrive Architect, our visual page editor, we have partnered with Google Fonts to bring you over 800 fonts to choose from. We've also recently added an integration with Custom Fonts that allows you to bring in a specific font of your choosing.

800+ Google Fonts are already available inside Thrive Architect
Why It Matters:
Your logo will change. As we’ve seen in all of the above examples, there are many minor tweaks that you may want to make as your business grows. Take the pressure off and permit yourself to create a basic logo to get started and update it later. Don’t try to walk before you can crawl.
2) A Text Logo Is Scalable
No-one likes a blurry logo. If your brand logo is an image file, then make sure you upload it at twice the pixel size you intend to display it at (and use a PNG file).
For example: Let’s say you want to display your logo at 200 pixels wide. You should upload it at 400 pixels wide.
Why is that? Doubling the size means there is extra pixel information in the logo for when it’s viewed on a device with a higher pixel-density screen. Like smartphones!
However, if you follow our suggestion and use a font instead of an image, your logo will look sharp on all screen types and sizes... with no extra effort! This is because font files are scalable.
Fonts and vector graphics don't contain pixel information. Instead, they contain the data for drawing the image or text. Instead of getting blurry when it increases in size, fonts or Vector Graphics will remain super sharp because a display can redraw the graphic to suit the visitor's screen.
So sticking to fonts and scalable icons will eradicate this concern completely. And if you're using Thrive Architect, we've added 3600+ scalable Font Awesome icons that you can use within your logo too... just make sure you don't spend more than 10 minutes choosing one!
Font Awesome icons vector information rather than pixel data.
Why It Matters:
Visitors are viewing your site on all different types and sizes of screens, so you need your logo to adapt to the viewing experience they choose. This used to be a huge problem when smartphones came out with double-pixel density screens, making image logos blurry.
People expect sharp. Give them what they want.
3) A Text Logo Is Transparent
I’m sure you’ve seen an amateur website making this mistake: Their logo has its own background color that is different to the webpage underneath. It just looks… ugly.

Eww. Don't do this.
Although we are focusing on creating a logo quickly, we aren’t suggesting it should look bad!
When you upload your brand logo to your website, it should have a transparent background. Although the file will be rectangular, it needs to be something you can place on top of any background without that ugly colored square around it.
Sounds easy, right? Well, JPEG files do not support transparency so you’ll need to import a PNG file with a transparency layer.
Or just use scalable vectors such as fonts and icons. By following our suggestion, you'll have a logo that can work on any background color or image.

Fonts & icons with transparent backgrounds. Easy.
But if you would like your logo to have it's own background, then you can place it inside a small content box, select a background color, and you're set!
Why It Matters:
Remember, nothing is permanent! It’s not just your logo that could change, but you may want to change your whole website color scheme. Transparent logos give you the freedom to place them anywhere and to change whatever is underneath!
4) Dark & Light Versions
Your website is not a plain text document. It should have colors and shades to break it up, and to add visual emphasis where necessary.
But this can cause trouble for your brand logo. If you have a Dark Logo, it will work just fine when placed on any light background… but place it on a dark background and it would hardly be visible!
You could give the logo it's own background, but that would be in violation of point number 3 above. So instead, take a few minutes to swap the colors in your logo until you find two different variations. Here's an example:

Example of a Dark Version logo.

And a Light Version of the same logo.
Most good wordpress themes allow you to upload two variations of your logo for use on different backgrounds. It’s a solution that works, but it does require a bit of extra design since some logos can’t easily be inverted without looking bad.
Our suggestion of using fonts allows you to tinker with those colors on the fly, should you ever encounter a color clash. Or you can avoid this completely with the Headers and Footers feature we've added to Thrive Architect, where you can choose the entire header you want - logo included.
Why It Matters:
Many of your website visitors will only stay for a matter of seconds, so a clear logo design is important in communicating exactly what website they are on.
Repetition is important in brand recognition, but only if your logo is clear. Color contrast plays a huge part in that clarity.
Your Steps To Take
Whether you're starting a new business or rebranding your website, just remember that the most influential part of your logo is not your logo at all — it's your brand.
Once you've chosen a business name, just choose a font and a color scheme (and perhaps an icon) to get your logo done so you can focus your time on the things that really count.

In the words of Shia LaBeouf, "Just do it".
What Do You Think?
We know that these creative logo design ideas may ruffle some feathers. There are designers who will swear by the importance of an expensive and thoroughly thought out logo.
But to us, this is just the color we paint the bike shed.
Leave a comment below to tell us if you found these text logo ideas useful or if you disagree and think a logo really makes a big difference in your business.



Awesome article!! Thanks for sharing.
You’re welcome, Chase!
Hi Bradley can you please advise how/where exactly in Thrive Architect you created the cool logos displayed? Also how do I then insert logo onto my header (old style)? I have Squared theme. I have taken the following steps > Appearance > Customise > Header (under header I can scroll down to LOGO (show/hide) – but I can’t see how to upload logo? Please advise.
Hi Michelle. Squared is one of our legacy themes, so rather than importing a logo through Thrive Architect, you can upload one as an image to be used website wide. Here’s the knowledge base article on how to do that. The Headers & Footers feature we have allows you to create Thrive Architect headers / logos but they won’t show website wide. You can only connect those to specific Architect landing pages. The plan is to have them work website wide when we release Thrive Theme Builder.
If you need any more help, I recommend you search through the Knowledge Base or open a ticket on our Support forum 🙂
Perfect timing as I have to build a landing page and was going to pay someone a lot of money to build me a logo or go to fiver. I like this idea better as it gets me to ship faster and not get hung up on the choice. Thank you for this post so helpful
Yeah, check out the headers and footers feature! Good timing if you’re about to build, too. Glad you enjoyed the post, Bryn
Couldn’t agree more! Already $50 down on Fiverr and still not really happy. Wish I’d read this first…
Fiverr is the fastest way to lose $5. Ah, that’s being cynical- I have had some work done that was alright, but it is very hit & miss. Hope you’re getting closer to a logo you’re happy with, Paul
I cannot find how to link a buy button to woo commerce plugin. Info everywhere saying how good the product is yet I still have a broken site. Funny how the most simple things can grind us to a halt.
Hi David,
WooCommerce has it’s own shortcode you should use as a button. You can read more about it here: https://docs.woocommerce.com/document/woocommerce-shortcodes/
Hi… great article! Question… is Ramit Sethi using the Thrive Themes for his WP site? Is it a WP site?
Thanks, Mike
Hey Mike- No, Ramit has his own design team that have made a custom theme for him, I believe. But yes, his website is a WordPress Website. Goes to show that WordPress is robust enough to grow that big!
This really got me thinking about how much time I’ve wasted on logos for projects in the past.
Also, the idea of building the logo from within T.A. really appeals to me. Solves every design problem with one stonethrow.
Thanks!
I’m the first to admit that I’ve wasted lots of time on this too! Glad to hear this idea appeals to you, Martin!
That’s amazing! It’s true, you can always change your logo. So it’s good to start with a simple logo in the beginning when it doesn’t really matter and improving it from time to time. Thanks so much for sharing.
Glad you got something out of this, Stephanie!
This article was spot on for me. I admit to being stalled for hours on “the perfect logo.” As you stress, no one cares. I also recommend Canva for making logos in a flash. There’s also a transparent export too. Thanks for an informative and useful artcle so we’ll all now concentrate on what’s most important!
You’re very welcome, Michelle!
Interesting approach. Simple and Clever.
It matches with the Pareto Law.
Thanks
Absolutely, Eric – the 80/20 rule is certainly at the core of this!
Wish I’d implemented this info years ago. Newbies or oldies, whatever you do do it within 1 hour and move on to what matters! Your valuable content.
Yes! That’s the attitude! Thanks Johnny!
Partly true. Until a startup or new business reaches traction the logo design should be at the bottom of the list of priorities for most businesses. After reaching traction, the logo and brand identity system matters. That doesn’t mean fledgling businesses need to spend 6 figures at that time, but it matters because distinctiveness matters. I could offer cognitive psychology and share examples and research in processing fluency and recognition fluency, but I don’t want to spend that much time on this bike shed. Neil Patel just wrote an article on why he wished he never built a personal brand because somebody probably told him early on that his business name didn’t matter. Logos matter more for some businesses and less for others. And, it also doesn’t mean that you can’t build a 7 figure business with a bad logo. However, given the 50-90% failure rate for new businesses, if an entrepreneur is successfully creating value with products and processes, then it makes sense to create a distinctive brand identity. Unless everyone reading this article is a solopreneur creating an online lifestyle business with no analog presence. The tips for creating an “interim logo” until you reach traction is good.
I agree that your logo will eventually matter, though even then I’m not convinced it matters as much as we think.
I suppose that is another way of looking at it: with 50-90% of online businesses failing, focus on proving your concept in the market first. If all looks good, by all means– take some time to update your logo with a designers input. But don’t let it get in the way of doing good business.
Thanks for your thoughts, Bucky!
A distinctive brand identity can be made with simple logos. Look at Amazon, Target, Walmart, and many that were listed in this article.
I used to own carpet cleaning companies. Guys would swear to me that the logo and lettering on the vans were “super important”. Not it was not and I proved it over and over and over again.
What was important was the BASIC info and then delivering quality. Suddenly my vans, with VERY basic lettering, were the ones being recognized for quality cleaning. Not the other guys who had all of the fancy lettering and logos.
If you run a poll and ask people if they buy based on logos most will say they have never bought a thing based on a logo. But the logo is associated with a brand. Take Nike for example. The logo is actually pretty simple but recognized around the world because of the quality of their shoes. The logo did not make the difference, the quality of the shoe made the difference and then the logo became associated with that.
Simple, very simple, is almost always better.
Funny, I was just updating one of my sites and couldn’t decide what style I should use. Very helpful suggestions.
You’re welcome, John
I don’t see a way to just use a font for a logo in my current premium theme. It seems you need to upload a logo.
I think Brad is suggesting you create the logo on a landing page. So you’d just put a content box at the top-left of a page section, then style it how you want.
You could then save it as a reusable element for other pages. Or maybe you could save it as a symbol, so changes would go site-wide.
The landing page will override the default theme…
There is no way to take the element you create on a landing page and then use it as a site wide logo at least not on my Premium theme.
Not that way, no. If you’re using one of our current themes, there is a text-only logo option, but it won’t take the styling from Architect. If you use the new headers and footers feature though, they will be compatible with the new Theme Builder we’re working on
What you’re describing, Tommy, is exactly what the new Headers & Footers update does! You can create a landing page header that works like a ‘symbol’ across different landing pages. You can even build multiple headers and choose which one you want for your landing page. Check it out!
https://thrivethemes.com/landing-page-headers/
Good point Scott…isn’t that even true in Thrive Themes like Pressive?
Pressive and our other themes have a text-only logo option, though it doesn’t have the styling power of Thrive Architect. Have a look at the knowledge base article here: https://thrivethemes.com/tkb_item/text-image-logo-type/
You can change the font of the logo by putting some custom CSS in Thrive Themes Options / Style and Layout settings.
This is the custom code:
@import url(//fonts.googleapis.com/css?family=Amatic%20SC);
#text-logo a {
font-family: ‘Amatic SC’, sans-serif !important;
font-weight: bold !important;
font-size: 72px !important;
line-height: 75px !important;
}
#headline_focus a {
font-family: ‘Amatic SC’, sans-serif !important;
font-weight: bold !important;
font-size: 72px !important;
line-height: 75px !important;
}
.pphone span, .phone_mobile span {
color: #ffcc00 !important;
}
.pphone span, .phone span {
color: #ffba00 !important;
}
////////
If anyone could tell me how to load a font for the logo that I put with the “custom fonts Plugin” as described here: https://thrivethemes.com/custom-fonts-plugin/, please let me know!
If it’s one of our themes, yes we do have a basic Text-Only logo feature. Here’s the knowledge base article for it: https://thrivethemes.com/tkb_item/text-image-logo-type/
So damn true. I have wasted almost 2 days and now it ended with a plain text logo.
I feel your pain! I’ve been there and done that myself, and have now decided this solution is better. Thanks for your comment Lokender
Hi,
No doubt a great read and guide to follow… but I still deliberately don’t follow this practice. I am running a design house for 11 years, and in those years I can humbly claim that we would have designed over 400 to 500 logos. and over 50 for my personal brands.
Why over 50? we usually brand everything i.e. our business, teams, departments, campings, quarters, internal/external events we also have logos for our parking, kitchen even our restrooms.
in a rush, we can easily create a decent logo in 45 to 60 mins. but still, I take over around 3 to 4 days to finalize almost the same or a 10 to 20% better logo.
And I do that because the more time I spend logo, it helps me create a better and clearer brand/customer persona. like all brains cells burned in the process of deciding what should be relevant colors, should it be smooth or edgy, what should be a suitable font for my target market.
All these efforts not only help to create a better logo but also better business guidelines.
For example:
I removed tables and chairs from our main meeting room and put on rugs and beanbags because logo created demands to do so.
I altered the ‘value’ section of one my business and added a point “we never left any call un-answered” because the logo and design theme encourage me to do so.
Once I was designing a campaign of an ISP for college grads. In the process, we realize that our target market is young adults in their first office jobs.
so the bottom line is:
Spend a decent time (3 to 7 days) with a set deadline.
Design it to impress your target audience. (Try to create the best and try to live up to the reputation)
Design it to express your business not you.
Don’t overburn it can always be improved later. ( try to meet the set number of objectives)
Hope I added some value and not freaked you out from my designing nerdiness.
cheers
We can familiarise with all things nerdy, don’t worry! Sounds like you’ve had lots of experience in this. Which touches on another point: The more you make quickly, the better you’ll get at it. Spending 1 month working on logo won’t yield a better result than 1 month working on 100 logos. Volume often creates quality. Not that I’m suggesting start up businesses rapidly create multiple logos, of course!
Thanks for your comment, Ned
Hey, Brad.
This is a great piece of advice to solve a problem that was sharply described in the initial steps of this post.
I totally agree with everything you say, although I´m also fully aware that a more elaborated logo (like Apple, for instance) can also achieve a strong element of simplicity and brand empowerment.
I can definitely relate to the process you mention, especially when a solopreneur like me starts building a website. However, a year ago I came across a nice online tool that helps a lot with graphic design. In case any other Thrive member is interested, here´s the link to their website.
https://snappa.com/
My Blog´s logo design was built using this tool.
Once again, thank you so much for your time and enlightenment.
Glad you enjoyed the article, Luis! I’m not familiar with Snappa but a quick look at their website looks promising and looks like it’s mostly in alignment with the rapid-building concept. Thanks for the suggestion!
I spent 40 minutes writing a well thought out description for a design brief. I’ll now ditch it and paint the bike shed instead.
Excellent simple common sense advice! Thanks for writing that!
You’re welcome, John!
Yes, but how to?
Even Thrive’s own themes don’t allow us to create a site-wide logo using text, but rather require a graphic file to be uploaded. — Would love to be corrected on this!
Yes, our current themes do have a very simple version of this. Here’s the knowledge base article: https://thrivethemes.com/tkb_item/text-image-logo-type/
It doesn’t have the styling power of Thrive Architect, but the new Headers and Footers feature does. And this feature will be compatible with the new Theme Builder we’re working on.
Your article really hit home. Can’t tell you how much time I have wasted on a logo for my new site. Time that should have been spent producing new content. Thanks!
It really can become a huge obstacle. I’m pleased to hear this idea hit home, Robert!
Great, love it!
I’ve been thinking about updating my logo recently and you’ve just saved me a massive headache.
One question: how does your technique work with favicons that appear on browser tabs, etc?
Hmm, good question, Tim. Most wordpress themes manage the Favicon separately from the Theme settings and I don’t believe they take vectors. In which case, I’d suggest the first letter of your business name in your selected brand font and color. Using something like Canva, you can make a square image file with that first letter of your brand name, then export and upload it as the Favicon within the theme. Hope that helps!
Yes, that certainly does, thank you.
Again, keeps it simple and uncomplicated, allowing me to complete the task quickly and move on.
Thanks again!
Very nice post, thanks! I like the idea of building a logo in TA directly. But how do you re-use it outside your website, e.g. social media pages? Any advice on how to export it in good quality?
And how to export it at high resolution for use e.g. in print? (Or, if the fonts, shapes and any icons are all purely vector information, perhaps resolution is not an issue?)
In this situation, you’d need an image editor such as Photoshop or Canva. The same design rules would still apply: keep it simple, just a font. But yes, you would need image editing software to export the graphics for printing
Since TA is not made for exporting graphics, I’d suggest using a service like Canva to create the same logo from the same fonts. That would allow you to export a high-resolution version for use outside of your website. But for most people, you can cross that bridge once your site is built. It should be pretty easy to recreate a TA style logo in a basic editor like Canva. Hope that helps, Gabor!
Really puts logo design into perspective when you see the simplicity in huge brands. Lesson learned!
Right? If simplicity works for them, surely it can work for us too! Thanks for your comment, Rick
Hi there
I love this article,
3 weeks ago i just did a quick logo for my new program (premium workshop) and i decided not waste time on logo this time and use thrive architect to to a simple font base logo.
i really love the process.
Thanks again.
You’re welcome, Erez
Love this, because we didn’t waste a lot of time on a logo, but you’ve given me some very solid tips for making better without derailing the other important projects I’ve got on my plate. I’m definitely coming back to this on Monday and using this to redo our logo.
I think we all have enough on our plate- adding complex logo designs can be an added burden! Glad to hear you like this idea, Jenette
Excellent and so helpful. Thank you.
You’re very welcome 🙂
Great advice as always love your newsletters the only one I always read.
Thanks Jennifer!
Spend a lot of time making a new logo to a point that I get lazy to even think what design my logo should be. Thank you for this post! This much makes more sense!
“what makes a good logo is a good brand, not the other way around.” – Seth Godin
I love that Seth Godin quote. It gave me such clarity when I read it. Glad to hear it’s helping you too, Glen
it sure did!
great article !
You’re welcome!
Great advice! Logos are par for the ‘business’ course. And, I am a fan of awesomely clever logo designs. But, one should rock out a simple design to start. Get some traction for the business idea/model; and, then, possibly spend some big-time and big-bucks on the coolness factor with a professional designer if there’s a likely ROI (paid for by the now-successful-business it brands). Designers are rock-stars. But, don’t pay for rock-stars with an unproven business idea/model before you can afford them. 🙂
Absolutely – paying a rockstar designer before you’ve even got your first customer? Not exactly a smart way to start… Glad you agree, Chad!
Why would you spend big time and big bucks for the coolness factor of a logo when simple works just as good or better? Doesn’t make a lot of sense and goes counter to what really matters.
Great Article. Liberates one’s anxiety to focus on less important aspect of a logo and shifts focus on helping build a brand. if the brand sticks, the logo sticks!
You got it, Shraven! There’s heaps of anxiety in perfectionism and it can be quite hard to escape. Glad you found this useful
You could have told me this 10 years ago…. jeez.
Hi Brad,
Thanks for a well-done article. One more thing worth considering is the logo avatar which appears in tabs and on mobile devices. If the logo is all type, find a way to represent the type in a succinct form of 250 pixels or it will be hard to make sense when you add the image as an app on the phone. If you don’t use an icon to reinforce the brand name, you can often pick two letters to represent the brand as your avatar.
Yes, your Favicon– I completely agree, Dennis! One or two letters in your chosen font, and save it as a square image for use as the Favicon.
Hi Bradley, very informative post, I definitely follow your tips to design best logs for my client’s websites , as i am newbie to web design & logo design
Glad this was helpful, Andrew!
Thanx Brad and by extension Thrive Themes for keeping me from making a time-wasting error on the design of my Audience Aquisition site for Anybody’s Kitchen. I’ve done the Logo Dance in the past. Your advice partenered with The new Thrive Architect “Symbols” feature solves my logo creation for now and I imagine well into the future.
You’re very welcome, Tom! Some of these are lessons learned the hard way… I’ve made many time-wasting errors myself, but I’m getting better at recognising them!
These Simple and easy tricks will be saving a lot of time , very much thanks for sharing your experience and making our work easy.
No problem, Rakesh! Thanks for your comment
Absolutely 100 true! I have been talking about this for years. I presently have a client that is so concerned with their logo that they will not market their site until the logo is done “just right”. Months later they are still working on the logo! Amazes me.
I firmly believe that simple logo’s are best and that quality of the brand make the logo. Not the other way around. I have never once bought something based on a logo.
Likewise! I’ve never bought based on logo… I buy based on brand trust. It doesn’t matter to me if the logo is plain text, and I doubt it really matters to anyone
Lord! I laughed at myself after reading this that how much I have struggled to design a logo for a website. You really made complex things simpler and the simplest.
Thanks and Regards,
Syed Usman
You are very welcome Syed- It’s healthy to laugh at ourselves sometimes!
Very Helpful. I haven’t visited the whole Thrive University yet, but I hope you got videos on how to do a text based logo
We don’t, but this is actually a brilliant idea, Michael. I’ll pitch it to the team that it might be a course worth making
Great article! i didn’t make so much fuss about my logo, because I know i will change it. Although my case is a little more complicated, because my “logo” is the name of my therapeutic practice, which is based on a branded method having it’s own logo. So I included the branded logo + a water lily image + text + some design in it. Having read this article, I think I will simplify it to logo + text , if that is possible in TA, and under it the slogan of the school (Live life easy). I will use simple text, not text in a .png, however the branded logo is an image file, that cannot be changed. Thanks for the tips!!!!!
I avoided talking about Brand Names, because that is a more complex decision than the logo itself. Mabe I’ll write an article about that one day.
Good to hear you’re on the right track, Gabriella! Hope everything goes well with your therapeutic practice
Hi Bradley, I seem to have missed this. Where exactly inside the account can we make this? I have the subscription so I have access to everything. ANd how can I apply that “text logo” to several areas of my site…
I might have confused you, Ariel. Firstly, you’ll find the new Headers & Footers feature here:
Thrive Dashboard > Global Elements > Headers.
These can be used on any Landing Page and will work with the new Theme we’re working on. If you want to use this elsewhere, recreate your logo in it’s own content box and duplicate it to use on your site.
If you are using one of our old themes, they have a text logo setting you can access from: Thrive Dashboard > Theme Options > Logo Type. It has limited styling, but as this whole blog article says– don’t worry about it! Just get it up and going and move on.
But where do i edit a logo!?
Make your logo as a text box and style it! Or if you’re using our new Headers and Footers feature, style it right inside of that
So when creating a text based logo in TA…. which element do I select to add to the page?
I’d suggest just a paragraph and style it accordingly. Start with regular text and do whatever you need to make it right. If you’re going to add an icon, you might want to put both the text and icon inside of a small content box too. Hope that helps, Jeremy!
Thank you so much for sharing this information, it is easy to learn while reading such articles. As, the information you provide is easy to understand and also, gives a detail explanation of the topic. I would love to read more of your articles because they provide great knowledge that no one else provides.
You are welcome, Juanyelle!
Thanks ! Brilliant!
I love this article. I’ve learnt so much. Wish I had read this years ago. How do I change the Colour scheme on my (Squared theme) website?
Wish I’d implemented this info years ago. Newbies or oldies, whatever you do do it within 1 hour and move on to what matters! Your valuable content.
You got it!
Wew. What a great article.
But how to select color and font for new logo?
Also form where we can hire logo designer?
Thanks for this insight
Greatly written article. Really thought provoking. Most of us spend an awful amount of time on things that really don’t matter much or help a lot for growing our business, like worrying about the logo design, changing the themes frequently, worrying whether the domain we chose is a right fit for our business or not, etc.
If we learn to keep things simpler and focus on creating great content, we would be in a better place. ????
Thank you.
Very true. Thanks for your comment, Vishi
I’ve been trying to follow this advice. Trying to find simple free software to create a logo for my site. I tried in thrive architect but there’s no option to save as png – no easy way to create a logo it seems. Most themes require a logo image, and although Ivve found a few tools to create a simple text and icon they all end up giving me an image which ends up getting scaled down. What I really need is a tool that lets me create a simple text plus icon image that can be saved in multiples sizes as a png with no loss.
Hi Paul,
My favorite “hack” is using PowerPoint and then “save as image” option. Works flawlessly.
If not, in this video: https://thrivethemes.com/how-to-build-a-conversion-focused-coaching-website-step-by-step/ you can see me make a simple text logo in Canva.
Personally prefer the text only logo approach (over icon + text) but you could easily add an icon too. You do need a premium account for Canva to save as a PNG but they have a free trial.
Great idea! How do I upload it into the Thrive Theme Builder (Logo Area)?
Hey Sandra, I wrote this article well before Thrive Theme Builder was built. Contrary to the opinion of the article, Thrive Theme Builder can’t receive editable text logos (yet). But it’s something we want to add soon to let first-time builders get a logo quickly. Until then, I still advocate simple text logos but would recommend you turn it into an image before uploading.
How can text logos be used in Thrive Theme Builder?
At the moment, Theme Builder only accepts image files as the logo. So you would save the text logo as a transparent image. For this you need to use an image tool like Canva (or you can use PowerPoint)
Hi Hanne, is there any plan to support text-logo? I like that very much!
Hi Olaf, I gave your request to the product team.
Hey Brad, I like the idea and easy implementation of creating a Logo this way!… Please shoot a quick tutorial on creating a Text + Icon Logo in Thrive Architect or just give me the details here…
I’m sick of messing with Logo Makers when I could simply build it in TA.
Do I need to delete the Logo Element from within the Column Box in the header and then Add an Icon Element + Text Element in that same column box, then edit and save?
Thanks and keep up the good work!
Yes, that’s exactly it. I first published this article in 2018 before we had the Logo element. The catch is that when you add a text element, it’ll update in that place (the header) but not across all other places where the logo element is used.
Thanks Brad! Sometimes it’s the simple things I tend to complicate! LOL > Make it easy on myself with Thrive Theme Builder… I can quickly create a Text + Icon Logo in Affinity Photo then upload to WP Media Library and into Theme Builder then it’s a done deal Site Wide… Sweet and easy. Take care out there man!