Looking to create a WordPress portfolio that connects with potential clients? Whether you're an illustrator, designer, photographer, or any other type of creative – you're in the right place. And don't worry, you won't need coding skills or a huge budget.
This guide is designed with visual creatives in mind, but the principles work just as well for writers, musicians, or anyone looking to showcase their work online.
I'll walk you through creating a professional portfolio that does more than just display your work – it helps you build meaningful connections with potential clients. Whether you're aiming for more commissioned work or wanting to expand your professional reach, you'll find everything you need here. The best part? You can start building as soon as you finish reading.
Ready to give your work the online home it deserves? Let's get started.
Why Build a Portfolio Website?
Let's talk about why having your own website matters right now, when it feels like everyone's living half their life online. While social media platforms come and go, a professional portfolio website remains your digital foundation.
Think of your website as your permanent digital gallery. While Instagram and other platforms are great for networking, your website is where you have complete creative control. You choose how to present your work, tell your story, and showcase your expertise – all without algorithm changes or platform restrictions affecting your vision.
A well-crafted portfolio website also adds credibility to your professional profile. It shows potential clients and collaborators that you're invested in your craft. With the right setup, you can even turn it into a powerful business tool – whether that's selling your work directly, attracting commissions, or connecting with new opportunities.
As we move through this WordPress guide, you'll discover how each element can help you create meaningful connections with your target audience and potential clients.
Creating a Portfolio Website That Turns Heads (and Wins Clients)
Before we dive into the how-to, let's cover the basic ingredients you'll need for a portfolio website that actually helps you land clients. You'll need two main things to get started: a domain name (your website's address, like yourname.com) and web hosting (think of it as your website's home on the internet).
We'll be using WordPress to build your site. While there are other options out there, WordPress gives you the most freedom to grow and adapt your portfolio as your needs change. Don't worry if you've never used it before – it might take a little time to get comfortable with, but the payoff is worth it.
With these foundations covered, let's get into the good stuff.
1. Choose Your Website Building Tools
Creating a website on WordPress becomes a whole lot easier when you've got the right tools in your corner. And that’s why I recommend using Thrive Theme Builder and Thrive Architect.
This website building duo is the perfect option for WordPress beginners who don’t want to wrestle with code, and more advanced users who prefer tools that’ll help them set up a high quality website quickly.
I’ve been using these tools for the last couple of years for every website I’ve built and let me tell you – they’re worth it.
Thrive Theme Builder helps you get started with the right structure for your website. In a few minutes (and clicks), you’ll have a custom WordPress theme, complete with a set color scheme, fonts, page layouts and styles.
Once you’re done with your theme, you’ll hop in to Thrive Architect to customize your page templates.
Thrive Architect gives you the freedom to design landing pages that truly fit your brand. No need to struggle with HTML, CSS, or any other coding languages. Just drag and drop elements on to your pages to create a stunning design.

These tools were designed with you, the creator, in mind. Your goal is to show off your work and brand in the best way possible and these tools give you the opportunity to do just that.
2. Choose Gallery Theme: Perfect for Visual Portfolios
To get started, you’ll need to install and activate Thrive Theme Builder. This shouldn’t take you too long.
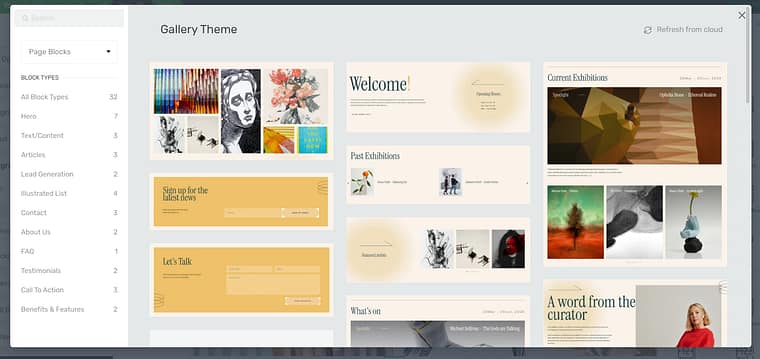
Once you’re in, you’ll need to choose your theme – and we have the perfect one for you: Gallery WordPress Theme.

Hop in to Thrive Theme Builder and select Gallery theme
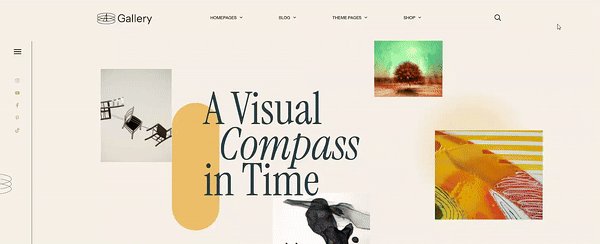
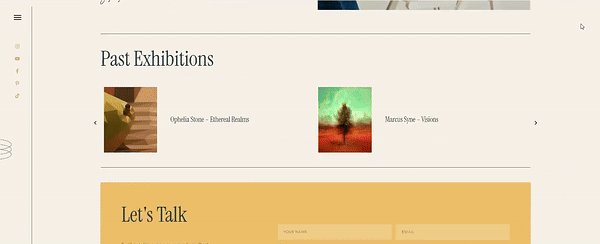
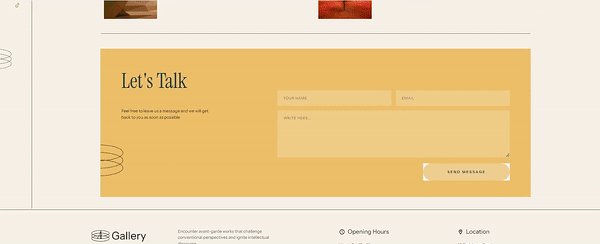
Gallery is is the perfect WordPress portfolio theme for creatives who want their work to shine. Whether you're an illustrator, designer, photographer, or any other visual artist, this theme gives your portfolio the professional presentation it deserves.
If you're looking for a layout that puts your work front and center while maintaining a clean, client-friendly design – this is exactly what you need.

Gallery is the perfect theme for visual artists and other creatives.
With its clean design and thoughtful use of white space, this theme creates the perfect backdrop to showcase your portfolio work, case studies, and creative projects.
No need to spend hours trying to figure out the perfect design for your website – we’ve done that for you.
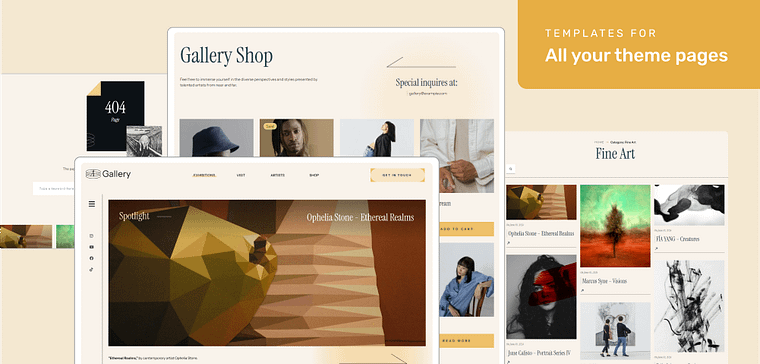
You get all the important page templates you need to create a professional website for your brand – from your homepage to your blog layout and shop setup (if you’re selling with WooCommerce).

And to give your website a truly custom feel, you also get 32 high-quality block templates to add to your pages and tailor to match your brand.
What is a Block Template?
Thrive Architect's block templates are pre-designed sections you can easily add to your pages with just a click. These templates are made up of various elements like text boxes, images, contact forms, and buttons, all arranged in visually appealing layouts.
You can quickly customize these templates to match your brand, saving you time and effort in designing your website pages from scratch.
See? Everything you need to create a professional website all on your own.
3. Set Up Your Site Structure in Less than 30 Minutes
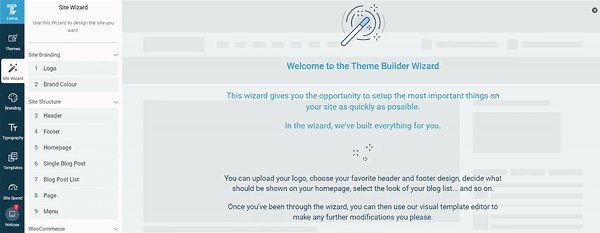
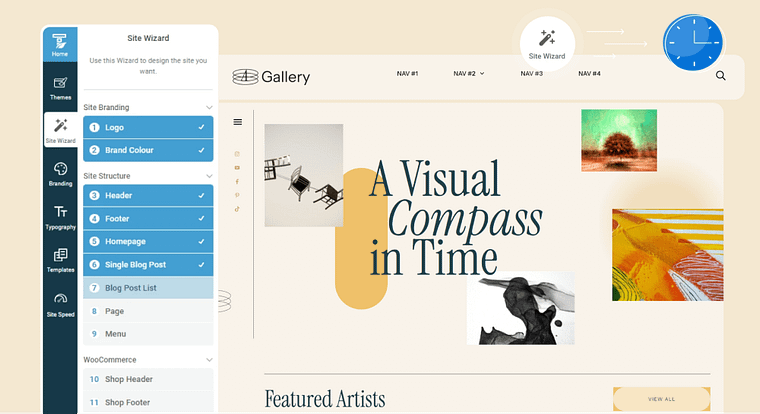
The Thrive Theme Builder Setup Wizard helps you select all of your page templates, a color scheme, and fonts you need for your site’s design —and it only takes a few minutes to do this.

The wizard guides you through building your website with templates. Here's what's included:
A logo for the dark and light backgrounds on your website. You'll also get to choose your site’s color scheme by picking a primary brand color. This color scheme will automatically be applied to your website templates, fonts, blocks, etc.

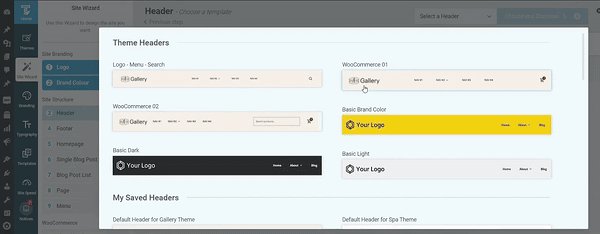
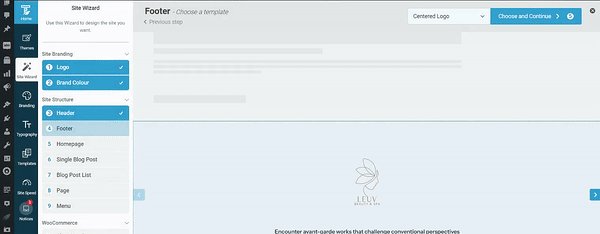
A neat header and footer for straightforward site navigation.

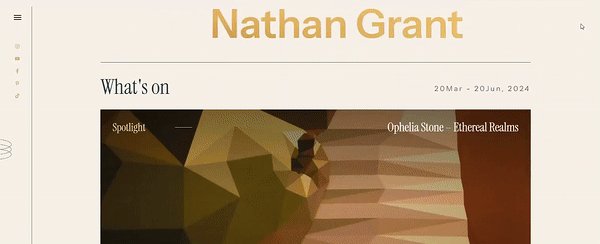
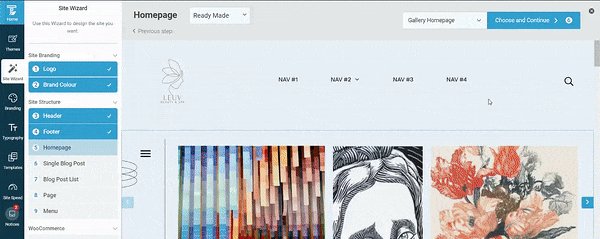
The perfect homepage template for your site. You have two options – a gallery-focused template that leads with showing your artwork first, or an artist-focused template to introduce your audience to the mind behind the work first.

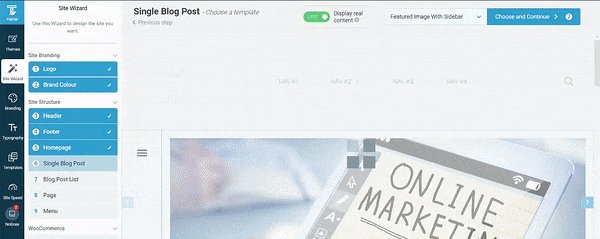
A template for your blog posts.

And so much more.
By the end of the Setup Wizard, you will have created a clean website layout that you can customize using Thrive Architect.
Gallery also comes with other default page templates – 404 page, about page, etc. You can find them in the “Templates” section in Thrive Theme Builder.

Templates Section in Thrive Theme Builder
And there you go! You’ve just set up your entire website’s structure. It’s that easy!
4. Create and Customize Your Core Pages in Thrive Architect
Next, you need to create the rest of your site’s pages with Thrive Architect, the best landing page builder to get the job done.
This tool gives you total control over your website’s look and the design flexibility to turn any template into a unique page. You also get a drag-and-drop editor to customize your pages with ease.
Our page templates are there to help you build pages quickly. They all look great and can easily be customized with a few clicks, drags and drops.

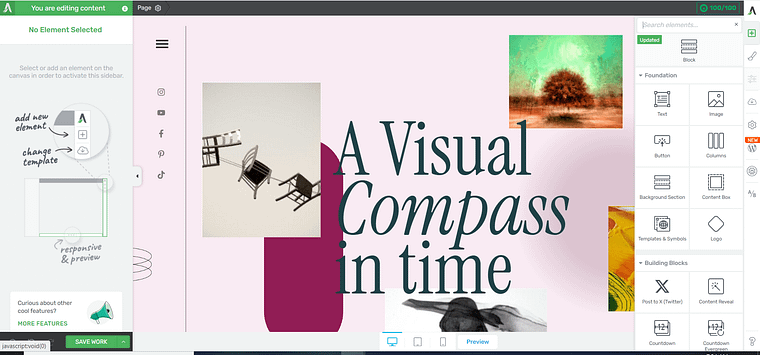
But the real creative freedom comes with our block templates. You can add new blocks to your pages if you feel like something’s missing, or delete the ones you don’t want – in one click.

Your site’s design is in your hands – without any stress.
And in case you need more design elements, just take a look at the right sidebar in the Thrive Architect editor.
With all these tools, you can create and customize the rest of the pages for your website without any hassle.
5. Perfect Your Portfolio Homepage
Now that you've set up your key pages, let's focus on making your homepage really work for you. After all, it's often the first impression potential clients will have of your work.
Remember when we went through the Thrive Theme Builder Setup Wizard earlier? That gave us a good starting point for your homepage...
The good news is, a homepage has already been automatically generated for you, so there's no need to create one from scratch or fiddle with homepage settings.
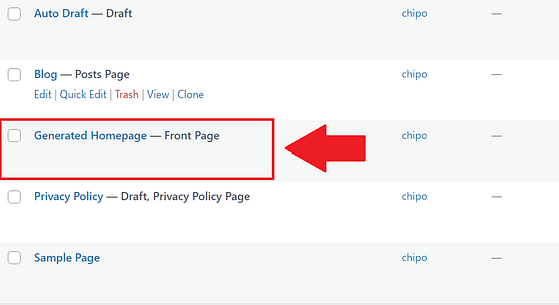
You can find it easily in the "Pages" section of your WordPress Admin Dashboard – just look for "Generated Homepage."

Click on the link, and you’ll be taken to the WordPress Block Editor space from the WordPress Dashboard.
In the Editor, click “Launch Thrive Architect”.
As you work on your page design, you may need to add new sections (e.g., a drop-down menu, widgets area, or FAQ section) or remove a few. You can go right ahead and use the block templates and design elements to customize your homepage’s look.
Pro tip
Gallery’s homepage templates are a bit different to the ones in our other theme packs, but if you need to learn a few best practices to create a great homepage – check out this guide.
6. Set Up Your Client Connection System
Want to stay in touch with potential clients and keep them updated with your latest work? You'll want to connect your portfolio to an email marketing service.
This is a one-time setup using the Thrive API, and it's simpler than it sounds. Once it's done, you can easily collect contact information from interested clients who visit your site.
You can find detailed connection guides for all major email providers here.
To get started, go to any page where you have an email signup form. Click on the form, then look for "Connect form with service" in the sidebar and follow the setup wizard.
You can customize exactly what information you collect (like whether to include a name field) and what happens after someone signs up – maybe directing them to your portfolio or a thank you page.
After you’ve completed this step, sit back and admire your new website.
Pro tip
Setting up your email marketing tool is one step. But, do you have a clear idea on how to grow your email list and generate leads? This detailed guide can help.
Next Steps: Making Your Portfolio Work for You
Great job – you've now got the blueprint for a portfolio that can actually help grow your business. But having a beautiful website is just the beginning.
The next step is getting your work in front of the right people. Because let's be honest – even the most stunning portfolio needs the right eyes on it to generate opportunities.
I've put together some free resources below to help you attract potential clients to your new portfolio. These guides are practical and actionable – perfect for busy creatives who want results:
Ready to Build Your Portfolio Website?
Now you can see how achievable it is to create a professional, client-attracting portfolio using Thrive Architect and Thrive Theme Builder. No design degree needed – just your vision and these tools.
As you get more familiar with everything, you'll find it easier to refine and adjust your site to match exactly what you want. Think of it as another creative canvas, just in digital form.
Remember, your portfolio should reflect not just your work, but also your professional identity.
Feel free to experiment with different layouts and design elements until everything feels right. The beauty of these tools is that you can easily make changes anytime.
Most importantly, build something that makes you confident to share with potential clients – a portfolio that truly showcases your expertise and tells your professional story.
Ready to get started?
Let's build your new portfolio website and start attracting the clients you want to work with.