TL;DR: How to Create a Custom WordPress Theme Without Coding
Yes, it’s absolutely possible to build a custom WordPress theme without writing a single line of code. And no, you don’t need to be a developer or know how child themes work.
With the right visual tools, you can create a fast, professional theme that’s fully tailored to your brand — headers, footers, page templates, typography, and all.
Here’s the big picture:
- Start with Thrive Theme Builder, a no-code WordPress theme builder designed for beginners and advanced users alike.
- Choose a companion theme as your foundation — all of them are customizable, mobile responsive, and conversion-ready.
- Walk through the Setup Wizard to set your brand colors, upload logos, and choose templates for your homepage, blog posts, and more.
- Configure your typography once and apply it site-wide — no manual edits required.
- Edit all core templates visually (like your 404 page, blog list, or default pages) using an intuitive drag-and-drop editor.
- Boost your site speed with built-in optimization tools like Project Lightspeed and simple caching settings.
- Use Thrive Architect to design high-converting pages that match your custom theme — without touching Gutenberg or code.
Want full control without the code headache? This is the easiest way to do it.
You want a custom WordPress theme that looks professional, loads fast, and reflects your brand — without touching a single line of code.
Good news: that’s 100 % possible.
Most people assume “custom” automatically means “developer-only.” But today, WordPress offers flexible options for every skill level — from full-stack coding to simple drag-and-drop editing. The challenge is knowing which path is right for you… and how to make sure your site still performs like it was built by a pro.
In this guide, I’ll walk you through how to build your own custom WordPress theme — no code required. But before we dive in, it helps to understand the three main ways people create themes today and where a visual builder like Thrive Theme Builder fits in.
💡 The Three Paths to Building a Custom WordPress Theme
Approach | Best For | What It Involves |
|---|---|---|
1. Code from Scratch | Developers or advanced users | You build everything manually using PHP, HTML, CSS, and JavaScript. Full control, but steep learning curve. |
2. Use a Starter Theme | Intermediate users comfortable editing files | You start with a coded base (like Underscores), then customize template files and styling. Faster than starting from zero, but still technical. |
3. Use a No-Code Theme Builder (Recommended) | Entrepreneurs, marketers, creators | You use a visual, drag-and-drop interface to design headers, footers, templates, and site structure — no code needed. Tools like Thrive Theme Builder make this process intuitive, fast, and completely beginner-friendly. |
That’s the route we’ll take in this tutorial. You’ll see exactly how to design a site that’s fast, on-brand, and fully customizable — all inside WordPress, all without code.
Ready? Let’s build your custom theme.
Can You Trust This WordPress Theme Tutorial? Here’s My Experience
Hi! I'm Chipo and I’ve been in the WordPress space for over a decade.
I started where a lot of people do — on WordPress.com, figuring things out by trial and error. Eventually I made the leap to WordPress.org, fumbled my way through plugins, themes, broken pages… and somehow stuck around long enough to start helping freelance clients do the same.
Since then, I’ve built, broken, and rebuilt more WordPress sites than I can count — always looking for better tools and faster ways to get things done.
This guide is based on what I actually use now when I want full control of a site’s design, without getting tangled in code or wasting time on bloated templates.
What Exactly Is a Custom WordPress Theme (And Why Do You Need One)?
A custom WordPress theme is a theme built specifically for your website, rather than one installed off the shelf and lightly modified. Instead of adapting your content and layout to fit a pre-made design, a custom theme is designed around your brand, goals, and functionality.
At a technical level, every WordPress theme is made up of core files such as style.css (design and styling), index.php (the main template file), and functions.php (which controls features and behavior). Traditionally, creating a custom theme meant writing and maintaining these files manually.
The main benefits of a custom theme include faster load times, stronger security, cleaner code, and a design that doesn’t look like thousands of other sites. You also gain more control over layout, user experience, and long-term scalability — especially important if your site supports lead generation, content marketing, or sales funnels.
Modern visual theme builders now make it possible to achieve these benefits without building everything from scratch.
Use a Custom Theme to Build a WordPress Website That Lasts
Your website shouldn't just look good today - it should serve your business for years to come. Custom WordPress themes go beyond surface-level aesthetics to deliver lasting value for your brand. Unlike pre-made templates that force you to work around their limitations, a custom theme puts you in control. When you create one, you're investing in:
While pre-made themes might seem convenient at first, a custom WordPress theme is an investment in your website's future. You'll have the flexibility to evolve, the power to stand out, and the foundation to succeed online - all on your own terms.
How to Build a Custom WordPress Theme From Scratch (Without Coding)
Ready to build your custom WordPress theme? Great news - it's far more approachable than you might think. While traditional theme development involves diving deep into code, we'll take a different approach that puts custom themes within everyone's reach.
Let's break this down into simple steps anyone can follow - no coding required.
Before You Start: Essential Pre-Development Checklist
Before creating a custom WordPress theme, a small amount of prep goes a long way. Getting these basics in place first helps you avoid rework, performance issues, and half-finished designs later.
Before you begin, make sure you’ve thought through:
Your hosting environment
Choose hosting that prioritizes speed, uptime, and security. A custom theme can’t perform well if the server it runs on is slow or unreliable.
Where you’ll build the theme
Decide whether you’re working locally or on a staging site. For most site owners, a staging environment offers the safest balance — you can test freely without affecting a live site.
Your design direction
Outline a simple design brief:
- The purpose of the site
- Key pages you’ll need
- Brand colors and fonts
- Any conversion goals (leads, sales, signups)
This doesn’t need to be a full design document. Even a rough outline gives your theme structure and focus — and makes the actual build faster and far more intentional.
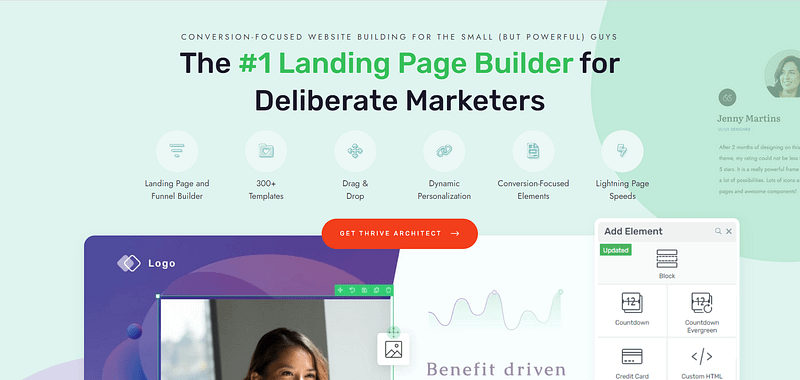
Step 1: Building a Custom WordPress Theme Without Code (The Fastest Way)
I’ve tried a lot of WordPress theme builders over the years — some flexible, some fast, most either too complicated or too limited.
Thrive Theme Builder is the one I keep coming back to. It gives me full control over my site design without needing to write code or mess with child themes. Everything is visual, intuitive, and built to work with the rest of the Thrive Suite — which makes it ideal for serious websites, not just pretty ones.
I’ve used it on personal projects and client sites, and it’s consistently delivered exactly what I needed — without bloat, breakdowns, or workarounds.
If you want to design your site exactly how you want it, without hiring a developer or hacking together plugins, this is the tool I recommend.
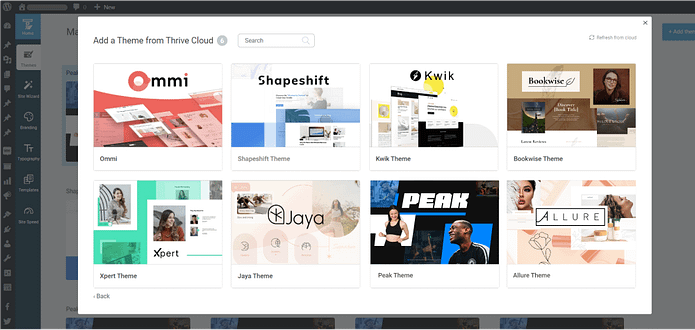
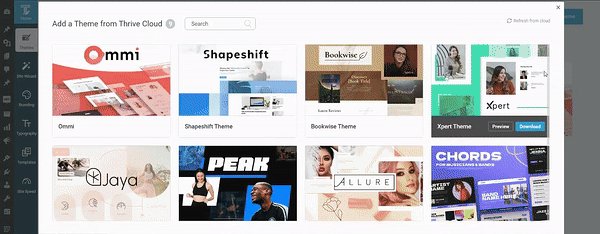
Step 2: Choose a Companion Theme to Use as Your Starting Design
Thrive Theme Builder comes with several professionally designed companion themes, complete with conversion-focused pages and block theme templates for every part of your website.

All of the themes in Thrive Theme Builder are also suitable for any niche.
For example, if you take a look at Bookwise, our companion theme for indie authors, and decide to use it for your legal consulting business - go right ahead!
You can customize your theme of choice until it matches what you’re looking for – without compromising any part of the design.
And it gets better with our Thrive Theme Builder Setup Wizard...
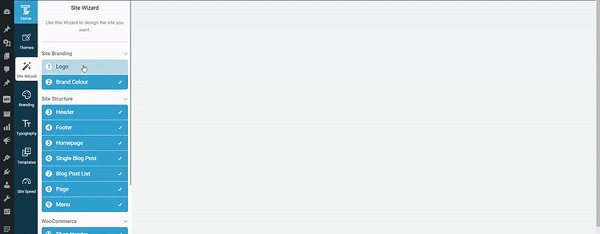
Step 3: Use the Thrive Theme Builder Wizard to Set Up Your Site
The Thrive Theme Builder Setup Wizard is designed to help you put together your theme, with a seamless template hierarchy — leaving you with the fun part (putting your design together in a couple of clicks).

Thrive Theme Builder in Action
By the end of the wizard, you’ll have:
- Uploaded a dark and light version of your logo so it’s always visible on your website
- Selected your main brand color for your theme’s color scheme
- Pick a conversion-focused header for your website
- Chosen a footer
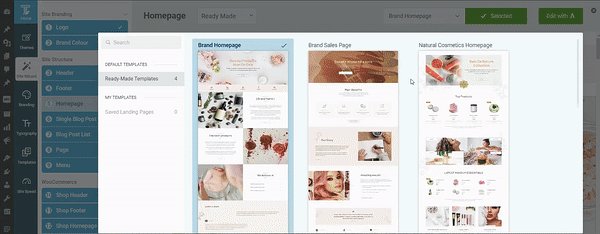
- Selected a Homepage template
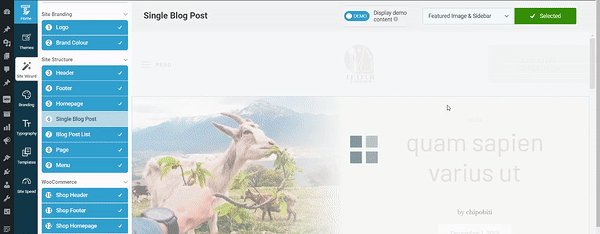
- Picked a Single Blog Post template
- Chosen a Blog Post List template to showcase your engaging blog posts
- Selected a Page template
- Chosen a Menu template
And that's how you design your own theme!
Step 4: Customize Global Typography Settings Across Your Theme
In this step, you’ll establish your site-wide typography settings. This means the fonts you select here will appear on any part of your site, without you needing to manually configure them. Saving you tons of time.

H1
H2
H3
H4
H5
H6
Paragraph text
List text
Hyperlink text
Plain text
Blockquote text
Preformatted text

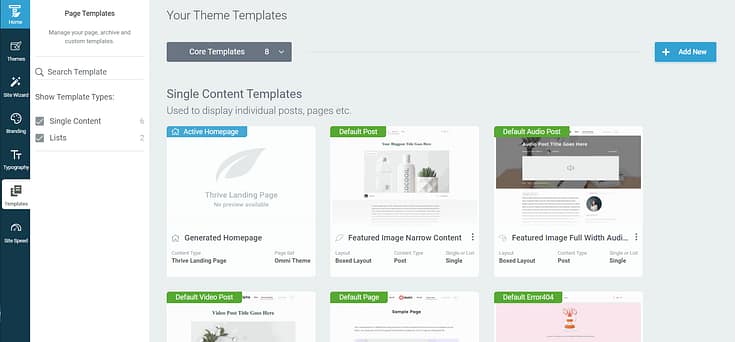
Step 5: Edit Page and Blog Templates Without Using Code
Core Page Templates are page designs that you can save as single template files and then apply to other pages of your website.
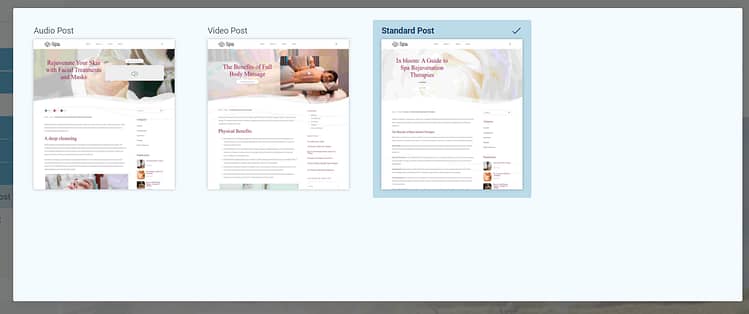
That way, you won't need to customize WordPress theme pages from scratch. For example, let's say you build a standard blog post template.

Blog Post Templates in Thrive Theme Builder
Whenever you create a new blog post, this pre-designed template will automatically load all you'll need to do is fill the page with text or media, and publish the page when you're ready.
No need to design each page from scratch -- Thrive Theme Builder takes care of that for you. The initial Core Page Templates you’ll design in Thrive Theme Builder are your:
- 404 Error Page (learn how to customize yours here)
- Standard Blog Post
- Default Page
- Blog List Page
- Blog Archive Page

You can also create and manage as many extra page templates as you need from the templates area of Thrive Theme Builder.
Step 6: Optimize Your WordPress Theme for Speed and Performance
Thrive Theme Builder also comes packed with a Site Speed Optimization tool that makes establishing your site's performance settings in one click simple!
You get access to Project Lightspeed, our website asset optimization tool. Simply put, this tool focuses on putting out clean, lean code.
Leaner code = less to load = faster website response times.
This feature is automatically activated on your website, so you don't need to do anything here.
Next, the Site Speed Optimization feature helps you configure your caching settings with either WP Fastest Cache or W3 Total Cache in just a few clicks.
We strongly recommend configuring caching settings for your website because it can help improve your site's speed and performance.
Our site performance optimization tools are simple to understand and straightforward to use, so you can complete this setup in less than a few minutes.
Method 2 & 3: The Code-Based Approach and Essential Development Concepts
Both of these methods give you power — but they also demand time, maintenance, and technical skill.
This is the traditional route developers take. You create core template files (like index.php, style.css, and functions.php), define your theme’s structure, and style everything manually with CSS and PHP.
It offers total flexibility — but it’s time-consuming, requires deep technical knowledge, and every change means editing code directly. It’s ideal for professional developers or agencies building highly specialized sites.
Starter themes like Underscores or Sage provide a coded foundation with pre-built files and folders. You still need to know how to edit templates and style sheets, but you skip the blank-canvas setup. It’s a solid middle ground for semi-technical users who want more control without starting from zero.
Creating a custom WordPress theme manually is a bit like tailoring a unique outfit for a website. It involves several steps and requires a few specific folders and theme template files.
First, you'll create a new folder in the WordPress themes directory. You’ll find this in the wp-content in your backend files.
This is where your custom theme will live. Inside this folder, there are several key theme template files and folders you'll need:
- style.css : This is the main stylesheet file. It's not just for styling; it also contains comments at the top that WordPress uses to identify your theme.
- functions.php file : This file acts like the brain of your theme. It's used to define functions, classes, actions, and filters to be used by other parts of your theme. If you want to add widgets to your site, this is where they’ll be registered.
- index.php file : The core file of your theme, used to display the main page of your site.
- header.php and footer.php : These files contain the code for the header and footer sections of your theme. They are included in other template files .
- sidebar.php (optional): If your theme has a sidebar, this file contains its HTML structure and PHP code.
- page.php and single.php : These are template files for individual pages and single post types .
- archive.php : Essential for displaying a list of posts in a specific category, tag, author, or date range. It's used for archive pages, like when a visitor clicks on a category or tag.
- images folder: This is where you store images used in your theme.
- JavaScript folder (optional): If your theme uses custom JavaScript , this folder will contain those files.
Creating a theme also involves writing HTML for structure, CSS for styling, and PHP for functionality. It's like assembling a puzzle; each file has its role, and they work together to create the look and feel of your website.
Remember, this is a simplified overview, and actual theme development can be much more complex, especially for feature-rich or highly customized themes.
Essential Development Concepts (Without the Headache)
If you’ve ever looked up how to build a custom WordPress theme, you’ve probably seen a lot of technical terms thrown around. They matter — but only in the sense that they explain why traditional theme development feels so complicated.
Here’s the short, non-technical version.
How WordPress decides what layout to show
Different pages (your homepage, blog posts, archives, error pages) all need different layouts. Traditionally, developers manage this with multiple template files.
With Thrive Theme Builder, you simply design each layout visually — WordPress handles the rest.
How content gets pulled into a page
Posts, titles, images, and other dynamic content don’t magically appear. In a coded theme, you have to tell WordPress exactly what to show and where.
Thrive handles this automatically, so you focus on layout and messaging, not data logic.
How features get added behind the scenes
Things like menus, sidebars, integrations, or conditional behavior usually require custom code.
Thrive replaces most of this with built-in settings and visual controls.
How dynamic details stay consistent
Page titles, featured images, author names, and metadata all need to stay in sync across the site.
Thrive uses dynamic elements instead of fragile code snippets, making updates safer and easier.
The takeaway?
You still get the benefits of a custom WordPress theme — flexibility, performance, control — without needing to think like a developer to get there.
Frequently Asked Questions About Custom WordPress Themes
If you’re still unsure whether building a custom theme is the right move — or wondering what really sets it apart — this section covers the most common questions I get from clients and readers.
From performance to security, here’s what you need to know before diving in.
A custom WordPress theme is a fully tailored website design built specifically for your brand — from the ground up. Unlike pre-built themes, which are designed for broad use and often come bloated with unnecessary features, a custom theme gives you full control over layout, performance, and functionality. Everything is coded (or configured) to fit your exact business needs, which results in faster load times, a unique design, and a more scalable website.
It depends on the approach. A fully coded custom theme can take weeks, while a visual theme builder allows most sites to be built in hours or days — including templates, branding, and layouts.
Not necessarily. While traditional custom themes are built by developers using PHP, CSS, and JavaScript, modern tools like Thrive Theme Builder let you build a completely custom WordPress theme visually — no coding required. This opens up theme customization to non-technical users, solopreneurs, and marketers who want more control without hiring a developer.
Custom WordPress themes offer better performance, cleaner code, and a design that reflects your brand identity exactly. They're also easier to scale, more secure (because they’re less predictable to hackers), and SEO-optimized by default — especially when built with modern tools that avoid bloated code. If you're building a site that needs to stand out, convert visitors, and grow with your business, a custom theme is a strategic long-term investment.
Yes — when built properly. Custom themes avoid the common security flaws found in overused pre-built themes because the code is written (or configured) specifically for your site. There’s no leftover functionality or unnecessary scripts to exploit, and you have full control over what’s added. This reduces vulnerabilities and makes your site less of a target.
Building a theme from scratch means writing every line of code manually, which requires advanced development skills. A visual theme builder like Thrive Theme Builder skips the code entirely — letting you customize your entire WordPress site (headers, footers, templates, typography, etc.) using a drag-and-drop editor. It’s faster, easier, and still gives you full design freedom — without the technical learning curve.
Yes. Custom themes give you control over layout, speed, and conversion elements, which directly impacts lead generation, sales pages, and funnel performance.
When done correctly, custom themes often improve SEO thanks to cleaner code, faster load times, and better control over structure and user experience.
What to Do After Building Your Theme: Customize Pages With a Visual Builder
Now that you've created your custom WordPress theme and set up your site's structure, it's time to tailor your new page and post templates to suit your brand.
The best way to get this done is with a solid page-building plugin that offers you total design flexibility and a wide selection of customization options.
And our recommendation is Thrive Architect, the best front-end page builder for WordPress websites .
This isn't just any visual editor; it's your gateway to creating engaging, conversion-focused content with ease.
Picture yourself crafting beautiful pages with a simple drag-and-drop interface, where every change is visible in real-time, and no coding skills are required — saving you from having to wrangle with Gutenberg (the WordPress Block Editor).
Here are four free resources to get you started:
Make the Background Images of Your Website Look More Professional in 4 Simple Steps
7 Free Tools to Create Amazing Visual Content for Your Website
Your theme will catch your visitors' attention, but your content is what will get them to stay on your website and eventually convert.
Ready to Build Your Custom WordPress Theme? Here’s the Easiest Way to Start
You have all the information you need to create a hassle-free, no-code custom WordPress theme.
Now it's time to start working.
Thrive Theme Builder offers you the most straightforward way to create a WordPress theme that looks (and works) like it was built by a pro.
Ready to take the first step towards building a website that not only looks professional but is optimized for conversions? Thrive Themes is here to make that journey as smooth and successful as possible.