Are you looking for simple, practical ways to increase conversion rates and generate more revenue for your business?
You've come to the right blog post.
Boosting your conversion rates isn't just a stroke of luck. It requires consistent tweaking and testing — and it doesn’t have to be complicated.
In this post, we'll explore 21 easy hacks to rev up your conversion rates. These aren't just theoretical ideas; they are practical, tried-and-tested methods that can transform how your audience interacts with your website.
Keep reading to learn how to optimize your website and increase the number of people converting through your lead-gen and sales pages.
Here’s Why You Need a Conversion Rate Optimization (CRO) Strategy
Why should a Conversion Rate Optimization (CRO) strategy be at the top of your to-do list? It's simple: CRO is key to getting more out of your conversion funnels. You're already investing time and resources to bring your target audience to your site; CRO ensures that effort doesn't go to waste.
Here's what a solid CRO strategy brings to the table:
Increased Sales and Revenue: By optimizing your site, you turn more browsers into buyers. This means you're not just attracting traffic, but you're converting that traffic into tangible sales.
Better User Experience: CRO involves understanding and improving your customers’ journey on your site. A smoother, more intuitive user experience keeps visitors happy and more likely to engage with your content or product.
Cost-Effectiveness: Instead of pouring money into attracting more visitors, CRO focuses on making the most of your current audience. This makes it a cost-effective strategy, giving you more return on your existing investment.
Deeper Insights Into User Behavior: As you tweak and test different elements of your site, you'll gain valuable insights into what your audience prefers. This knowledge is gold, helping you make informed decisions not just for your website, but for your overall digital marketing strategy.
21 Easy Hacks to Boost Your Website’s Conversion Rate
This list includes actionable tips you can implement today to achieve a good conversion rate — whether you run a blog, eCommerce website, or service-oriented business site.
1. Have a Clean, Conversion-Focused Website
A well-designed website can attract and engage website visitors and guide them to take a desired action.
Having a clean design includes fast load times, clear calls to action (CTAs) to direct your visitors, and straightforward navigation for anyone to find what they need without confusion.
If you don’t have design experience, trying to achieve this might feel like an unachievable task.
How do you pick the right colors?
How do you know, for sure, that you’ve placed your copy and visual elements the right way?
Do you even have the time to build a whole website from scratch?

Never mind the fact that a lot of themes out there don’t look or perform the same way as they do in their demos – making it 100 times harder for you to create a clean, conversion-focused site.
That’s why we recommend using a theme builder and page builder to design your website in an easier, streamlined way.
These tools simplify the design process, allowing you to easily create a professional-looking website and get higher conversion rates.
Thrive Theme Builder and Thrive Architect are our recommended website-building duo for business owners who want to create an impressive website that stands out and generates conversions.
2. Simplify Your Forms
Simple, straightforward forms are more effective than long, complicated ones. When your visitors want to sign up for an offer, they want to do it as fast as possible.

So, only include the most important fields in your opt-in forms and avoid having multiple stages in the sign-up process.
Usually, “Name” and “Email” are enough. If SMS marketing is a part of your marketing strategy, then “Phone Number” is another important field to add to your forms, too.
3. Optimize Your Website for Mobile
There’s a high chance your audience will view your website on their phones, first. You must ensure that:
Your site is easy to scroll through on smaller screens
Forms, visuals, and buttons are clear and clickable
All sections of your site are scaled to fit a mobile device’s screen
The easiest way to do this is to use a page builder, like Thrive Architect, that comes with built-in mobile optimization features.

4. Use High-Quality Images and Videos
We strongly recommend breaking up text on your pages and blog posts with relevant, high-quality images and videos.
Doing this makes your content much easier to read and helps your audience visualize your message more clearly.
Tip: You don’t need to hire a professional photographer or pay an arm & a leg for a Shutterstock subscription to get good visuals for your site. Check out this guide to learn how to create images for your website – for free.
5. Have a Clear Value Proposition
You'll find that having a clear value proposition is key to landing consistent conversions on your website.
It crisply tells your existing and first-time visitors what you offer, its benefits, and the potential solutions to their pain points, quickly clearing up any confusion.
This clarity not only sets you apart from competitors but also ensures you attract the right audience – those most likely to benefit from what you offer.
Not only that but having a clear value proposition will also guide your marketing strategies, helping you maintain consistency across all platforms.

Avoid trying to sell multiple products or services simultaneously on your pages – unless they’re in one bundle.
Instead, create different funnels for each offer and only focus on marketing that one product. You can add other products as an upsell, cross-sell, or down-sell offer (but these should not be on the same sales page as your main offer).
That way, your messaging remains clear and your audience is 100% aware of what’s being offered at all times.
6. Include Compelling Calls-to-Action (CTAs)
Your calls-to-action should stand out on your pages.

You can boost your CTA click-through rates by:
Using bold, contrasting colors on your CTA buttons
Writing strong, action-driven headlines
Adding relevant visuals to sell the benefits of your offer
Embedding a countdown timer to create a sense of urgency
7. Make Your Headlines Stand Out
You only have a couple of seconds (at most) to hook your new visitors’ attention and reel them into reading the rest of your content.
The best way to grab attention and fire curiosity is by designing bold, eye-catching headlines.
From a copy perspective, you should lead with strong, compelling words in your headlines, addressing your audience directly with the right pronouns (You/Your), and focusing on selling the solution to a problem.
In terms of design, use larger fonts for your headings, play around with color, and make use of text highlights.
Nothing says “look here” like animated text highlights. And if you have Thrive Architect, the best WordPress page builder, you can add these to your headlines in seconds.
See for yourself in this quick tutorial from Tony:
8. Improve Page Speed
Slow-loading websites are a big conversion killer – and we don’t want that for you.
The easiest ways to speed up your page load times are by:
Optimizing your images and videos
Ensuring none of your plugins are outdated
Using a theme that is built with clean code and is updated regularly
Install a site speed plugin for additional assistance
You can achieve all of this almost automatically when you use Thrive Theme Builder as your primary WordPress theme.
These tools feature built-in site speed tools (including image optimization) you can activate in a few clicks – saving you time and effort in trying to manually manage this part of your website on your own.
9. Simplify the Checkout Process to Boost Your eCommerce Conversion Rate
For eCommerce sites, if your checkout process involves lengthy forms or too many steps, you’ll lose customers.

Purchasing a product through your site should be straightforward and user-friendly.
The best way to avoid checkout problems and enhance the customer experience is to use a reliable tool like WooCommerce, WP Simple Pay, or WPForms.
These tools provide the infrastructure to create a seamless checkout experience, including pre-designed templates to help you build payment pages and forms that look great and function well.
Alternatively, if you don’t need a checkout page, a simple plugin like PayPal Button for WordPress works just as well.
10. Offer Multiple Payment Options
Aim to offer as many viable payment methods as possible, to make it easy for your customers to purchase your products or services.
The easiest way to get this done is by using a WordPress payment gateway plugin that supports multiple payment methods — credit card, PayPal, Amazon Pay, etc.
WP Simple Pay, Easy Digital Downloads, and WooPayments (formerly WooCommerce Payments) are among the most popular and reliable plugins to consider.
11. Leverage Social Proof
Adding testimonials, positive customer reviews, and case studies helps build trust and can significantly boost conversions.
Social proof works because it shows your audience that other people have tried your products or services and benefited from them, convincing hesitant potential customers to convert.

Focus on adding recent testimonials or reviews to your sales funnels (sales pages, checkout pages, and even the “Thank You” page).
The best way to get fresh reviews and testimonials is by asking your customers directly. But if you do this manually, it’ll take up a lot of your productive time.
Set up an automated email marketing campaign that asks for customer testimonials after a set amount of time (e.g. one month after the purchase).
Tip: If you’re struggling to find the courage to ask for testimonials, read this guide to learn 5 effortless ways to add testimonials to your WordPress website and sales pages.
12. A/B Test Regularly
The best way to know what’s helping (or hurting) your page and form conversion rates is through running regular A/B tests.
You can get this set up easily when building your pages with Thrive Architect.
When you purchase Thrive Architect, you get immediate access to Thrive Optimize, an easy A/B testing plugin that will help boost your page conversion rates.
For your opt-in forms, Thrive Leads is your secret weapon. Implementing it is a breeze, and it comes with a powerful built-in split testing engine. This means you can optimize your forms in minutes, without the hassle of additional plugins.
13. Create a Sense of Urgency to Drive More Sales
When users feel that they might miss out on something valuable if they don't act quickly, they are more inclined to take immediate action.
Phrases like “Limited Time Offer”, “Hurry, Sales End Soon” and “Only X Spots Left for this App Demo” are effective CTAs that appeal to your potential customers’ FOMO (Fear of Missing Out) and pushes them to click.

Countdown Timers in Thrive Architect
Using design elements like countdown timers and dwindling supply indicators can also help boost your CTA click-through rates.
However, use this strategy sparingly to avoid eroding trust with your audience in the long run.
14. Use Exit-Intent Popups
Exit-intent popup forms can be your secret weapon in getting more conversions from your opt-in forms.
They act as a last-second pitch to your visitors, appearing when they're about to leave your site.

Here's how to make them work for you:
Get the timing right: Set up your exit-intent popups to trigger just as a user is about to navigate away.
Include a clear exit option: Your visitors should feel in control, and able to dismiss the popup with ease. This respect for the user experience not only avoids frustration but also maintains—and can even enhance—the trust and integrity of your brand.
15. Offer a Money-Back Guarantee
Offering a money-back guarantee can be a strategic for conversion optimization.
This policy lowers the perceived risk for your customers, making them more likely to make a purchase. It's a testament to the confidence you have in the quality of your products or services, which builds trust and enhances your offer's credibility.
16. Use a Quiz to Drive Engagement & Generate More Leads
Quizzes are a fun and dynamic way to capture attention and increase engagement with potential customers.
They’re especially useful for lead generation.

You can use quizzes to collect valuable insights about your audience's preferences and needs through their responses.
This information is key for refining your content marketing campaigns and offering personalized solutions.
At the end of the quiz, you can guide these engaged leads further into your sales funnel, turning their interest into actionable conversions.
Thrive Quiz Builder is an excellent choice for creating online quizzes that not only engage your audience but also help with lead generation.
With this plugin, you can easily create engaging online quizzes using a user-friendly, drag-and-drop interface, no coding or design skills required.
It's ideal for lead generation and segmentation, allowing you to integrate quizzes with email services like ConvertKit and segment your leads based on their responses.
17. Target Abandoned Cart Customers
Targeting abandoned cart customers is a smart strategy for boosting your average conversion rates.

When potential customers add items to their cart but leave without completing the purchase, it indicates a level of interest that hasn’t yet translated into a sale.
By focusing on these customers, you can engage them with targeted communication like email reminders, targeted ads, or push notifications, drawing their attention back to the items they left behind.
18. Use Dynamic Content
Using dynamic content on your website is like creating a personalized experience for each visitor.
The content changes based on who’s viewing it - adapting to their location, device, or past interactions with your site. This personalized approach helps grab and keep your audience’s attention.

For example, if a returning visitor lands on your site, they see offers and products that align with their previous interests.
This relevance in what you present makes the user journey smoother and more engaging. When visitors find what they’re looking for easily and feel that the content speaks to them personally, they're more likely to convert.
If you’re using a page builder plugin like Thrive Architect, you can create dynamic landing pages that look and act like they were designed by a pro.
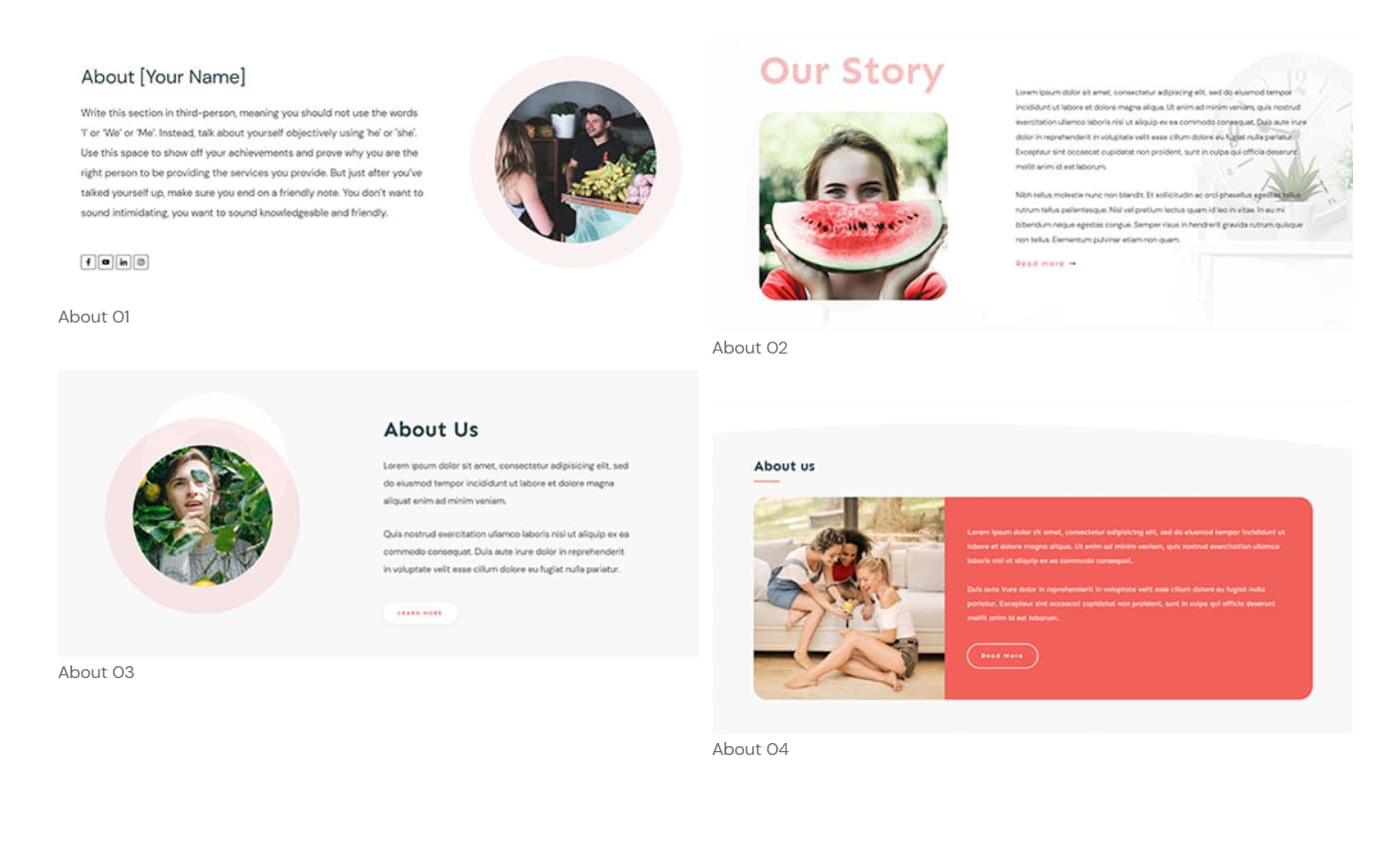
19. Include an About Us Section to Build Trust
You wouldn’t buy from a faceless company that has no reviews on its products or services, would you?
Neither will your potential customers.
Having an "About Us" section on your website helps build trust and credibility with your, the customer. It's where you get to know the story, mission, and values of the brand, giving a human touch to the business.

A few "About Us" templates in Thrive Architect
This transparency creates a sense of familiarity and trust, making you more comfortable and confident in making a purchase.
We recommend adding this section to your homepage and offer pages, so your audience can easily get to know you.
20. Embed a Live Chatbot
A live chatbot is a versatile tool that can enhance customer support, provide round-the-clock engagement, guide customers through their purchasing journey, and reduce cart abandonment.
You can use this live chat feature to provide immediate assistance to your customers. Quick responses to frequently asked questions (FAQs) or issues can significantly improve the user experience, making visitors more likely to convert.

Unlike human support, chatbots are available around the clock. This constant availability ensures that you capture and engage customers at any time, potentially increasing conversions outside of regular business hours.
If you're new to chatbots and want to test them out, we recommend using a free plugin like HubSpot. But if you want more advanced features, you'll need to pay for a premium AI chatbot plugin.
21. Install an Analytics Tool to Monitor Key Metrics
Running a growth marketing strategy without a reliable analytics tool is like going on a big adventure without a compass – or Google Maps.
How will you know what’s working?
If you need a beginner-friendly WordPress plugin that takes the stress out of Google Analytics, we recommend MonsterInsights.
MonsterInsights helps you set up Google Analytics in minutes.
You also get access to a user-friendly dashboard to track your real-time site data like webpage views, source of traffic (e.g. social media), product page conversions, bounce rate etc.
Use this plugin to track your website’s performance metrics so you can identify the growth strategies that are bringing in the most traffic.
Next Steps: Create Your Next Landing Page
Now you have 21 solid tips for optimizing your site for more conversions. Now it's time to put them to work.
Starting with your next landing page.
Landing pages are key for putting your offer in the best light to entice your audience and get them to take action.
So, here are 4 free tutorials to help you get started:
- Beginner’s Guide: How to Create a Great Landing Page
- How to Set Up a Complete Lead Generation Funnel
- How to Create the Perfect Long Form Sales Page (+ Templates)
- How to Create Affiliate Marketing Landing Pages that Stand Out
Increase Conversion Rates with the Right Tools
After reading this list of conversion-boosting hacks, you might be feeling a bit overwhelmed. There's a lot to take in, but the journey to higher conversion rates doesn't have to be daunting.
But the good news is, you don't have to tackle all of this alone.
You might have noticed a recurring theme in our list of tips — various Thrive products popping up as recommendations. This isn’t a coincidence.
Our products are intentionally designed with a conversion focus in mind, ensuring that every tool you use directly contributes to enhancing your website's performance.
And you can get instant access to all these tools when you purchase Thrive Suite, the ultimate WordPress plugin bundle for your business.
Imagine having a toolkit at your disposal that directly aligns with each of these hacks.
From creating compelling landing pages with Thrive Architect to engaging your audience through quizzes with Thrive Quiz Builder, each product in the suite is a cog in the machine that drives conversions.
The beauty of Thrive Suite lies in its cohesive approach – it's designed to work seamlessly to amplify your digital marketing efforts. And the best part?
You can get all these powerful tools in one bundle at a price that’s a real steal.
So, if you’re serious about boosting your conversion rates and want a suite of tools that can help you achieve just that, Thrive Suite is your go-to solution.
It’s more than an investment in tools; it's an investment in the future success of your online business.





“These hacks are absolute game-changers! Thanks for sharing such valuable insights. Implementing these strategies on my website has already started to show promising results.