Trying to figure out how to create a homepage your site visitors will love?
Back in my early WordPress days, I knew how to set up a blog and a homepage, but that was about it. I’d throw together something that looked decent, maybe add a splashy header image, and call it a day.
Navigation? User flow? Thinking about what a visitor might need when they landed?
Yeah… no.
My homepage was basically a nice-looking poster. You know, something that made people think, “Hmm, this is cool… but what am I supposed to do next?”
The more I learned about how to create a homepage that actually works (I'm talking about one that guides, converts, and builds trust) the more I realized I’d been doing it all wrong. And so had a lot of people around me.
Maybe you too, if you’re here.
Here’s why this matters: it takes just 0.05 seconds for visitors to form an opinion about your website, and 94% of that first impression comes down to design. If your homepage layout isn’t clear, focused, and built with your visitor in mind, you’re probably losing people before they even scroll.
In this guide, I’ll walk you through what makes a homepage truly effective and I’ll show you the tools I use in my own stack to build pages that aren’t just pretty, but purposeful.
What Are the Key Elements of an Impressive Homepage?
When your homepage isn’t doing what you hoped, when bounce rates are high or conversions are low , it’s usually not one big mistake. It’s a bunch of little things not quite clicking.
You know the website layout looks decent… but something’s missing.
So let’s clear that up.
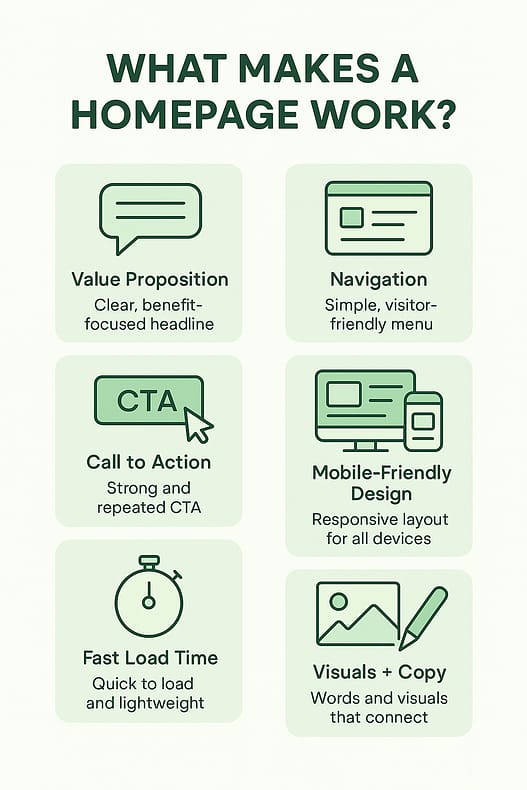
Here are the elements that quietly do the heavy lifting on a high-converting homepage — the kind that earns attention and action.
🟢 A Clear Value Proposition
If your homepage doesn't answer “What is this, and why should I care?” within seconds, visitors move on.
A strong headline. One or two lines of context. Maybe an image or icon to support it. That’s it. That’s the hook.
This is the foundation of your homepage content. It should speak directly to your ideal visitor, not try to impress everyone.
🟢 Clean, Simple Navigation
Think of your menu like a map. You don’t need ten links. Just the right ones. Structure it around your core user journey: what action do you want them to take, and what pages help them get there?
🟢 A Clear Call to Action (or two)
Whether it's a free guide, a form, or a product page, your homepage should guide people toward something meaningful. Don’t bury the ask.
A conversion-focused CTA doesn’t have to scream, but it should lead.

🟢 Mobile-Friendly Layout
Most of your traffic? It's on mobile. If your small business website breaks or loads awkwardly on a phone, you're losing trust fast. A responsive design is a must these days. You should think of it as the bare minimum for a solid user experience.
🟢 Speed That Doesn’t Waste Time
And according to my research, landing pages that load in under two seconds convert 30% higher than slower ones.
Speed matters. Compress your visuals. Ditch the clutter. A fast-loading homepage earns attention before visitors bounce. (And if you're look for more site speed improvement tips, check out this guide).
🟢 Visuals + Copy That Work Together
Your homepage content should feel intentional, not like you filled space because you had to. Use real words, real visuals, and speak to the person on the other side of the screen.
How to Create a Homepage in WordPress (Beginner-Friendly Step-by-Step Guide)
After you’ve purchased or set up a free domain name, chosen a WordPress web hosting provider, and completed the WordPress installation process -- it’s time to start working on your custom homepage.
The great thing about using WordPress as your Content Management System is the fact that you can create your website in any way you like — from choosing your own hosting company, to designing your site without writing a single line code.
This section shows you how to create a homepage without needing to know HTML, CSS, or any other coding language.
Step 1: Set Up the Tools You’ll Use to Build Your Homepage
Before you create your homepage, you need to build your website's structure first. And you can't do that without a WordPress theme.
Now you could find any ol' theme out there and try to customize it to make it look different from the 1000s of other sites using the exact same template...
Or you can choose to create a custom WordPress theme that makes your homepage and website stand out.
If you choose option two, I have the perfect recommendation for getting the job done: Thrive Theme Builder.
This is the best theme customizer and website builder available on WordPress.org and WordPress.com.
Thrive Theme Builder helps you build and customize every aspect of your business website without typing a single line of code.
You get access to pre-built templates to build a clean, SEO-optimized website that search engines will love — without wasting time creating complicated designs from scratch.
The best part? You can have all of this set up in minutes. We’ll show you how.
And once you’ve created your website’s structure, you’ll hop in and customize your webpages with Thrive Architect, our page-building plugin.
Thrive Architect will help you design an attention-grabbing homepage your visitors will love.
You can also use this plugin to design your other WordPress pages — about page, contact page, blog post page, and more.
No need to code. No need to purchase expensive add-ons. You get everything you need to build a stunning static homepage.
You can purchase Thrive Theme Builder and Thrive Architect , the best WordPress website building duo, as a bundle or as part of Thrive Suite, where you get access to eight additional premium plugins.
Step 2: Pick a Homepage Theme That Matches Your Brand
Thrive Theme Builder comes with a selection of professionally designed premium themes, complete with conversion-focused pages and block templates for every part of your website.

All themes from Thrive Themes are built with lean, clean code and are optimized for speed
Some of our themes were built with specific niches in mind – like yoga, online coaching, fitness, and beauty & cosmetics – but they still work super well with any other type of website.
Every theme is fully customizable, allowing you to create a unique website design to impress your site visitors and stand out from the competition.
And it gets better with our Thrive Theme Builder Setup Wizard...
Step 3: Set Up Your Homepage Layout and Website Style
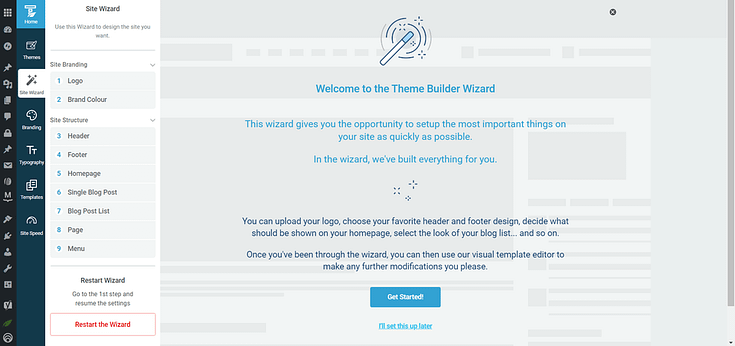
The Thrive Theme Builder Setup Wizard is the key to creating your website’s structure.

Setup the wizard in Thrive Theme Builder.
This is also where you’ll set up most of the important elements of your homepage including:
- Choosing a color scheme for your entire website
- Configure your site’s fonts
- Adding a dark and light version of your logo
- Selecting a header and footer template
- Configuring your menu
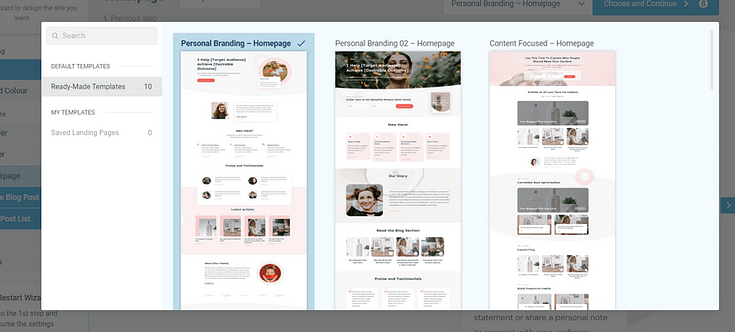
- Selecting a default homepage template

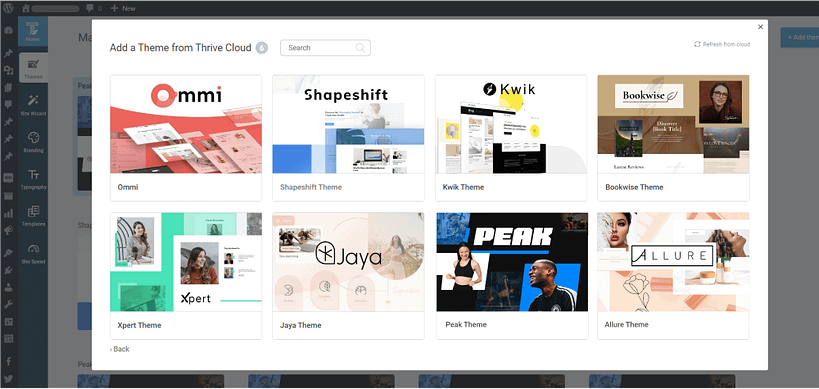
Example of Homepage Templates from Ommi, a Thrive Theme Builder theme
Every Thrive Theme Builder theme includes ready-made templates to help you build and customize your website with ease.

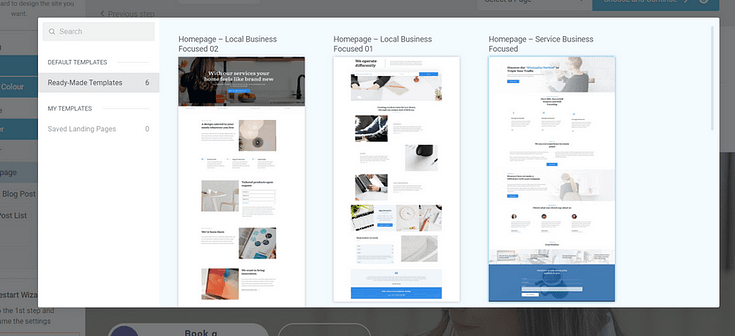
More homepage templates from Thrive Theme Builder
The Setup Wizard will also help you select templates for your blog page (e.g a posts page with a sidebar) and a default, static page on WordPress.
Step 4: Customize Your Homepage Content and Sections
Now it’s time to customize the homepage template you selected in Thrive Theme Builder. For this section, you’re going to use Thrive Architect, our drag-and-drop
landing page builder plugin.
When you were working through the Thrive Theme Builder Setup Wizard, you got started creating your Homepage template…
A homepage is automatically generated for you, so you don’t need to create a new page or configure any other homepage settings.
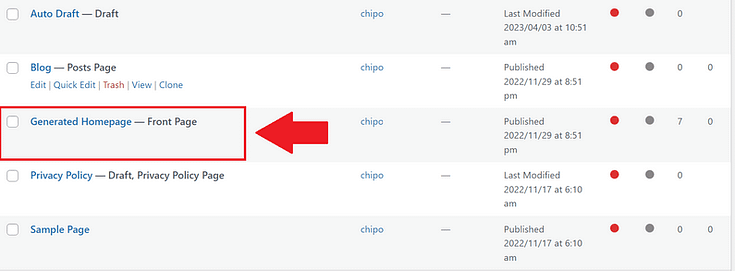
You’ll find it in the "Pages" section in the WordPress Admin Dashboard.
Search for the page titled "Generated Homepage".

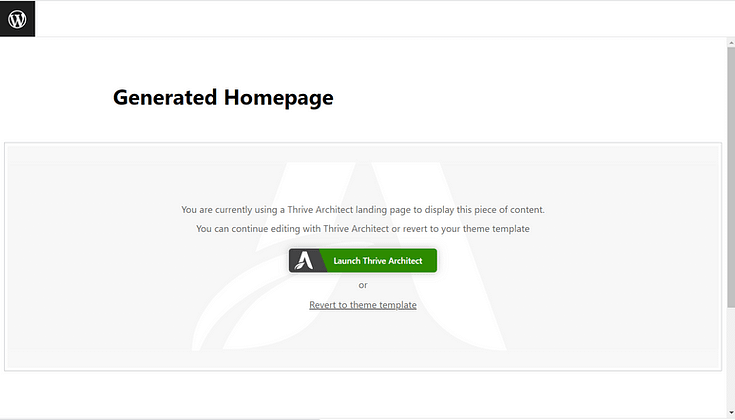
Click on the link and you’ll be taken to the Block Editor space, from the WordPress Dashboard.
In the Editor, click “Launch Thrive Architect”.

As you work on your page design, you’ll realize that you may need to add new sections (e.g. a drop-down menu, widgets area, or FAQ section) or remove a few. Thrive Architect makes this super easy to do, and you’ll see how.
To create an eye-catching homepage that communicates your business's value, it must have the following sections:
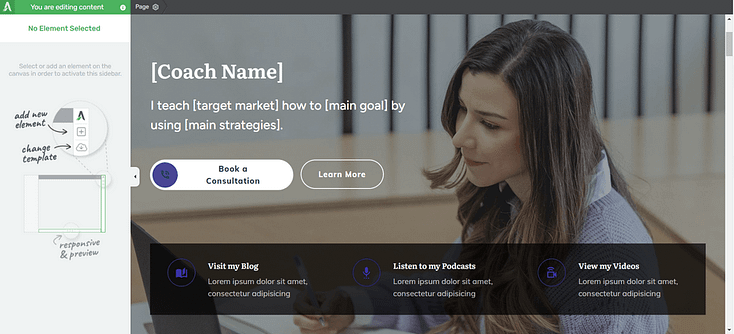
Design a Strong Hero Section That Grabs Attention

A hero section is one of the most important elements of your homepage.
It’s one of the first things your visitors see when they land on your site, ultimately setting the tone for the rest of their experience.
A good hero section must have:
A clear, high-quality image of yourself, or something relevant to your business and products
An attention-grabbing headline that addresses your audience’s needs, or introduces who you are and what you do
A supporting sub-headline or tagline to briefly elaborate on your headline and provide more information to your audience
A clear, compelling call to action button to prompt your visitors to take action – "Shop Now," "Sign Up," or "Contact Us”.
Add Social Proof That Builds Trust Quickly
Social proof is key to strengthening your potential customers’ trust in your business.

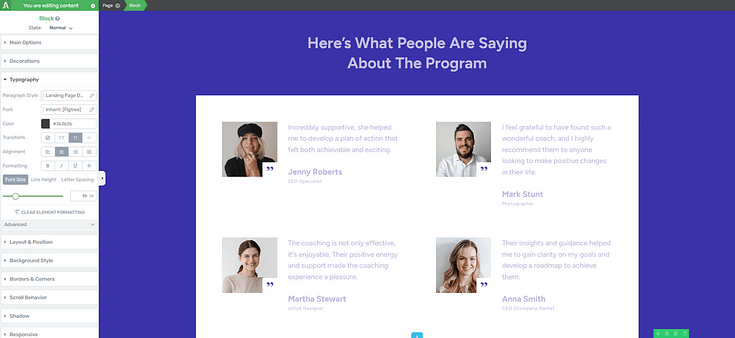
Testimonial block in the Thrive Architect visual builder
Most of our homepage templates include a testimonial section, but if you want to add more we recommend placing them in the following places:
Above the fold, right after your hero section
After the “Features/Benefits” section
Underneath the “About Us” section
Close to a call-to-action button
Thrive Tip:
If you’re struggling to find the courage to ask for testimonials, read this guide to learn 5 effortless ways to add testimonials to your WordPress website and sales pages.
Show the Benefits of Your Product or Service
When your potential customers land on your website, the one thing on their minds is, “What’s in it for me?”
Why should they learn more about your business? Why should they consider your products and services?
Your audience doesn’t want a long list of what your business has. They want to know how you are going to solve their problem or improve their life.
If you list your features or products like this:
- “Premium website hosting service”
- “Multiple hosting plans to choose from”
- "Best Bluehost alternative”
That’s not going to help you land any sales. If anything, your audience will read through the list and ask, again, “So what? What’s in it for me?”
You need to focus on building an image in your audience’s mind that shows them how you can make their lives better.
Thrive Architect provides a selection of features & benefits sections you can use to clearly communicate how your products will change your visitors’ lives, or help them achieve a goal.

Highlight Blog Posts or Featured Content
Your WordPress homepage is the perfect place to showcase your latest posts, videos, and/or podcast content.

Post list templates in Thrive Architect
The best way to show your audience that you’re a thought leader they can trust is by showing them your work.
For example, you can use this section to showcase recent blog posts and direct your audience to your blog posts page.
Use the Post List element in Thrive Architect to select the content on your website that you’d like to share on this page.
Write a Short 'About You' Section That Builds Credibility
Adding an “About Us” to your homepage helps your audience get to know you better.
This is the place to mention who you are.

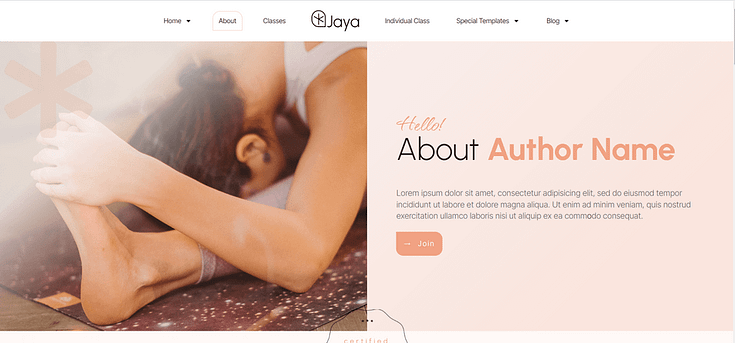
About Section featured in a homepage template from Jaya, our theme for yoga studios & instructors
Include details that add to your credibility – certifications, work experience, academic achievements, awards.
These show your audience that you’re well-versed in your field, helping them trust you more.
And if you have a team, this is the perfect place to share more information on the people running the business with you.
Don’t forget to add a high-quality photo of yourself (and your team members) to further build trust.
Use CTAs to Guide Visitors to the Next Step
The goal of your homepage is to introduce your business to your visitors and get them to take action.
You can use these sections to encourage your audience to:
- Sign up for a free PDF guide or eBook
- Register for a webinar
- Try out a free trial of your online course
- Purchase a discounted product from your eCommerce store
- Fill a form to get their results from an online quiz
- Contact your business via a “Call Now” button
- Submit their contact information in a designated contact form
- …the list goes on
We recommend including two or three CTA sections – depending on the length of your page.

Make sure your CTA sections have a:
Clear compelling headline (e.g. a question or benefit-driven statement)
Supporting image to draw attention to the section
Bright CTA button that has a compelling prompt and clearly communicates what your visitor should do next (e.g. “Buy Now”)
Lastly, don't forget to configure your navigation menu and add the correct social media links to your header or footer.
To make navigation easier for your visitors, we also recommend adding a search bar to your homepage.
If you have an online store, don’t forget to add a product carousel or product highlights section on your page as well.
Once you’re happy with your homepage design, save changes, and hit that publish button.
Next Steps: Create an Opt-In Form for Your Homepage
The goal of your homepage is to introduce your business to new visitors and encourage them to convert.
One of the easiest ways to do this is with an opt-in form. Some visitors might not be ready to buy, but they could be willing to submit their contact info in exchange for a valuable lead magnet.
We recommend using Thrive Leads, our lead generation plugin, to build eye-catching opt-in forms to turn your audience into leads.
When you buy Thrive Leads, you get access to 450+ professionally designed opt-form templates to build stunning signup forms fast.

This plugin seamlessly integrates with most popular email marketing tools, so you can send your new leads to your CRM with ease.
You can purchase a paid subscription of Thrive Leads as a standalone product, or get it with Thrive Apprentice and several other power-packed site-building tools when you buy Thrive Suite.
🧠 FAQs: How to Create a Homepage (Without the Stress)
Q1: How do I set a custom homepage in WordPress?
It’s easier than it sounds. Go to Settings > Reading in your WordPress dashboard, select “A static page”, and choose the page you want to use as your homepage. Click save — done. Now when someone lands on your site, they’ll see the page you picked, not just a list of blog posts.
Q2: What should I include on my homepage to make it effective?
Think of your homepage like a welcome guide. You need a clear headline (what you do and who it's for), simple navigation, at least one strong CTA, and a layout that works on both desktop and mobile. Add a bit of personality, some social proof, and keep it focused, no need to cram everything in.
Q3: Do I need a page builder to create a good homepage?
Not technically. WordPress does come with a block editor. But if you want more control over your layout, styling, and sections (without touching code), a visual builder like Thrive Architect makes the whole process way faster and more flexible.
Q4: How can I make sure my homepage loads fast?
Speed is everything. Compress your images, skip the bloated themes, and avoid loading ten different fonts. A caching plugin helps too. If your homepage takes forever to load, visitors won’t stick around — and search engines won’t love you either.
How to Create a Homepage: Wrapping Up
Building a homepage that actually connects with your audience doesn’t require a massive redesign or fancy tools. It just takes clarity, intention, and a few smart decisions.
If your homepage has felt more like a placeholder than a conversion tool, now you know how to change that — from the layout and navigation to the copy and CTAs. You’ve learned how to create a homepage that reflects your brand and guides your visitors toward the next step.
And everything I’ve shown you here? It’s the same process I use — with tools that keep things fast, flexible, and focused on results.
But your homepage is just one part of the puzzle.
If you want to grow your audience and start turning traffic into leads and sales, here are a few tutorials to help you keep going:
- How to Get Your Business Noticed & Grow Your Audience
- 8 Content Marketing Hacks to Grow Your Online Business
- 7 Keyword Research Tips for the Busy Entrepreneur (Improve Search Page Rankings)
- How to Create SEO-Friendly Blog Posts Users and Bots Will Love (14 Tips)
As you’ve seen, building a homepage for your WordPress site isn’t hard when you’re using the right tools.
If you want the full Thrive experience, though, you should get Thrive Suite, the best WordPress plugin bundle available.
These tools are ideal for users with any level of technical experience — from beginners, to intermediate web developers, and even advanced WordPress users.
When you purchase Thrive Suite, you get access to 10 powerful plugins to help you add conversion-generating features like popups, countdown timers, online quizzes, and so much more.
Don’t just take it from us.
Give Thrive Suite a try and see it for yourself.